Embedding H5P Content in Moodle
Hi,
i have permanent problems, when i try to embed H5P content in our Moodle Platform. We are using Moodle 3.8.2+ and the H5P Plugin Version 1.12.0. The Problem occurs in my Chrome-Browser. I didn't try any other browsers. I have to say that i am not a web designer and what i do is mostly try and error based. When i use the html Embed Code, that Moodle and H5P propose
<iframe src="https://www.moodle-zwb.de/mod/hvp/embed.php?id=2336" width="1123" height="657" frameborder="0" allowfullscreen="allowfullscreen" style="width: 100%; height: 471px;"></iframe>
<script src="https://www.moodle-zwb.de/mod/hvp/library/js/h5p-resizer.js" charset="UTF-8"></script>
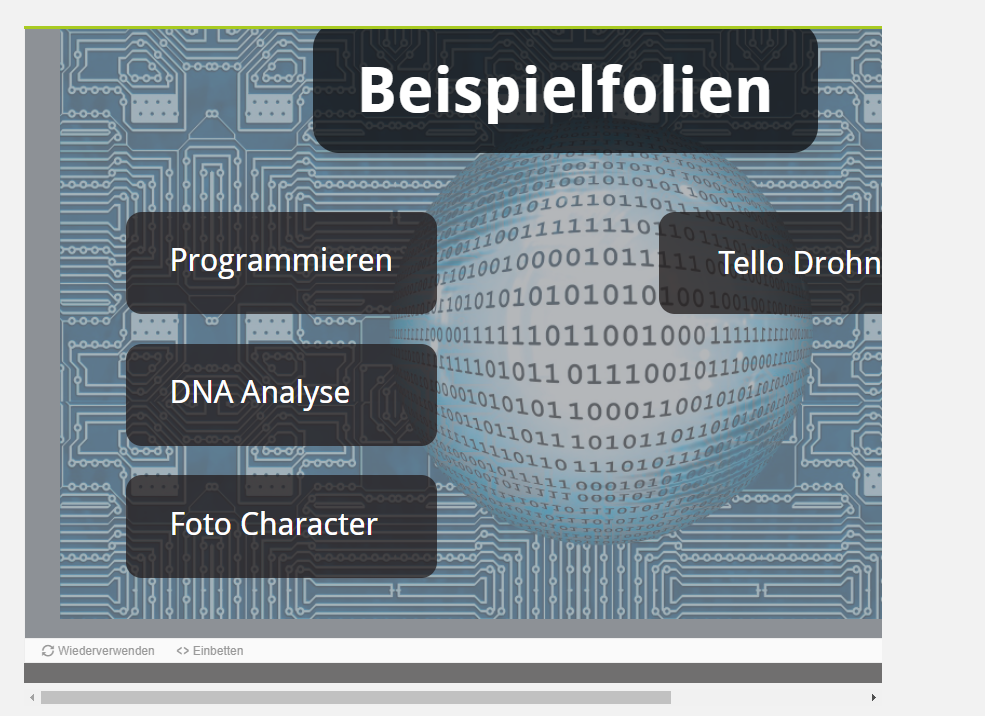
this happens.

