Flashcards Tutorial
The Flashcards content type is a set of cards containing a picture on one side of the card and a corresponding text on the other side. The learner is asked to type a word or expression corresponding to the picture, before turning the card over and revealing the correct answer.
In this tutorial you will learn:
- When to use Flashcards
- How to create Flashcards
Click the "Get started" button to explore all of the possible ways to use H5P!
Video tutorial
The below video shows how Flashcards may be used and how to use it:
Textual tutorial - Example
Here are the Flashcards we'll create in this tutorial:
When to use Flashcards
Flashcards can be used as a drill to help learners memorize words, expressions, or sentences. Typical Flashcards provide a prompt on one side of the card, and an answer on the other side. In H5P Flashcards, pictures are used as the prompt. If you are looking for Flashcards with text prompts, take a look at the Dialog cards content type.
Flashcards are often used in language learning for drilling words and expressions. Flashcards can also be used to present math problems or help learners remember facts such as historical dates, formulas, or names.
Step 1: Topic
Flashcards are often used in language learning. In this tutorial, the topic will be Spanish berry names. We will create a set of Flashcards with pictures of various berries. The learner is asked to type the correct berry name in Spanish. We will use pictures of strawberries, blackberries, and raspberries.
Here are the Spanish translations we'll use as correct answers:
- Strawberry - Fresa
- Blackberry - Mora
- Raspberry - Frambuesa
Step 2: Creating Flashcards
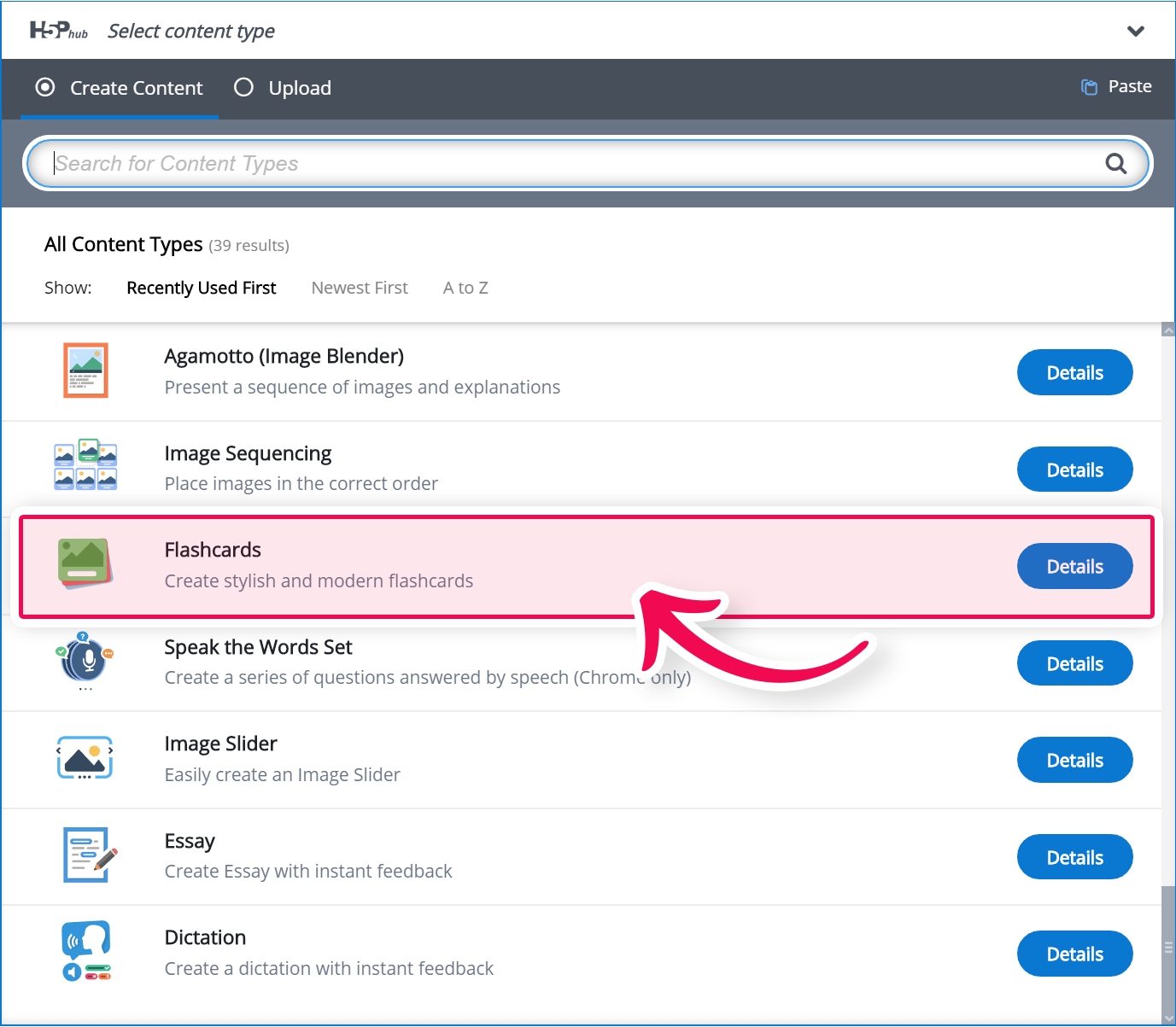
Select the New content option and choose Flashcards from the list of Content types:

Step 3: Flashcards editor
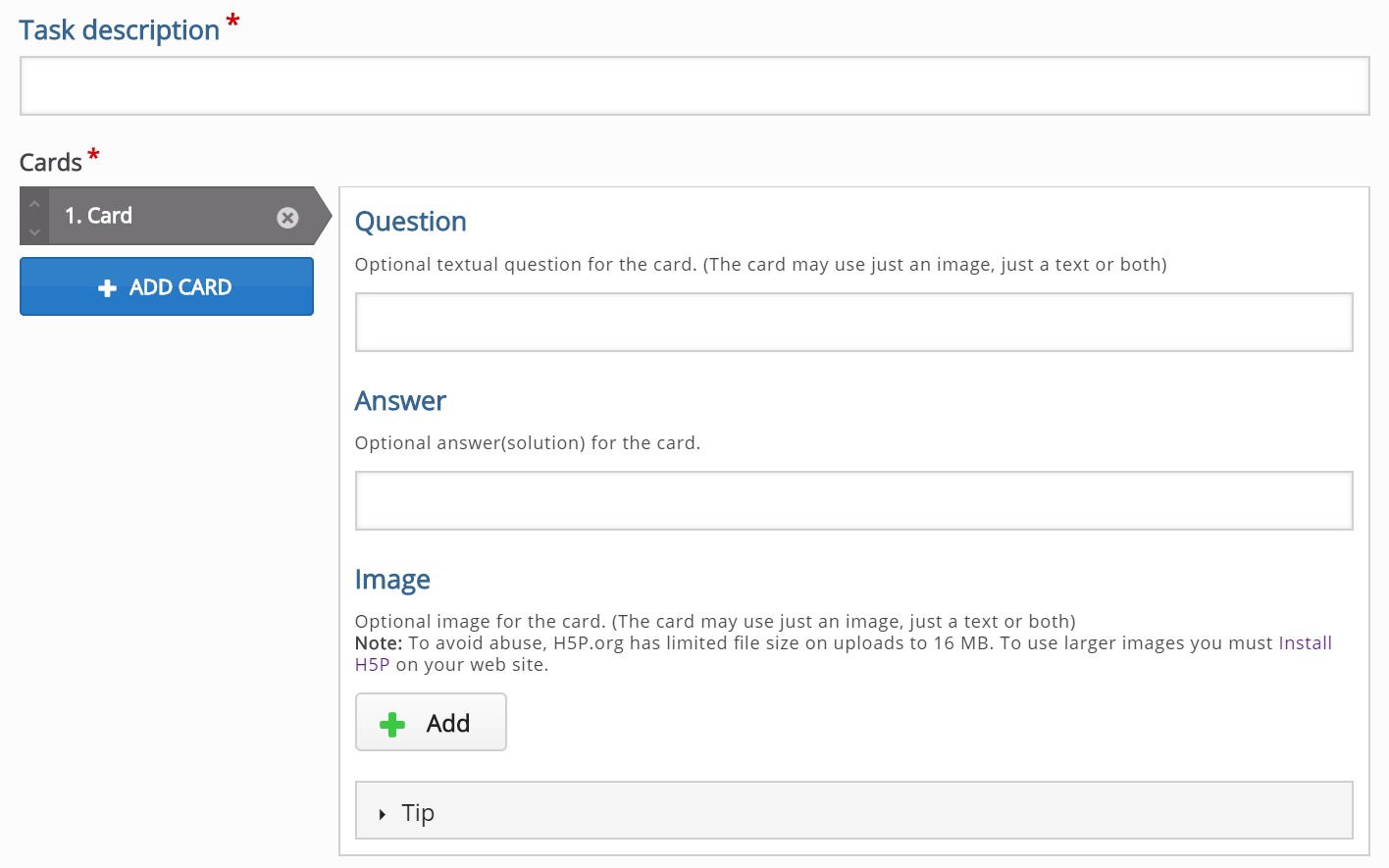
The Flashcards question editor should now appear. The main part of the editor looks like this:

In this tutorial, we'll focus on creating the Flashcards content. We'll, therefore, focus on the parts of the editor above the Common fields header.
