Drag and Drop Tutorial
The Drag and drop content type allows learners to drag a piece of text or an image and drop it on one or more corresponding dropzones.
In this tutorial you will learn:
- When to use Drag and drop
- How to create a Drag and drop
Click the "Get started" button to explore all of the possible ways to use H5P!
Video tutorial
The below video summarizes what you may do with Drag and Drop and how:
Textual Tutorial - Example
Here's the Drag and drop we'll create in this tutorial:
When to use Drag and drop
Drag and drop enables the learner to associate two or more elements and to make logical connections in a visual way. Here are some examples:
- Group elements that belong together or have something in common
- Match an object with another object
- Put elements in the correct order
- Place elements at a correct position
Drag and drop can be used to test the learner's knowledge on a given topic as a variation to Multichoice questions. Drag and drop can be used stand-alone or they can be included in Question sets, Interactive Videos or Presentations. Either way, they are created in the same way.
Step 1: Topic
Let's say you have a text about Strawberries that you want to create a Drag and drop question about. The example text below is pasted from Wiktionary:
Strawberry
The juicy, usually red, edible fruit of certain plants of the genus Fragaria.
Step 2: Create Drag and drop question
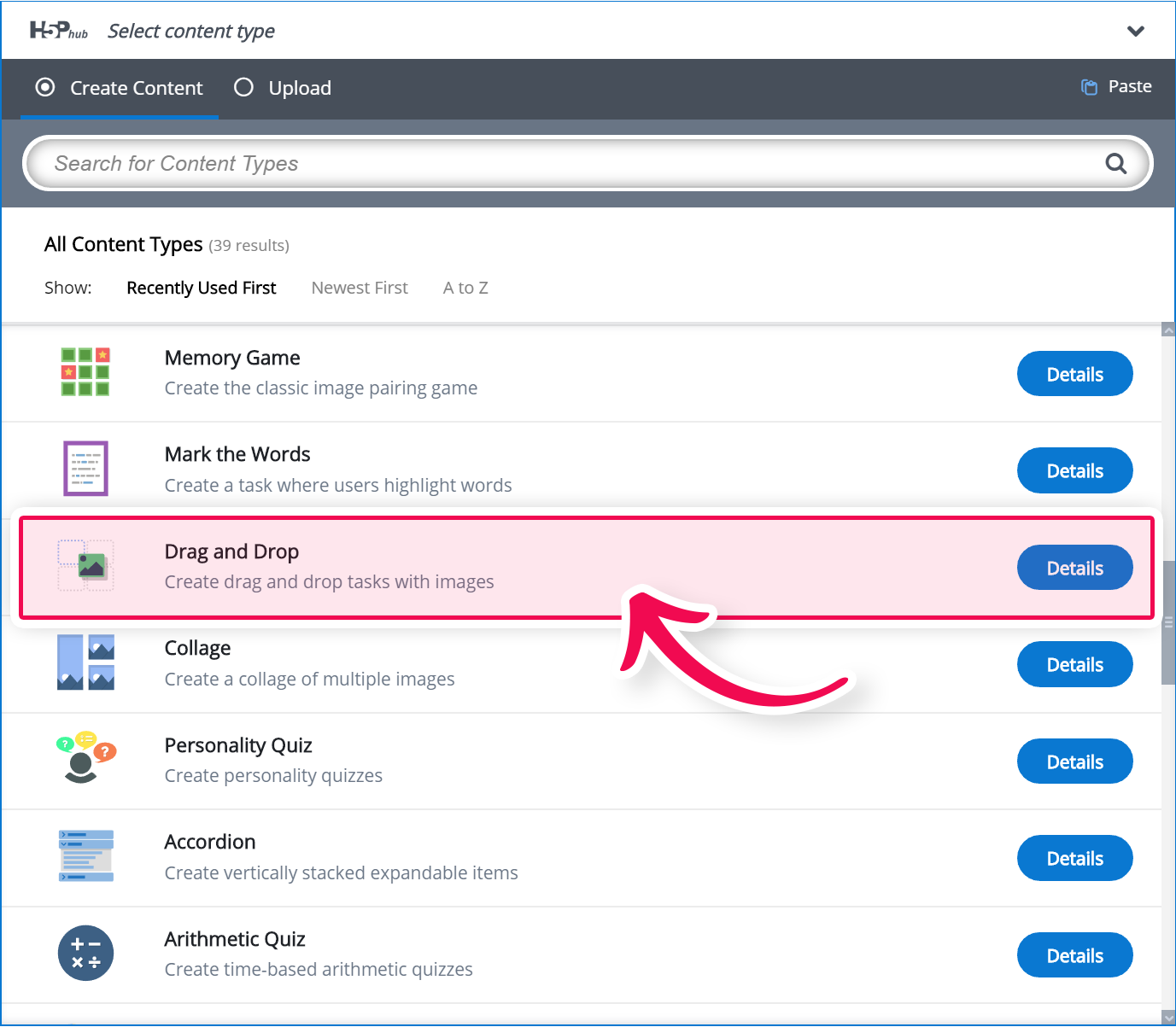
Select the New content option and choose Drag and Drop from the list of Content types:

Step 3: Drag and drop question editor
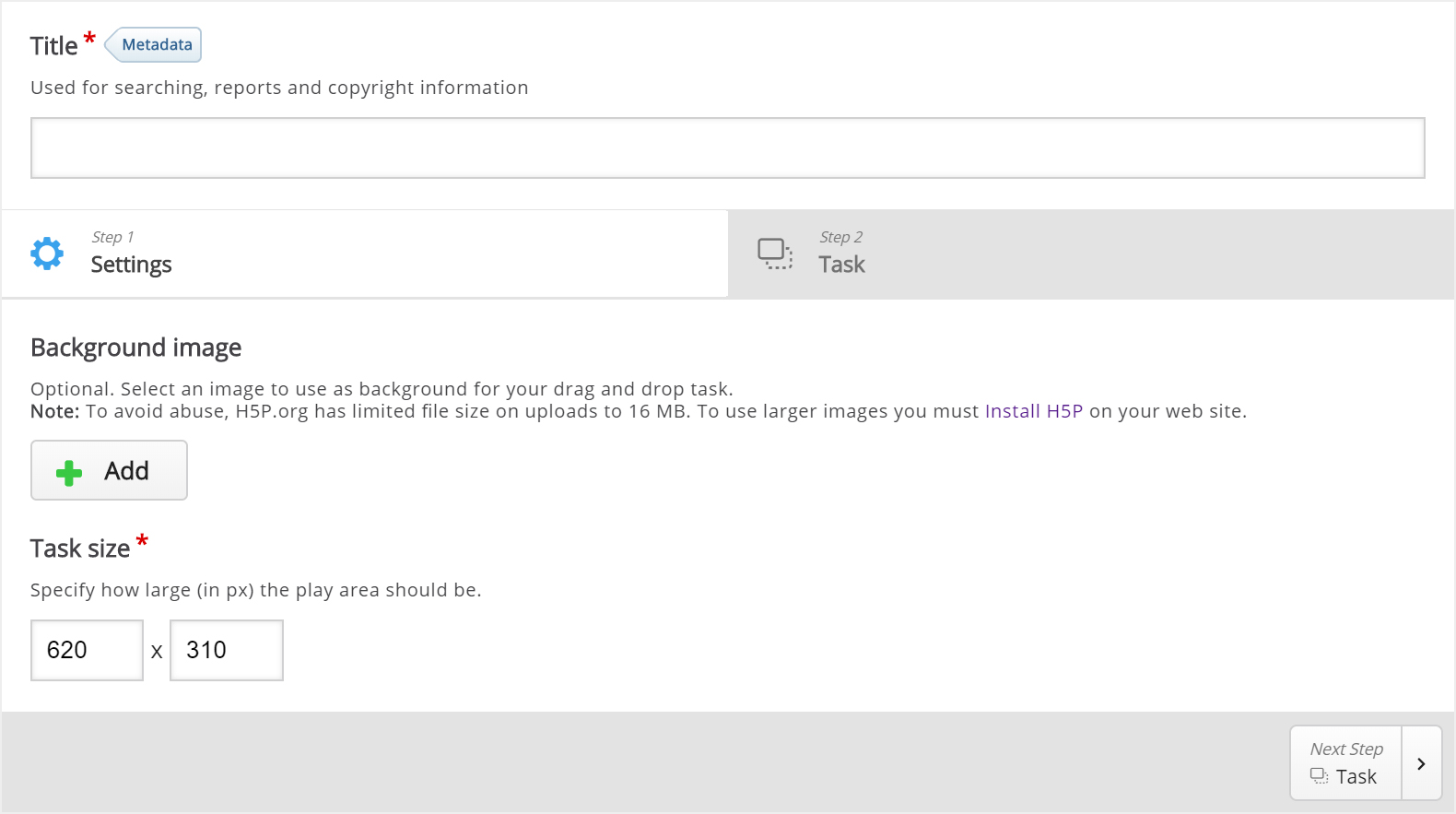
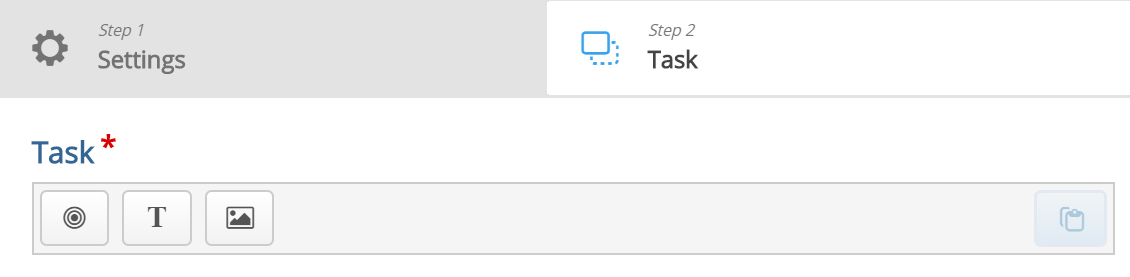
The Drag and drop question editor should now appear. The top part of the editor looks like this:

We'll focus on creating the Drag and drop question content in this tutorial. The content creation happens in the top part of the editor, so we'll focus on this part here.
There are two steps in creating a Drag and drop question: Settings and Task. You can press the Settings and Task tabs at the top of the editor at any time to navigate between the views.
Step 4: Settings
Settings deals with general settings such as background image and size.
We'll add this background image:

The picture was downloaded from Wikimedia and is licensed with Creative Commons Attribution Share Alike.
Press the ![]() button to add a background image. Browse to where you downloaded the strawberry image above and select it.
button to add a background image. Browse to where you downloaded the strawberry image above and select it.
