Editor Redesign
Table of contents
- Editor Redesign
- Visual Hierarchy
- Functional Improvements
- Easy Colour Customization
- Accessibility
- Embed and download only for authors
- Improvements and bug fixes
- Beta Testers
- Sponsors
After a long sprint throughout December, the redesign of the H5P Editor is finally ready, and I think that the community will be very happy with the result.
Editors for all the content types have been improved to have brighter colours, better spacing, and bolder text. Have a look at how Question Set has been improved:
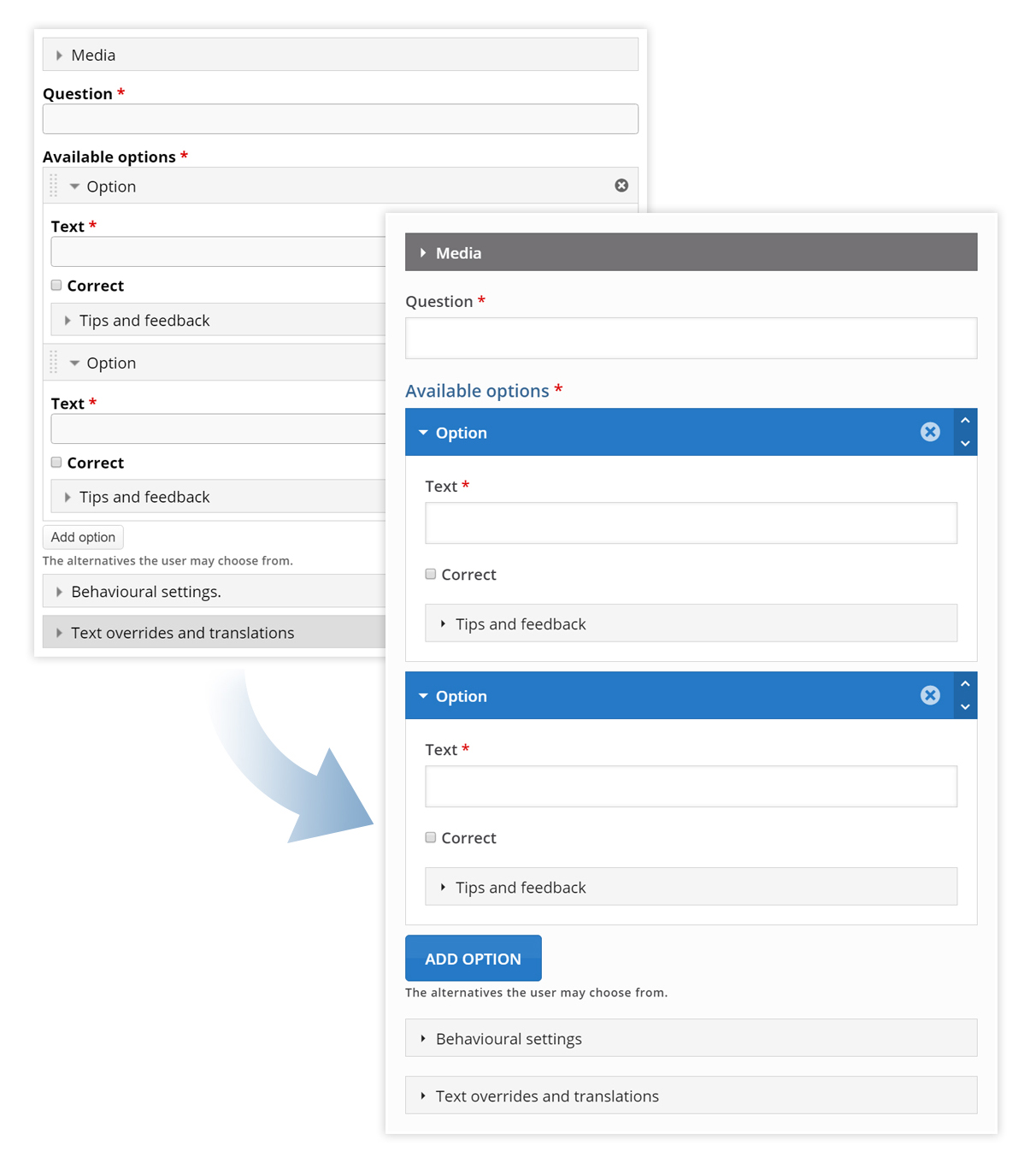
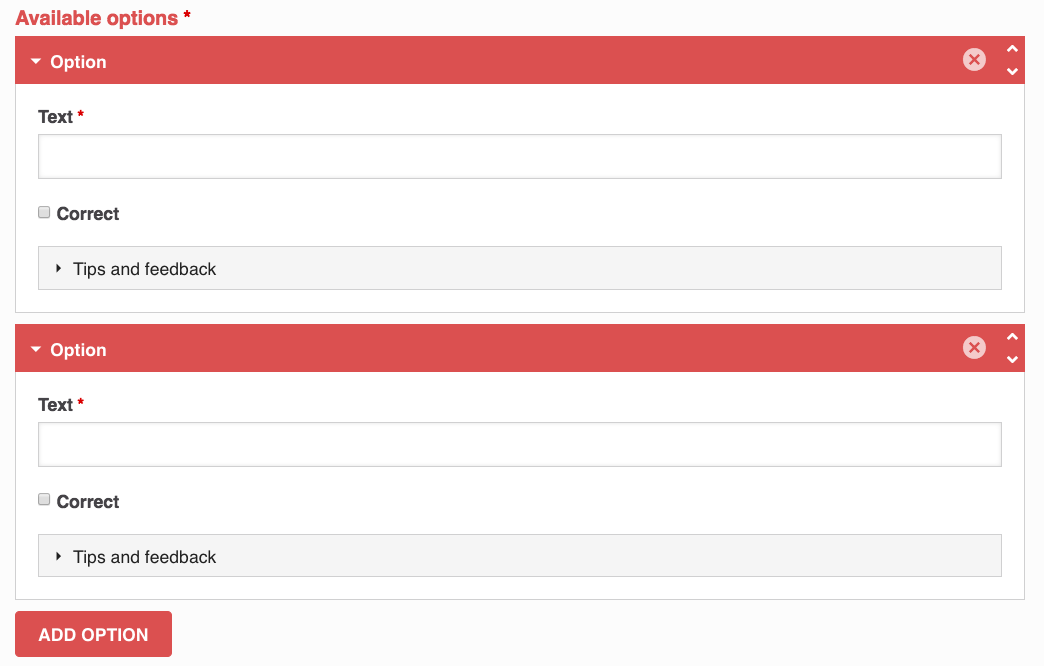
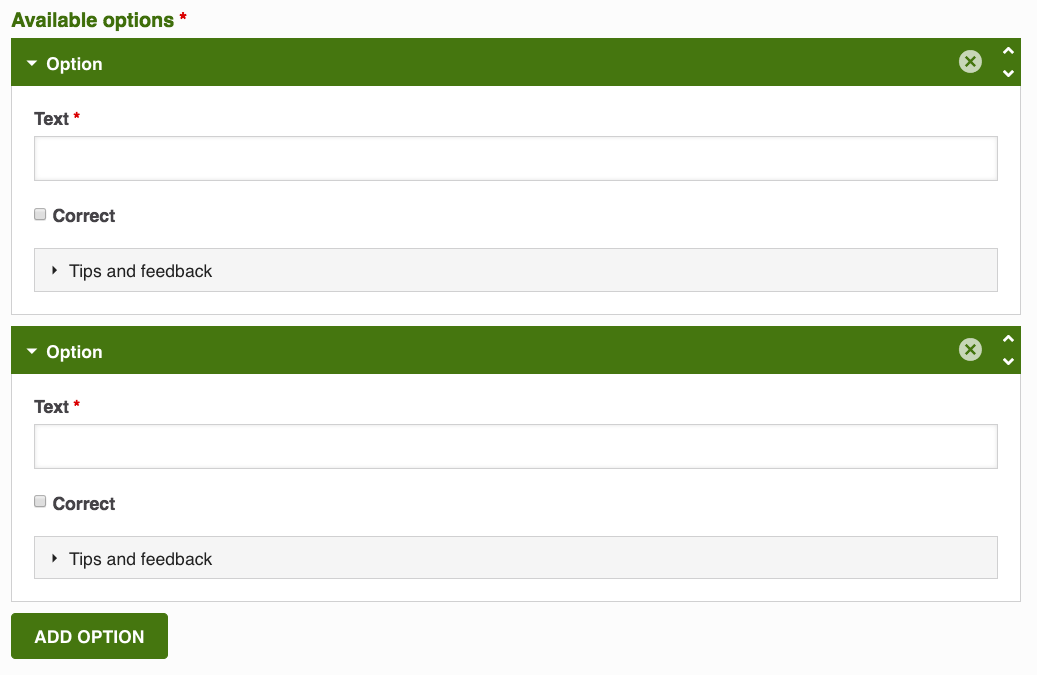
Multi Choice has also had a big transformation:
Create some new content types right now to see the rest of the editors!
