The basics
This document will guide you on how to:
- Reuse existing H5P content
- Edit H5P content
- Create new H5P content
To create H5P content on your own site, you must have the H5P plugin installed and enabled on your site. Plugins that support content authoring currently exist for WordPress, Drupal and Moodle. If you don't have a site set up with H5P, feel free to test drive H5P.
Reuse Existing H5P Content
See our Reuse H5P content guide
Create a new H5P Content
On your platform's admin menu select:
- Drupal: Add content > Interactive content
- WordPress: H5P content > Add new
- Moodle: Add an activity or resource > Interactive Content
To be able to create new H5P content you need to install content types first. Below are the instructions on how to do this using the H5P Hub:
Edit H5P content on your site
After uploading existing H5P content, you may edit it using the built-in editor.
- Drupal: Press the Edit button on your H5P node.
- WordPress: Press the Edit button on your H5P instance.
- Moodle: Press the Edit/Edit Settings link next to your H5P instance.
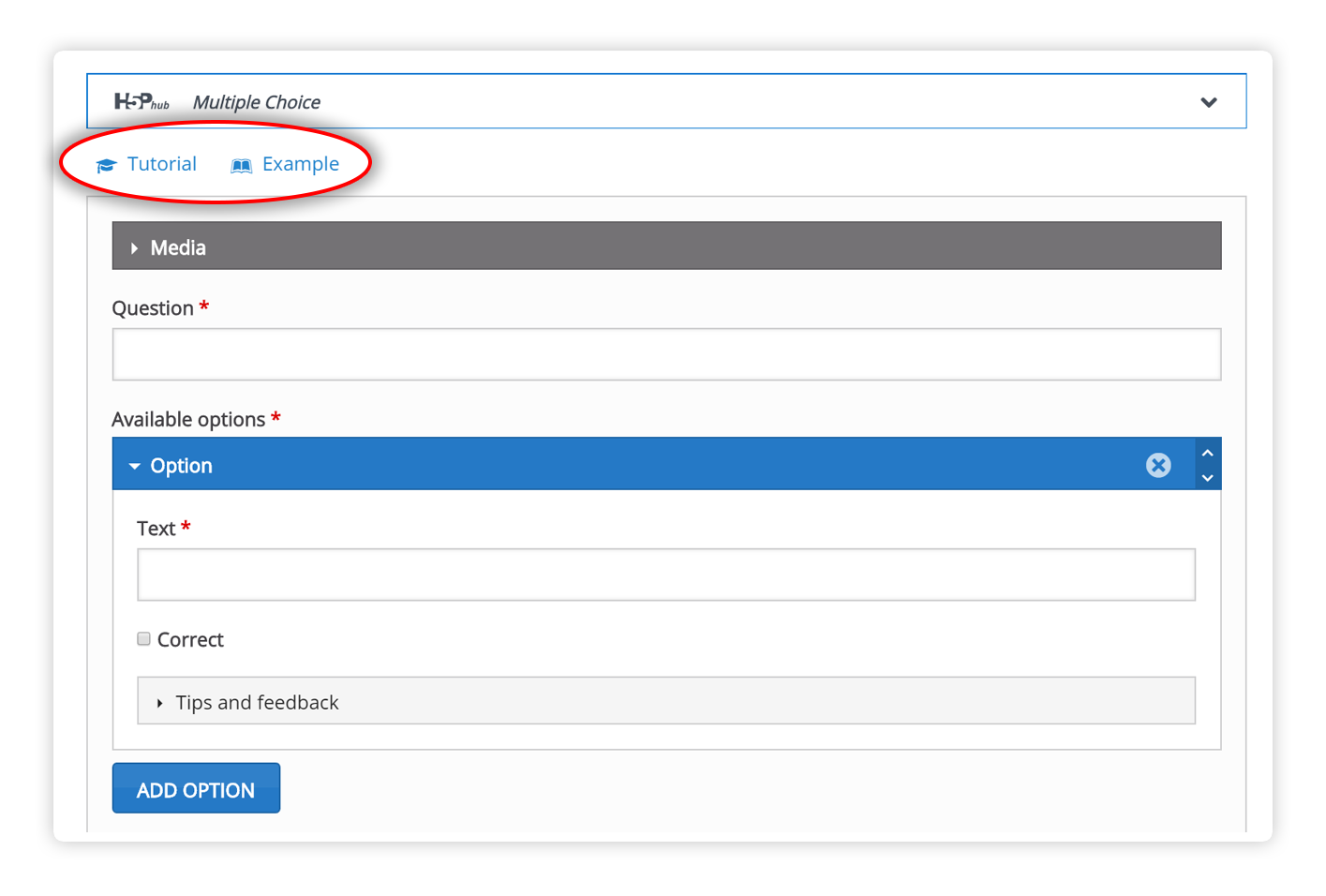
After pressing Edit, you should see an editor like this:
Here you may edit all fields in the H5P. Saving will update the H5P as well. Use "Tutorial" and "Example" links at the top to learn more about this content type and to see some examples of usage.
