The basics - NEW VERSION
This document will guide you on how to:
- Upload existing H5P content
- Edit H5P content
- Create new H5P content
To create H5P content on your own site, you must have the H5P plugin installed and enabled on your site. Plugins that support content authoring currently exist for WordPress, Drupal and Moodle. If you don't have a site set up with H5P, feel free to test drive H5P right here on h5p.org and experiment.
Upload Existing H5P Content
One way to get started is by selecting an H5P content type from the examples and downloads page here on h5p.org. Download any of the example content by clicking on download icon in the bottom left corner of the content.
Now you can upload this file to your site through H5P Hub. Below are the instructions on how to do this:
On your platform's admin menu select:
- Drupal: Add content > Interactive content
- WordPress: H5P content > Add new
- Moodle: Add an activity or resource > Interactive Content
Create a new H5P Content
On your platform's admin menu select:
- Drupal: Add content > Interactive content
- WordPress: H5P content > Add new
- Moodle: Add an activity or resource > Interactive Content
To be able to create new H5P content you need to install content types first. Below are the instructions on how to do this using the H5P Hub:
Edit H5P content on your site
After uploading existing H5P content, you may edit it using the built-in editor.
- Drupal: Press the Edit button on your H5P node.
- WordPress: Press the Edit button on your H5P instance.
- Moodle: Press the Edit/Edit Settings link next to your H5P instance.