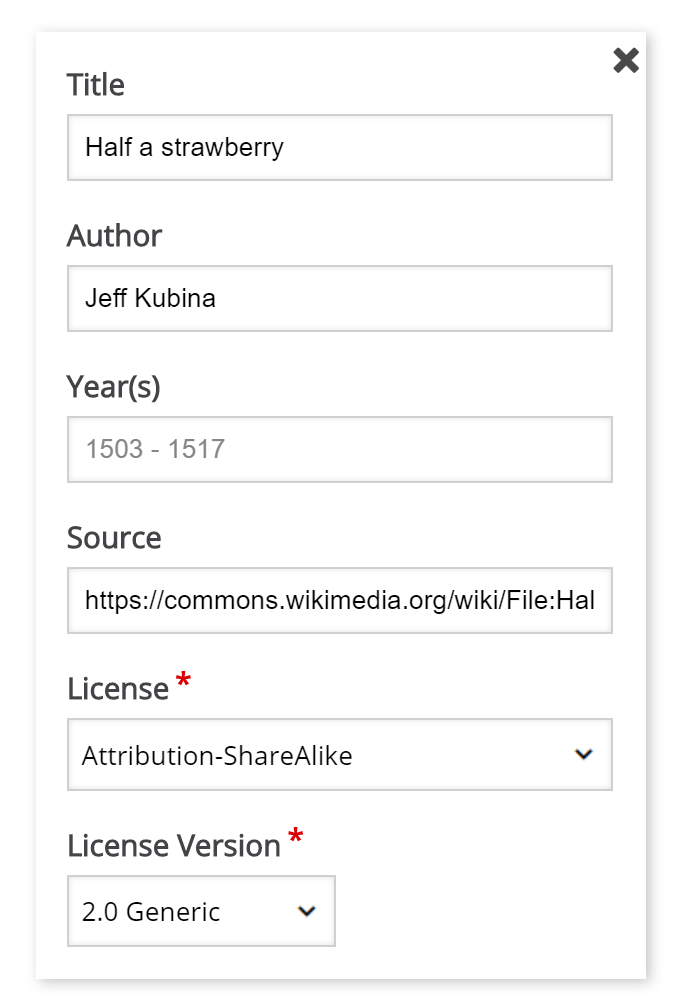
H5P 1.1 only: You can add license information for the background image by pressing the Edit copyright button:

The Year(s) field is not relevant in this context so we'll leave this blank.
Now that we've added a background image, I can define the size of the Drag and drop question. Since the image has a width of 800 px and a height of 532 px, I'll use this size for the task.
The Drag and drop question will be scaled to the maximum width of the page where it is placed, after saving. The Size defines the width and height of the editor as well as the aspect ratio of the Drag and drop question, rather than the actual size in pixels when it is viewed.

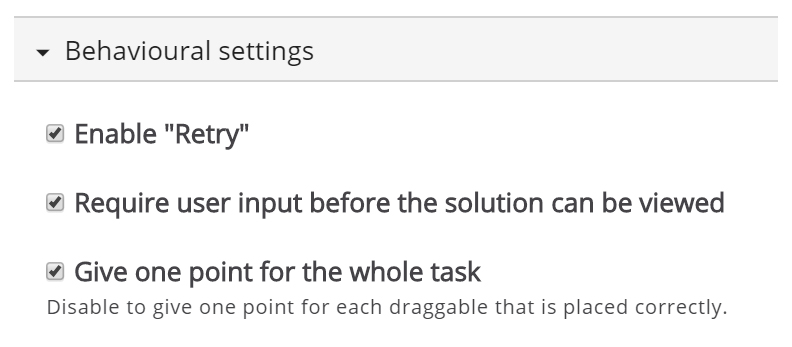
Since we want learners to be able to try to solve the Drag and drop question multiple times, as opposed to only have one go, we'll check the Enable "Retry" option.
The Give one point for the whole task option is more relevant when we add Drag and drop question to Question sets, Interactive Videos or Presentations. This option controls the score the learner gets for solving the Drag and Drop question when it is placed in a sequence of multiple tasks. Since we are creating a stand-alone Drag and drop question, it doesn't matter whether we'll leave this option checked or not.

Step 5: Task
Press the Task tab in the top right half of the editor to start creating the task itself.
You'll see that the background image is displayed with the size defined in the Settings tab.