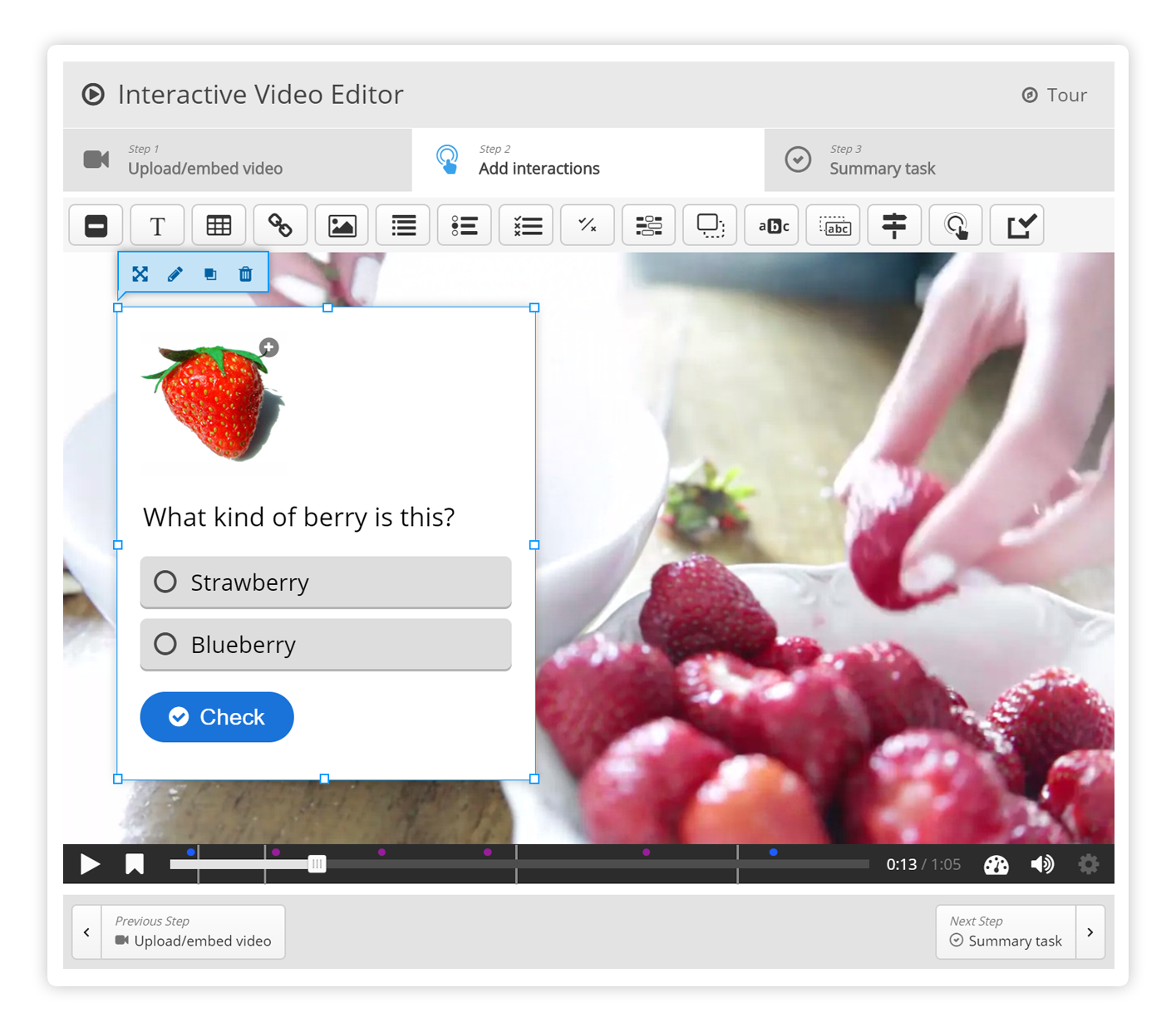
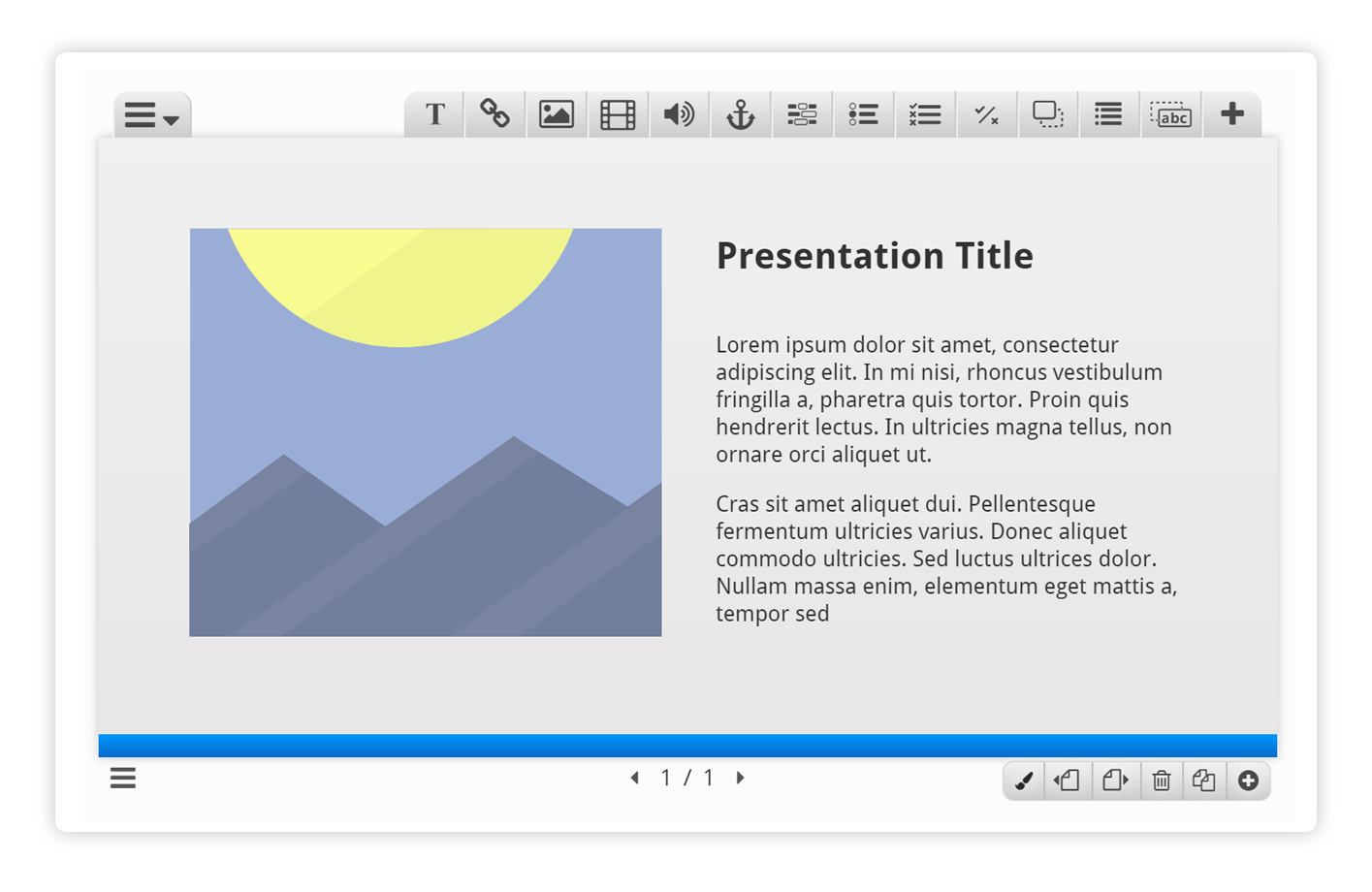
The standard editor lists all fields sequentially. For advanced content, this will quickly become difficult to maintain. Extending the editor is supported through editor libraries, that may extend standard functionality (i.e. provide tabbed views of lists, etc.) or give a complete Wysiwyg editing experience. Below are quick examples of the Presentation Editor and the Interactive video editors.
Want to learn more about creating H5P content? Take a look at the tutorials in the Content author guide.
Embed H5P Content
H5P Content created on h5p.org ( or on any other site ) can be embeded on your site. Just press "Embed" button below the content and copy the code to your site.
