Add font colour option for text in "Continuous Text" (Course Presentation)
The HTML editor for "Continuous Text" does not provide an option for font colour in Course Presentation.
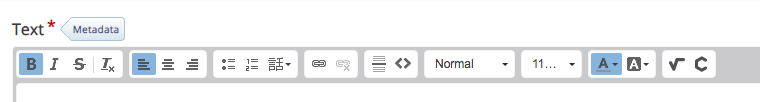
HTML Editor for Text Box:

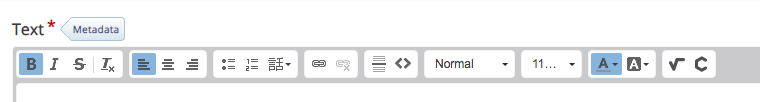
HTML Editor for Continuous Text Box:

The HTML editor for "Continuous Text" does not provide an option for font colour in Course Presentation.
HTML Editor for Text Box:

HTML Editor for Continuous Text Box:

H5P version: 1.22.2
Browser: Chrome
Content type: Course Presentation
Content version: Recently updated, so should be up-to-date. Issue existed before and after update
None of the H5P drag-and-drop content types work on the SmartBoard. I tried using Google Chrome, Mozilla, Internet Explorer. Is there a way to fix this or any workaround to get it working on a SmartBoard? I have implemented all the solution suggestions at https://h5ptechnology.atlassian.net/browse/HFP-3063. The result has not changed. I also tried it on different operating systems such as windows, linux. The result has not changed. This problem needs to be resolved immediately.
Navigation
Connect with H5P
About
H5P is a registered trademark of H5P Group
Privacy policy |
Copyright ©
2026