The Flashcards content type consists of a Task description and a set of Cards.
Step 4: Task description
Here we'll introduce the topic to the learner. The Task description is a static text displayed above the Flashcards throughout the entire set of cards. Insert the following text:
Drill Spanish berry names
Step 5: Cards
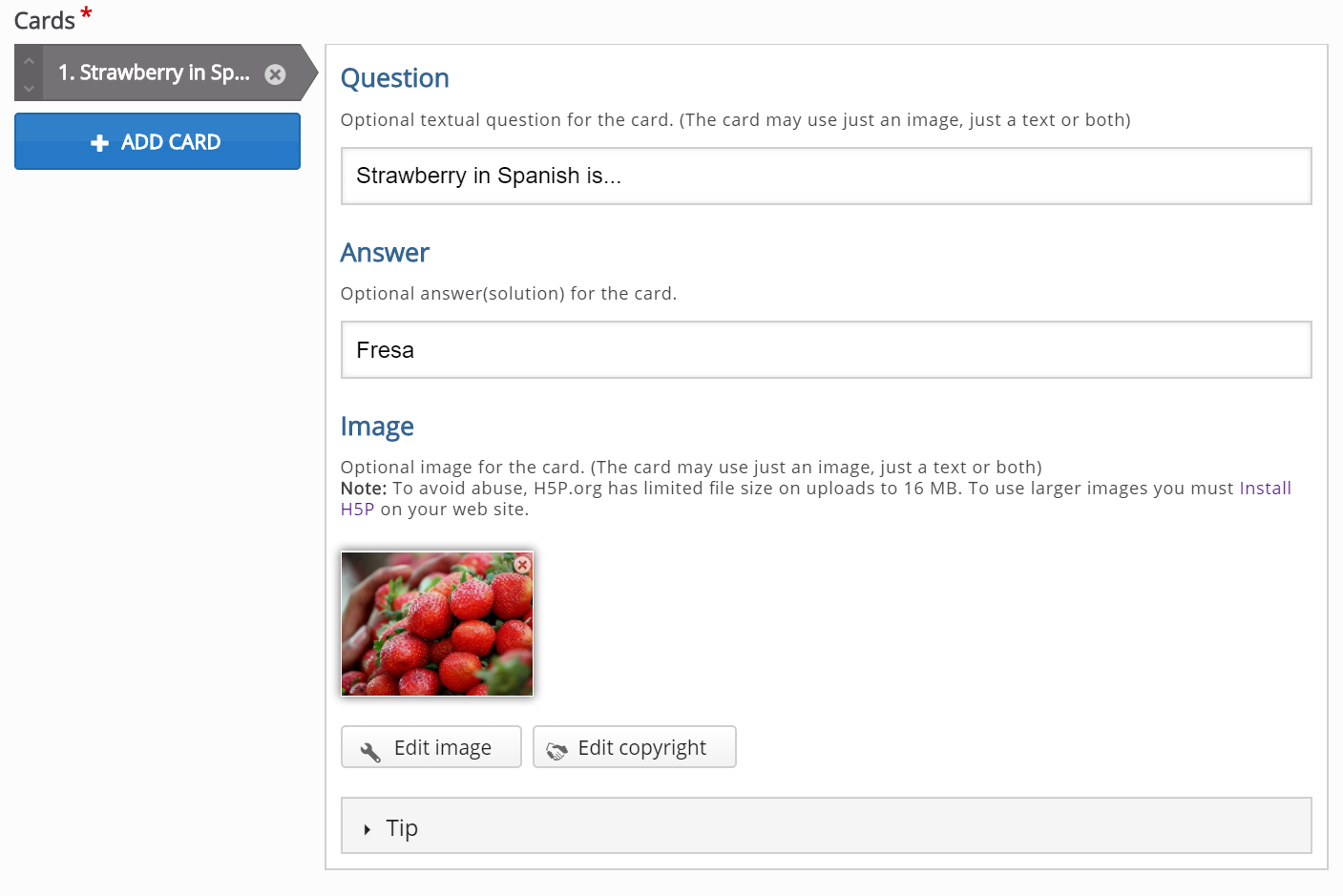
On this first card, we'll present the learner with a picture of a Strawberry and ask the learner to type the Spanish name for Strawberry.