We'll create a Drag and drop question where the user tries to associate the strawberry with its corresponding genus name. According to Wikipedia, a genus is a taxonomic rank used in the biological classification of living and fossil organisms.
From the example text above, we know that the strawberry belongs to the Fragaria genus. Other examples of berry genuses are Rubus (e.g. Raspberries) and Vaccinnium (e.g. Blueberries). We'll use these last two examples as false alternatives.
You will see a toolbar above the background image.

The toolbar allows you to insert:
 | Dropzones |
 | Texts |
 | and Images |
Dropzones are areas on which Text and Image draggable elements can be dropped.
Step 6: Dropzone
We start off by adding a Dropzone over the strawberry shown in the background image. Press the Dropzone button in the toolbar, drag it onto the background image and drop it somewhere above the strawberry.
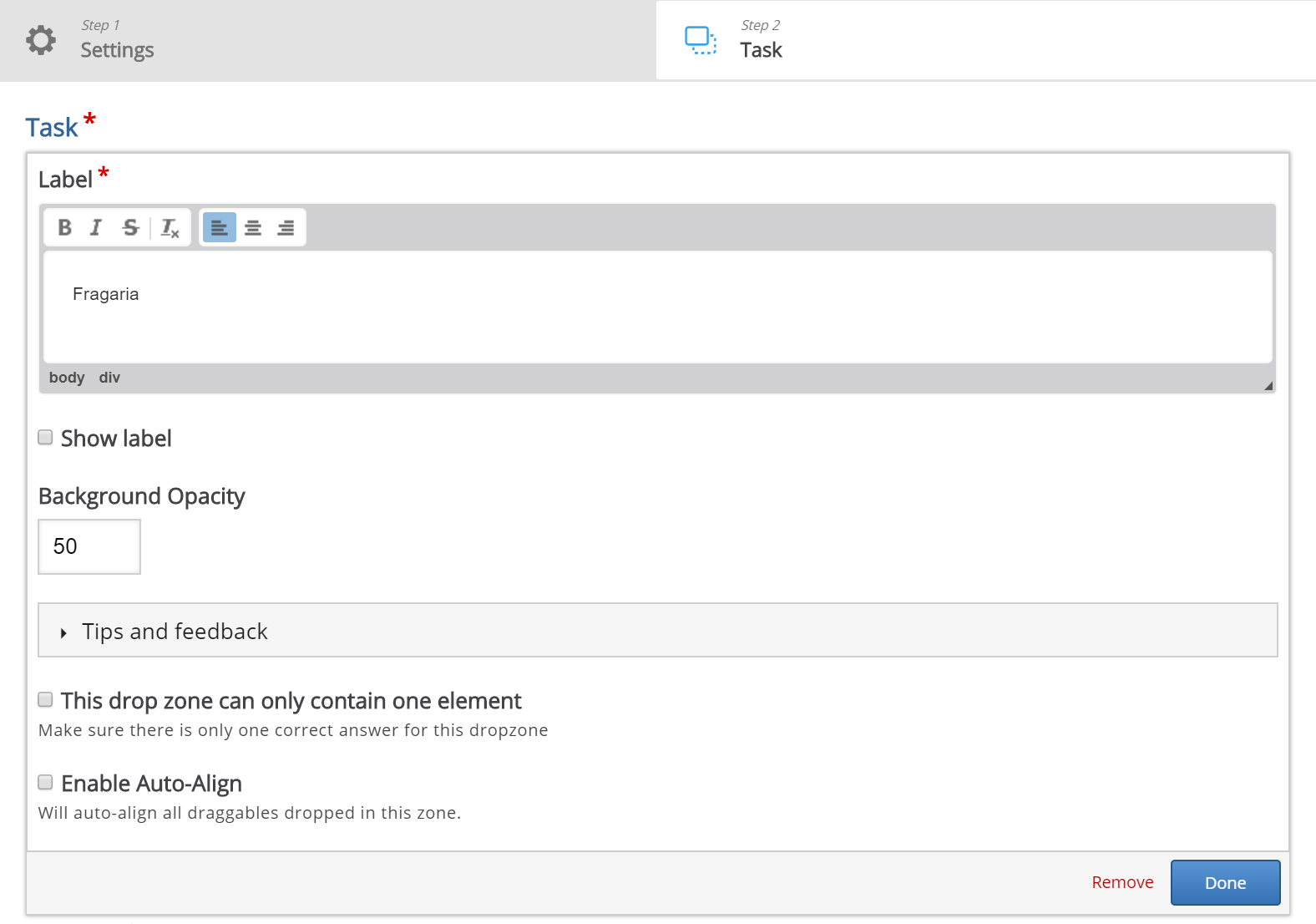
Dropzone options appear when you drop it. We add the Label Fragaria, which is the name of the genus the Strawberry belongs to. Set the opacity to 50 to make it semi-transparent.
You will have something like this:

Press Done.
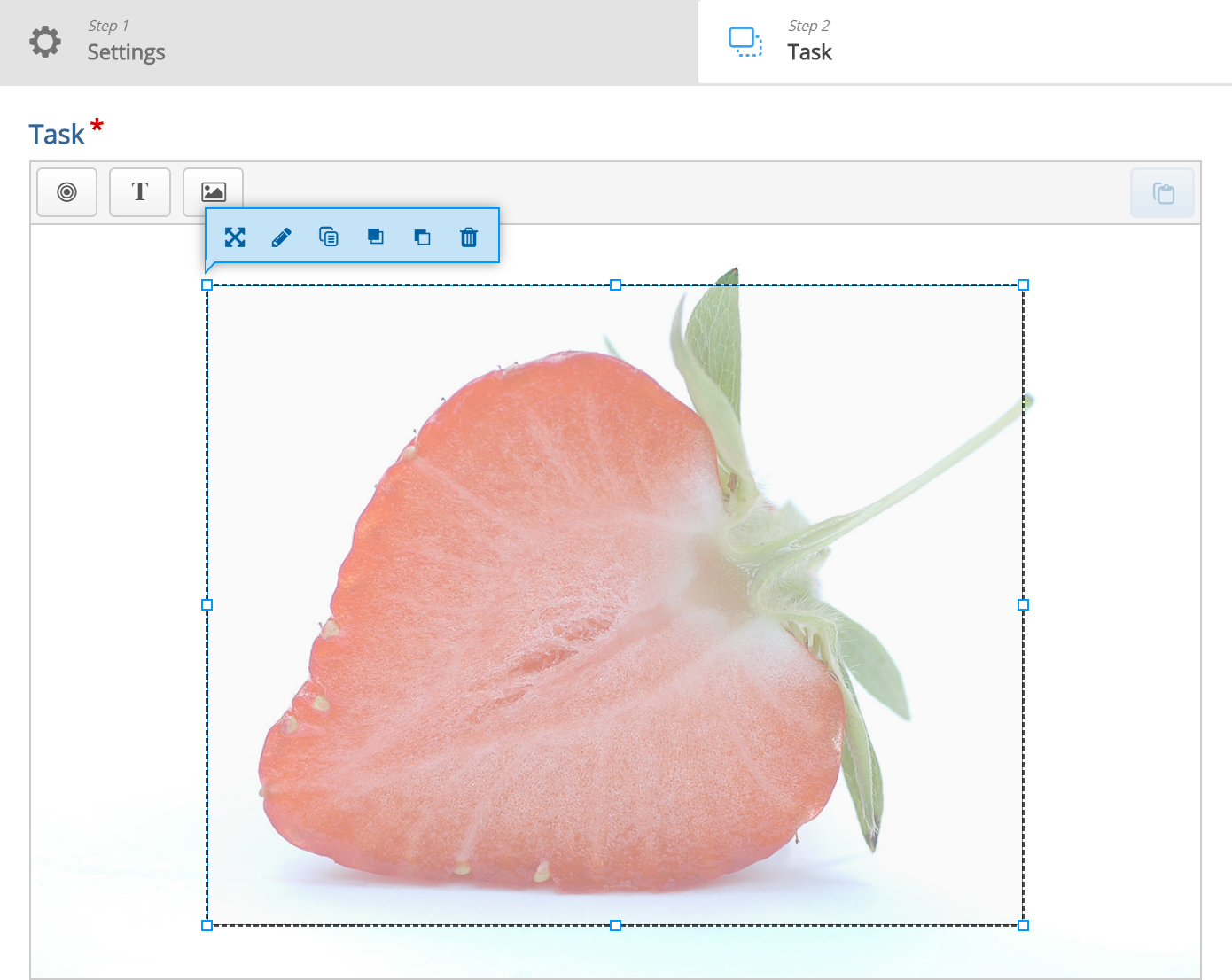
You will now see a white dropzone placed over the background image. Move and resize the dropzone so that it is placed roughly over the Strawberry in the background image. You move the dropzone by pressing and dragging it to where you want it placed. You resize the dropzone by pressing the lower right corner of the dropzone and dragging up/down or left/right to scale the dropzone to the right proportions.