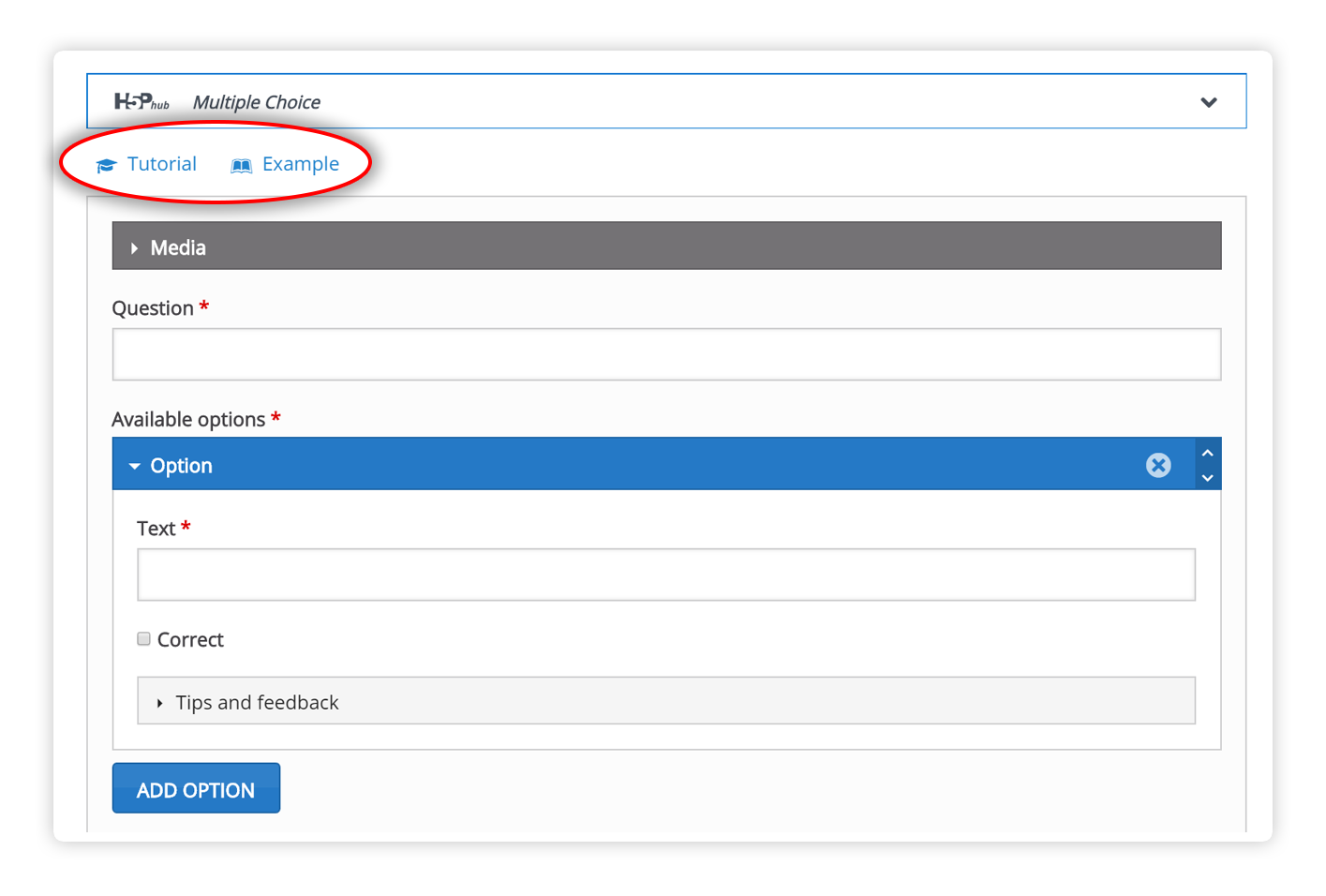
After pressing Edit, you should see an editor like this:
Here you may edit all fields in the H5P. Saving will update the H5P as well. Use "Tutorial" and "Example" links at the top to learn more about this content type and to see some examples of usage.
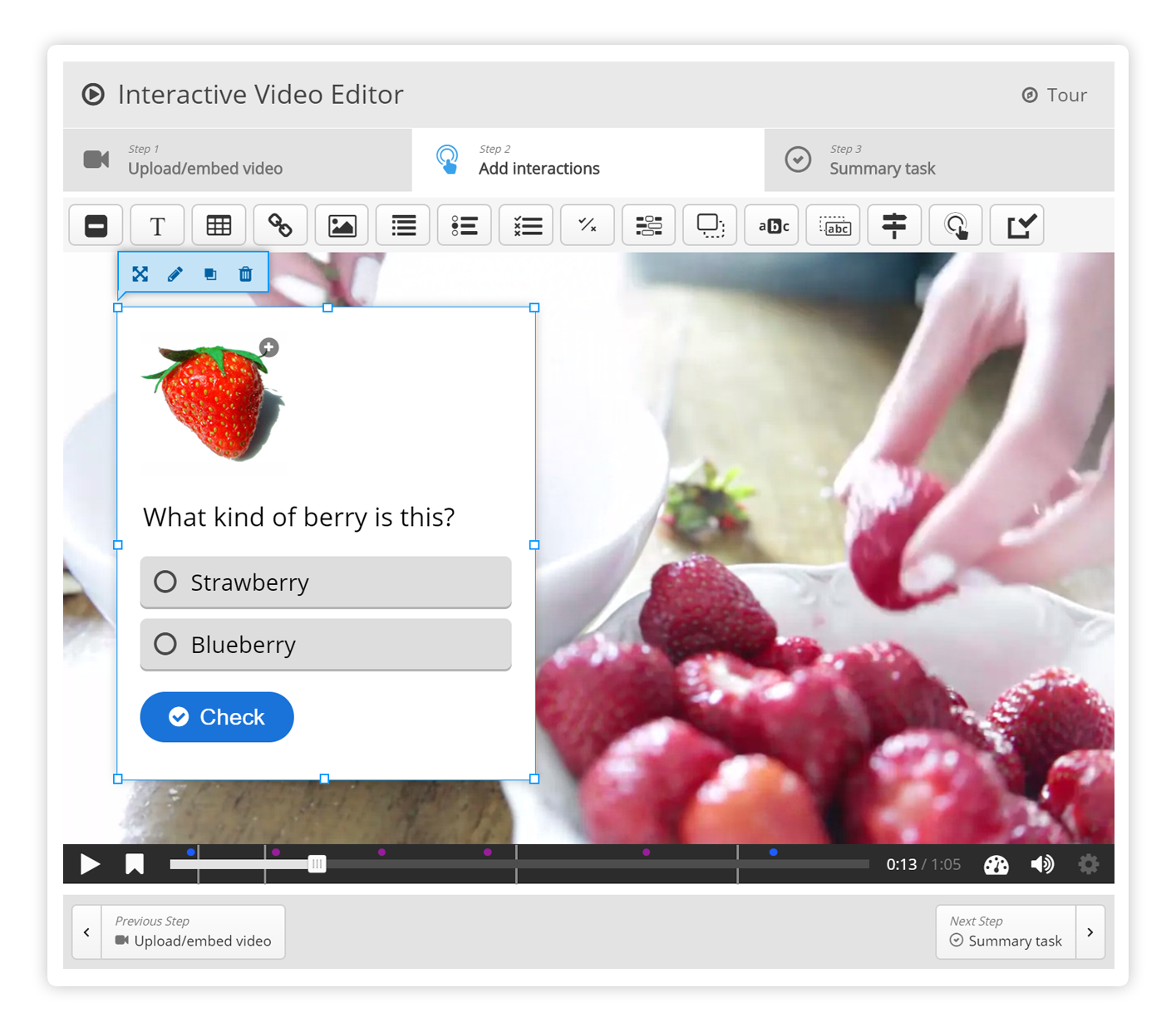
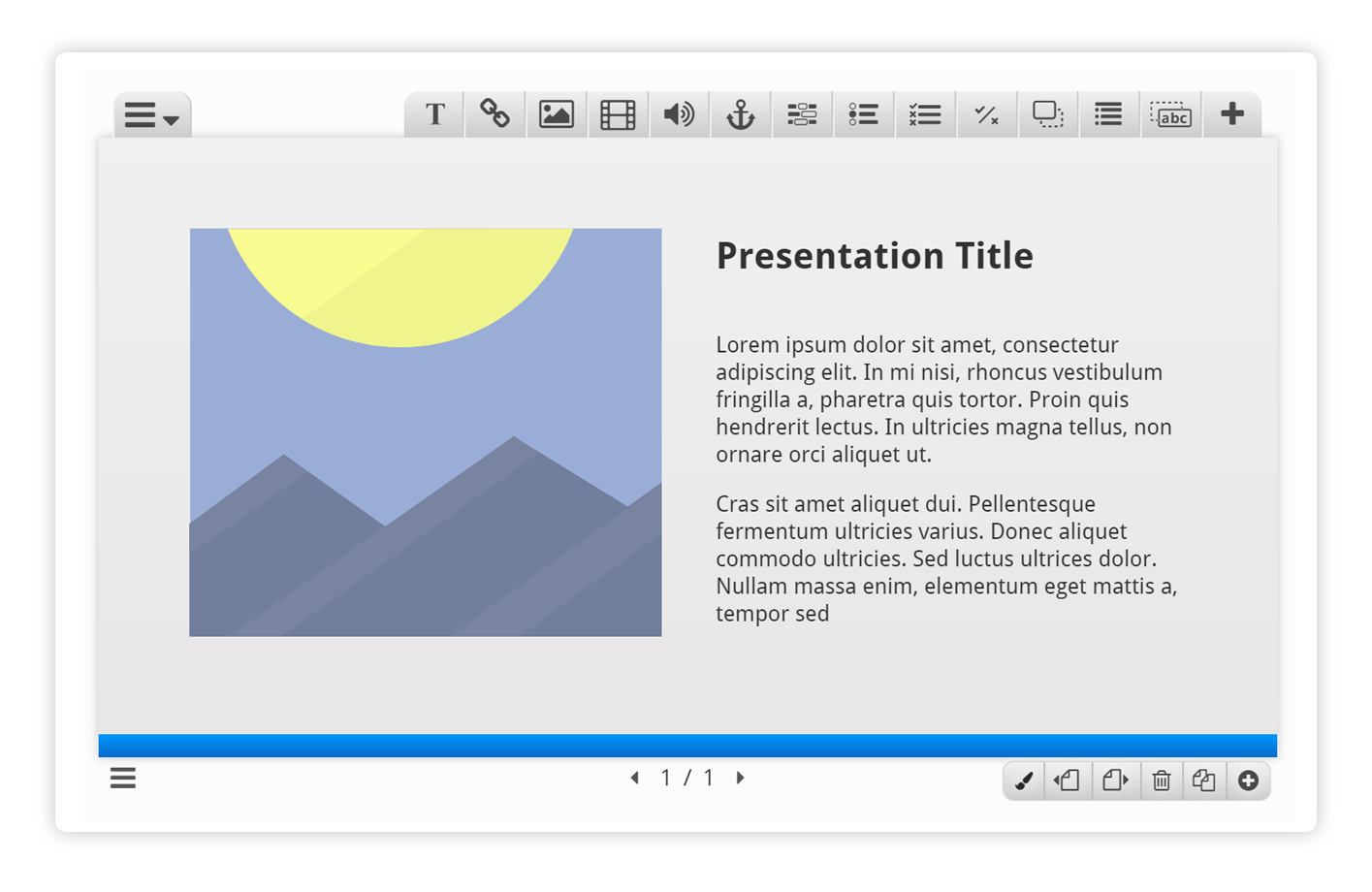
The standard editor lists all fields sequentially. For advanced content, this will quickly become difficult to maintain. Extending the editor is supported through editor libraries, that may extend standard functionality (i.e. provide tabbed views of lists, etc.) or give a complete Wysiwyg editing experience. Below are quick examples of the Presentation Editor and the Interactive video editors.
