Documentation Tool Tutorial
The Documentation tool can be used to create form wizards and outputs a document when the user has reach the end of the wizard. The Documentation Tool is fully responsive and works great on smaller screens as well as on your desktop.
In this tutorial you will learn:
- When to use the Documentation Tool
- How to create form wizards using the Documentation Tool
Click the "Get started" button to explore all of the possible ways to use H5P!
Example
Below is the Documentation Tool which we are going to create in this tutorial:
When to use the Documentation Tool
The Documentation Tool content type aims to make it ease creating assessment wizards for goal-driven activities. It can also be used as a form wizard. While editing, the author can add multiple steps to the wizard. In each step, the author can define which content goes into that step. Content can be plain text, input fields, goals definition and goals assessment.
Once published, the user will be taken through the steps of the wizard. On the last step of the wizard, the user can generate a document with all the input that has been submitted. This document can be downloaded.
Step 1: Topic
In this tutorial, we are going to create the Documentation Tool mentioned in the above example
There are four different types of elements which document how you work on your project in a structured way, so we'll add these following elements in upcoming steps.
Step 2: Creating a Documentation Tool
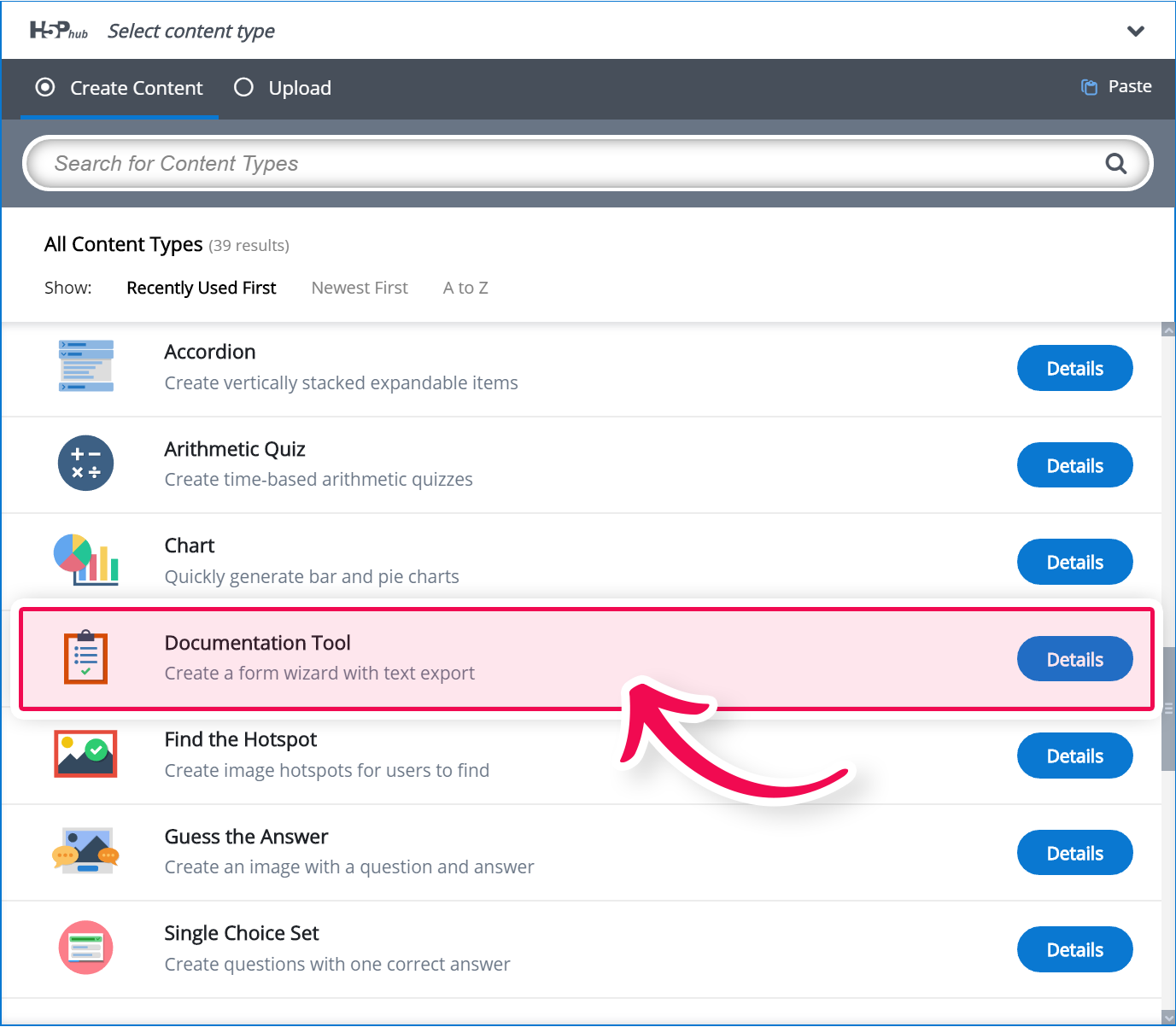
Select the New content option and choose Documentation Tool from the list of Content types:

Step 3: Documentation Tool Editor
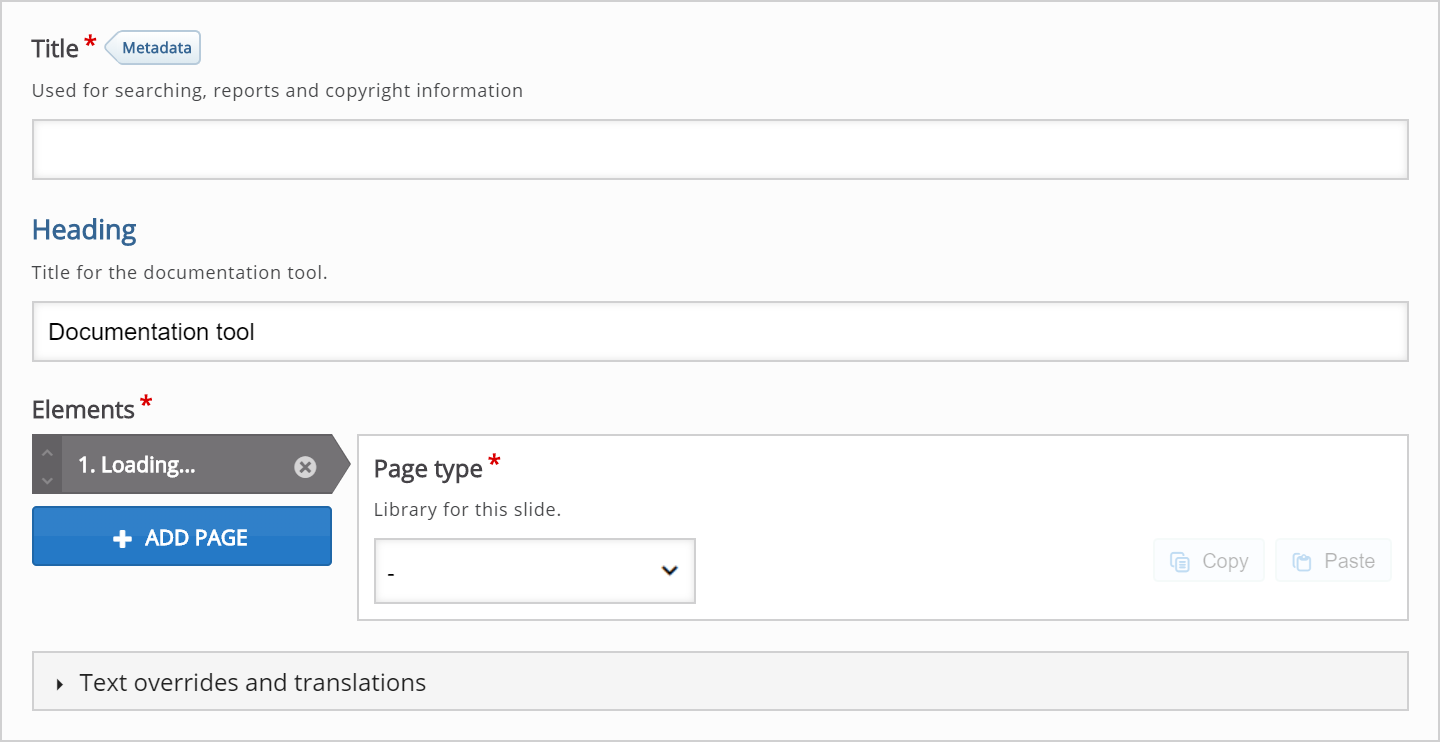
The Documentation Tool editor should now appear and it looks like this:
Step 4: Title and Heading
Type the following text in the Title field: "Documentation tool". The Heading will be displayed always throughout the tool even when you navigate to different pages. Type the following text in the Heading field: "Document your project"
Step 5: Elements
Here, we'll add the actual pages that the Documentation Tool consists of. In this tutorial, we'll add four types of pages:
- Standard Page
- Goals Page
- Goals Assessment Page
- Export Document Page
When the Documentation Tool editor is launched, only one undefined content type is displayed below the Elements header. You will have something like this:
Step 6: Add Standard Page
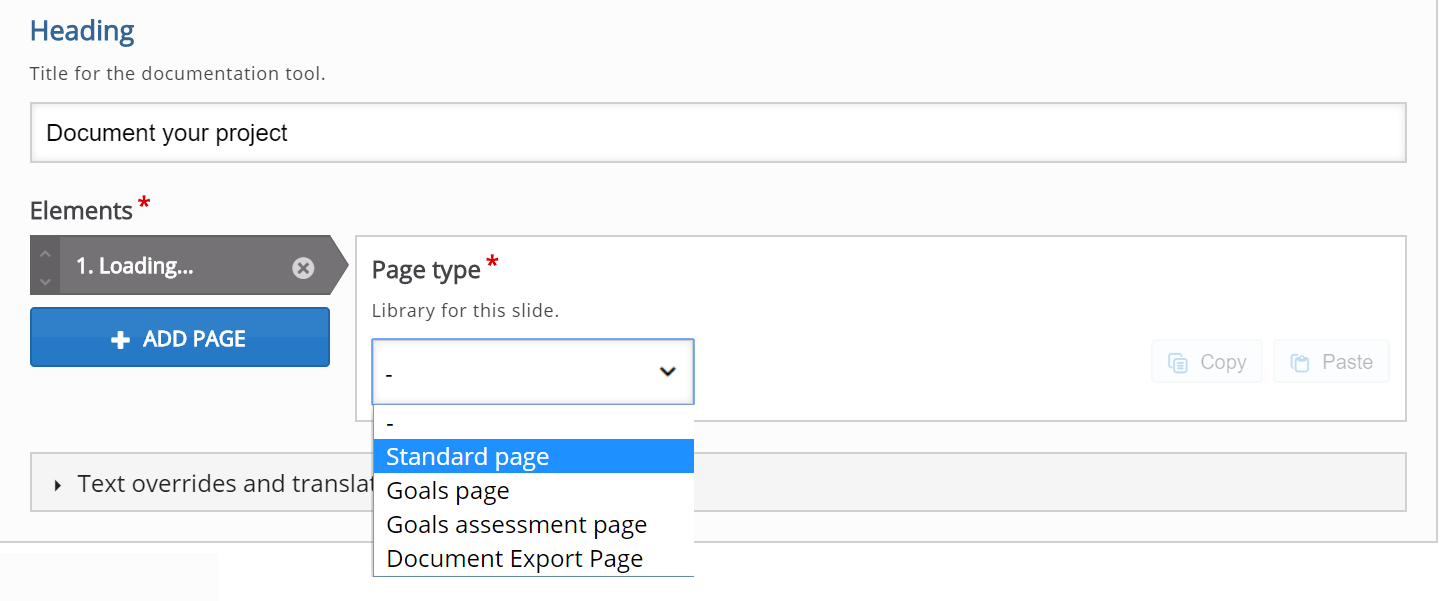
