Alternative way to add H5P content to Canvas
We recommended using H5P.com for Canvas. By using H5P.com the authoring experience is a lot smoother, the content is inserted right away, grades are stored in the gradebook and you can see what your users answered. Your content will be hosted by the H5P Core Team, and you also support the development of H5P.
If you don't want to use H5P.com you may choose to use H5P in Canvas by setting up your own WordPress or Drupal site and embed from that site. You can test this by using H5P.org, but we don't recommend using H5P.org for anything but trying out H5P. Also do note that with this method all your content have to be publicly available. With H5P.com you may choose to only make the content available for students within a Canvas Course.
H5P Content is embedded in the same manner as a YouTube Video, you place an iframe code where you want the H5P or video to appear. E.g.
<iframe src="https://h5p.org/h5p/embed/707" width="1090" height="361" frameborder="0" allowfullscreen="allowfullscreen"></iframe>
What makes H5P Content different from a YT Video is that the H5P Content usually don't have a static width to height ratio like a video does. This means that H5P Content may change height as you interact with them. This is a problem since one of the limitations with using an iframe is that it won't adjust to the size of its content, it will show scrollbars or hide the content which overflows. To overcome this limitation we need to include small JavaScript on the embedders page. This script will safely communicate with the content inside the iframe and make sure that the iframe's size matches that of the content. Typically this script will be included at the bottom of the body tag, looking like this:
<script src="https://h5p.org/sites/all/modules/h5p/library/js/h5p-resizer.js" charset="UTF-8"></script>
Usually, including this script will require you to make changes to the code of your web system, which you'll also have to maintain as you upgrade the system. However, in Canvas LMS there's no need for that as they've added an option where you can specify a custom JavaScript to include.
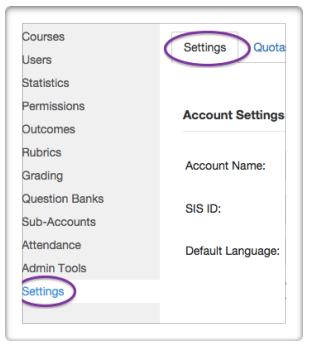
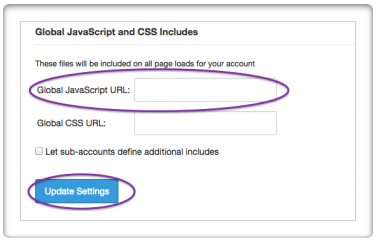
Start by going to your account or subaccount settings in Canvas, and then finding the Global JavaScript URL option. The location of this option may vary depending on the version of Canvas. Enter the script URL found in the embed dialog on the page which you are embedding from.


If this option already specifies another script you should include the resizer scripts in that, or make a custom .js file where you include all your JavaScripts. The code for including the resizer using another script looks like this:
var h5pScript = document.createElement('script');
h5pScript.setAttribute('charset', 'UTF-8');
h5pScript.setAttribute('src', 'https://h5p.org/sites/all/modules/h5p/library/js/h5p-resizer.js');
document.body.appendChild(h5pScript);Remember to replace the URL with that of the site from which you are embedding.
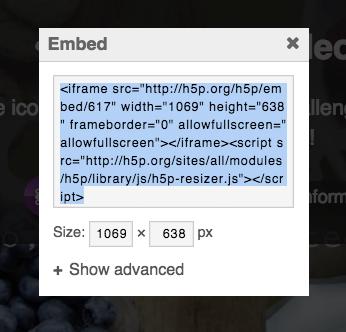
Then make your H5P learning object with your H5P account and copy the embed URL, leaving off the script part at the end.

In Canvas, you can place your H5P learning object in the modules or within a page or assignment.
Place H5P on a page or assignment
Click the plus under the assignments tab to add a new assignment or click the plus under the pages tab to add a new page.

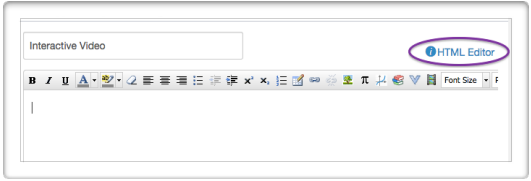
Title your page or assignment, and click the HTML Editor link.

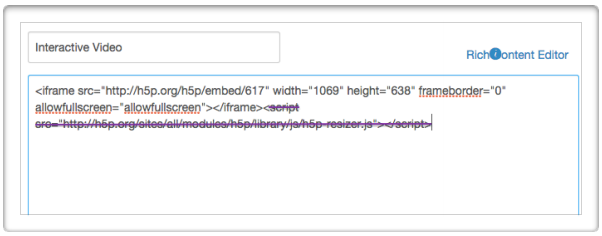
Paste in the embed code you copied above (removing the script tags at the end).