Visual Hierarchy
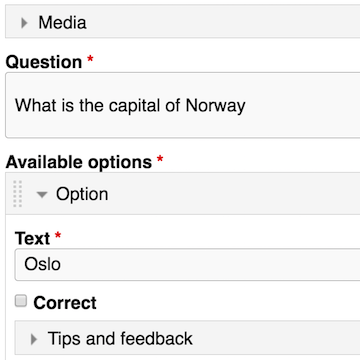
A key goal of the new design was to create a clear visual hierarchy. Whereas all the titles in the old editor were of the same colour:
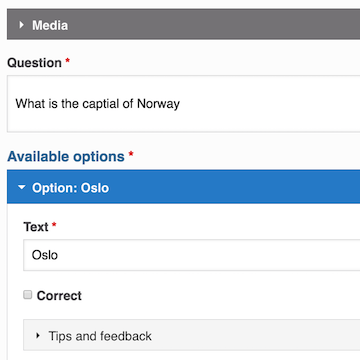
In the new editor, the size and color of titles correspond to their ‘importance’ levels which are defined in the semantics.json file:
This will allow authors to intuitively navigate the editor without having to read every single label and title. The importance levels will also allow search engines to better index H5P’s in the future.
Functional Improvements
In addition to the aesthetic improvements, the new editor also comes with a great new functionality.
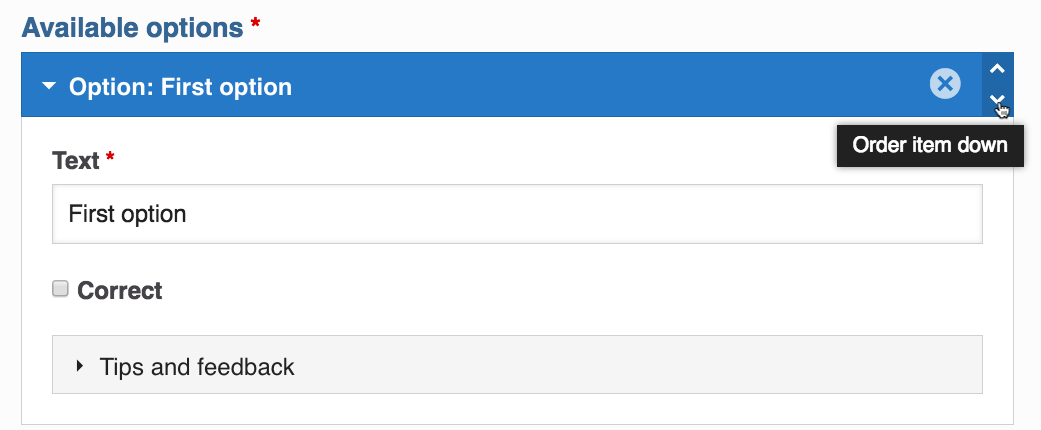
A previously requested feature, list items can now be rearranged by clicking the arrows on their title bars:
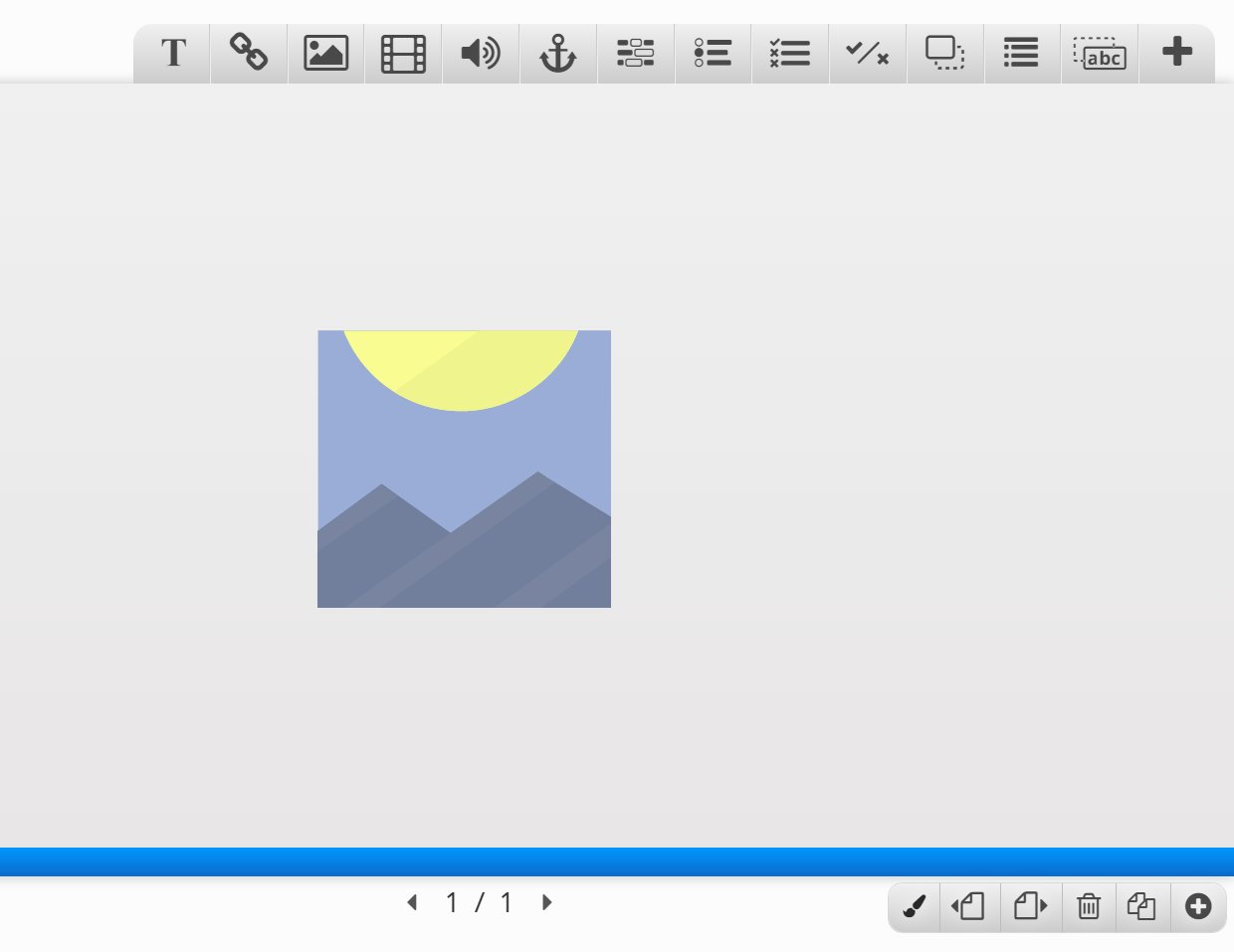
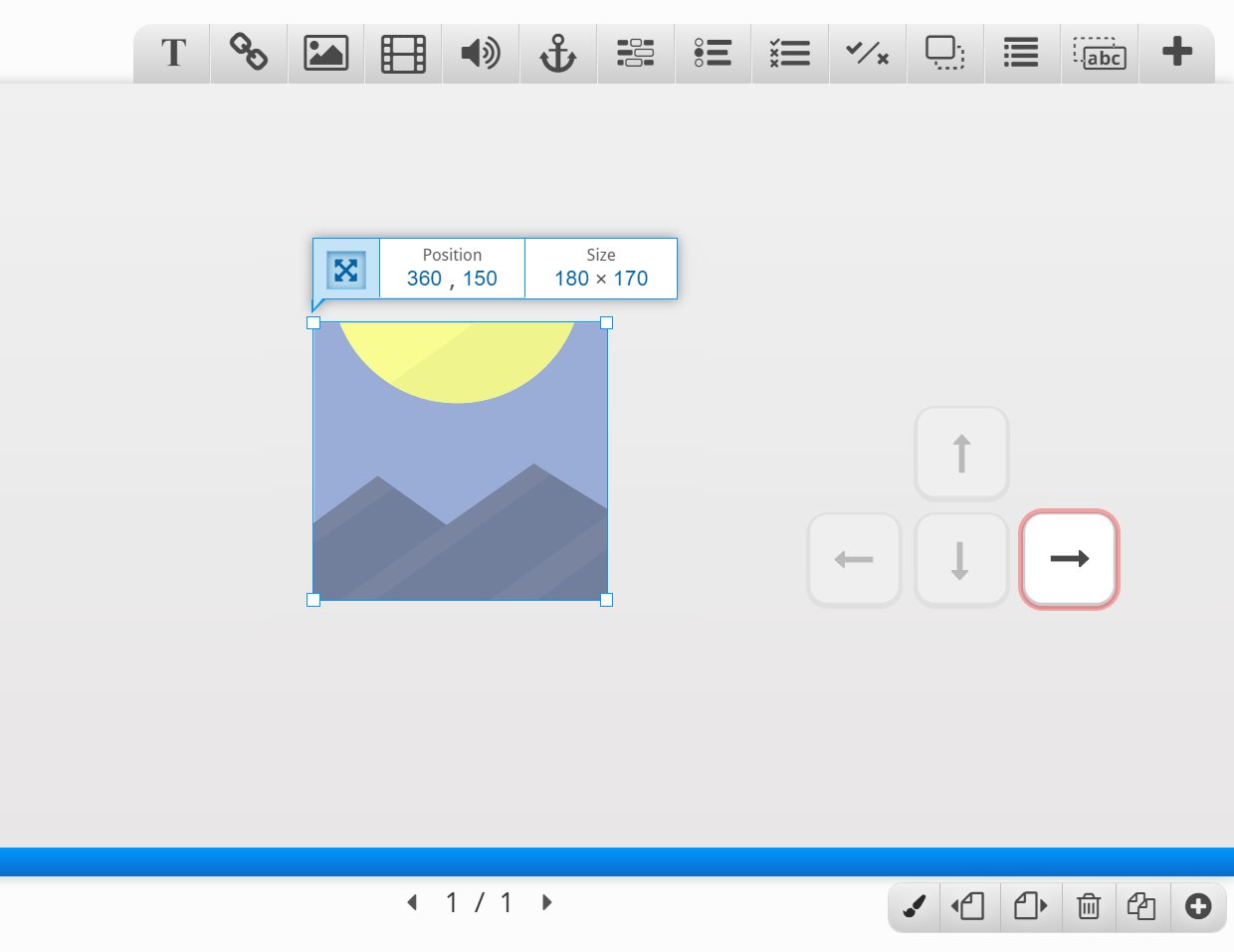
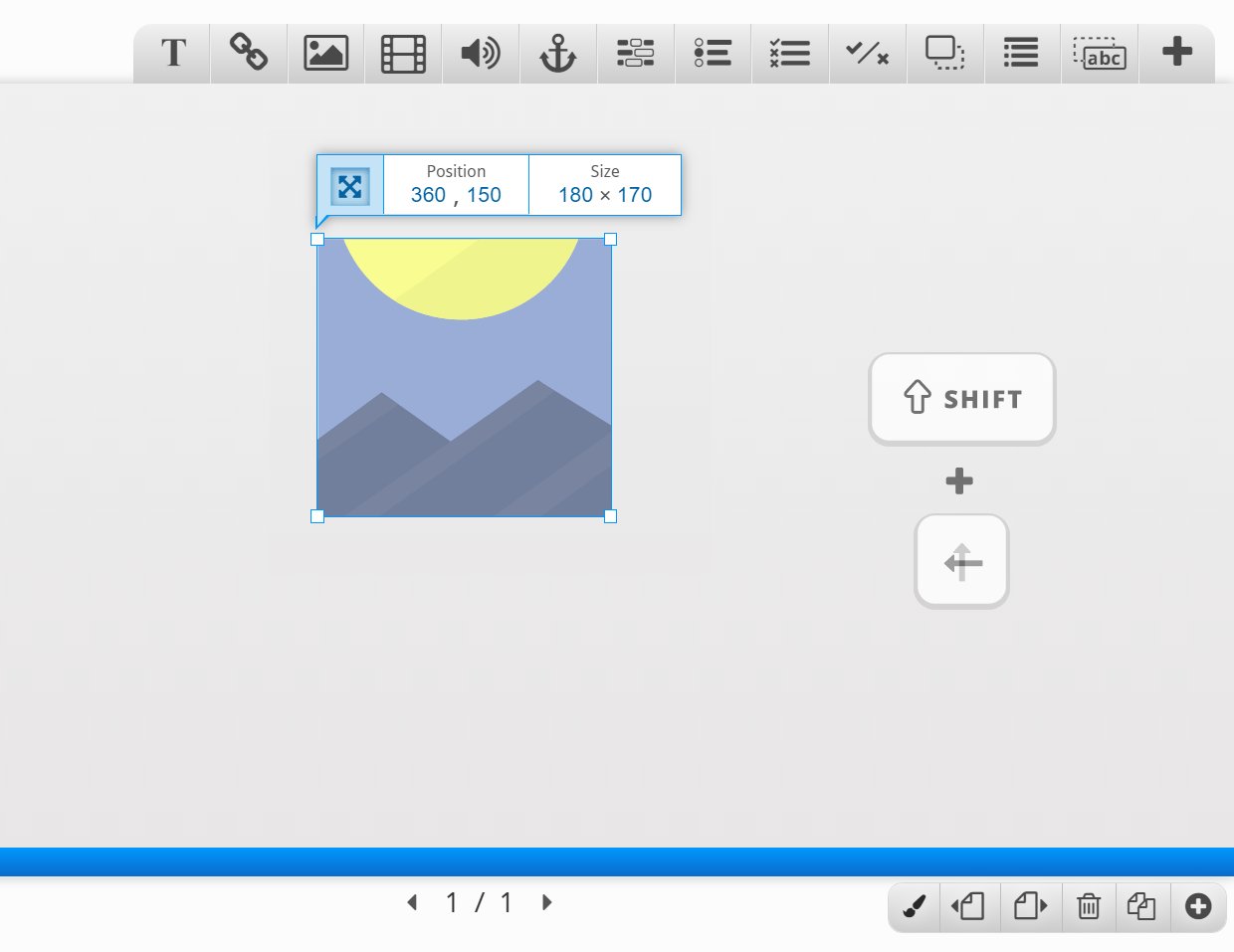
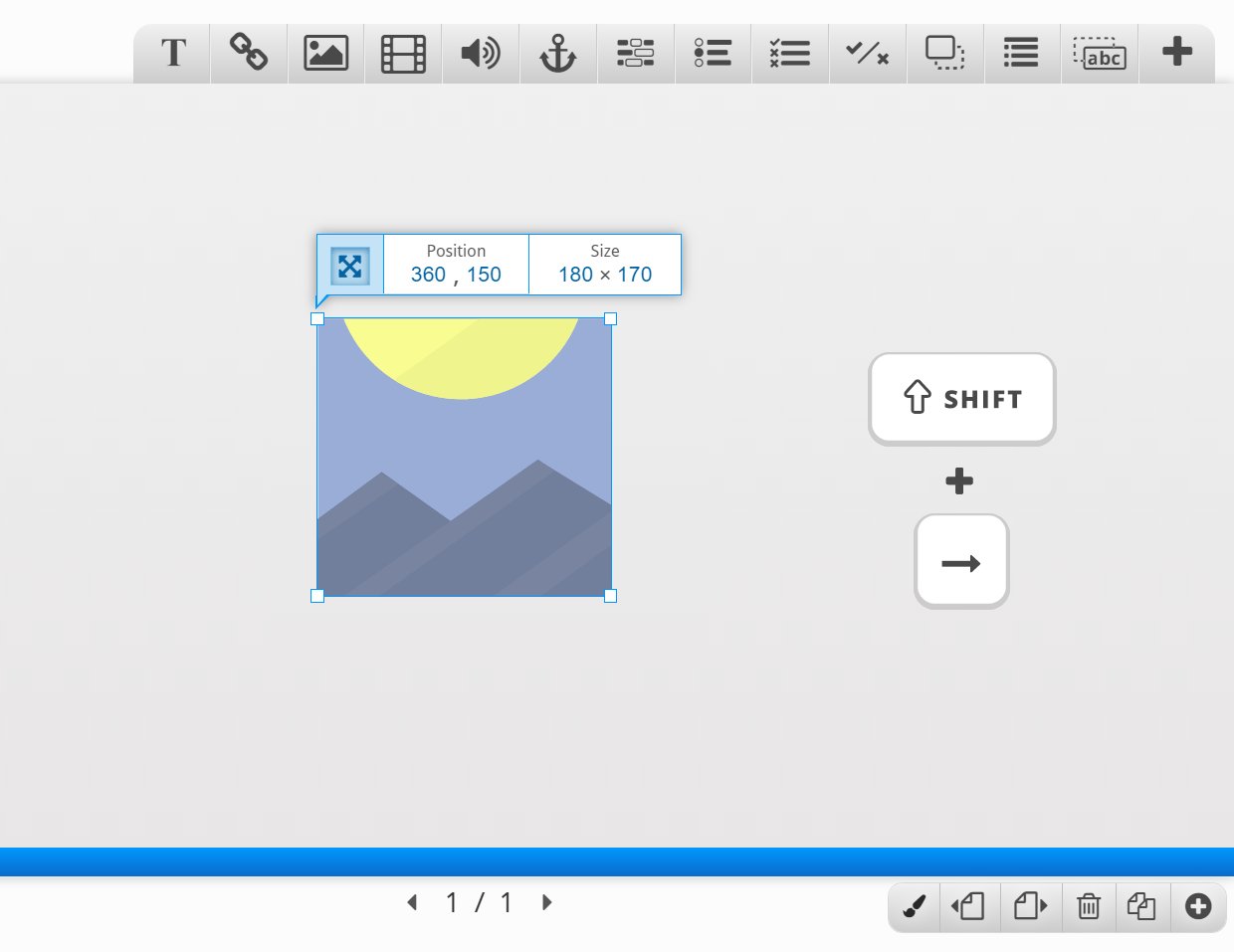
In addition, authors can use arrow keys to move sub-content types within Interactive Video, Course Presentation and other H5P’s which allow sub-content types. This should allow for greater precision when crafting high-quality learning material:
Easy colour customization
Since the H5P plugin exists on tens of thousands of sites and within thousands of different themes, it’s crucial that the editor can be adapted to match the style of whatever site it’s installed on.
With just a few steps the highlighting of the title bars can be changed to suit the colour scheme of any website. The new editor should look just as good on your site as it does on h5p.org. Here are just a few possible colour combinations:
Click here to learn how to change the colours for your own site.
Accessibility
Accessibility lies at the heart of an inclusive and open web experience. The new design maintains a strict WCAG AA rating for all the text and their backgrounds and the new descriptions have been darkened to achieve a WCAG AAA rating. Contrast has also been added to the title bars.
Embed and Download Only for Authors
Community members have often asked for the ability to have embed enabled for H5P content, but not display the embed button to everyone.
This is now possible. You may still disable or enable embed for the entire site, but you can also enable it and let the authors control the button visibility for each H5P. Those who can edit the H5P will be able to always see the embed button even if the button is hidden for normal users. In Drupal there is a separate permission for always being able to access the embed button. All these changes have also been applied for the download feature and download button.