Below is an example how you can embed H5P content on WordPress blog post:
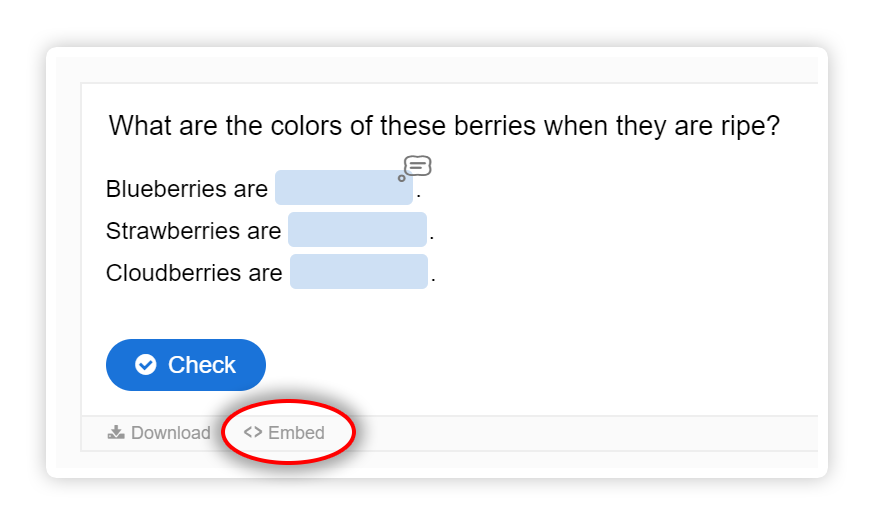
- Click on "Embed" link below the content you want to embed.

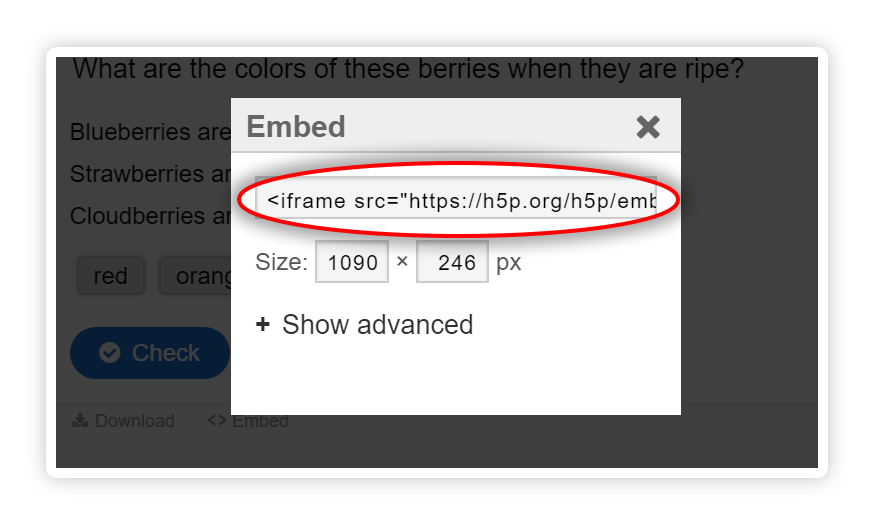
- Copy the code.

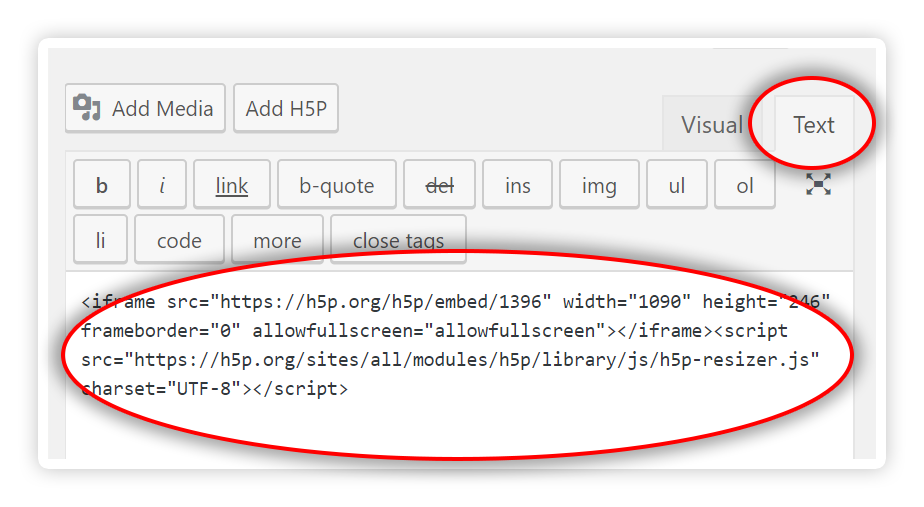
- In WordPress blog post editor swith to Textual editor and paste the code.