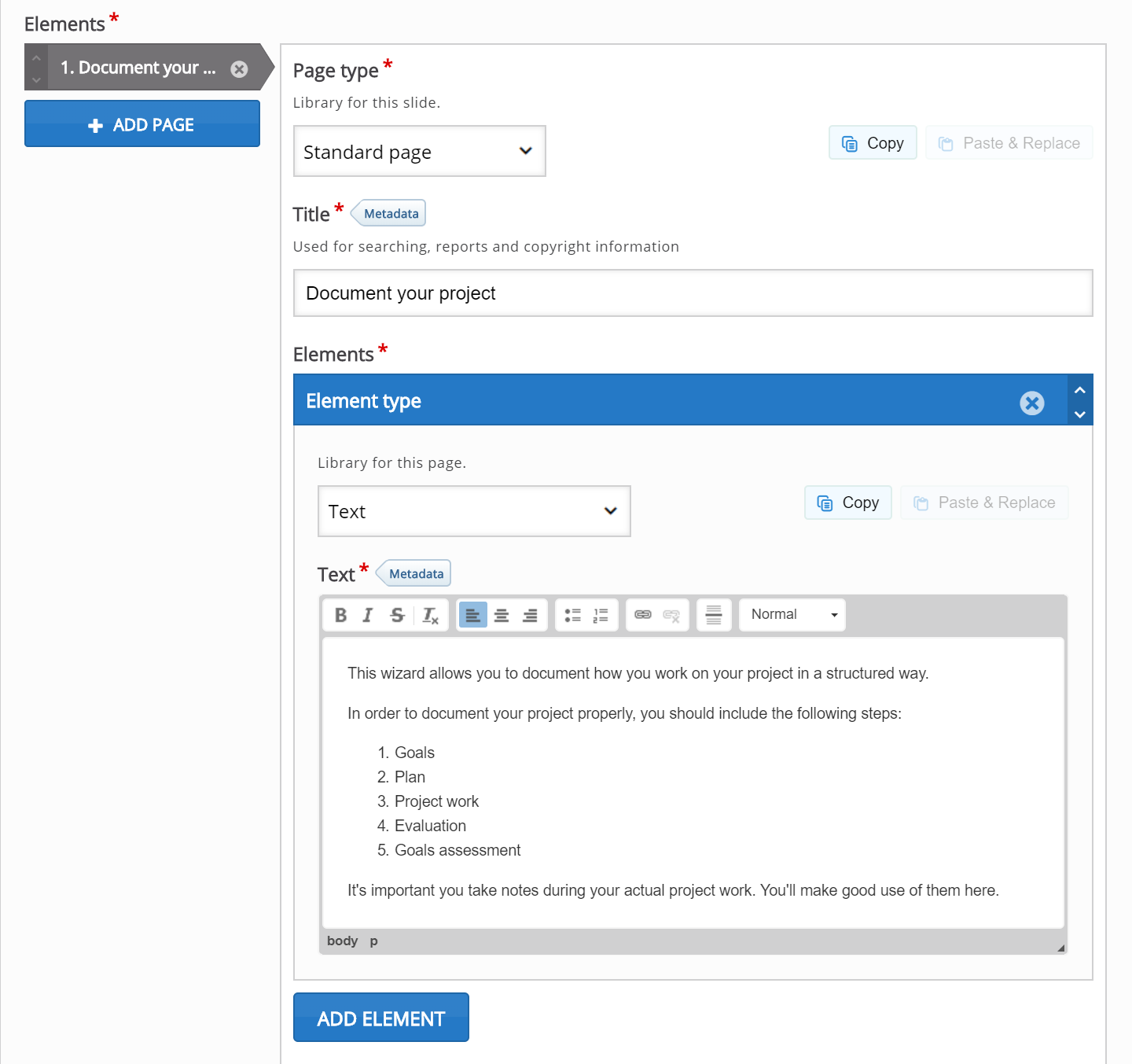
In the Content type dropdown, select Standard page. This will load the Standard Page editor. We will add the exact same content as in the Documentation Tool mentioned in the above example. You should have now something like this:
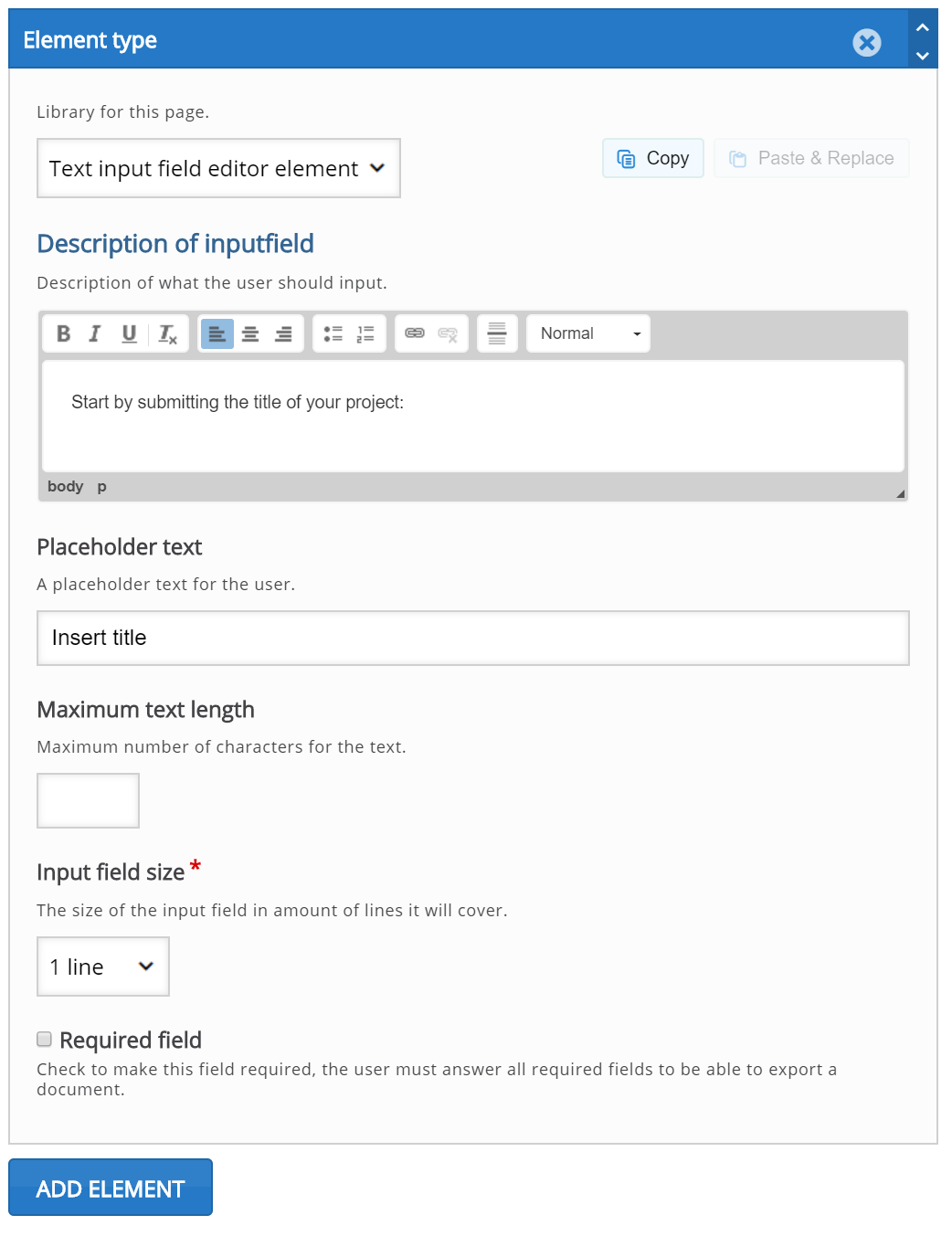
Press the Add element button to add another content type as ‘Text input field editor element’. You should have something like this now:
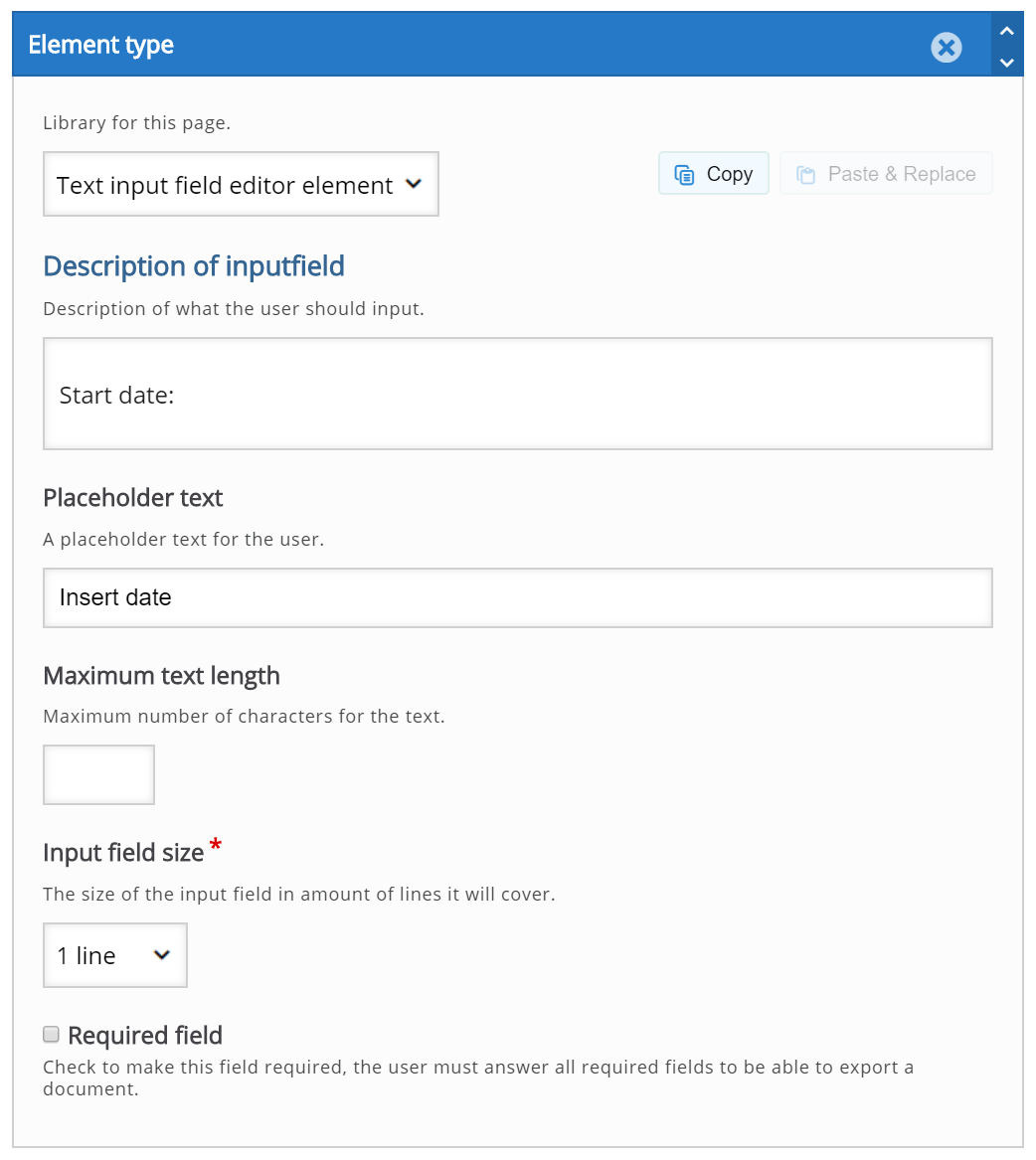
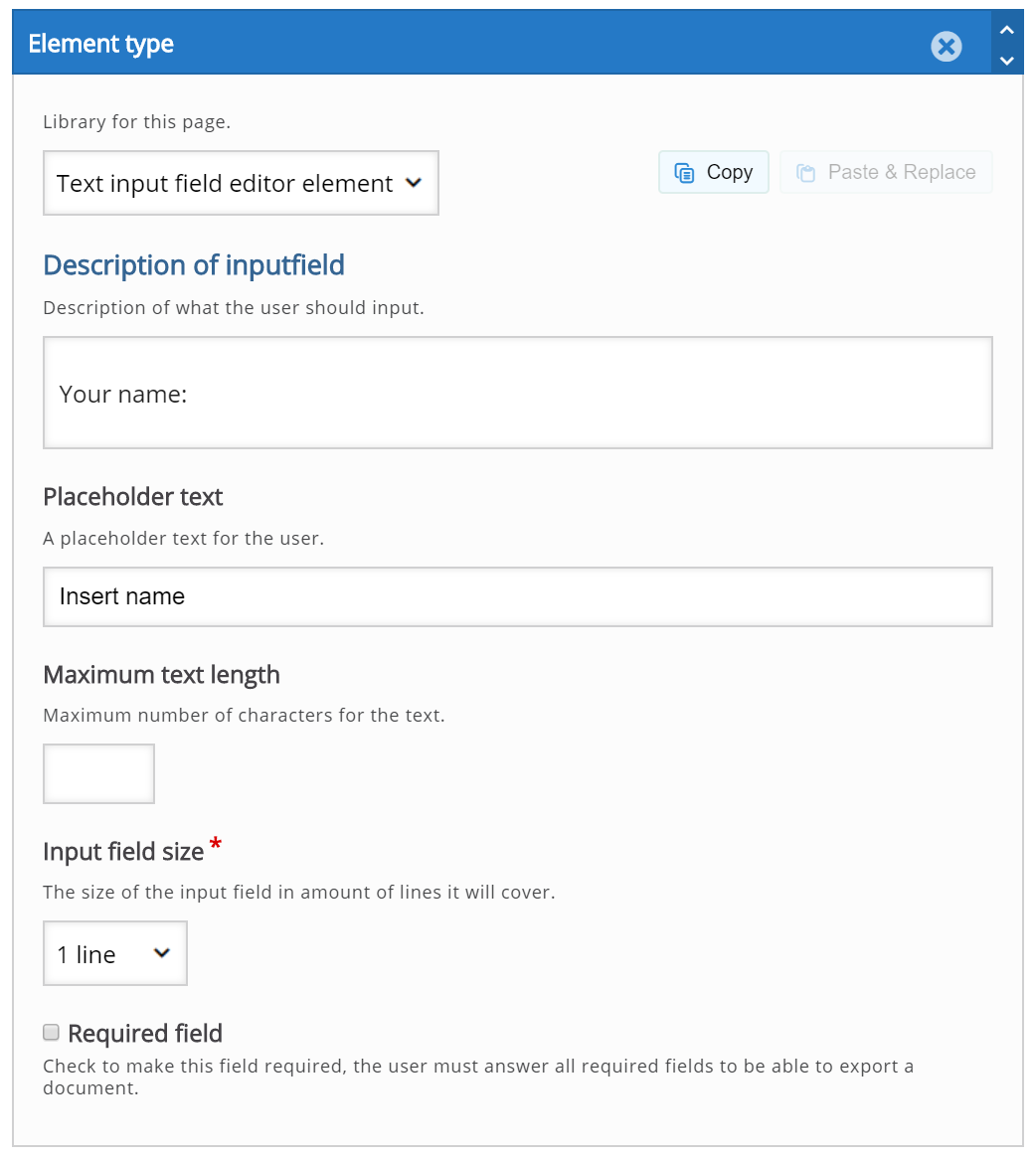
Press the Add element button to add two more content type as ‘Text input field editor element’. You should have something like this now:

Step 7: Add Goals Page
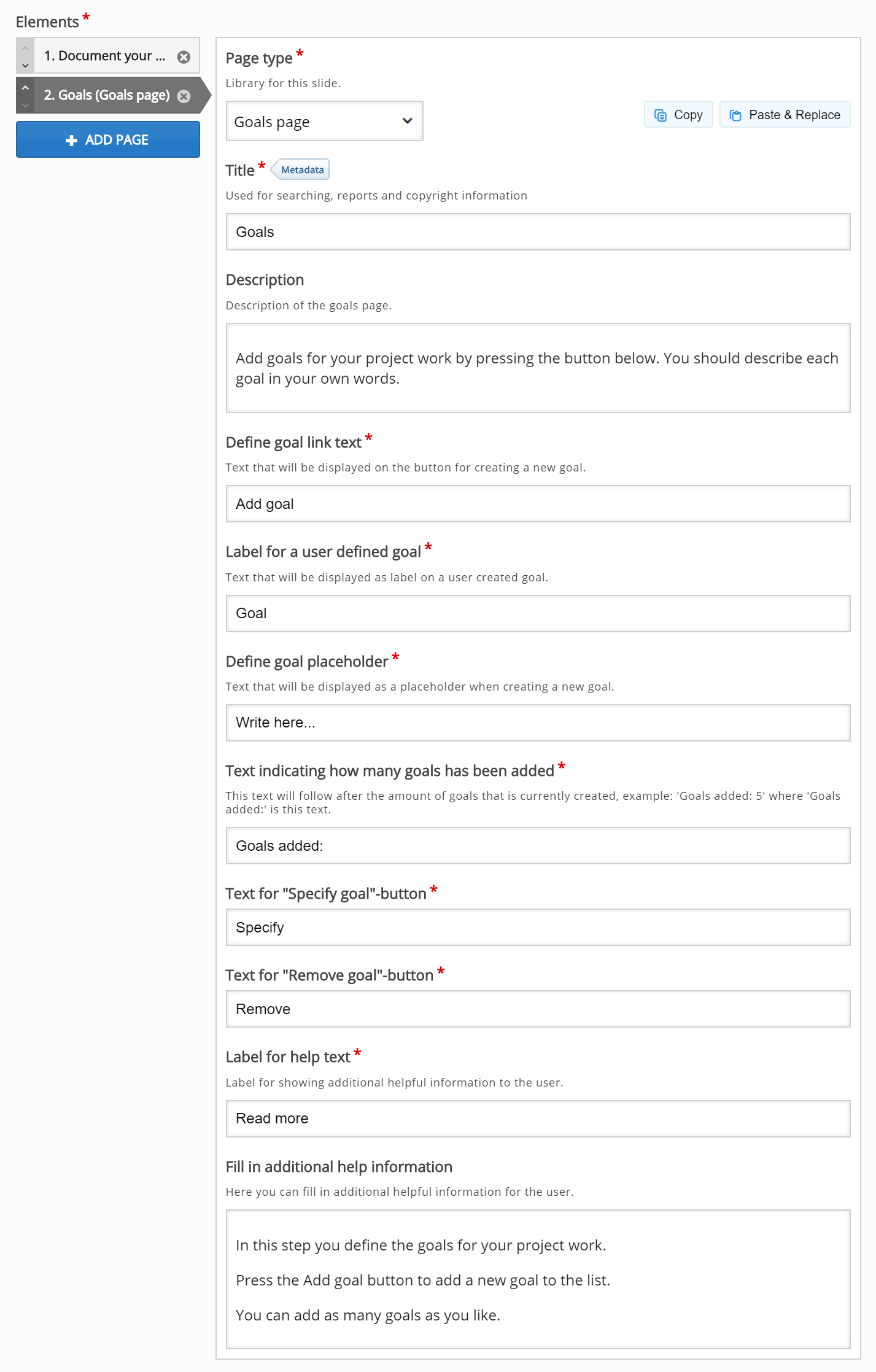
Press the Add Page button to add another page to the Documentation Tool. This time, we'll choose Goals Page from the drop-down menu. The Goals Page editor will now appear. Add the exact same content for Goals Page as in the Documentation Tool mentioned in the above example. After adding content to the Goals Page you should have something like this:
Step 8: Add Standard Page
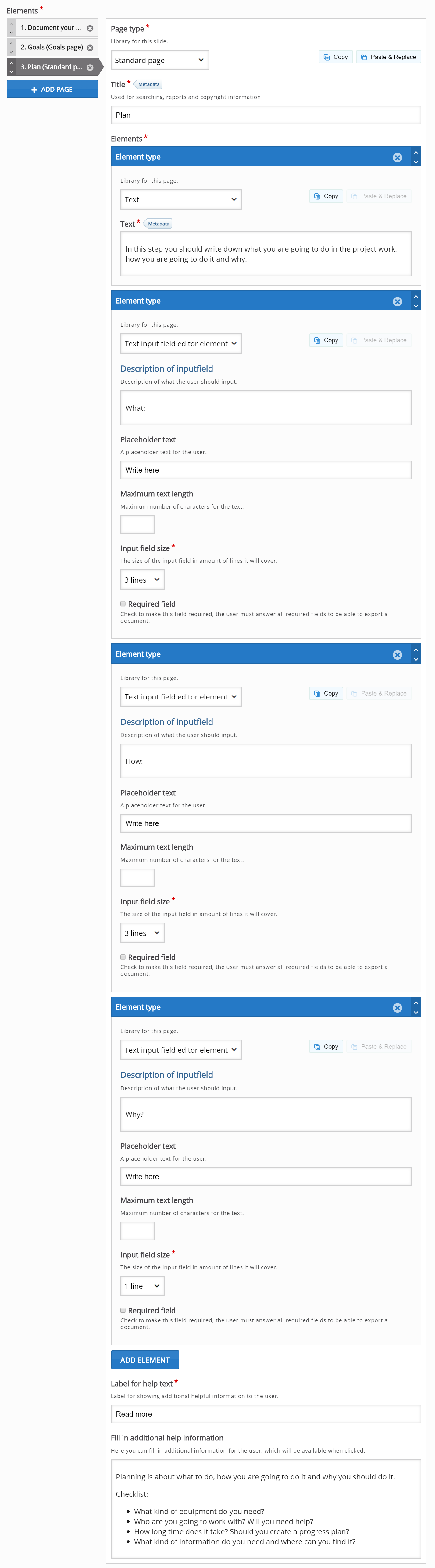