Double-press the dropzone to edit it at any time.
You should now have something like this:

Step 7: Add text
In this tutorial we'll add three Text draggable elements; one correct and two incorrect. Images can be used as draggable elements in the same way as Text.
Press the Text button in the toolbar and drag it onto the background image. You can place it to the right of the strawberry. Text options appear when you drop it.
In the Label field, type in Vaccinium. Under Select drop zones, check the Fragaria checkbox. We know this is an incorrect match, however, we want the learner to be able to drop the Vaccinium object on the Fragaria dropzone. If this option was unchecked, the learner would not have been allowed to drop the object on the dropzone. This is more relevant in cases where you have more than one dropzone.
Leave the opacity to 100 and press Done. You will now see the Vaccinium draggable object where you placed it.
Move and resize the draggable object as you please. You move it around by pressing on it and then drag it to where you want it. You resize by pressing in the lower right corner of the object and then pull in any direction to scale.
Add two more Text draggable elements by following the exact same procedure as above. However, label these elements Fragaria and Rubus respectively. Place them in a neat alignment to the right of the Strawberry.
Double-press the draggable object to edit it at any time.
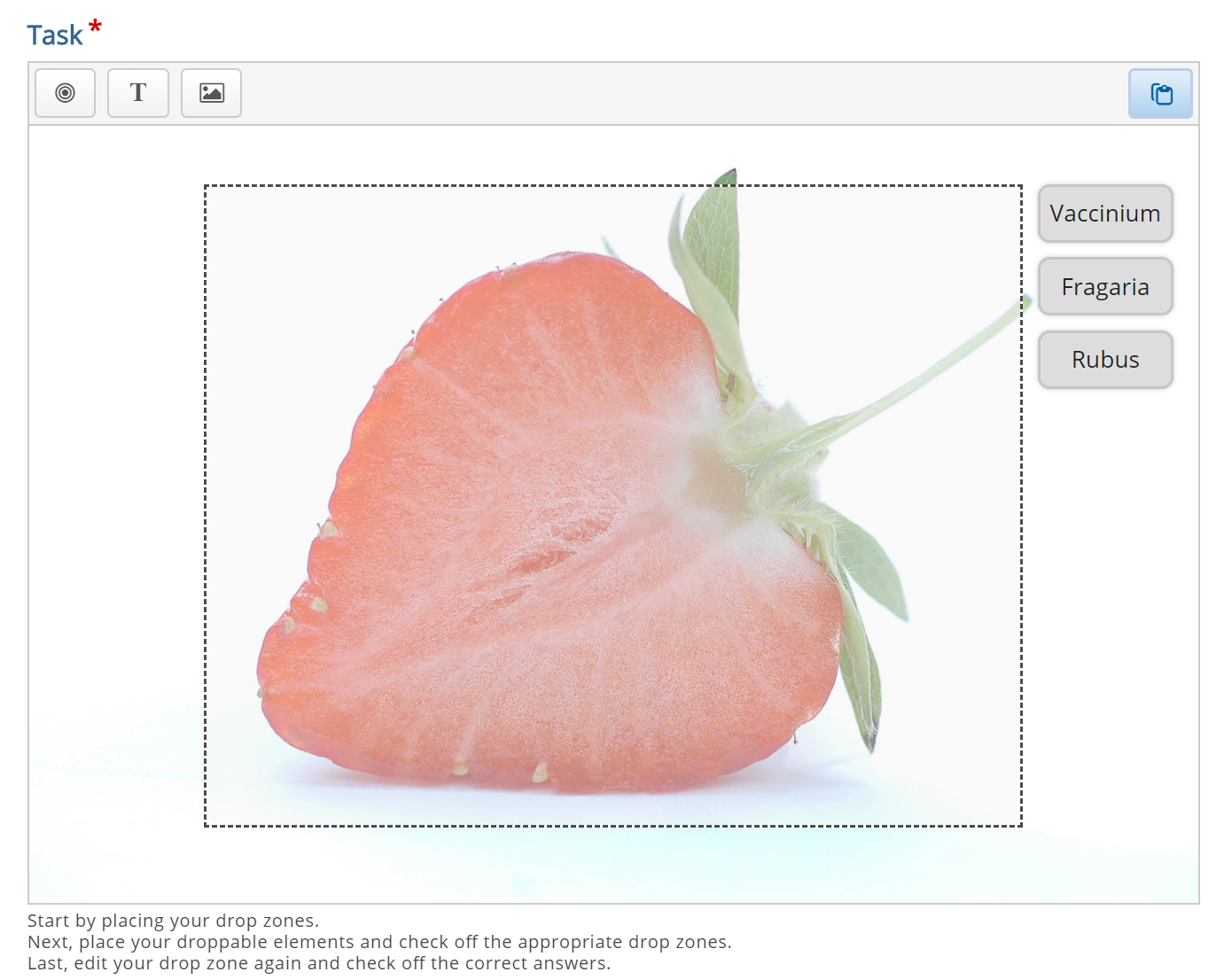
Hopefully, you will now have something like this:

Step 8: Define the correct match
In order to define which match between dropzone and draggable elements is correct, you double-press on the dropzone. This will bring up the same dropzone options as in Step 5.
Since you have defined an association between the three draggable elements and the Fragaria dropzone in the previous step, you will now see a Select correct elements option. Check the Text: Fragaria checkbox to define this draggable object as the correct match.

