Change the color of the editor
In the January 2017 release of H5P, colors were introduced in the editor tool to easily distinguish between the most important fields. This guide describes how to change editor colors to match the theme of your site.
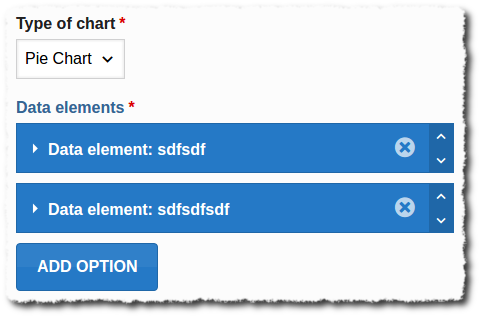
The standard look of the "Chart" content type is depicted below:
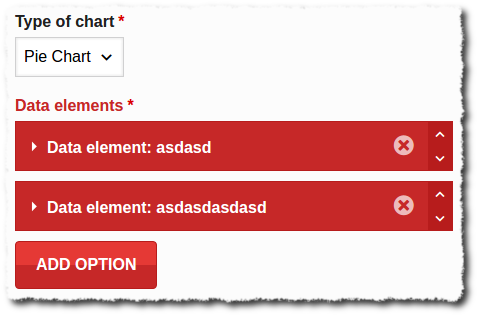
In this guide, we will make it look like this:
Overriding the colors is done by creating a separate CSS file that will be loaded when the editor loads. We will start by defining the CSS-file. Below, I have created an example file which will make the blue fields red.
/* List item title bar & Group title bar */
.h5p-li > .list-item-title-bar.importance-high,
.group.importance-high > .title {
background: #C62828;
border-color: #B71C1C;
}
/* List order buttons */
.h5p-li > .list-item-title-bar.importance-high .order-group {
background-color: #B71C1C;
}
.h5p-li > .list-item-title-bar.importance-high .order-group > *:hover {
background-color: #880E4F;
}
/* Field labels */
.field.importance-high > .h5peditor-label {
color: #C62828;
}
/* Buttons */
.h5peditor-button.importance-high,
.h5p-vtab-wrapper .h5peditor-button.add-entity {
background: #C62828;
background-image: linear-gradient(#E53935 50%, transparent 50%, transparent) !important;
border-color: #B71C1C;
}
.h5peditor-button.importance-high:hover,
.h5p-vtab-wrapper .h5peditor-button.add-entity:hover {
background: #E53935 !important;
background-image: linear-gradient(#E53935 50%, transparent 100%, transparent) !important;
border-color: #B71C1C !important;
}You also need to make sure the CSS is loaded together with the editor. H5P has a mechanism making that possible in Drupal and WordPress. This requires some coding skills. First out is an example for Drupal:
function MYMODULE_h5p_styles_alter(&$styles, $libraries, $mode) {
if ($mode === 'editor') {
$styles[] = (object) array(
// Path relative to drupal root
'path' => drupal_get_path('module', 'MYMODULE') . '/override-importance-high.css',
// Cache buster
'version' => '?ver=2',
);
}
}
In this example, I have made a Drupal module and implemented the hook_h5p_styles_alter. The implementation checks if we are in the editor context and then adds the CSS-file which contains the CSS listed above. MYMODULE must be changed to match the name of your module, which you may choose arbitrarily.
Below, you'll find what code is needed for Wordpress (MYPLUGIN must be changed to match the name of your plugin):
function MYPLUGIN_alter_styles(&$styles, $libraries, $mode) {
if ($mode === 'editor') {
$styles[] = (object) array(
// Path must be relative to wp-content/uploads/h5p or absolute.
'path' => bloginfo('template_directory') . '/override-importance-high.css',
'version' => '?ver=0.1' // Cache buster
);
}
}
add_action('h5p_alter_library_styles', 'MYPLUGIN_alter_styles', 10, 3);
For Moodle the code woud be (adjust the theme path for the css file for your theme):
public function hvp_alter_styles(&$styles, $libraries, $embedType) {
global $CFG;
if ($embedType === 'editor') {
$styles[] = (object) array(
'path' => $CFG->httpswwwroot . '/theme/h5pmod/style/custom.css',
'version' => '?ver=0.0.1',
);
}
}Read more about how to make visual changes here


Comments
Irith Herman
Wed, 03/15/2017 - 23:59
Permalink
Get rid of "Generated at 1489618296."
how can I display the Multiple Choice without
Generated at 1489618296."
thomasmars
Thu, 03/16/2017 - 08:51
Permalink
Depending on the platform you
Depending on the platform you're using you would have to change the code. If you're using Moodle it would be the following line in the hvp_alter_filtered_parameters function. Go through your code and look for "Generated at" and remove that line in the example hook. I suggest making yourself familiar with the complete example hook code so that you understand what is going on there.
cchantzis
Fri, 02/02/2018 - 10:03
Permalink
Styling H5P authoring tool
hello guys, I need your help.
I'm trying to change the fonts of H5P authoring tool using a plugin in which the following code is included
function eme_h5p_alter_styles(&$styles, $libraries, $mode) { if ($mode === 'editor') { $styles[] = (object) array( 'path' => plugins_url() . '/eme_h5p/css/custom-h5p.css', 'version' => '?ver=0.1' // Cache buster ); } } add_action('h5p_alter_library_styles', 'eme_h5p_alter_styles', 10, 3);In custom-h5p.css the following code is included
.h5p-hub { font-family: Arial !important; }What am I doing wrong? (I checked that the .css file is loaded...)
phaqlancs
Thu, 03/29/2018 - 16:57
Permalink
Does this still work?
I dont like that the H5P editor has a fixed ver small width. Anyways this code does not seem to work right now. I feven fail to change the colors. Can anyone confirm this? Does anyone have any help?
EDIT: I can only get it to work when using a relative path like this "/custom.css" and put that file into wp-content/uploads/h5pBut I want it in my theme directory (using 'path' => get_stylesheet_directory_uri().'/custom.css',) or at least use an absolute hardcoded URL. Both ways fail. I remember that there was the same issue with the regular CSS IFrame adding but this has been fixed by the core team. I guess also absolute URLS are still not possible in thes case.
function h5p_css_editor1(&$styles, $libraries, $mode) { if ($mode === 'editor') { $styles[] = (object) array( 'path' => 'http://example.com/h5p/css/custom-h5p-editor-styling.css', 'version' => '?ver=0.1' ); } } add_action('h5p_alter_library_styles', 'h5p_css_editor1', 10, 3);icc
Thu, 04/05/2018 - 15:17
Permalink
I tested your code and it
I tested your code and it works as long as the absolute path exists and works in your browser and that the fopen wrapper is enabled in PHP.
But note that how the editor loads scripts and styles will change in the next version so that the .js/.css files will load directly in the browser, and you no longer need fopen wrapper to be enabled.
alegoffa
Sat, 06/08/2019 - 22:38
Permalink
Change color for dummies
Hi!
I'm not a programmer, but as a teacher I really love h5p, it allows me to create great activities. I would like to have the colors match my website, but I don't understand this tutorial. I don't know how to create a CSS file or where it should go once is created. Is there any simpler way of doing it or is there a tutorial easier to follow for non-developers? My CMS is Wordpress.
Thanks a lot.
Qasim Nawaz
Mon, 02/19/2024 - 13:56
Permalink
Font family change in Moodle-H5P
Hi,
I am a beginner can anyone teach me how can we change the font family in h5p activities in Moodle? how can we change the code and run then where to upload?