Press the Add Page button to add another page to the Documentation Tool. This time, we'll choose Standard Page from the drop-down menu. The Standard Page editor will now appear. Add the exact same content for Standard Page as in the Documentation Tool mentioned in the above example. After adding content to the Standard Page you should have something like this:
Step 9: Add Standard Page
Press the Add Page button to add another page to the Documentation Tool. This time, we'll choose Standard Page from the drop-down menu. The Standard Page editor will now appear. Add the exact same content for Standard Page as in the Documentation Tool mentioned in the above example. After adding content to the Standard Page you should have something like this:
Step 10: Add Standard Page
Press the Add Page button to add another page to the Documentation Tool. This time, we'll choose Standard Page from the drop-down menu. The Standard Page editor will now appear. Add the exact same content for Standard Page as in the Documentation Tool mentioned in the above example. After adding content to the Standard Page you should have something like this:
Step 11: Add Goals Assessment Page
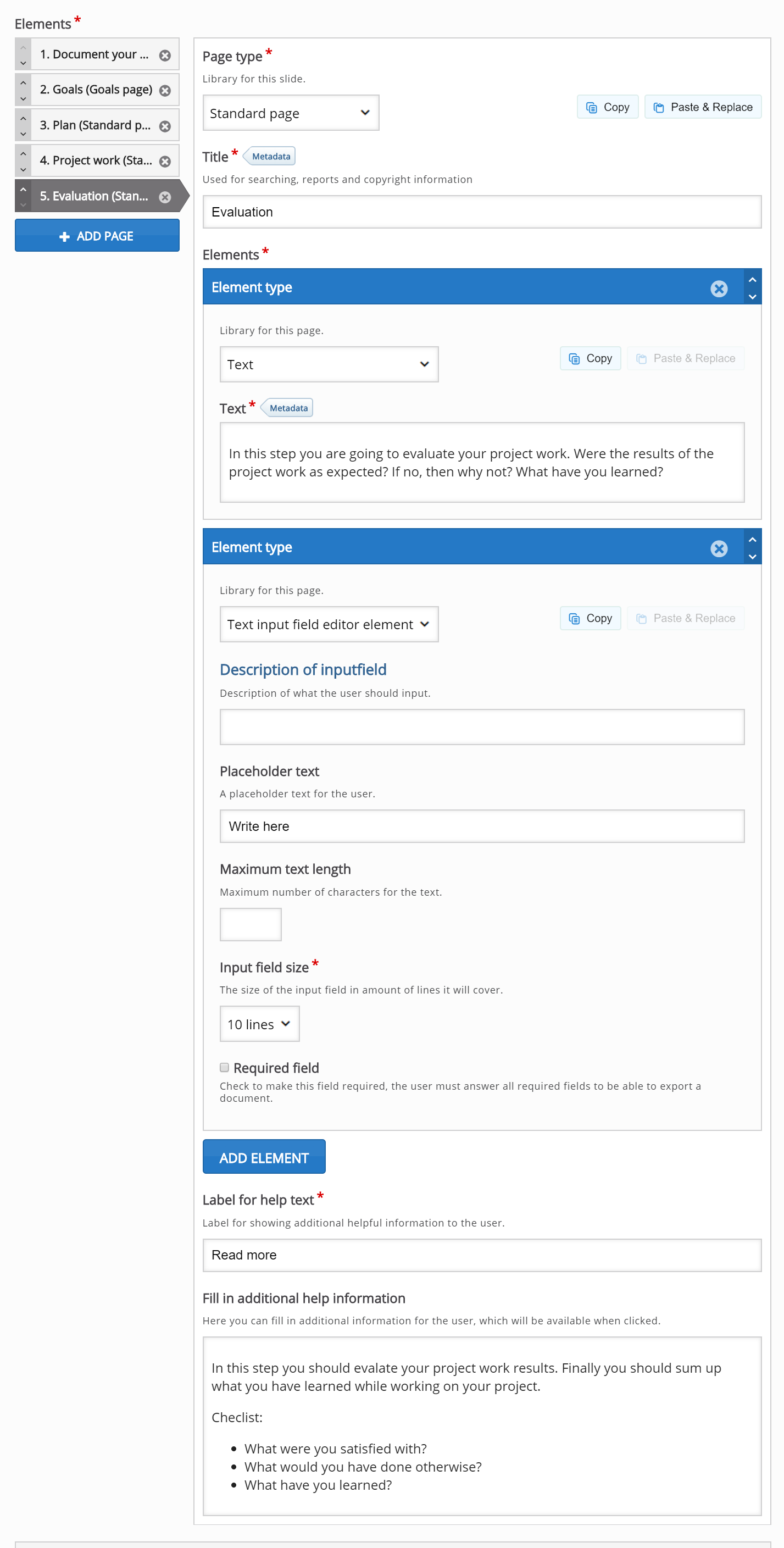
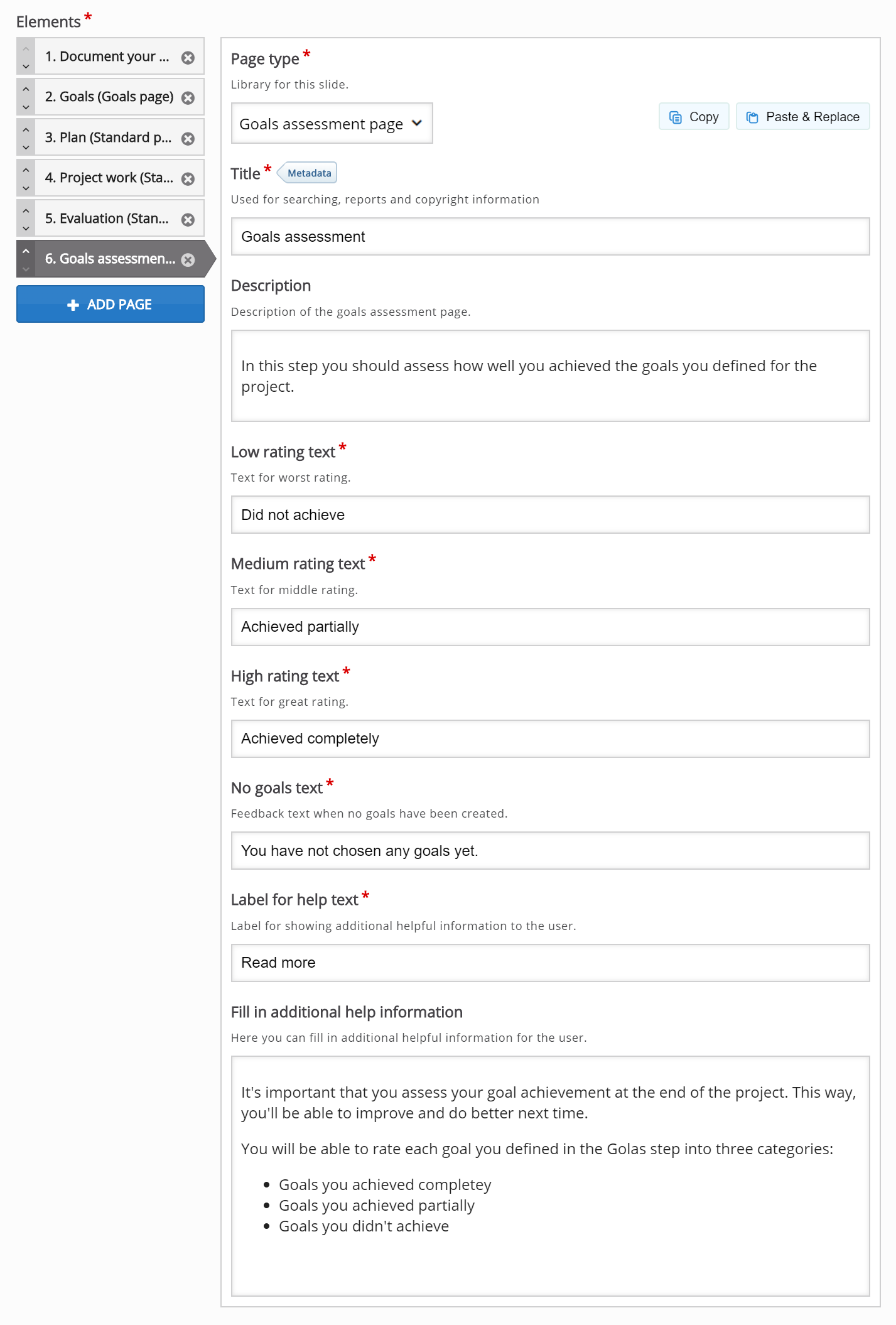