Now, set the opacity to 0 (zero) and press Done.
Multiple correct elements can be placed on a dropzone.
Step 9: Finishing up
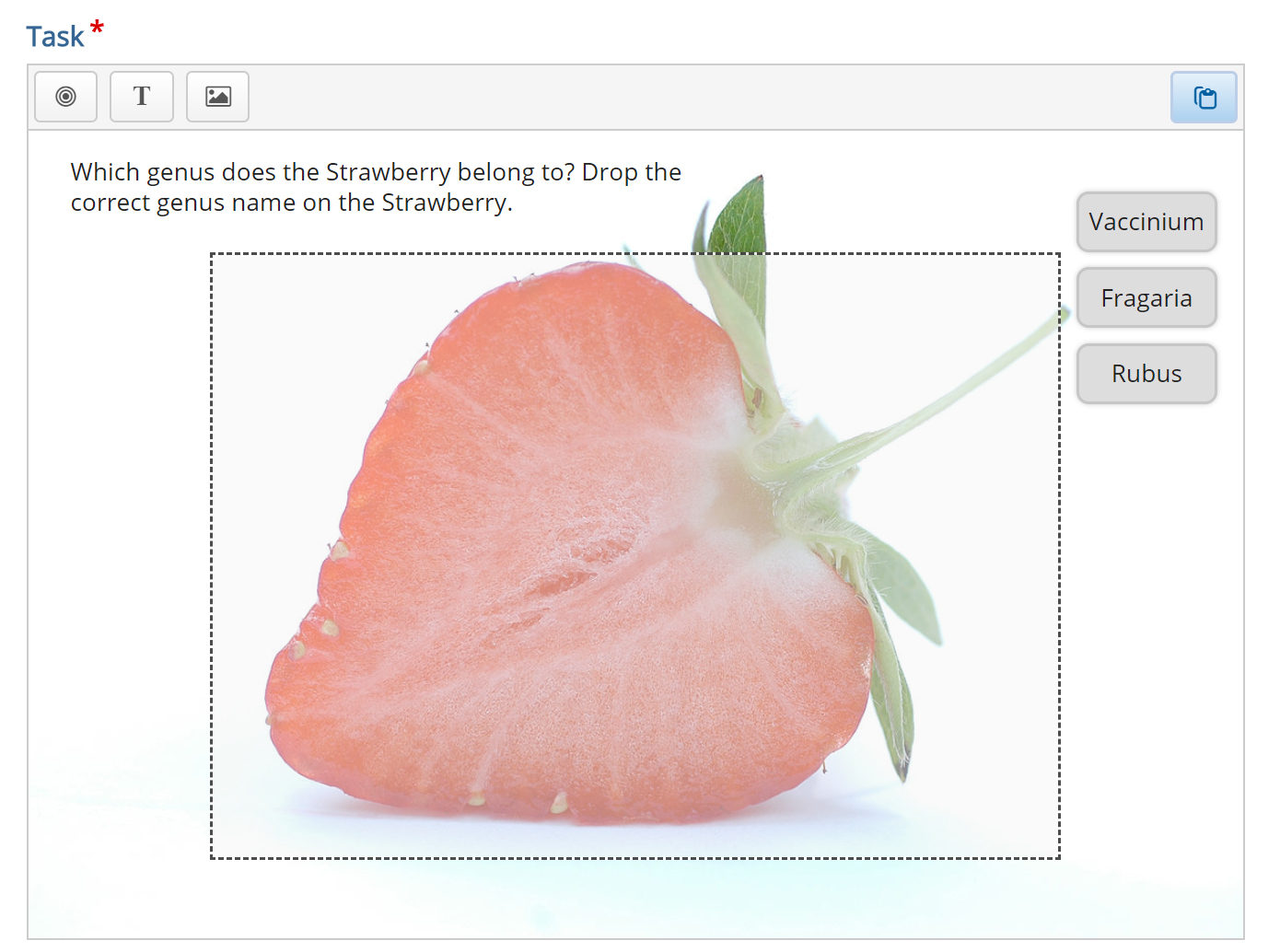
We are now more or less finished. We might want to add an instructional text such as: Which genus does the Strawberry belong to? Drop the correct genus name on the Strawberry.
This is done by adding a Text element and type in our instructions in the Label field.
As instructional text should not be a draggable element, we do not select a corresponding dropzone.
Place the instructional text in the top right corner and resize it as you please.
You should now have something like this:

Save the node/article to view your finished Drag and drop question.
You should now have the same result as the example.
Feel free to leave any comments or suggestions on how to improve this tutorial.
Comments
vickierock
Sun, 10/19/2014 - 22:23
Permalink
Graphics NOT visible
I've opened this page in Chrome, FireFox and IE and no graphics are visible. In Chrome, I can see a "container" where a graphic should be. And, if I right-click on a graphic and tell it to open in a new tab, I get an "403, Forbidden!" error. In Firefox, there are no graphics and no indication that there should be. In IE, I see a large white space where a graphic should be with a little dark grey X where a corner of the graphic might be. The same holds true for graphics in the other tutorials as well. What's up with your graphics?
fnoks
Mon, 10/20/2014 - 09:19
Permalink
Thank you for reporting this.
Thank you for reporting this. It is now fixed!
Pam Atkins
Mon, 08/24/2015 - 14:46
Permalink
Problem with drag the dropzone button
Hi, thanks for H5P
I am having trouble with this question type. I have tried dragging the dropzone button using 5 different browsers on a Windows 7 machine. This is in a Wordpress installation. I could not get the button to drag in any of the browsers I tried. Has anyone else reported any problem like this? I have had no trouble setting up a matching game example and have read through your documentation, so I don't think it is just user error :)
Thanks for any advice.
fnoks
Tue, 08/25/2015 - 09:07
Permalink
Is this H5P available
Is this H5P available externally, or could you attach the h5p to a comment here?
