Guess the Answer Tutorial
This content type allows you to create questions where the end-user should guess the answer based on the image. Then, by pressing the bar below the image, the user reveals the correct answer.
Click the "Get started" button to explore all of the possible ways to use H5P!
Example
Here's the Guess the answer example we'll create in this tutorial:
Step 1: Topic
Let's say you want to show an image of a Cherry and you want the end-user to guess which fruit it is.
After he/she thinks of a guess, they will click on a button and reveal the correct answer.
Step 2: Creating Guess the Answer
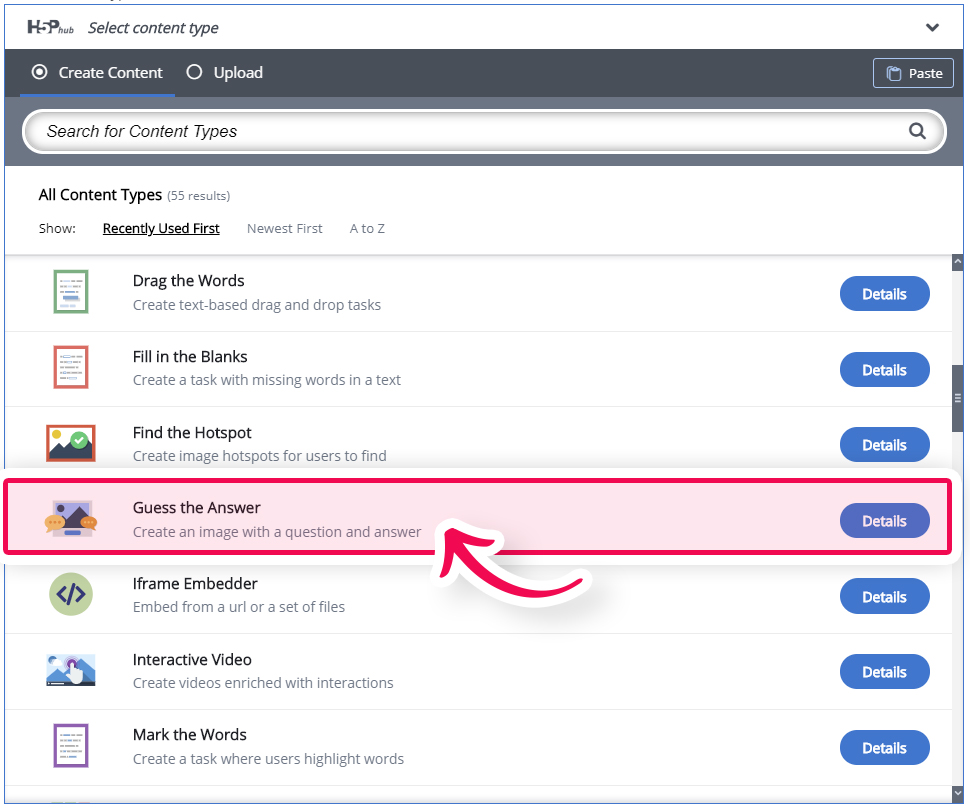
Select the New content option and chooseGuess the answer from the list of Content types:

Step 3: Guess the answer editor
The Guess the answer editor should now appear. The editor looks like this:
Step 4: Task description
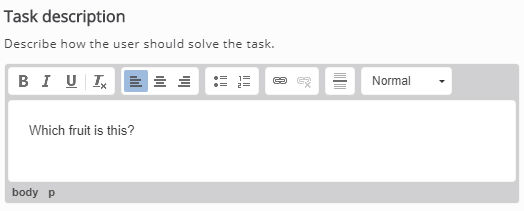
Fill in a title and under "Task description" type: "Which fruit is this?". It should look like this:

For the image, we want to use cherries image from this link: https://commons.wikimedia.org/wiki/File:Owoce_wisni.jpg
Download this image to your computer.
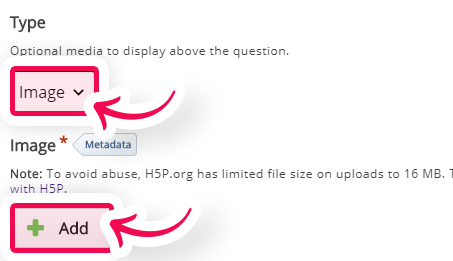
Click on the "Media" and under "Type", select "Image". Then, click the "Add" button below, locate the image you downloaded before and upload it.