Want to learn more about creating H5P content? Take a look at the tutorials in the Content author guide.
Embed H5P Content
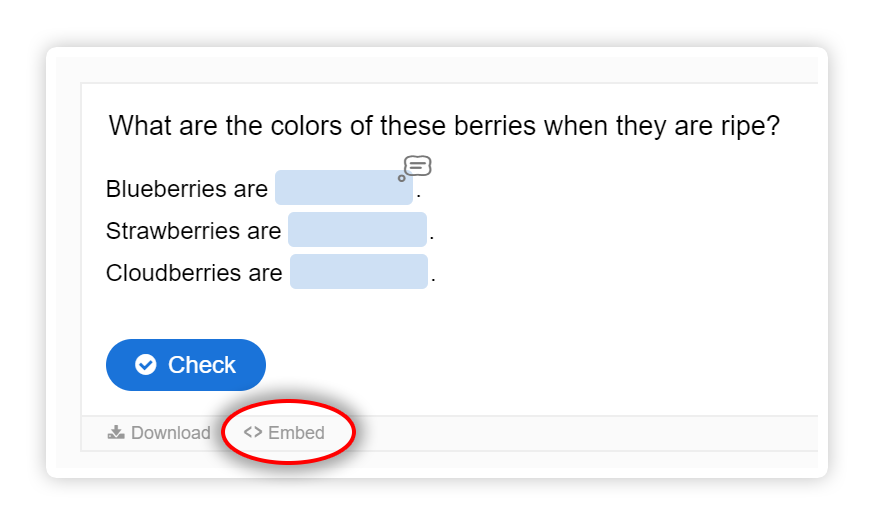
H5P Content created on h5p.org ( or on any other site ) can be embeded on your site. Just press "Embed" button below the content and copy the code to your site.
Below is an example how you can embed H5P content on WordPress blog post:
- Click on "Embed" link below the content you want to embed.

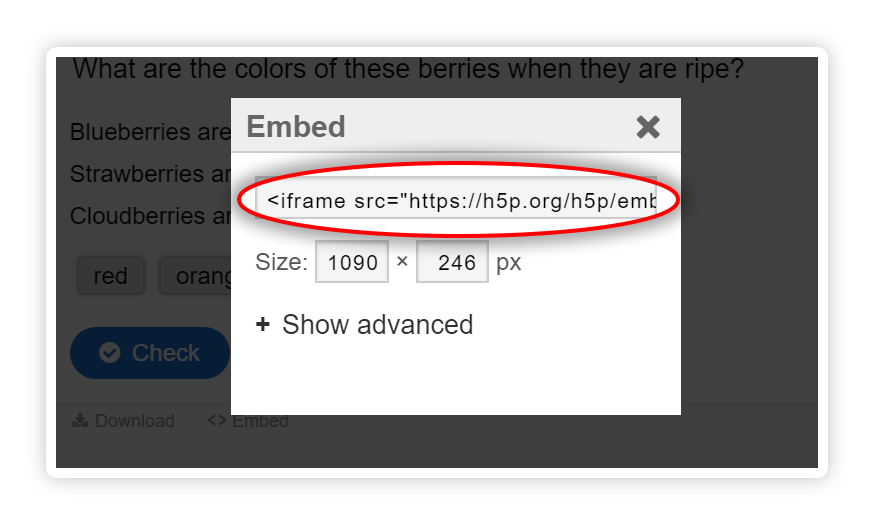
- Copy the code.