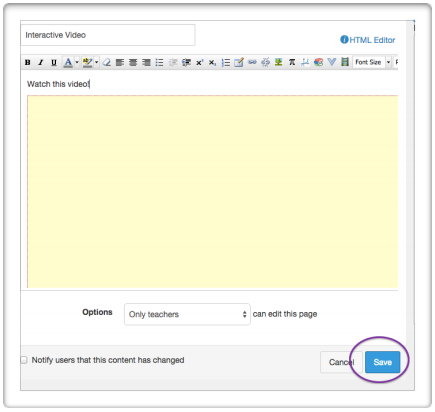
Click the “Rich Content Editor” link to switch back to the page editing mode and add any text directions above your embedded content. Be sure to click the blue save button when you are done.

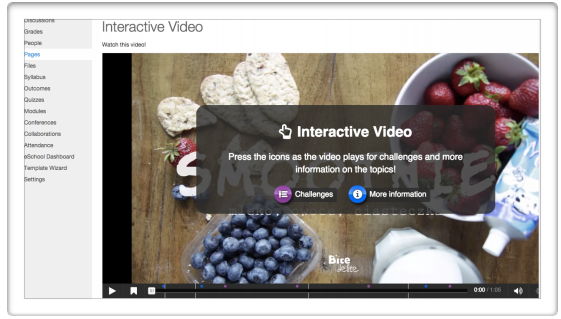
You will now see your H5P element embedded in your page. Some browsers may block mixed content, so you may have to choose to “load unsafe script” to see your content.

Add H5P to your modules
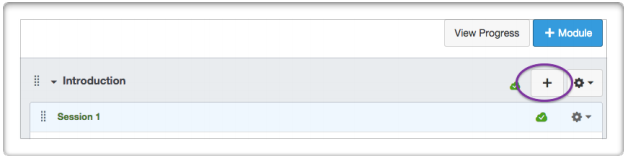
From the Modules Page, click the plus to add a new element to your modules.

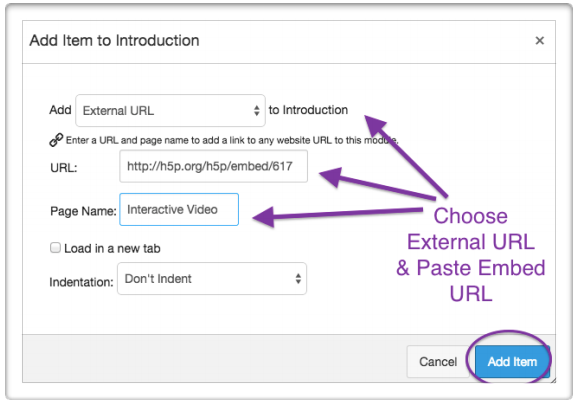
Select External URL and paste in the embed URL.

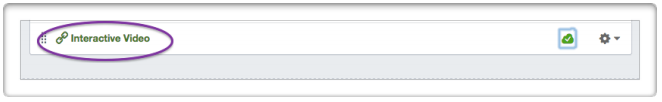
Your new link will now appear in your Modules list. Click it to check your content.

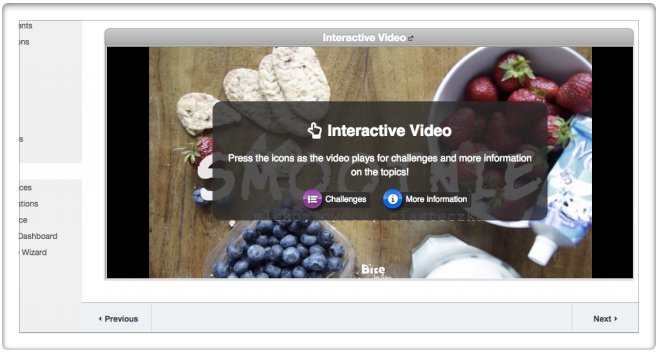
Your H5P content will appear in the full window with the next and previous arrows for the module workflow below.