So with my limited knwoledge i looked in the html Code and tried some changes.
<iframe src="https://www.moodle-zwb.de/mod/hvp/embed.php?id=2336" width="100%" height="auto" frameborder="0" allowfullscreen="allowfullscreen" style="width: 100%; height: 471px;"></iframe> <script src="https://www.moodle-zwb.de/mod/hvp/library/js/h5p-resizer.js" charset="UTF-8"></script>
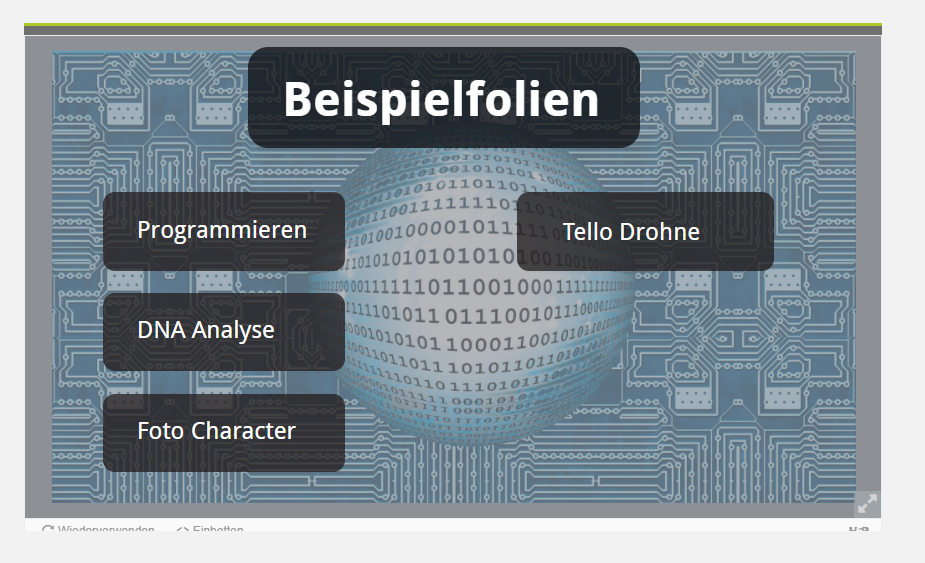
I changed width to "100%" and height to "auto". Somehow this worked, but the "Reuse" and the "Embed" Button are not displayed properly.

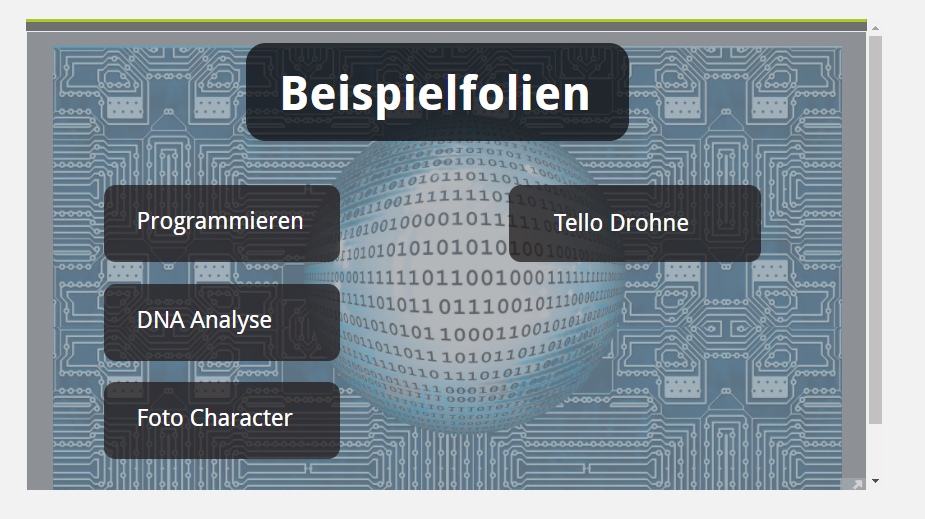
And sometimes, when i refresh the page the height dimension is completely out of order. Like here or even worse:

Has someone who knows a little bit hmtl a simple solution to this problem?
Best Greetings
Max
Max Blindenhoefer
Thu, 12/17/2020 - 15:51
Permalink
sorry ... double post
sorry ... double post
Max Blindenhoefer
Thu, 12/17/2020 - 15:54
Permalink
I found out, that the html
I found out, that the html code in the first place (that is proposed from moodle) looks like this:
<iframe src="https://www.moodle-zwb.de/mod/hvp/embed.php?id=2339" width="1202" height="737" frameborder="0" allowfullscreen="allowfullscreen"></iframe><script src="https://www.moodle-zwb.de/mod/hvp/library/js/h5p-resizer.js" charset="UTF-8"></script>
And when i paste it in the editor the code looks like this:
<iframe src="https://www.moodle-zwb.de/mod/hvp/embed.php?id=2339" width="1202" height="737" frameborder="0" allowfullscreen="allowfullscreen" style="width: 100%; height: 410px;"></iframe> <script src="https://www.moodle-zwb.de/mod/hvp/library/js/h5p-resizer.js"charset="UTF-8"></script>
Moodle automatically added the part that i emphasized. Could there be the probem? I suppuse that the problem occurs, when the embedded content is resized. I would be happy for any suggestions.