Course Presentation Tutorial - NEW VERSION
The Course presentation content type allows you to create a slide-based presentation of your learning material. Elements such as keywords, links, pictures, audio and video clips, as well as various quiz types can be embedded seamlessly right into the presentation for a richer learning experience.
In this tutorial you will learn:
- When to use Course presentations
- How to create a Course presentation
Example
Here's the Course presentation we'll create in this tutorial:
When to use Course presentations
Course presentations enables you to author and deliver your course material directly in your browser. Course presentations contain slides where you can add various multimedia- and interactive elements to engage the learner.
Course presentations are used when you want to package a piece of learning content in a structured and interactive format. Learners swipe through slides to experience the learning material, while solving various quizzes or watching videos along the way.
Try Course presentations as an alternative to presenting your learning content as Powerpoint presentations, PDFs or text-based web pages. Course presentations are very flexible to use, as they are simple to create, publish and edit.
Prerequisites
Make sure H5P is up and running
If this is the first time you are using H5P, you should start off by reading this guide to ensure you are up and running with H5P on your platform.
Alternatively, you can test drive H5P right here on h5p.org and skip to step 1.
Make sure your platform can create Course presentations
Navigate to the menu that enables you to create new content. In Drupal, you select Interactive content. In WordPress you press Add new under H5P Content in the admin menu. Select the Create option for H5P. If you find Course presentation in the list of Content types, skip to Step 1.
If you can’t find the Course presentation content type in the list:
- Download the .h5p file you can find here
- Select the Upload option when creating a new H5P
- Upload the file from step 1
- Save the node/article
You will now find Course presentation in the Content type list when creating a new H5P.
Step 1: Topic
We'll use the Wikipedia article about Cloudberries as background material for our Course presentation. We'll use a couple of pictures from Wikimedia Commons as well.
Let's create three slides, with a test at the end:
- Slide 1: Cloudberries
- Slide 2: Where to find them?
- Slide 3: Uses
- Summary
Step 2: Creating a Course presentation
Head over to where you usually create new content on your platform. In Drupal you go to Create content and select Interactive content. In WordPress you select H5P Content and Add new from the admin menu. Then select the Create option for H5P and choose Course presentation from the list of Content types.
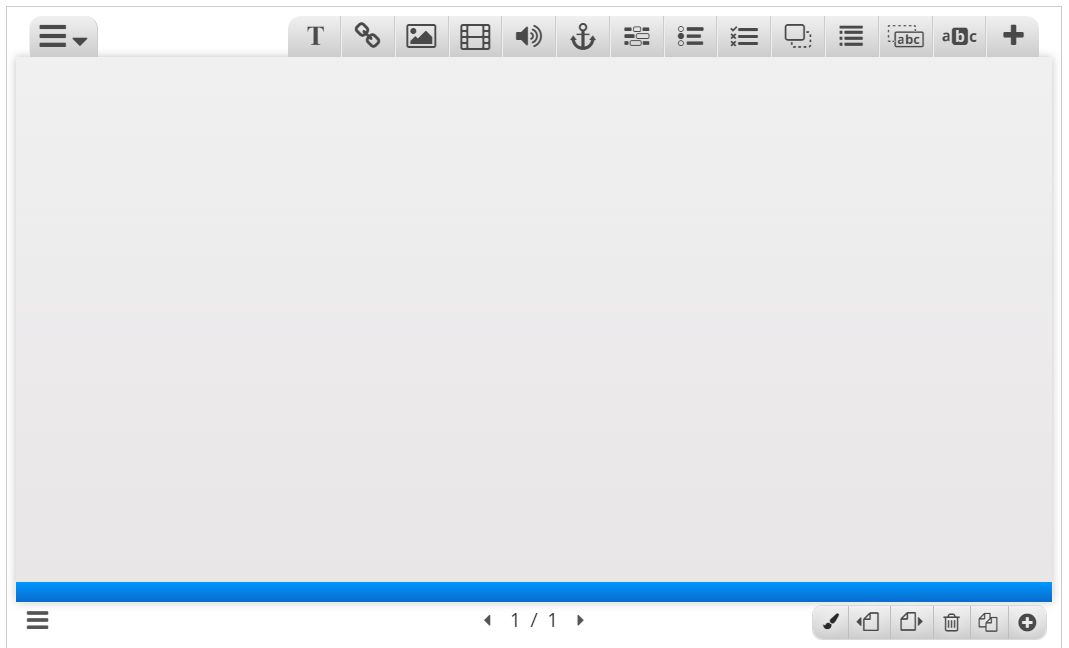
Step 3: Course presentation editor
The Course presentation editor should now appear. The top part of the editor looks like this.
In this tutorial we'll focus on creating the Course presentation content. The content creation happens in the top part of the editor, so we'll only focus on this for now.
The Course presentation editor is wysiwyg. The end user view of the Course presentation will look very similar to editor view.