Pam Atkins
Tue, 08/25/2015 - 14:15
Permalink
hi fnoks,I just tried
hi fnoks,
I just tried creating a drag an drop question on another site which is located on a different server. It worked just fine. I don't know what the difference is between the server settings if that is the root cause. I am using h5P on http://ballaratcommunitygarden.org.au/kidplots and on http://dedide.info/xwtest/test-yourself if you want to take a look.
Once again thanks for this wonderful tool
fnoks
Tue, 08/25/2015 - 15:33
Permalink
I visited your two sites, but
I visited your two sites, but were not able to see any drag and drops?
Do you have a publicly available drag and drop showing this problem?
We're really glad you like it :)
Pam Atkins
Tue, 08/25/2015 - 16:04
Permalink
not yet
Hi again,
I will have one up on the site were I can get it to work. On the other site, I can't get passed the stage of dragging the dropzone button, so cannot even make an example.
Thanks
fnoks
Wed, 08/26/2015 - 07:47
Permalink
Now I follow you. You are not
Now I follow you. You are not able to drag the dropzone button from the toolbar when you are in the editor, right?
Could you please check if you have any errors in the browser's console log. If there are, please add the error message to this forum thread. If you don't know how to display the console log, look at this page: http://wickedlysmart.com/hfjsconsole/
You should also check you have the latest version of the H5P Wordpress plugin (1.5.3)
Pam Atkins
Wed, 08/26/2015 - 15:58
Permalink
Follow up
Hi again, yes that is exactly the problem.
I do have the latest version of h5p and Wordpress 4.3
I checked the console message when trying this and got the following
TypeError: this.params.elements is undefined h5peditor.js:16787:20
TypeError: that.params.dropZones is undefined h5peditor.js:16831:8
Is there any other info I can give you that might be useful for troubleshooting?
Thanks,
Pam
fnoks
Thu, 08/27/2015 - 11:24
Permalink
Drag and drop versions
Hi again,
Could you please visit your site at /wp-admin/admin.php?page=h5p_libraries. This page lists all libraries installed. Could you tell me which version you got for the following libraries:
Pam Atkins
Thu, 08/27/2015 - 15:29
Permalink
library versions
hi fnoks
Drag and drop question (1.4.1)
Drag Question Editor (1.3.0)
Also Drag N Drop (1.0.14)
Are these the versions I should have?
Thanks,
Pam
fnoks
Thu, 08/27/2015 - 16:06
Permalink
Problem identified
The following bug has been identified in Drag and drop question:
If a drag and drop question is created without adding dropzones or draggables, then saved and then reopened for edit, it will fail. This is clearly a bug. We will fix this for the next release.
For now, just delete the one you have created, start over with a new Drag and drop question, add an image, and be sure to add a dropzone and draggable before you save it the first time!
Thanks for reporting!
pearson
Thu, 10/15/2015 - 10:39
Permalink
Drag and Drop not found
I cannot find the Drag and Drop in the "select content type" drop down list on H5P site. Is it not available anymore? Thanks!
falcon
Thu, 10/15/2015 - 18:18
Permalink
Drag and drop has never been
pearson
Fri, 10/16/2015 - 04:43
Permalink
I see. Thanks!
I see. Thanks!
falcon
Tue, 10/27/2015 - 19:36
Permalink
Gave you access to it now.
hotari
Sun, 10/25/2015 - 08:38
Permalink
Like to test it
It would be nice to test/use this feature also in H5P.org, is possible in future?
falcon
Tue, 10/27/2015 - 19:35
Permalink
Yes, it might be possible in
hotari
Sun, 11/01/2015 - 21:43
Permalink
Thanx
Thanx, I tested it. It is quite nice. I did some picture where I drag&drop some text to right places. You are right, it needs maybe too many mouse clicks to make things happen in needed way (and you have to jump between dropping zone <-> advanced texts). But I manged to do it and actually this is very nice feature to use in e.g primary/secondary schools. Great work!
By the way other thing that came my mind is, are you planning to do such a version that don't need PHP?
falcon
Mon, 11/02/2015 - 20:48
Permalink
I'm glad you were able to use
hotari
Mon, 11/02/2015 - 21:06
Permalink
waiting for it
Great, we are looking forward to take on use version which doesn't require PHP.
falcon
Wed, 11/04/2015 - 20:12
Permalink
:)
hotari
Wed, 08/03/2016 - 13:36
Permalink
without PHP?
Do you have anymore plan to make version that doesn't require PHP?
icc
Thu, 08/04/2016 - 09:55
Permalink
We haven't planned any
We haven't planned any integration into non-PHP systems yet. But the CLI tool has an experimental NodeJS implementation. Also, we know some people have been able to make the content types run in plain HTML pages by just providing the necessary JavaScripts, styles and variables.
hotari
Wed, 08/10/2016 - 09:07
Permalink
h5p server
Thanx for information. I'm quite novice in NodeJS, and maybe that's why I ask stupid questions. But I tried CLI tool, and I started h5p server. Then I noticed that server try to get application.js, but there isn't that file in scripts directory that I got from git?
fnoks
Wed, 08/10/2016 - 10:06
Permalink
What exactly is the error
What exactly is the error message you see? Is it in your browser, or in your console? Could you paste the error message here?
hotari
Wed, 08/10/2016 - 11:41
Permalink
error msgs
there are 2 errors in console:
?content=1:formatted:1GET http://localhost:8080/assets/h5p-core/editor/scripts/application.js
h5p.js?nw7byb:769 Uncaught TypeError: instance.attach is not a functionH5P.newRunnable @ h5p.js?nw7byb:769(anonymous function) @ h5p.js?nw7byb:138each @ jquery.js?nw7byb:2each @ jquery.js?nw7byb:2H5P.init @ h5p.js?nw7byb:101(anonymous function) @ h5p.js?nw7byb:1910c @ jquery.js?nw7byb:2fireWith @ jquery.js?nw7byb:2ready @ jquery.js?nw7byb:2H @ jquery.js?nw7byb:2
fnoks
Thu, 08/11/2016 - 09:20
Permalink
It looks like it is not able
It looks like it is not able to find the H5P libraries. Have you looked at the documentation here: https://github.com/h5p/h5p-cli#h5p-developer-server
hotari
Thu, 08/11/2016 - 15:40
Permalink
application.js?
