New Release: Two New Content types and Major Accessibility Improvements
Table of Contents
- Flashcards
- Image Sequencing
- Accessibility Improvements
- Customizable feedback
- Clearer Score calculation
- Translations
- Beta testers
- Sponsors
I'm eager to share with you the launch of two new content types, Flashcards and Image Sequencing! In addition, there have been major improvements made to accessibility and score feedback; both of which represent huge steps forward in terms of usability for H5P.
Flashcards
Longtime H5P users will remember the first version of flashcards and now it's back with a bang. It's not technically a 'new' content type but it has been improved significantly. The next step is to make it fully accessible.
Image Sequencing
A debut content type from Jithin, Image Sequencing is a neat learning task that challenges learners to order images in a certain way. Have a go at this example:
Accessibility
Accessibility and user experience are extremely important to us, and the H5P Core Team has been focusing on improving H5P in both areas in several releases. It has however been few improvements per release. Organizations in the community have been very willing to fund new features, and finally, earlier this year, Michigan Virtual reached out to us, interested in helping us make major accessibility upgrades happen by both funding the work and through knowledge sharing. Soon after University of Nevada, Las Vegas (UNLV) also reached out to us, wanting to help improve the accessibility of H5P, and Benjamin Root and Philip Voorhees of UNLV have contributed their expertise in accessibility by testing the improvements we have made and contributed feedback.
We're now releasing the first results of the work. We've made substantial accessibility improvements to the content types listed below:
- Drag Text
- Drag and Drop
- Summary
- Dialog Cards
- Image Hotspots
- Interactive Video
For each content type, we link to any known accessibility issues and we urge you to let us know if you find unknown issues in the content types:
Drag and Drop:
IV:
- Dots missing context
- Interactions not focused when they appear
- Buttons behind overlay should not be tabbable
- Reconsider if interactions have the right roles
- Difficult to navigate pass the time
Customizable Feedback
Two types of customizable feedback have been added. The first allows content creators to add specific feedback for correct and incorrect answers. This custom feedback appears in a table below the question, colour coded for better legibility. Try answering some wrong and right to see how the new custom feedback looks:
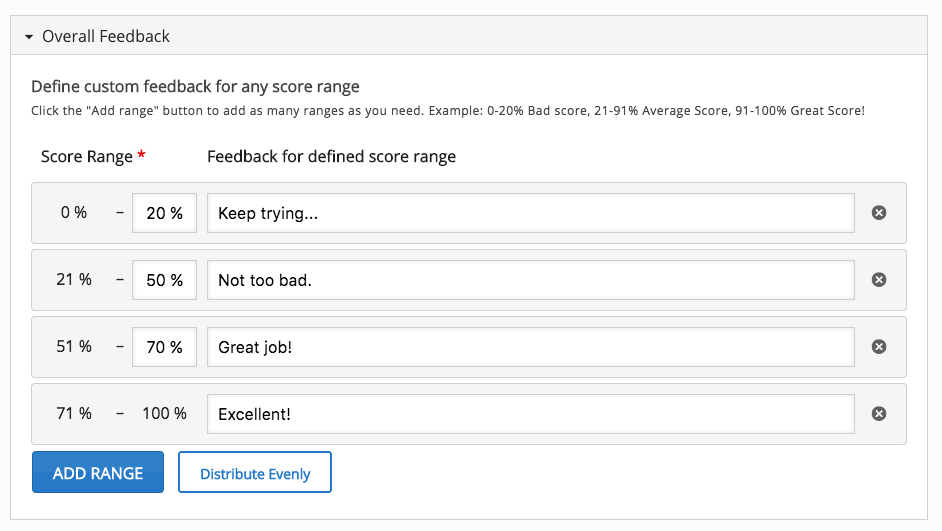
The second type of customizable feedback allows content creators to set feedback depending on the score achieved by the learner at a granular level:
This feature has been added to the following content types:- Fill in the blanks
- Drag and Drop
- Drag Text
- Mark the Words
- Multiple Choice
- Question Set
- Single Choice Set
- Summary
Clearer Score Calculation
Previously it has been difficult for users to see how the score was calculated. This was particularly confusing when some content types used negative scoring. Animated labels have now been added to make it very clear. Check it out:
Translation Contributions
This has also been a big release in terms of languages. Two community members, in particular, have made huge contributions, Gerardo Fallani and Takahiro Kagoya who have translated the majority of the content types into Italian and Japanese respectively.
The translation community has been testing out with CrowdIn.com recently and the feedback I have received is that it is a much better interface for translations. This is great to hear and although the CrowdIn integration is suspended for the moment while some bugs are attended to, I am hoping to get it up and running again by the end of this year.
Since H5P Con I've seen some great Danish, Finnish and Dutch translations come in. I can't wait to see them out in the open soon. Well done everyone and keep up the good work!
Beta Testers
This release would not have been possibel without the help of our beta testers. Thank you all for taking the time to make sure all these improvements are as good as they could be!