The Question text can be customized individually for each card. We'll use the Question field to give the learner instructions on how to solve the problem. You can alternatively use this field as a textual prompt or to give the learner an extra hint. The Question text is optional.
Insert the following text:
What is the Spanish name for the berry in the picture?
In the Answer field, we provide the correct answer. Add the correct Spanish translation of the word Strawberry in the Answer field:
Fresa
Under Image, we add an image of a Strawberry. Since we want the user to type in the singular form of the noun Strawberry, we make sure to find a picture that only shows one Strawberry.
Use pictures that are similar in size to ensure a smooth user experience for the learner.
We'll use this image for the first card:

This picture by Tarun.real was found on Wikimedia Commons and is licensed with the Creative Commons Attribution-Share Alike 4.0 Generic license. Download the picture from Wikimedia Commons in an appropriate size.
Press the "+Add" button  to browse for the image you just downloaded. After you have selected the picture, it will be uploaded and a thumbnail of the picture will be displayed.
to browse for the image you just downloaded. After you have selected the picture, it will be uploaded and a thumbnail of the picture will be displayed.
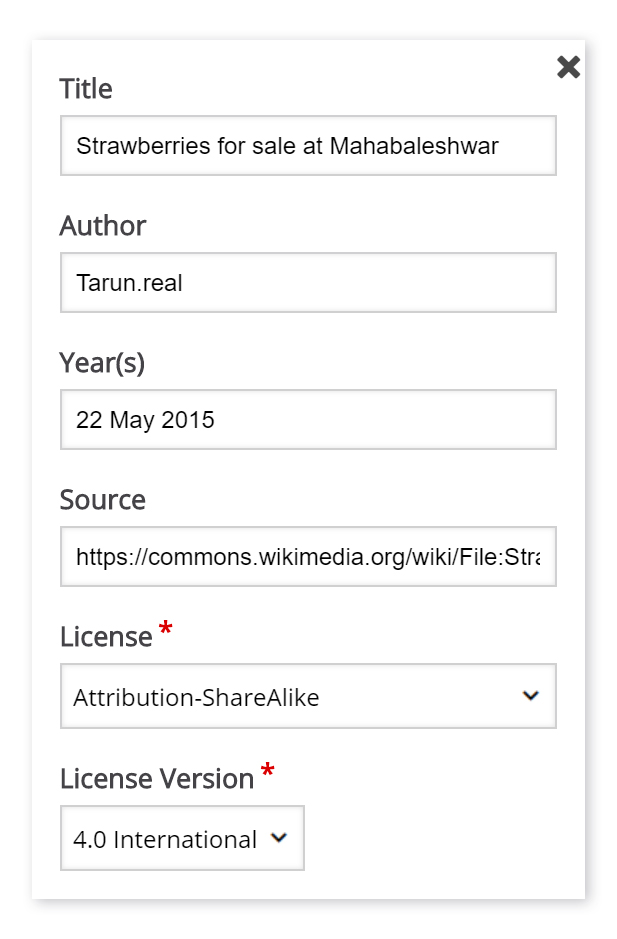
We use the Edit copyright button to add appropriate license information for the picture:

Now we've finished creating the first card of the Flashcards set. You should get this:
Step 6: Adding more cards
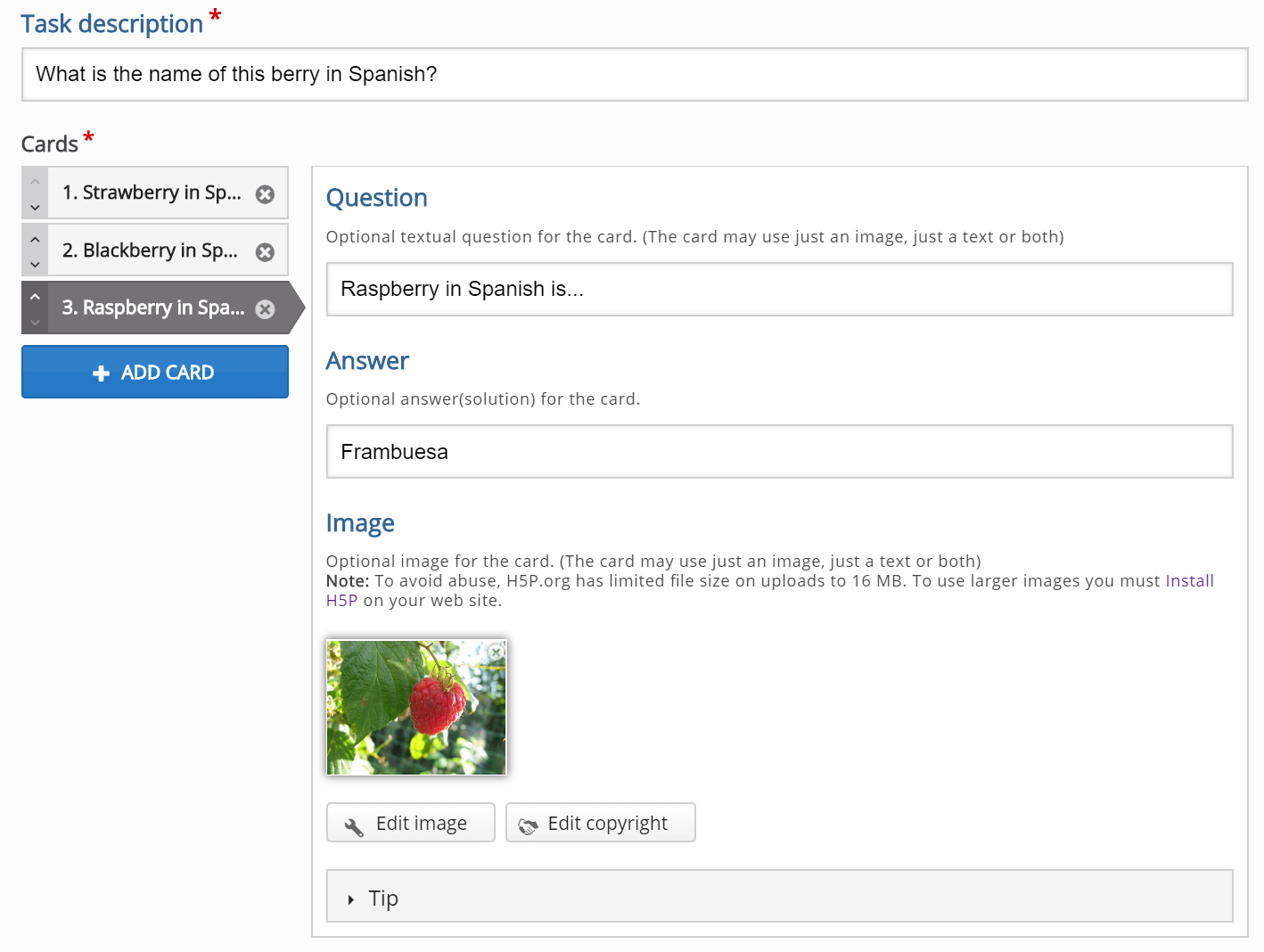
We'll add three more cards in a similar way and use the same Task description text for all the cards.
You can add as many cards as you want. Press the Add card  button to add the new Flashcard.
button to add the new Flashcard.
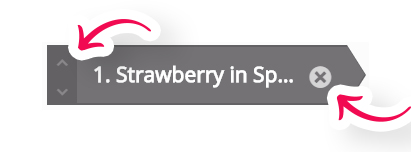
You remove cards by pressing the "X" button in the top right corner of the Card. You change the order of the cards by clickin on the up and down arrows in the tabbed list of cards to the left of the Card editor.
Below is a list of links for the remaining three pictures we'll use in this tutorial.
Pictures must be downloaded from an appropriate source, and then uploaded to the editor.
Step 7: Finishing up
By now you should have ended up with something like this:

Save the node/article when you're satisfied to view your final set of Flashcards.
You should now have the same result as the example on top of this page.
