Impressive Presentation
Impressive Presentation is a new powerful tool for unfolding your creativity on an infinite 3D canvas. It's a product of my "Days of Coolness" in Joubel. Days of Coolness are days where employees work on their own cool H5P concepts and content types.
Imagine zooming your way through a corridor while characters flash by in the corner of your eyes, then rotating the camera around to reveal a completely different world, or taking a deep dive from the outer reaches of space, down to earth and examining the smallest particles known to man. Potential ways of impressing your users with the Impressive Presentation are endless, only your imagination limits what is possible to create.
Example: Moon landing
Capabilities
Impressive Presentation, or simply IP, is set in a simulated 3D environment. Impressive Presentation introduces intricate movements made possible by the powerful features of CSS3. IP takes advantage of performance friendly CSS transform properties which allows the GPU to assist with the heavy lifting. All in order to create a smooth experience on any device.
You have several layers (or scenes) that can be filled with content (images, text, other H5Ps), which we will immerse ourselves in below in the concept section. What sets IP apart from other alternatives are the following key benefits:
Open Source
Built on modern web technology (HTML5, CSS3)
Easy to reuse and modify
A modular approach, allowing integration of any H5P into scenes
A simple graphical editor where you can always see the end view
A clean and modern layout shaved clean of unnecessary clutter
Camera and layer capabilities familiar to most content authors/designers
When navigating through the infinite canvas the following movements will be your main effects for impressing the users:
Position camera (zoom, pan)
Rotate camera
Transform scenes (height, width)
Like all H5Ps, IP also has the collective benefits that the H5P format implies, here are just a few of them:
Free to use
Responsive and well performing on all devices
Content creation community
Experience API tracking
Copyright and attribution handling
Motivation
The name Impressive Presentation is a homage to several different technologies that has inspired us. These tools have paved the hard way through a constantly evolving web experience and emerged as mature technologies. We have learned a lot from studying them and want to share the most important elements with you.
Impressive Presentation is inspired by Prezi and built on the shoulders of javascript libraries such as impress.js and jmpress.js. When researching similar tools we found that Prezi, while mature and with a sophisticated editor, is not open source. It is also built on Flash, which means you will have to grab their app in order to get it on mobile devices. In true H5P spirit we wanted to improve upon this concept using mobile friendly technology and making it free and easy to use for anyone. We wanted IP to have a foundation in open source technology to make sure the tool matures quickly through help and collaboration with the H5P community.
Looking at Impress.js we found that this was a lot closer to our dream, an open source project using css 3d transforms. The impress framework is amazing, but the technical barrier for getting into it and creating great content feels too high for non-technical content authors. As a result we ended up using jmpress.js as a foundation for IP. Jmpress is a jQuery plugin, which started as a port of impress.js.
IP focuses on the user experience, extending jmpress with a graphical editor and porting it to the H5P format. We aim to enable anyone to create amazing presentations or 3D environments which is sure to impress your audience!
Concept
A quick look at IP reveals endless possibilities for content creation, tools like this has a tendency to be overwhelming to get started with. With IP we have tried to combat this through creating a user interface designed to get you started quickly, but also include enough functionality to scale content in complexity as you progress from beginner to expert. By limiting your options to organic operations such as free-movement mouse transformations, instead of an abundance of cumbersome number inputs, we hope that you can get started in no time.
We have also adopted familiar design concepts such as layers and cameras. The next section will touch upon this concept and show how you can create powerful 3D environments with just a few operations.
Layers
The main concept that you should try to wrap your head around before trying to create an IP is the concept of layers or scenes. Using multiple 2D planes we can position them relative to each other to create a perspective giving a 3D effect.