Thanks to community member mlattke for the contribution of this guide.
Comments
ajmacadangdang
Mon, 08/13/2018 - 21:07
Permalink
H5P Content as a page
Hi,
Is it possible to create H5P content as a page using the LTI for Canvas? Thank you.
fnoks
Tue, 08/21/2018 - 12:44
Permalink
LTI is not provided by h5p
LTI is not provided by h5p.org or any of the supported platforms. But, LTI is one of the additional features provided by h5p.com, which is "H5P as a Service". If you'd like to test it out, visit h5p.com, and register for a trial.
RPetro
Thu, 02/14/2019 - 13:59
Permalink
What are the risks of using H5P.org for professional eLearning?
"...we don't recommend using H5P.org for anything but trying out H5P."
Hi,
Can you please provide a brief rationale for this (un)recommendation?
The reason I ask:
I experienced Chrome browser extension issues with LTI (Norton Family), and I'm trying to assess and manage risk associated with each approach.
I really want to use this tool for our eLearning target audience (rural & remote Australian doctors), but I need to be able to quantify and characterise the risks.
You're all doing a great job and this is a much needed tool :)
Thanks,
Rachel Petro
BV52
Fri, 02/15/2019 - 06:58
Permalink
Hi Rachel,It is recommended
Hi Rachel,
It is recommended that you host your own content using 1 of the 3 supported plugins or subscribe to H5P.com. This way you have better control over your contents compaired to hosting your contents in H5P.org.
-BV52
jcellswo
Mon, 07/11/2022 - 16:50
Permalink
Adding Graded Content to an Assignment Page
Is there a way to add an H5P element to an assignment (so that it can be connected to the grade book), but have it be somewhere other than the very bottom of the page? Right now, it automatically shoves it to the bottom of the page, with no HTML editing options....
jcellswo
Mon, 07/11/2022 - 16:50
Permalink
Adding Graded Content to an Assignment Page
Is there a way to add an H5P element to an assignment (so that it can be connected to the grade book), but have it be somewhere other than the very bottom of the page? Right now, it automatically shoves it to the bottom of the page, with no HTML editing options....
jcellswo
Mon, 07/11/2022 - 16:50
Permalink
Adding Graded Content to an Assignment Page
Is there a way to add an H5P element to an assignment (so that it can be connected to the grade book), but have it be somewhere other than the very bottom of the page? Right now, it automatically shoves it to the bottom of the page, with no HTML editing options....
jcellswo
Mon, 07/11/2022 - 16:50
Permalink
Adding Graded Content to an Assignment Page
Is there a way to add an H5P element to an assignment (so that it can be connected to the grade book), but have it be somewhere other than the very bottom of the page? Right now, it automatically shoves it to the bottom of the page, with no HTML editing options....
jcellswo
Mon, 07/11/2022 - 16:50
Permalink
Adding Graded Content to an Assignment Page
Is there a way to add an H5P element to an assignment (so that it can be connected to the grade book), but have it be somewhere other than the very bottom of the page? Right now, it automatically shoves it to the bottom of the page, with no HTML editing options....
jcellswo
Mon, 07/11/2022 - 16:50
Permalink
Adding Graded Content to an Assignment Page
Is there a way to add an H5P element to an assignment (so that it can be connected to the grade book), but have it be somewhere other than the very bottom of the page? Right now, it automatically shoves it to the bottom of the page, with no HTML editing options....
jcellswo
Mon, 07/11/2022 - 16:50
Permalink
Adding Graded Content to an Assignment Page
Is there a way to add an H5P element to an assignment (so that it can be connected to the grade book), but have it be somewhere other than the very bottom of the page? Right now, it automatically shoves it to the bottom of the page, with no HTML editing options....
jcellswo
Mon, 07/11/2022 - 16:50
Permalink
Adding Graded Content to an Assignment Page
Is there a way to add an H5P element to an assignment (so that it can be connected to the grade book), but have it be somewhere other than the very bottom of the page? Right now, it automatically shoves it to the bottom of the page, with no HTML editing options....
jcellswo
Mon, 07/11/2022 - 16:50
Permalink
Adding Graded Content to an Assignment Page
Is there a way to add an H5P element to an assignment (so that it can be connected to the grade book), but have it be somewhere other than the very bottom of the page? Right now, it automatically shoves it to the bottom of the page, with no HTML editing options....
jcellswo
Mon, 07/11/2022 - 16:50
Permalink
Adding Graded Content to an Assignment Page
Is there a way to add an H5P element to an assignment (so that it can be connected to the grade book), but have it be somewhere other than the very bottom of the page? Right now, it automatically shoves it to the bottom of the page, with no HTML editing options....
jcellswo
Mon, 07/11/2022 - 16:50
Permalink
Adding Graded Content to an Assignment Page
Is there a way to add an H5P element to an assignment (so that it can be connected to the grade book), but have it be somewhere other than the very bottom of the page? Right now, it automatically shoves it to the bottom of the page, with no HTML editing options....
jcellswo
Mon, 07/11/2022 - 16:50
Permalink
Adding Graded Content to an Assignment Page
Is there a way to add an H5P element to an assignment (so that it can be connected to the grade book), but have it be somewhere other than the very bottom of the page? Right now, it automatically shoves it to the bottom of the page, with no HTML editing options....
jcellswo
Mon, 07/11/2022 - 16:51
Permalink
Adding Graded Content to an Assignment Page
Can graded H5P elements be placed anywhere other than the bottom of the page?
BV52
Mon, 07/11/2022 - 18:01
Permalink
Hi jcellswo,Please check my
Hi jcellswo,
Please check my answer your other post.
-BV