Feel free to leave any comments or suggestions on how to improve this tutorial.

Comments
zhinio
Tue, 06/14/2016 - 12:13
Permalink
" ' " Breaks the answer
Hi,
when I use an apostrophe in the answer, it doesn't recognize the answer. Any ideas how one might be able to fix this? thanks a million.
falcon
Tue, 06/14/2016 - 13:10
Permalink
Hi, make sure you use the
Hi, make sure you use the same type of apostrophe both in the solution and when you answer the question. If you're pasting from another source instead of typing in different types of apostrophes are often used. In general using an apostrophe in the answer is a bad idea since Flashcards doesn't support it very well yet :/
zhinio
Thu, 09/08/2016 - 14:23
Permalink
apostrophe issues
Hi, I am still having problems with any kind of apostrophe in the answers. This is kind of a necessity for me. So I like to know if I am the only one with this problem and if not any idea where I can look to sort this problem out.
Many thanks.
fnoks
Fri, 09/09/2016 - 10:04
Permalink
Hi,I am not able to reproduce
Hi,
I am not able to reproduce what you are seeing. Are you using the latest version of Flashcards? (1.2.6)
papi Jo
Wed, 11/30/2016 - 12:18
Permalink
Apostrophe problem
Apostrophe problem still exists in current version 1.3 of Flashcards.
tim
Thu, 12/01/2016 - 09:53
Permalink
Thanks for reporting this bug
Thanks for reporting this bug. I've managed to replicate it and have created an issue for on the public work board:
https://h5ptechnology.atlassian.net/browse/HFP-301
tim
Wed, 12/07/2016 - 10:57
Permalink
Hi, I found the bug. It had
Hi, I found the bug. It had to do with a 'double cleaning of inputs'. Here's a link to my fix on github.
You can either pull down the changes now or wait until the next release, it should be included there.
zhinio
Fri, 09/09/2016 - 13:52
Permalink
Thank you. I sent you a link
Thank you. I sent you a link via contact form.
Жилина Юлия Олеговна
Tue, 10/25/2016 - 15:08
Permalink
Очень понравилось состовлять
Очень понравилось состовлять флешкарточки. Интересно и не сложно.
Steve Covello
Wed, 10/26/2016 - 21:22
Permalink
Image types
Would it be possible to expand the supported image types to include "jpeg"? Otherwise, I need to change the extension on any .jpeg to .jpg. This is fine for me but if I were to present this tool to faculty who are not as experienced about file formats, this could be a frustrating problem.
tomaj
Thu, 10/27/2016 - 09:32
Permalink
Fix coming
There is a fix in the pipeline for this. So it sould be resolved in the next release.
papi Jo
Wed, 07/10/2019 - 16:35
Permalink
Firefox does not recognize .jpg
In any H5P content it's possible to upload images with the .jpg extension, with the Chrome or Bing (Microsoft) browsers, but not with Firefox. Why is that? Is there a specific setting to make Firefox accept them?
BV52
Thu, 07/11/2019 - 02:15
Permalink
Hi papi Jo,I just tested this
Hi papi Jo,
I just tested this and it works. I don't use Firefox that often so the settings are all on deafult.
-BV52
papi Jo
Wed, 11/30/2016 - 12:03
Permalink
Dead link in instructions
The instructions say:
If you can’t find the Flashcards content type in the list:
but that link is dead!
fnoks
Thu, 12/01/2016 - 09:24
Permalink
Thanks for letting us know.
Thanks for letting us know. We will fix that soon!
Kiosa Coup
Mon, 01/16/2017 - 16:43
Permalink
H5P Flashcards Rock!
Admittedly I've been running the wordpress/anki circuit for a good 10k + hours - but I just installed this plugin and created my first 20 card deck in 20 minutes with a minimum of fuss. This is so great!
Of course I have a couple of wishlist items, why not?
1. How difficult would it be to have the check button turn into a next button after I pressed the enter key once - so that I could move to the next card by pressing the enter key a second time?
2. How difficult would it be to put the cards I got wrong back into the deck and then run them by me again until I've either gotten everything right or decided to take a break?
tomaj
Tue, 01/17/2017 - 07:38
Permalink
Flashcards rock!
Hi Kiosa Coup,
Thank you for your suggestions. Here is some feedback: :)
- Tom
gkovaleff
Tue, 01/31/2017 - 12:48
Permalink
Mix the cards?