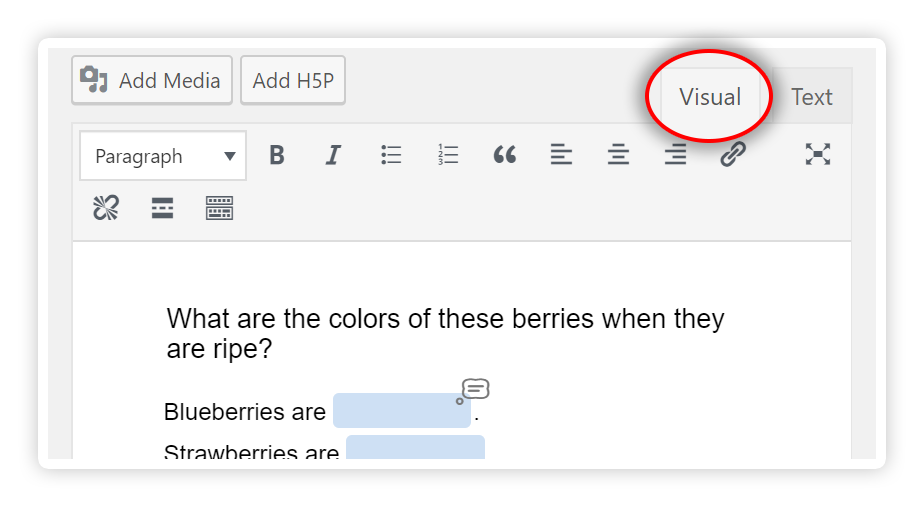
- Switch back to Visual editor to see the content you just embeded.

- Continue editing blog post and save as usual.



Comments
Ananth
Sat, 03/22/2014 - 19:36
Permalink
Creating content
This is not clear at all. I thought I will be able to start developing content on my laptop in a browser and save it as an HTML 5. I did download h5p for presentation. Then what. There is no guidelines on how I start developing content. Unless there is proper guidelines for content creation only technically proficient people will be able to use the package and teachers and trainers who have the skill and experience to create quality content but who may not be technically knowledgeable may not be ever able to use h5p.
H5P Group
Sat, 03/22/2014 - 23:21
Permalink
Try demo.h5p.org
Thank you for your comment. I've added this to the beginning of this page now "To use H5P you must have access to a website with an H5P extension installed and enabled. " H5P must be installed in a CMS or LMS and enables that CMS/LMS to create richer content. You may also try out H5P by registering on demo.h5p.org. It will also be possible to create rich content here on H5P.org very soon, and embed the content you create on other websites.
I hope this information is of use.
Ananth
Sun, 03/23/2014 - 08:48
Permalink
Tried demo.h5p.org
Thanks. Registered and created content in demo.h5p.org. As of now, looks like content created by account holders is not being saved. Looking forward to the day when creating and saving content will become possible.
In the meanwhile I would like to get involved. My skill set is making elearning content with Power point, Adobe Captivate and I have a very basic acquaintance with HTML and CSS.
If h5p does grow as projected, I would like to learn development skills as well and contribute.
Looking forward to your response and suggestion on way forward.
jnickscott
Wed, 03/26/2014 - 01:57
Permalink
Would you like to connect?
Hi Ananth, we also have an interest in H5P. It looks like you're a veteran in this space, and also interested in H5P. Perhaps it would be worth seeing if we can work together in this endeavor? I'm co-founder of a new learning platform called Eduongo. Just let me know!
Ananth
Wed, 03/26/2014 - 05:55
Permalink
I would like to connect
Hello Jnickscott,
Thanks for the response. Please do let me know what you have in mind. I would love working together if I have the skills to contribute and play an useful role.
mariona surribas
Sun, 10/17/2021 - 10:57
Permalink
How log does it keep the content in free trial?
Hi, I would like to know for how long the content is public available with the free trial. Thank you so much
Mariona
BV52
Mon, 10/18/2021 - 19:05
Permalink
Hi Mariona,I assume the free
Hi Mariona,
I assume the free trial is H5P.com. If this is the case the free trial lasts for 30 days and after that you will not have access to the contents. The contents however are kept for 30 days more and will be deleted permanently after that if no other agreement is reached. You can also send an email to [email protected] to get more details.