Maybe I ask studid questions, tha's because I'm not nodejs expert. But I think that it found everything else than application.js (./assets/h5p-core/editor/scripts/application.js). I wonder, should /scripts/ directory include that file too? at least h5p-server.js has in line 144 this: '<script type="text/javascript" src="/assets/h5p-core/editor/scripts/application.js"></script>' +
fnoks
Fri, 08/12/2016 - 10:24
Permalink
You shouldn't worry about the
You shouldn't worry about the application.js not being loaded. The same happens here, but it doesn't make anything fail. Actually, it is not in use by the developer tool yet. You may remove the line including this file in h5p-server.js, but I don't think it will help you. I think your problem is somehow related to the setup.
alexfurr
Wed, 01/06/2016 - 11:00
Permalink
Drag Drop Bug?
Hi,
I thought I'd be able to use this Drag / Drop tool to create three 'zones' on an image and then require students to drag three labels to one of each of the hotspots and check the answer. My example is shown here:
https://www.efolio.soton.ac.uk/blog/biol2040-2015-16/wp-admin/admin-ajax.php?action=h5p_embed&id=3
Although you can drag the text around, when you start dragging some text the correct drop zone becomes highlighted with a dotted line. I notice this also happens on your strawberry example. Am I using the tool in the wrong context?
Thanks,
Alex
falcon
Wed, 01/06/2016 - 14:58
Permalink
When you edit the draggable
wildiko
Fri, 08/12/2016 - 21:53
Permalink
thanks!
Oh, great, that was my problem too! I works! :) P. s. I'm new in h5p and I love it!
falcon
Mon, 08/15/2016 - 09:46
Permalink
:)
:)
markusd1984
Wed, 01/17/2018 - 10:45
Permalink
Select POSSIBLE drop zones
Same here, perhaps making the title more clear would help a lot of people realise the setting is not defining the correct answer but where it can be dragged to ie. "Select possible drop zones" :)
BV52
Thu, 01/18/2018 - 03:12
Permalink
Very good point I agree.-BV52
Very good point I agree.
-BV52
alexfurr
Wed, 01/06/2016 - 16:14
Permalink
Thanks!
That worked! You're right, wasnt obvious but now I know what I'm doing thanks again.
Alex
falcon
Thu, 01/07/2016 - 20:44
Permalink
:)
neovizionarul
Sat, 02/13/2016 - 17:38
Permalink
Scoring
Thank you for the wonderful tools.
I made a drag and drop quiz, but I have a problem with the score it calculates. Even if some answers are correct – and the green graphic checkmarks appear – the score displayed below is “0 out of 16”. It’s strange that it returns the correct result (16 out of 16) if someone gets all the right answers.
Thank you. The site is still tested on localhost.
neovizionarul
Sat, 02/13/2016 - 18:08
Permalink
Did more testing: Actually,
Did more testing: Actually, it subtracts the number of wrong answers from the number of right answers: So if I get 7 right answers and 2 wrong answers, it will tell me I got 5 points. How can I make the score show 7 (the no of right answers) instead?
falcon
Mon, 02/15/2016 - 14:49
Permalink
Today H5P only have one
Today H5P only have one scoring method, +1 for correct, -1 for incorrect, but 0 is the minimum score, you can never get a negative total score.
There will be more scoring methods in future versions, and the current one will be explained better. The H5P core team will be happy to receive patches for it.
deucalion2016
Mon, 10/10/2016 - 19:06
Permalink
Is this still the case?
This is a great content type but the scoring lets it down unfortunately.
Timothy Lim
Tue, 10/11/2016 - 09:32
Permalink
Hi, unfortunately there have
Hi, unfortunately there have been no updates to the scoring system. However, we'll be happy to review and integrate any solutions that the community comes up with.
SANJAYPANDE
Wed, 05/10/2017 - 08:20
Permalink
Scoring
Is it possible for "My Results" to show the name of teh person logged on my website and attempting Drag and Drop?
Also, Can we restrict the number of dragged to 4 (not one) under each drop area?
Also, Can "My Results" indicate and record which text was dragged to which Drop area?
tomaj
Wed, 05/10/2017 - 09:54
Permalink
Drag and drop
- Tom
gideonwilliams
Wed, 04/06/2016 - 17:25
Permalink
Access to Drag and Drop?
These are simply brilliant tools and exactly what we need. Would it be possible to try out the drag anbd drop feature to test?
As hotari mentioned in a previous post, there are lots of very useful interactions we could do with this and I dont know of any other site that allows you to create this. I have posted a fairly long blog on Canvas about your site so hoping it gets you even more enagement and notice.
Thanks
falcon
Thu, 04/07/2016 - 14:12
Permalink
I'm glad to hear that you
moshengren
Sun, 04/17/2016 - 17:05
Permalink
Stop working properly after
Stop working properly after the last update - after saving all the drop zones appeared to be messed up.
falcon
Tue, 04/19/2016 - 23:31
Permalink
Hi, in what way are they
pn.naoned
Fri, 05/06/2016 - 13:44
Permalink
Is it a bug or a new feature ?
After creating two different fields each having its own multiple correct answers, I have noticed that the the plugin won't allow you to place the "incorrect" answer in the wrong field. This way you have no choice but to chose the once that can actually be dragged and placed only in the correct field. What kind of difficulty is that ? There's no way of getting the wrong answers after all you you won't learn a lot (at least not from your mistakes).
Thank you in advance for you answer.
Pages