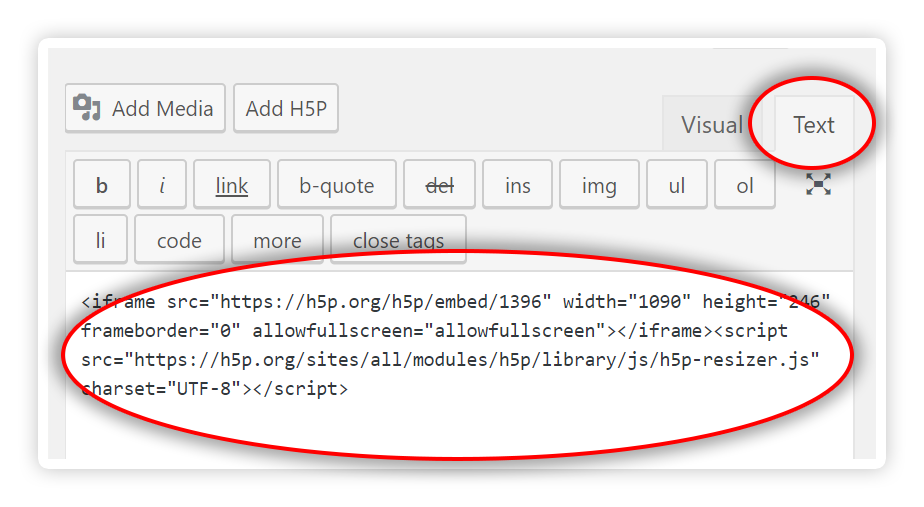
- In WordPress blog post editor swith to Textual editor and paste the code.

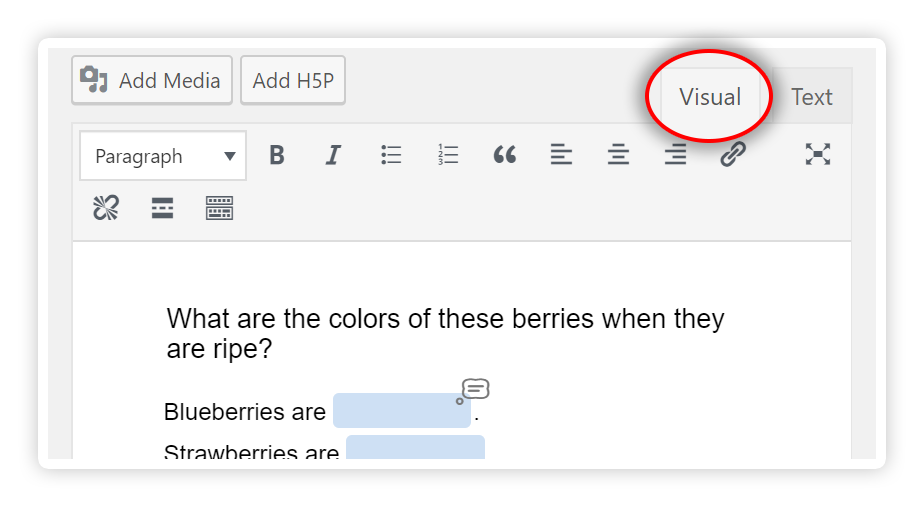
- Switch back to Visual editor to see the content you just embeded.

- Continue editing blog post and save as usual.




Comments
Resiotech
Tue, 05/28/2019 - 22:35
Permalink
Testing hvp on moodle
please, i am still trying to download version 1.1 for moodle but i just cannot find it. Any help. Thanks
BV52
Wed, 05/29/2019 - 03:45
Permalink
Hi Resiotech,If you are
Hi Resiotech,
If you are talking about the H5P older version you can see it here. However I wouldn't suggest using it since all contents are outdated and there are some bugs that has already been resolved in newer versions.
-BV52