- Dustin Hosseini
- David Bevington
- Nicola Avery
- Robert Eckardt
- Melissa Santoso
- Mervyn Lim
- Peter Bright
- Katrien Bernaerts
- Maude
- Diane Berthoin-Hernandez
- Bill Fisher
Sponsors
A special thank you to Michigan Virtual and University of Nevada, Las Vegas (UNLV) for their contributions towards these massive accessibility improvements. Joubel, Michigan Virtual, and UNLV are continuing our work in the coming releases.



Comments
gwill2k
Thu, 09/21/2017 - 16:46
Permalink
LTI integration update
Thanks for the release notes! Great updates. Any word on when LTI integration for Canvas will be ready? I know it was projected for 2017.
Thanks!
tomaj
Fri, 09/22/2017 - 09:45
Permalink
LTI integrations
Hi,
The LTI integration will be part of h5p.com that is indeed planned for later this year. If you are interrested in h5p.com you should go there and sign up for the email updates.
- Tom
Enkerli
Tue, 11/07/2017 - 15:52
Permalink
LTI Provider in the .org Roadmap
“The LTI integration will be part of h5p.com that is indeed planned for later this year. ”
If so, this part of the H5P.org roadmap is misleading:
falcon
Wed, 11/08/2017 - 15:06
Permalink
Thank you for the feedback.
Thank you for the feedback. The reason it is there is that many Canvas, Brightspace, Blackboard+++ users are checking the roadmap to figure out if H5P will become available for them. We've tried to make it clear that this will be a Software as a Service in the roadmap item. By removing that roadmap item LTI consumers won't know that an H5P LTI provider service is coming. Have you got a suggestion on how we can make this clear in a way that isn't misleading?
rlorenzo
Tue, 09/26/2017 - 23:46
Permalink
How to get new content types?
We are using Moodle and v1.4 of the H5P plugin. How do we get the new content types? I went to Site administration > Plugins > Activity modules > H5P > H5P Libraries and then clicke don "Update content type cache", but did not see the new content types. Do I need to update the plugin version?
rlorenzo
Tue, 09/26/2017 - 23:49
Permalink
How to get new content types?
We are running the Moodle 1.4 version of the H5P plugin and went to clicked on "Update content type cache" and did not see the new content types.
tomaj
Wed, 09/27/2017 - 09:11
Permalink
Not able to recreate
Hi Rlorenzo,
I wasn't able to recreate your problem. Did you remember to use the H5P Hub as an admin, to install the new content types first?
Could you please try again, they might have been released between the time you wrote this post, and the time I tested for it.
I'm not sure if you need to have the latest version of the plugin for these two content types, but usually you are better of being on the latest version of the plugin.
- Tom
rlorenzo
Wed, 09/27/2017 - 20:42
Permalink
Yes, we have enabled the H5P
Yes, we have enabled the H5P Hub and updated the libraries at Site administration > Plugins > Activity modules > H5P > H5P Libraries
The latest Flashcard version we have is 1.4.0. We do not see Image Sequencing content type. Does "Update content type cache" install new content types automatically? I see the option to upload libraries. Is that the method to add new content types?
rlorenzo
Wed, 09/27/2017 - 20:55
Permalink
Okay, I see. To install a new
Okay, I see. To install a new content type I cannot do it via the admin settings, I need to go to a course and then add a H5P module and then in the content library search and click on "Install". Can a new feature be to add this ability to the admin settings and an setting to automatically add all new content types? We have faculty who want to use anything new and do not want to wait for us to install it.
tomaj
Thu, 09/28/2017 - 09:31
Permalink
Regarding feature requests
Hi Rlorenzo,
It sounds like you figured it out. :)
I suggest you head over to the feature request forum, and make your suggestion there. That way, when the product manager plans future changes, they can read trough the feature requests, and find your suggestion.
- Tom
Enkerli
Tue, 11/07/2017 - 15:50
Permalink
Example Content
A minor nitpick and a broader point.
The image sequencing learning task has hand as lower than elbow, which makes sense when an arm is lowered but the images show a raised hand. Not sure what the learning objective for this task is but the images could make things clearer.
The broader point is that example content “could use some love”, from an instructional design perspective. Sure, berries are fun. But most of the examples provided end up sounding like H5P couldn’t be used for more serious learning. As more pedagogues get to appropriate this kind of technology, providing examples of powerful learning experiences would help a lot.
BV52
Wed, 11/08/2017 - 02:47
Permalink
Hi Enkerli,A very keen eye
Hi Enkerli,
A very keen eye for detail :-) thank you for pointing this out. Your suggestions are noted.
-BV52
jeanfilion
Tue, 11/07/2017 - 18:03
Permalink
You have french language ?
You have french language ?
tim
Wed, 11/08/2017 - 13:11
Permalink
Yes, if you are using H5P on
Yes, if you are using H5P on a local installation of Drupal, Mooodle or Wordpress it will pick up the default language and use that. H5P.org will have different languages in the future but I can't say exactly when that will happen.