Press the Add Page button to add another page to the Documentation Tool. This time, we'll choose Goals Assessment Page from the drop-down menu. The Goals Assessment Page editor will now appear. Add the exact same content for Goals Assessment Page as in the Documentation Tool mentioned in the above example. After adding content to the Goals Assessment Page you should have something like this:
Step 12: Add Export Document Page
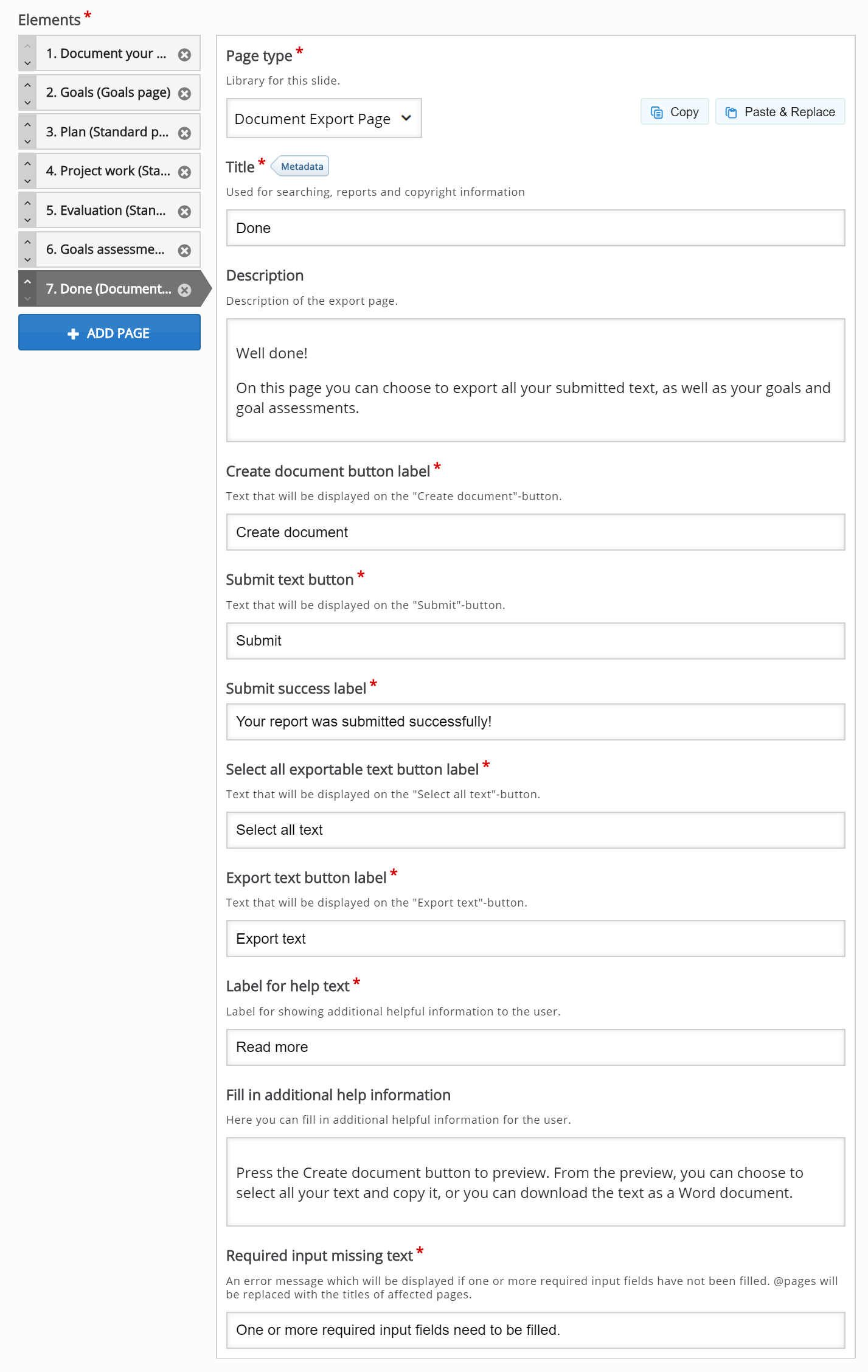
Press the Add Page button to add another page to the Documentation Tool. This time, we'll choose Document Export Page from the drop-down menu. The Document Export Page editor will now appear. Add the exact same content for Document Export Page as in the Documentation Tool mentioned in the above example. After adding content to the Document Export Page you should have something like this:
Step 13: Finishing up
Save the node/article to view your finished Documentation Tool.
You should now have a similar result as the example on top of this page.
Feel free to leave any comments or suggestions on how to improve this tutorial.
Comments
NoellieMoreno
Wed, 07/06/2016 - 23:12
Permalink
Documentation tool
Hi! I´m a little sad (maybe confused haha) about this H5P plugin. I love how it helps guide the student in creating a document in a pre established format that the teacher has configured.
Alas, I noticed the only way for the teacher to know his student has written in all the established blanks is for the student to export his document and I suppose email it or print it and show it to the professor.
I propose (if it doesn´t exist, since I´m new to Moodle content) that there be an option for it to automatically save.
Is that possible? Like it would be useful for the student to come back later on and respond other tabs he hasnt yet figured out.
Even the goal assesment is strange to me since I think it´d be cooler if the student could write out his goals at the beginning of a course then work on his project over the course time and at the end do the self evaluation.
So 1. An option for the student to save and continue editing later on on his project.
2. If there is any way the teacher can see what the student has worked on at any given moment throughout the course.
:D
Any comments on my comment?
falcon
Thu, 07/07/2016 - 17:26
Permalink
H5P has everythign needed to
H5P has everythign needed to support 1 (the save content state features) and 2 (xAPI). Won't be a big job to add this, but nobody has been willing to work on it or fund it yet. Would make the tool a lot better!