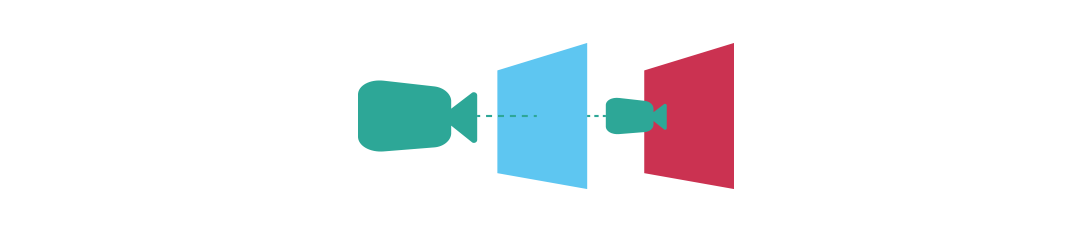
The placement of the camera is essential to create the 3D effect. Looking at the following illustration we can see that if we place the camera pointing directly at the blue layer, the blue layer will cover the red layer making it completely invisible.
If we later pan the camera to the right, the red layer, which was initially hidden behind the blue layer, gradually appears. We perceive this as a 3D effect.
Using this simple method we have already created a cool effect which can show distance between layer A, let’s picture a grassy hill, in front of layer B, which could be a mountainous background.
Moving back to the first illustration, the red layer is completely concealed by the blue layer. Let’s imagine the blue layer is an image of a long corridor. Moving the camera all the way through the blue layer will completely hide the blue layer behind the camera, and revealing the whole red layer, which could be the room behind the door at the end of the corridor.
This powerful effect is called zooming. This basic concept tries to explain positioning of layers. There are two other ways to manipulate camera and layers, that is rotation and transformation. Rotation allows you to rotate the camera, thus seeing the layers from a different angle and transformation allows you to change the height and width dimensions of each layer.
You are able to limit exactly what the end user will see through creating a path of cameras and ordering them to perfection.
This should hopefully get you started on creating amazing content! Consult the tutorial for a more thorough guide on the different menu buttons and how to create the example content. Go ahead and play around with your first Impressive Presentation. We appreciate all feedback and initiatives to collaborate!
Final remarks
IP has a great potential for exciting new features, this is just the start and we are eager to see what the you, the H5P community, will form it into. Apart from polishing the user experience and user interface improvements, we can imagine features such as including any H5P content type, cooler transition effects, performance tweaks and perhaps VR capabilities. We look forward to seeing your contributions! :)
What are you waiting for? Get in there and have some fun!
Feel free to leave any comments and suggestions below.



Comments
C3SEV
Thu, 03/25/2021 - 13:50
Permalink
Removal of Impressive Presentation
We really like the concept of Impressive Presentation, however have found that it has impacted on both the Presentation and Interactive Video activities we were already using. Is there a way of removing Impressive Presentation without impacting on all of the existing H5P activities?
Appreciate any thoughts or ideas on what to do to resolve this issue.
BV52
Thu, 03/25/2021 - 18:30
Permalink
Hi C3SEV,I'm not really sure
Hi C3SEV,
I'm not really sure what you meant with "it has impacted on both the Presentation and Interactive Video". Impressive Presentation is on Beta and is a project that one of the H5P core developed on his free time, it is not included on any complex content type such as Course Presentation or Interactive Video.
-BV
C3SEV
Fri, 03/26/2021 - 08:51
Permalink
Thank you BV52 for clarifying
Thank you BV52 for clarifying this; we thought that the installation of Impressive Presentation may have been related to the 2 errors that we are now getting [field:group:wizard:interactiveVideo] and [field:group:coursepresentation:presentation] when trying to create content within Moodle.
At least this eliminates this as the route cause, so we can channel our investigations elsewhere. Once again, thank you for your response, it is really appreciated and apologies for our misunderstanding in relation to this content type.
BV52
Fri, 03/26/2021 - 17:23
Permalink
Hi C3SEV,Don't worry about ;-
Hi C3SEV,
Don't worry about ;-)
A few tips that may help:
-BV
David GG
Thu, 10/28/2021 - 10:54
Permalink
Is Impressive presentation available in the Moodle pluggin?
We would like to know if Impressive presentation is avaliable in the moodle plugin already, before make any update, also if you can help on the process of updating the moodle plugin that would be great.
BV52
Thu, 10/28/2021 - 19:04
Permalink
Hi David GG,Easiest way to
Hi David GG,
Easiest way to install Impressive Presentation is download the content and upload it in Moodle. With regards to updating the H5P plugin this is no different from updating any plugin in Moodle. You can use this documentation as a guide.
-BV