Videos in Wordpress and Drupal can now be made interactive
Why Interactive video?
- First of all, interactions engage the user and make the video experience richer.
- You don't have to cover every aspect of your message in the video itself. You can add explanations, clarifications or corrections to an existing video using interactive elements.
- In learning, you can facilitate differentiated learning by adding in-depth information in interactions for those users who want to dig deeper into the subject.
- If you're promoting products, you can add links to pages where the viewer can buy products that are featured at various points in the video.
Get the Interactive Video content type
- Donwload the sample file from this page
- WordPress: Go to your site admin menu, select H5P content > Add new. Drupal: Go to your admin menu, select Add content > Interactive content.
- Insert a title
- Choose the file from step 1
- Press Create/Save
Once you've completed the steps above, you can create new Interactive Videos from scratch on your site.
Create new Interactive Videos from scratch
- WordPress: Go to your site admin menu, select H5P Content > Add new. Drupal: Go to your admin menu, select Add content > Interactive content.
- Insert a title
- Choose the Create radio button and select Interactive Video from the dropdown menu. An Interactive Video editor will appear.
- Use the wysiwyg editor to create your Interactive Video. Read more about this in the quick guide below.
- Press Create/Save to view
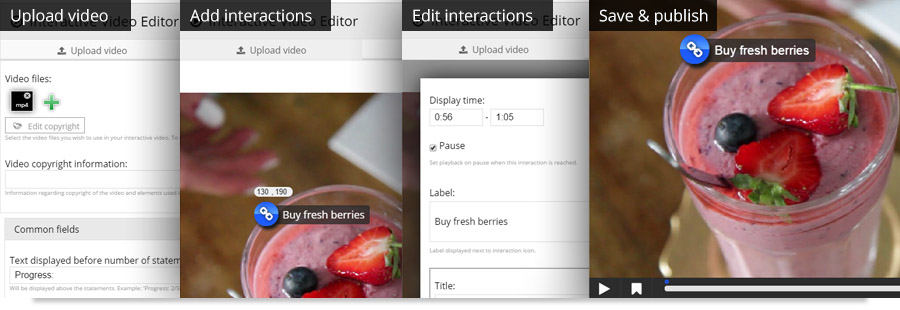
- Upload a video file (mp4 or webm format)
- Add interactions at any point of time in the video. Interactions are placed in the video using a drag-and-drop interface. The end result is previewed while you are editing, to give you full control. You can specify how long the interactions will appear visible to the viewer and whether the video should pause when they appear.
- Create bookmarks. This will allow the user to skip directly to a bookmarked chapter of the video.
- Save and publish
These are the interactions that are currently available in Interactive Videos:
- Multichoice questions (multiple choice quiz)
- Drag and drop questions (quiz)
- Fill in the blanks questions (cloze test quiz)
- Statements (a quiz of true and false statements, wher the user should choose the correct ones)
- Images
- Links
- Text boxes
- Instant text (can be used for subtitles)
- Tables
The quiz interactions provides the user with instant feedback. The other interaction types are used to provide in-depth information about a topic featured in the video.
Interactive videos also work great on tablets and smartphones.
You can read the Interactive Video tutorial for more info about using and creating Interactive Videos.
Publishing Interactive Videos
In WordPress you can add Interactive Videos to your posts and pages by pressing the Add H5P button. Select your Interactive Video from the list, and publish the post or page.
In Drupal, Interactive Videos are created as stand-alone nodes. Once the Interactive Video is created, it is also published.
More features are on the way
- Adaptive skipping: Skip to a specified point in the video based on which alternative the user has submitted in a quiz question.
- Instant interactions: Today, the user must press a button in the video to view interactive content, e.g. quiz questions. We'll soon add an option for viewing interactive content instantly in the video, without the user having to press a button to view the interactive content first.
More H5P content types
There are many other interactive content types and applications available once you have H5P installed on your site.
Feel free to leave any comments below. Have fun creating Interactive Videos!