M4M
Thu, 09/01/2016 - 20:50
Permalink
Save is a must!
Great tool! It would help users create Personal Learning Plans and export to Word. But I'm afraid that it will frustrate them immensely and create a negative experience using H5P if they can't save their work and return to it later :(
This is a bug as opposed to a feature request.
Thanks!
thomasmars
Fri, 09/02/2016 - 09:50
Permalink
Hi,
As mentioned in an earlier comment the H5P Core and several content types supports saving the user state, however getting it into Documentation Tool will require some developer work.
M4M
Sat, 09/03/2016 - 23:35
Permalink
Understood
Understood. I have added it as a feature request. I'm not a developer/coder, so I'm afraid I can't help much other than to try and "vote it up"! Thanks for your quick response.
thomasmars
Mon, 09/05/2016 - 09:38
Permalink
Thanks,
Hopefully a developer will pick it up, it would be a nice feature indeed :)
dewebmeester
Mon, 10/03/2016 - 22:20
Permalink
Half a year later: Save still not working?
This documentation tool seems useless to me as it is still not possible to save any goals and goals assesments. Is there anyone working on this?
fnoks
Tue, 10/04/2016 - 09:30
Permalink
Hi,Afaik, there is no one
Hi,
Afaik, there is no one working on this at the moment. If you have programming skills, you are welcome to create a pull request!
Chrissuli
Tue, 06/06/2017 - 21:48
Permalink
Objective Oriented Templating
As a general study aid or tool for students, this should work well, from personal learning plans to project process reporting and learning diaries and seems flexible ennough to be adapted to different schools of process thought, such as aims and objectives rather than the goals concept ;-). The state saving and other moderation capabilty features mentioned are indeed a very good idea to make this tool fully operational rather than just a more specific notepad tool.
Features in question
1.
However, what I did not manage to acertain from the tutorial and comments, was whether it is possible to save the process / writing procedure constructed and reuse it, like a template perhaps, as a standard web tool for students on that course or performing a similar exercise / learning activity on other courses. It would not be practical to have to recreate the specific process for each student or give them a guide document for creating it themselves.
The tool and any specific instances (process templates) need to be available as a button selection option from a Tools / study resources menu in the main cms/lms as it should be from within H5P. In this way it can be made available as part of a learnining activity / resource centre from within a lesson or course at any point before, during or after the main course / lesson.
2.
An extension to this ideal functionality, is the facilitation of collaboration. Most project based learning activities involve more than one student, so the ability to cooperate, coordinate and collaborate on the project report writing is an important element. Full collaboration capability on the same piece of text / document would no doubt require revisioning and version control capabilities. They would also need the ability to post or expose the report to an port / dropbox for formal assessment, and/or to a portfolio/showroom for their group or on their individual blogs for peer review and promotion purposes, without having to print, scan or re-upload it.
My Question
...If not, can it be added as a feature request please?
Kr,
Chris
tomaj
Wed, 06/07/2017 - 09:21
Permalink
Templating/collaboration
Hi Chris,
- Tom
Chrissuli
Wed, 06/07/2017 - 10:43
Permalink
Doc Tool configuration and reuse
hi :)
1st Question:
is it possible to save the process / writing procedure created and reuse it, like a template perhaps, as a standard web tool for students on that course or performing a similar exercise / learning activity on other courses?
Question 2:
The tool button is provided within H5P at present. Once a process is created in the tool for a particular learning activity, can it be saved and resused from outside H5P, e.g. with an access button created within the Drupal nav system? (This would allow us to use it as a general study tool and resource for students.)
Question 3:
Do the Collaboration features, that you mentioned as under discussion, include the ability to post/export the eDocument to a bulletin board of peer review (e.g. blog page or discussion forum)? The requirement to make it readable with comments by other students for peer review purposes.
Hope this helps you understand my 'flow of consciousness' scribblings ;-)
Kr,
Chris
tomaj
Thu, 06/08/2017 - 09:55
Permalink
Doc tool
- Tom
jimmyjames
Mon, 07/10/2017 - 19:23
Permalink
Use HTML in element type "text"
Wow this documentation plugin is just what I need!
I will mainly be using "standard page", with the text element. Using on Wordpress. Has anyone been able to figure out how call the TinyMCE editor, or do HTML within the text field editor? I would love to add divs, tables or just paste in formatted code. Happy to hire out if you can point me at someone who knows how to do this.
icc
Tue, 07/11/2017 - 11:08
Permalink
I believe it would be some
I believe it would be some work and frustration to try and add another WYSIWYG, but not impossible. h5peditor-html.js is the file that initiates the CKEditor, you could copy it and create your own widget or override/replace it entirely.
Any HTML you add will automatically be stripped as each field has a whitelist of allowed HTML tags. Check out the WYSIWYG Text Editor Buttons guide to see how you can add to this list.
Be warned that any extra tags you add may break the rendering of the UI as not all content types are designed to hold any kind of HTML.
jimmyjames
Tue, 07/11/2017 - 17:10
Permalink
Thank you Kindly
Thanks, I'll play around with this and if I have some success, I'll report back for others
jimmyjames
Fri, 01/05/2018 - 23:26
Permalink
Issue with iframe sizing and the documentation tool
I'm not sure if this is a new issue, or something I just noticed...
Using the documentation tool, some "sections" are longer than others. It seems h5p is using a height calculator script and seting the height of the iframe on page load. When switching to another section, anything longer than the initial height is cut off. See https://3aenglish.com/progress-update-heres-a-sneak-peak-at-what-you-can... for an example. This then changes once the browser window is resized, and all content is visible. Perhaps the file h5p > h5p-php-library > h5p-resizer.js is creating this? Anyone else experience a simlilar issue?
BV52
Mon, 01/08/2018 - 09:51
Permalink
Hi jimmyjames,I'm unable to
Hi jimmyjames,
I'm unable to reproduce the issue you mentioned above. In order give your bug report the best chance of getting answered, please include the following information:
-BV52
The more information you provide, the quicker the community will be able to fix it and the quicker you'll have a working solution!
jimmyjames
Tue, 01/09/2018 - 20:11
Permalink
Thanks for having a quick
Thanks for having a quick look. If you're unable to duplicate, it's quite likely I'm having a theme issue. I will also try it in default wordpress theme twenty 16. Here's the info:
I have a working example of the issue that can be found here. You can find the documetation tool at the bottom of the page, and I have set the h5p to allow downloads. If you click the last section "assessment" you will see the issue.
jimmyjames
Tue, 01/09/2018 - 20:25
Permalink
Same issue on WP theme twenty sixteen
Same issue duplicated. Had also tried disabling all plugins.
One thing to note, I had created all of my documentation tools on a local machine, then uploaded. Potentially then updated to a new version after that (can't remember)?
thomasmars
Thu, 01/11/2018 - 13:32
Permalink
Hi, this was fixed for the
Hi, this was fixed for the release of Documentation Tool v.1.5.5 (see commit), please update your local version of Documentation Tool.
jimmyjames
Thu, 01/11/2018 - 18:53
Permalink
Whelp... I can't believe I
Whelp... I can't believe I missed that. Had updated all "documentation tool" libraries thinking for some reason that updated the content type. Thanks for your time and help guys! Much obliged
aspex
Mon, 02/12/2018 - 19:30
Permalink
Documentation Tool User Save as you Go
Is there any way for the user to save their work and come back to it later when using the documentation tool? It's the key thing that is lacking and almost every user I have using it say's they need it. Is there a work around?
BV52
Tue, 02/13/2018 - 07:52
Permalink
Hi aspex,You can try enabling
Hi aspex,
You can try enabling the "save content state" although it is not as robust as an actual option to save their work. This is also a very nice feature to have. We’re now working on something called the H5P supporter program allowing the H5P community to vote for and fund the top voted H5P features. Also there are developers in the community who every now and then works on a feature they find interesting or useful. In order for your feature request to attract as much interest as possible make sure it follows the below guidelines:
It is clear from every perspective how the feature will work. We recommend describing the feature with one or more user stories, for instance “As an author I want it to be possible to pick between different effects for the check answer animation so that the learners will see a variety of effects and also I can adapt the effects to my target audience(I’ll be using pink unicorns which works really well for both my target audience which are 4 year old girls and venture capitalists)”
If the feature can be illustrated with images or videos it always helps
Make it clear what content types this is relevant for, and or if this is a new content type
Make sure you post the feature in the Feature Request forum.