Hi,
Is it possible to mix the cards? I mean - different mix for every user who play with flashcards.
Best regards,
George
tim
Wed, 02/01/2017 - 08:44
Permalink
Hi George, it's not something
Hi George, it's not something that the core team is planning to do in the near future. However, there are many more H5P developers than just the core team and if you post in the feature request forum:
https://h5p.org/forum/16
Hopefully, a developer from the community will pick it up.
gkovaleff
Tue, 01/31/2017 - 12:52
Permalink
Total score
Hi,
Is it possible to show a results for user after check of all cards?
Best regards,
George
tim
Wed, 02/01/2017 - 08:45
Permalink
Please refer to my previous
Please refer to my previous comment :)
Duradel
Fri, 05/26/2017 - 14:42
Permalink
Add audio to flashcard?
Hi there
Is there any way to add audio to a flash card? This would be ideal for a spelling exercise.
Thanks in advance!
thomasmars
Mon, 05/29/2017 - 09:52
Permalink
Hi, this is not currently
Hi, this is not currently possible.
julieglenn78
Thu, 08/31/2017 - 04:05
Permalink
Timer
Is there any way to add a timer to the flashcards? we want students to beat the clock type of thing or even just beat their best time
BV52
Thu, 08/31/2017 - 05:49
Permalink
Feature Request
Hi Julieglenn78,
Currently it doesn't have that option. I suggest that you head over to the Feature request page and post your suggestion/request there.
-BV52
Pammellam
Fri, 09/22/2017 - 03:33
Permalink
Uploading flashcards content
I am new here so I am sorry if this has already been asked and answered. I have read many of the previous comments already.
I have to make a lot of flashcards for many lessons and I was wondering if I can just import tab delimited text to get the ball rolling. Let’s say I have 25 words for a certain lesson. I have all those words in a spreadsheet already. Inputting them one by one on H5p seems so inefficient.
;-)
BV52
Fri, 09/22/2017 - 07:42
Permalink
Welcome to H5P!
Hi Pammellam,
Welcome to H5P!
I'm sorry but currently this is not possible. I think this will be a great addition to this content. I suggest that you head over to the Feature Request forum for a better chance of this getting implemented.
-BV52
Elena.González
Tue, 11/07/2017 - 19:35
Permalink
Change the size
I created, with flashcards, a content for Moodle, but the content looks very big, how can I change the size?
I am new here so I am sorry if this has already been asked and answered. I apologize for my English.
Thanks in advance.
BV52
Wed, 11/08/2017 - 03:35
Permalink
Hi Elena,The easiest way is
Hi Elena,
The easiest way is to use a PHP hook, to add your own CSS-file to the content type. Please visit the Visual Changes page for more details.
-BV52
AimeeT
Thu, 11/23/2017 - 01:04
Permalink
Answer Variation
Hello.
Is there currently a way to allow the cards to account for answer variation? For example, if I want them to identify a line graph, it would be great if both "line" and "line graph" (and possibly "a line graph") were all correct.
Cheers,
Aimee
BV52
Thu, 11/23/2017 - 05:18
Permalink
Hi Aimee,You are right that
Hi Aimee,
You are right that this feature is needed in this content and thank you for adding your input in the feature request for this.
-BV52
ralfontherunNLGS
Fri, 08/09/2019 - 13:31
Permalink
Answer variation
Hi all,
Is there any news on this issue? (answer variation with flash cards)
Former mail from Aimee: "Is there currently a way to allow the cards to account for answer variation? For example, if I want them to identify a line graph, it would be great if both "line" and "line graph" (and possibly "a line graph") were all correct."
Many thanks, kind regards,
Ralf
BV52
Fri, 08/09/2019 - 20:07
Permalink
Hi Ralf,I'm afraid not. No
Hi Ralf,
I'm afraid not. No one has picked up the project yet. You can also read more about this feature request here.
-BV52
C-Dub
Wed, 10/21/2020 - 20:30
Permalink
Variation in responses
I noticed this post is over a year old. Is there any progress on allowing variable answers to the flash cards? Ex: You time in "Open-ended question" and they respond "open ended questions"
As of now, I don't see a solution for that and requiring and EXACT match seems inefficient.
Thanks
BV52
Thu, 10/22/2020 - 18:17
Permalink
Hi C-Dub,I'm afraid neither
Hi C-Dub,
I'm afraid neither the core team nor someone from the community have started anything for this feature request.