In the field Descriptive solution label, we want to type: "Press here to reveal the answer".
And, finally, in the Solution text, we will type "Cherries".
Step 5: Finishing up
Save the node/article to view your finished Guess the answer.
You should now have the same result as the example at the top of this page.
Feel free to leave any comments or suggestions on how to improve this tutorial.
Comments
Catherine Cyr Wright
Sat, 08/20/2016 - 17:43
Permalink
Exact terms
Hi!I was wondering what happens if the person doesn't type in the same exact words? Is there a way to accept many answers? If we take the tutorial example, can I say "A horse mask", "horse" and "horse mask" are correct answers?
Thanks!
Catherine
fnoks
Mon, 08/22/2016 - 10:17
Permalink
In this content type, the
In this content type, the user does not input anything. See example here
kyle-c
Thu, 09/01/2016 - 00:53
Permalink
audio?
Is there a way to add audio to this content type?
thomasmars
Thu, 09/01/2016 - 09:35
Permalink
Hi,
There is no way to add audio to this content type at the moment.Do you have an idea for how it would fit inside this content type ?
kyle-c
Thu, 09/01/2016 - 19:37
Permalink
idea
I was thinking that instead of (or along with) an image it would be somone responding to an audio prompt. for example an audio file of someone saying something in spanish and the person responds by typing in the english translation, or vice versa, then you check your answer.
Or did you mean how to do it on a technical level? On that end I don't know.
kyle-c
Thu, 09/01/2016 - 20:47
Permalink
Clarification
Sorry, I know the dialog cards do the typing piece as I described it. In this instance, no typing, jsut the ability to listen, think about the answer and see if you are correct. So exactly as you would with an image but with audio instead. Hope that makes sense!
thomasmars
Fri, 09/02/2016 - 09:42
Permalink
Sure, it makes sense. I don't
Sure, it makes sense. I don't think it is a planned feature, however if you create an issue for it in the feature request forum you might get some traction and a developer might pick it up.
kyle-c
Tue, 09/06/2016 - 18:09
Permalink
thanks!
thanks!
Pammellam
Thu, 09/28/2017 - 06:23
Permalink
Drag the answer
Would it be possible to have the student drag the answer to an answer box? Then there could be 2 answers, one correct, one wrong.
The photo could be of 2 chairs, slightly far away. The question would be: What are those?
The 2 possible answers could be:
A) Those are chairs.
B) That is a chair.
thomasmars
Thu, 09/28/2017 - 10:44
Permalink
This sounds like a typical
This sounds like a typical use case for the "Drag and Drop" content type that we have. You can see it at: https://h5p.org/drag-and-drop.
Wouldn't this content type be more appropriate for this, or have I misunderstood ?
Nagesh MK
Fri, 10/12/2018 - 20:26
Permalink
Colours Of Silence
creat the small gussing the answers
kitsunegakkou
Wed, 01/02/2019 - 08:19
Permalink
Is it possible to create
Is it possible to create several tasks in one exercise?
BV52
Wed, 01/02/2019 - 09:35
Permalink
Hi kitsunegakkou,I'm sorry
Hi kitsunegakkou,
I'm sorry but this is not possible for this content type. You can post a request in the Feature Request forum for this. In order for your feature request to attract as much interest as possible make sure it follows the below guidelines:
It is clear from every perspective how the feature will work. We recommend describing the feature with one or more user stories, for instance “As an author I want it to be possible to pick between different effects for the check answer animation so that the learners will see a variety of effects and also I can adapt the effects to my target audience(I’ll be using pink unicorns which works really well for both my target audience which are 4 year old girls and venture capitalists)”
If the feature can be illustrated with images or videos it always helps
Make it clear what content types this is relevant for, and or if this is a new content type
Make sure you post the feature in the Feature Request forum.
-BV52
JohannaGutiérrez
Thu, 03/26/2020 - 00:01
Permalink
¿How to add more exercises?
¿How to add more exercises?
BV52
Thu, 03/26/2020 - 18:04
Permalink
Hi Johanna,I'm afraid you
Hi Johanna,
I'm afraid you cannot add more than one. However Dialog Cards would be good substitute.
-BV
douglas.daniel
Wed, 07/29/2020 - 01:57
Permalink
Tutorial Indisponível
Tutorial Indisponível
BV52
Wed, 07/29/2020 - 18:37
Permalink
Hi Douglas,Thank you for
Hi Douglas,
Thank you for reporting this. We will fix it as soon as possible.
-BV
Michał Altawil
Mon, 06/06/2022 - 10:42
Permalink
How do I add more than one
How do I add more than one picture?
BV52
Mon, 06/06/2022 - 19:02
Permalink
Hi Michael,I'm afraid it is
Hi Michael,
I'm afraid it is not possible to add more than one picture. If I may suggest you can use Dialog Cards as a substitute.
-BV