-BV
SELEGGNNA_01
Sun, 03/14/2021 - 01:59
Permalink
seleggnna_01
se requiere lectura para desarrollar contenido, nada es facil.
stopbit
Fri, 10/02/2015 - 14:17
Permalink
Add to Wordpress button issue
Hi,
I'm finding it really easy to use H5P in my wordpress installation. Currently I'm using my Wordpress and embedding the Iframe code in to Moodle, as you don't have a working Plugin for Moodle as yet. All works smothly, however I'm having real trouble inserting H5P created content in to posts or pages within my Wordpress installtion.
Each time I click on the 'Add H5P' button in the 'Advanced Layout Editor' namely "Avia Layout Builder", it simply throws me back to the top of the editing page and doesn't show any way to inset the content.
-- mid post update -- whilst using the Default Wordpress editor there is no issue inserting content via the 'Add H5P' button.
Do you know a way I can use the Advanced editor as mentioned above and get it to work so I can insert H5P content.
P.S. I think the timeline is fantastic!!
Thanks Guys, I'm well impressed.
stopbit
Fri, 10/02/2015 - 14:28
Permalink
Solved Add H5P via shortcode
Hi,
OK to answer my own stupid question, all that is required is the enter the short code on the advanced editor and use the correct ID number for the H5P resource.
Entering this shortcode will do the trick, just change the ID number to the required H5P resource: [h5p id="1"]
It's been a long week, that's my excuse and i'm sticking to it, haha. Sorry for the blonde moment
Love this product guys, well done indeed. One thing though - Finalise your MOODLE PLUGIN, H5P is clearly geared towards education, Moodle is the best and the biggest educational platform. Once you get it working there, utilisation of H5P will dramatically grow, mark my words!
falcon
Sun, 10/04/2015 - 22:04
Permalink
Thank you for sharing both
wing
Mon, 10/12/2015 - 16:34
Permalink
Arranging Stacking Order
Is there any functions to arrange the stacking order such as bring to front or back?
falcon
Tue, 10/13/2015 - 10:42
Permalink
It will be in the next
wing
Wed, 10/14/2015 - 08:24
Permalink
Great. Also sometimes in
Great. Also sometimes in regards to updating changes. When update is clicked, it saves but brings to back to the view mode and on the first slide. It is possible to save changes on a slide and continue editing the same slide? I found it very tedious after updating, I have to click on the edit and find out which slide I was editing.
falcon
Wed, 10/14/2015 - 15:09
Permalink
Not sure if I understood this
wing
Wed, 10/14/2015 - 16:39
Permalink
Let say I have 10 slides and
Let say I have 10 slides and I'm making changes to the 5th slides. In order to save the changes, I would need to click the update button. It would then exit the edit mode, and back to the 1st slide. Woiuld it be better to save (update) and to continue the editing? Btw, I use wordpress.
falcon
Wed, 10/14/2015 - 22:15
Permalink
Ok,
Ok,
You know that you can change multiple slides before you press update?
We're going to make an autosave feature some time in the future so that if you loose the connection or something you might resume from where you left off the next time you log in.
Until then you may do all your changes to all slides at once and then press update/save or one at a time like you do now. I usually creates a few slides, then save, to avoid loosing my work if I loose my network, accidentally closes my browser or similar.
mau256
Thu, 02/20/2020 - 07:30
Permalink
hello falcon, how did you go
hello falcon, how did you go wuth the video resume function?
BV52
Thu, 02/20/2020 - 17:32
Permalink
Hi mau256,Auto save or resume
Hi mau256,
Auto save or resume is not yet available for editing H5Ps. However resume is available for most content types by enabling the 'save content state' in the H5P settings if you are using the plugin for Moodle, Drupal or Wordpress.
-BV
Anu Kaunisto
Mon, 09/05/2016 - 11:12
Permalink
Creating h5p content on this site from scratch
Previously, it was possible to create h5p content on this site starting from scratch. Now, to my diasppointment, I see that you instruct people to install h5p to Wordpress/Moodle/Drupal. And, If I understand correctly, content creation on this site is now possible only by cloning and editing example content. In my company, we do not use Wordpress/Moodle/Drupal to create learning content but our LMS provider says h5p content can be embedded to their html-pages by copy-pasting the iframe code. But to be able to do that, I would need to create content on this site using my h5p account. Is this possible?
stopbit
Mon, 09/05/2016 - 12:15
Permalink
Just visit here to create new content
Hi,
Ensure you have an account and then visit this link: https://h5p.org/node/add/h5p-content
This will allow you to create new H5P content without the steps you describe.