Improvements and Bug Fixes
In the past month, the H5P community has really stepped up in terms of both contributing translations and fixing bugs.
A big shout out to Oliver Tacke (otacke) and Joseph Rezeau (papi jo) who have been answering questions on the forum, posting bug fixes and contributing many high-quality translations on Github, for French and German respectively.
I’m also happy to note that some great pull requests were made such as Oliver Tacke's improvements to Interactive Video Here's a list of a few of the improvements and bug fixes in this release.
General Improvements:
- Add score explanation for drag and drop
- Allow looping in Interactive Video (Oliver Tacke)
- Allow videos to be muted in Interactive Video (Oliver Tacke)
- Interactive Video now supports m.youtube.com (Oliver Tacke)
- Find the hotspot: improve dialog placement
- Add semi full screen function
- Improve H5P CLI: exclude non-translatables from create-language-file (Oliver Tacke)
- H5P CLI fix (Kenji Shirane)
- Moodle update git instructions in the README (Nadav Kavalerchik)
- Moodle Oracle Error (Sara Cenni)
- Moodle H5P icon sizing (Michael Wright)
Bug Fixes:
- Moodle: stop grade and completion records from being deleted
- OSX fix: Full Screen broken in Safari 10
- Image Hotspot: text on top of each other in fullscreen
- Drag Question: Deleting drag/drop-elements may cause drag/drop pairs to be broken
- Accordion: Problem saving data in editor
- Moodle: score api broken
- Vertical tabs: backwards compatibility issue
- Quiz: Internet Explorer bug
- Multi Choice: Feedback not working
- Flashcards: Apostrophe's not picked up
- Multiple Choice: xAPI data not sent
- Drag and Drop: Explanation added for negative points scoring. Complete the task and click on the question mark:
New translations:
- Drag Question: French (Joseph Rezeau), German (Oliver Tacke)
- Summary: German (Oliver Tacke)
- Timeline: German (Oliver Tacke)
- Question Set: French (jamesap), German (Oliver Tacke)
- Image Hotspots: German (Oliver Tacke)
- Greeting Card: German (Oliver Tacke)
- Single Choice Set: German (Oliver Tacke)
- True False: French (jamesap), German (Oliver Tacke)
- Appear In: German (Oliver Tacke)
- Impressive Presentation: German (Oliver Tacke)
- Twitter Feed: German (Oliver Tacke)
- Column: French (jamesap), German (Oliver Tacke)
- Questionnaire: German (Oliver Tacke)
- Mark The Words: German (Oliver Tacke)
- Multi Choice: French (jamesap), German (Oliver Tacke)
- Fill in the blanks: German (Oliver Tacke)
- Memory Game: German (Oliver Tacke)
- H5P Editor Library: German (Isabel Zydun), French (Joseph Rezeau)
- Interactive Video: French (jamesap)
- Dialog Cards: French (jamesap)
- Course Presentation: Finnish (Juho Jaakola)
- Moodle (general updates): French (Nicosoft)
Beta Testers
This release went through significant beta testing during the design phase. A big thanks is due to the following individuals who have volunteered their energy and free time into moving H5P forward:
- Katrien Bernaerts
- Göran Kattenberg
- Jesus Garate
If you would like to have a preview of upcoming improvements to H5P, do consider joining the H5P Beta Tester group.
Sponsors
This release would not have been possible without sponsors and contributors. A big thanks goes out to all of them! Read more about the sponsors and contributors below:
Read more about the sponsors by clicking their names:
What to do next?
- Sign up for the H5P Conference
- Read the the latest H5P Status Update
- Join the H5P Beta Testers team
- Contribute to the H5P Community
- Spread the word
- If you haven't got the updates automatically, get them here








Comments
nadjavon
Sat, 10/14/2017 - 19:30
Permalink
Use with Joomla
I know there is no plugin for Joomla 3.x, but ca Joomla users actually embed a created material and downlad to embed or embed the link to a Joomla site which works?
Noel
BV52
Mon, 10/16/2017 - 05:48
Permalink
Hi Noel,You can create the
Hi Noel,
You can create the content here in H5P.org and it already has a built in embed option.
-BV52