-BV52
markusd1984
Mon, 04/30/2018 - 16:54
Permalink
problems adding images?
The file you are trying to upload might be too large.
Couldn't add any jpg/png images, no matter how big or small the resolution / file size.
Are there any known issues using the Element Type: Image?
markusd1984
Mon, 04/30/2018 - 17:10
Permalink
I think it seems to be a
I think it seems to be a permission problem on drupal / apache server since I can't upload any images even in other content types.
Any advice? My Media > Files folder got sufficient permission. The log shows it attempted "POST /h5peditor/d6d2abee1dc9b/0/files HTTP/1.1"
icc
Thu, 05/03/2018 - 16:32
Permalink
Please see my reply.
Please see my reply.
remieak
Wed, 06/13/2018 - 12:31
Permalink
saving the text also
It have vold been nice if the text also have been saved in the document when the wizard is finished.
BV52
Thu, 06/14/2018 - 07:45
Permalink
Hi remieak,I think this is
Hi remieak,
I think this is one of the most requested feature. This is one thread that talks about it.
-BV52
dewebmeester
Wed, 02/12/2020 - 20:01
Permalink
Someone working on Save option
Arrived in 2020 - Is someone working on the "Save" option already? My students find this tool useless if they are not able to save their answers. I am using H5P in Moodle and want students to continue working on assignments and documentation after lessons are over.
Kind regards.
BV52
Thu, 02/13/2020 - 17:21
Permalink
Hi dewebmeester,I wish I have
Hi dewebmeester,
I wish I have good news but there is still no update for this feature.
-BV
remieak
Tue, 09/22/2020 - 12:43
Permalink
Did not find it.
Wat i am thinking, if i am seting up a document with document tool and add a text field that is discribing something, than this text field is not saved to the final document in the documnet export page. It just used the input field
sfielder
Thu, 10/04/2018 - 22:32
Permalink
Missing the Submit button
When I create a Documentation Tool project (in Moodle), the Submit button is not available on the page that appears after clicking "Create document." Your example shows Submit, Export text and Select all text along with the X for exiting. How do we get the submit button to appear?
And, if we have the submit button, what is the function of that button?
BV52
Fri, 10/05/2018 - 07:00
Permalink
Hi sfielder,I created a
Hi sfielder,
I created a separate post for this.
-BV52
andrescuencam
Tue, 08/20/2019 - 03:22
Permalink
Text format
Hi! I have a question... It is possible change the text format in the export document?
BV52
Tue, 08/20/2019 - 19:03
Permalink
Hi andrescuencam,I'm afraid
Hi andrescuencam,
I'm afraid not, not unless you make changes to the code.
-BV52
PaulT77
Tue, 09/17/2019 - 06:06
Permalink
Submit to where
Hi
Nice layout & tools with this content type. I've spent a while setting up an example, to see if it works for a project, but I can't find what happens after pressing 'submit'. Is there a way for tutors to access the information? It seems like a dumb question. But I can't find the data I've entered into the fields. Having read the comments above, it seems like the submit doesn't do anything and all answers need to be exported & emailed to tutor. Is that right?
BV52
Tue, 09/17/2019 - 19:19
Permalink
Hi PaulT77,The submit button
Hi PaulT77,
The submit button sends the reports as xAPI statements and you will need a plugin or custom code to listen to these statements and a data store such as a learning record store to save them in.
I highly recommend looking through these documentation:
https://h5p.org/documentation/x-api
https://h5p.org/documentation/for-authors/analyzing-results-and-answers
-BV52
torgeirbl
Fri, 10/04/2019 - 11:55
Permalink
Removing the Submit button?
Hi,
Is it possible to remove the "Submit" button? Our users feel compelled to press the Submit button, no matter how we explain that it doesn't do anything. They also believe that the teacher can read their answers, which was never our intention.
Thank you
- Torgeir
BV52
Sat, 10/05/2019 - 00:09
Permalink
Hi Torgeir,The easiest way is
Hi Torgeir,
The easiest way is to use a PHP hook, to add your own CSS-file to the content type. Please visit the Visual Changes page for more details.
-BV52
SallyID
Thu, 02/20/2020 - 15:18
Permalink
submit in moodle
I went on your Visual Changes page and I am still a bit confused, Would this coding remove the submit button since it seems to be useless and will confuse the learner.
BV52
Thu, 02/20/2020 - 17:57
Permalink
Hi SallyID,The docuemtation
Hi SallyID,
The docuemtation provides an outline how to implement the hook however it does not provide the code that you need to use for specific changes. Also the submit button actually does something and I have answered them here.
-BV
Belinda Letchford
Mon, 08/10/2020 - 02:22
Permalink
Create Document on Mobile
I love this option and was very excited to find it. But, key to me using it is for my readers to be able to create a document and keep their work from a mobile. I the "create document"button is working on a PC but not mobile. Is this how it is or am I missing something?
BV52
Mon, 08/10/2020 - 19:52
Permalink
Hi Belinda,Have you tried
Hi Belinda,
Have you tried testing the sample content, if it works properly I suggest that you share a test page with the issue so that we can check.
-BV
tarabis
Thu, 09/10/2020 - 23:30
Permalink
On moodle, where do I find submitted document?
I'm new to H5P and am using it on Moodle 3.9. On the Documentation tool, the student can Submit at the end after having filled out everyting. I can't figure out where this submitted document goes to. That is, where can the teacher go to see the work of the student? I'm sure this is something basic, but I can't find it in the places I would normally look for this sort of thing in Moodle. Thanks!
dewebmeester
Fri, 09/11/2020 - 00:21
Permalink
Document exported, not submitted
Hi there,
At the end of the wizard, the document will not be submitted but be exported meaning it will be available to download to the local computer of the student. I solve this by adding as extra assignment activity by which the students can submit the exported document. Too sad the filled in wizard can not be submitted or at least the data saved other than this download option. Success.
tarabis
Fri, 09/11/2020 - 15:53
Permalink
further question
Thanks for the input. I just want to be sure I understand. Even thought the final page has buttons/options: Submit and Export, the Submit button does not do anything? That seems strange.
BV52
Fri, 09/11/2020 - 19:08
Permalink
Hi All,Actually it does, here
Hi All,
Actually it does, here's a sample submitted answer.
-BV
tarabis
Fri, 09/11/2020 - 19:50
Permalink
I still don't understand the difference between Submit and Expor
Thanks for the sample, but I still am confused. What you sent was what a student would be able to Export, I am assuming. But if you are saying that is a Submission (using the Submit button), where does it submit to? More specifically,
1. Where does it submit to on Moodle? Where would a teacher find it?
2. If it submits to Moodle and the teacher can find it, is he/she able to comment on it?
BV52
Mon, 09/14/2020 - 18:17
Permalink
Hi Tarabis,Export creates a
Hi Tarabis,
Export creates a .doc file that is automatically downloaded to the students computer. Submit generates xAPI statements that are then picked up in Moodle's case by the Gradebook. The screenshot that I provided was taken from Moodle's Gradebook. I'm afraid commenting/scoring is not possible with the Documentation tool.
-BV
ibisPezi
Tue, 10/06/2020 - 11:52
Permalink
Export do not work...
Hi there,
I tried this tool several times. The export as a document is not working. Mostly I get only a *.zip file, without any usefull content for download, using Win10 and Firefox or Chrome in the latest versions.
I tried it at home using Mint 19 Linux und Firefox and it worked - for two times...next trials brought again a *.zip file...
What´s going wrong?
... and I have a suggestion:
it would be cool, if there where a possibility to include graphics in the final, exportet, document ( Logo in the header or footer e.g....)
Thanks
Pages