Hope that helps.
Anu Kaunisto
Mon, 09/05/2016 - 14:23
Permalink
Thanks a lot!
Thanks a lot!
Haco75
Wed, 08/01/2018 - 00:16
Permalink
I did not get it!
I was visiting how to create an h5p doc from scratch but redirected to another comment!
BV52
Wed, 08/01/2018 - 06:38
Permalink
Hi Haco75,You are correct the
Hi Haco75,
You are correct the link above goes to a different site. Please click here to get to the page to create contents.
-BV52
Haco75
Wed, 08/01/2018 - 19:54
Permalink
Still a problem
Still directs me to the demo. How can I delete that and create an entirely new one?
BV52
Thu, 08/02/2018 - 06:12
Permalink
Hi Haco75,Can you please
Hi Haco75,
Can you please provide the URL on where it is redirecting you.
-BV52
djohnson
Mon, 09/19/2016 - 14:08
Permalink
Hierarchy
Hello!
I'm creating content within H5P and I would like to build it into a hierarchy such that an item lives within an activity and an activity lives within a lesson. Is this possible or are items just created and stored separately from other items?
Thanks,
Dan
thomasmars
Tue, 09/20/2016 - 09:37
Permalink
Hi Dan,
I'm not sure that I grasp your example, if I'm off please elaborate. An H5P is completely self-contained. Items created within an H5P (texts, images, etc.) are not made available to other H5Ps, but they can be copied from the editor and pasted using ctrl+c, ctrl+v. Some H5Ps have a natural hierarchy, such as Course Presentation and Interactive Video, where the "parent" content type has several "child" content types, such as text, images, quizes and questions. In addition to this you are free to insert/embed H5Ps into any pages, creating your own hierarchy.
- Thomas
Venkatesu.Kambham
Sun, 10/02/2016 - 08:10
Permalink
REGARDING HELP FILE
please make a help file in pdf and it should be downloadable (which includes screen shots) which makes easy to understand new ones to this h5p.
thomasmars
Mon, 10/03/2016 - 08:54
Permalink
Hi,
I would recommend you to point anyone new to H5P to the getting started page in our documentation.
Venkatesu.Kambham
Wed, 08/07/2019 - 15:38
Permalink
regarding typing mathematics equation
how can i type maths equations easily is there any option inserting maths equation editor
BV52
Wed, 08/07/2019 - 20:01
Permalink
Hi Venkatesu.Kambham,You can
Hi Venkatesu.Kambham,
You can do this using LaTeX notation. You can read more about this here.
-BV52
Venkatesu.Kambham
Sun, 10/06/2019 - 12:22
Permalink
BV52 sir
thanku sir
cjteare
Fri, 12/16/2016 - 18:56
Permalink
Subscript and Superscript support
Hello,
Does H5P support subscripts/superscripts within content - header/body. For example, we have an image hotspot piece which references common molecules.
Thank you,
CJ
tim
Wed, 01/18/2017 - 09:31
Permalink
Subscript and superscript support
Hi CJ,
There is a way to a add superscript and subscripts to headers and contents but it's not officially 'supported' yet. You'll have to generate the superscripts or subscripts somewhere else (here for example) and then paste them into the text areas. Here's an example I've just made:
https://h5p.org/node/39131?
If you would like to see superscripts and subscripts added 'natively' in the future, it would be great if you could make a post on the 'Feature Requests' forum :)
juvaatai
Tue, 01/17/2017 - 23:32
Permalink
link
Hello tim,
Your link doesnt work and I also would like to use subscripts! Thanks!
tim
Wed, 01/18/2017 - 09:32
Permalink
Hi juvaatai, thanks for
Hi juvaatai, thanks for letting me know! It should be working now.
Here's one for subscripts:
https://lingojam.com/SubscriptGenerator
Vocabularyminister
Sat, 09/23/2017 - 23:33
Permalink
Update needed for H5P and Drupal 8.
Hi. Now that on Drupal 8 the H5P editor appears in the fields below article or page editors when creating contents, I do not get to see my edits of H5P content type to appear once publish. A new article or page to guide throught the creation proces would be helpful. Can anyone explain how to make my content type edits appear in articles and pages for drupal 8 ? I could only yet publish H5P content by embeds of H5P site exemples. Thank you for your attention !
tomaj
Tue, 09/26/2017 - 09:30
Permalink
Drupal 8 docs
Hi,
Thanks for the feedback. I completly agree that the documentation for this needs to be created. There is a task in our issue tracker to handle it. Hopefully we'll get it done soon.