-BV
hans nijtmans
Tue, 01/02/2018 - 23:46
Permalink
size
How can i adjust the size on the screen; it takes to may space
BV52
Wed, 01/03/2018 - 05:37
Permalink
Hi hans,Where are you
Hi hans,
Where are you creating your contents? If you are creating your contents in one of the supported plugins and you can use a PHP hook, to add your own CSS-file to the content type. Please visit the Visual Changes page for more details.
-BV52
ericp20
Mon, 01/29/2018 - 17:16
Permalink
image size
hi, what image size is recommended? thank you
BV52
Tue, 01/30/2018 - 10:43
Permalink
Hi ericp20,The higher the
Hi ericp20,
The higher the resolution the better. If you use an image with the size of a thumbnail for example it will be stretched and will become pixelated. Also since the space provided for the image is square, having a square image looks best since there wouldn't be much space around the image. I preapared a sample content that better illustrates this. Please note that the image's base size is 256x256 pixels.
-BV52
danilononod
Thu, 02/22/2018 - 10:55
Permalink
Scoring and timer system
Hi to all,
In this game, how could you track the individual scoring for example has input name and timer system on it prior playing the game. Your help is very much appreciated... Thank you!
BV52
Thu, 02/22/2018 - 13:29
Permalink
Hi danilononod,I'm afraid
Hi danilononod,
I'm afraid tracking the time is not possible. Although for the score H5P emits data in the form of xAPI statements and you will need a plugin or custom code to listen to these statements and a data store such as a learning record store to save them in.
I highly recommend looking through these documentation:
https://h5p.org/documentation/x-api
https://h5p.org/documentation/for-authors/analyzing-results-and-answers
-BV52
GabrielCoutinho
Wed, 10/10/2018 - 23:41
Permalink
"Disable Retry" option
Hi guys! I just testing and using this content type for a intern marketing action, but the users are suppose not allowed to try more than one time (because their valid results should be the first one, only).
With this scenario, i not found the option of disable the Retry button. There's another way to do this? Because other content types usually have this possibility.
Tks!
BV52
Thu, 10/11/2018 - 07:24
Permalink
Hi Gabriel,You are correct
Hi Gabriel,
You are correct there is no way to disable the retry in the Flash Cards not unless you make changes to the code. I would suggest that you post this in the Feature Request forum. In order for your feature request to attract as much interest as possible make sure it follows the below guidelines:
It is clear from every perspective how the feature will work. We recommend describing the feature with one or more user stories, for instance “As an author I want it to be possible to pick between different effects for the check answer animation so that the learners will see a variety of effects and also I can adapt the effects to my target audience(I’ll be using pink unicorns which works really well for both my target audience which are 4 year old girls and venture capitalists)”
If the feature can be illustrated with images or videos it always helps
Make it clear what content types this is relevant for, and or if this is a new content type
-BV52
amal dahlan
Mon, 10/15/2018 - 20:07
Permalink
Flashcards
موقع رائع وجميل جدا
JavenB
Tue, 11/20/2018 - 19:39
Permalink
Can students edit/create flashcards?
Hey H5P team!
Is there a way to allow students (using moodle) the ability to edit / create flashcards?
BV52
Wed, 11/21/2018 - 09:24
Permalink
Hi Javen,Afaik this is not
Hi Javen,
Afaik this is not possible not unless you give them some editing capability, which means they can edit any content.
-BV52
JavenB
Mon, 11/26/2018 - 20:17
Permalink
Thank you!
Thank you!
MyETeam
Tue, 11/27/2018 - 16:19
Permalink
are flash cards trackable in h5p.com
I may be asking this in the wrong place, but currently working with flash cards and trying to output a user report similar to that seen on a drag and drop in h5p.com. Is this possible - either just a score to lms or full report of right or wrong in h5p? I realise not all content will have the same reporting functions but wondered if I was missing something?
Thanks
Adrian
otacke
Tue, 11/27/2018 - 16:26
Permalink
Hi Adrian!Flash Cards do not
Hi Adrian!
Flash Cards do not report results right now, but we already have a ticket for this issue scheduled for our next release. You can track progress in our ticket system.
Best,
Oliver
Poojajc
Sun, 12/23/2018 - 13:03
Permalink
size
how to reduce the size of the flash cards. I saw the option with the embed code
but what is idea size?
Pages