- Tom
wolli
Tue, 11/07/2017 - 09:56
Permalink
wordpress
Hm ihr Lieben,
mir ist nicht ganz klar, wo genau der Code in WP eingefügt wird?
Wer kann behilflich sein?
Besten Dank und schöne Grüße
Wowo
icc
Wed, 11/08/2017 - 10:24
Permalink
I'm sorry, but I'm not sure I
I'm sorry, but I'm not sure I understand what it is you need help with?
HelenMD
Sun, 02/11/2018 - 19:12
Permalink
I appreciate that this is an
I appreciate that this is an old thread, but I did a quick google translate and the person above was looking at how to insert the code into Wordpress.
BV52
Mon, 02/12/2018 - 08:01
Permalink
Hi HelenMD,Thank you for the
Hi HelenMD,
Thank you for the input. It is still unclear what code wolli is pertaining to and exactly what he/she is trying to do.
-BV52
sontm2
Wed, 11/07/2018 - 21:00
Permalink
Mixing H5P contents together
Dear All,
I wonder whether I can create a H5P content having mixed features of several predefined "types" of h5p content. For instance I would like to create a content of type "Interactive Video" and "Fill in the Blanks" in the same final content. I can see that with the type "Course Presentation" I can compose a (mixed) powerful content, but as far as I know I cannot for instance exploit the feature of Interactive Video Editor, whichi is available in the "Interactive Video" type.
Many thank for your guide
Best regards
BV52
Fri, 11/09/2018 - 03:11
Permalink
Hi sontm2,I'm afraid this is
Hi sontm2,
I'm afraid this is not possible not unless you make changes to the code. The good thing about H5P is that it is open source so you or anyone can make the changes. If you have coding experience or have access to a developer this documention is a good place to start.
-BV52
sontm2
Wed, 11/07/2018 - 21:00
Permalink
Mixing H5P contents together
Dear All,
I wonder whether I can create a H5P content having mixed features of several predefined "types" of h5p content. For instance I would like to create a content of type "Interactive Video" and "Fill in the Blanks" in the same final content. I can see that with the type "Course Presentation" I can compose a (mixed) powerful content, but as far as I know I cannot for instance exploit the feature of Interactive Video Editor, whichi is available in the "Interactive Video" type.
Many thank for your guide
Best regards
ALFONSO TORAL H...
Tue, 02/26/2019 - 18:55
Permalink
Evaluación de actividades H5P
Hola, buenas tardes.
Soy profesor de Secundaria y utilizo contenidos realizados con H5P, que inserto posteriormente en mi WEB (WIX). Hasta aquí todo bien.
El problema que tengo es que no logro establecer un método de evaluación que me permita comprobar los resultados de cada alumno.
Un saludo
Alfonso Toral
BV52
Wed, 02/27/2019 - 05:28
Permalink
Hi Alfonso,When embedding
Hi Alfonso,
When embedding contents in Wix it is embedded as an Iframe and no xAPI statements are generated. Having said this you will need to install one of the 3 supported plugins and host the contents there to be able to retrieve scores.
You can also read more about scoring in H5P here:
https://h5p.org/documentation/x-api
https://h5p.org/documentation/for-authors/analyzing-results-and-answers
Hola alfonso
Cuando se incrustan contenidos en Wix, se incrusta como un iframe y no se generan sentencias xAPI. Dicho esto, deberá instalar uno de los 3 complementos compatibles y alojar el contenido allí para poder recuperar las puntuaciones. También puede leer más sobre puntuación en H5P aquí:
https://h5p.org/documentation/x-api
https://h5p.org/documentation/for-authors/analyzing-results-and-answers
-BV52
speelmon
Fri, 03/15/2019 - 20:23
Permalink
Embed link
I have been making images with hot spots for my courses in CANVAS. When I get the embed code by clicking on embed link, then copy-paste it into my LMS, the embed link shows up there, too, in the LMS, and it is an active link. My students would be able to access the embed code themselves. I suppose it would not be a problem, but it would be nice to be able to download the embed code without having the embed link show up at the bottom of the image. I know I can choose not to have the embed code link at the bottom when I create the file, but then I do not have access to the embed code myself. Is there a way to do this that I am missing?
BV52
Thu, 03/21/2019 - 02:34
Permalink
Hi speelmon,When embedding a
Hi speelmon,
When embedding a content it includes the Iframe which as you know includes the buttons at the bottom. Having said this what I would suggest is to have some sort of repository for your embed codes. This way once you have the codes you can hide the button.
-BV52
Pages