Flashcards Tutorial
The Flashcards content type is a set of cards containing a picture on one side of the card and a corresponding text on the other side. The learner is asked to type a word or expression corresponding to the picture, before turning the card over and revealing the correct answer.
In this tutorial you will learn:
- When to use Flashcards
- How to create Flashcards
Click the "Get started" button to explore all of the possible ways to use H5P!
Video tutorial
The below video shows how Flashcards may be used and how to use it:
Textual tutorial - Example
Here are the Flashcards we'll create in this tutorial:
When to use Flashcards
Flashcards can be used as a drill to help learners memorize words, expressions, or sentences. Typical Flashcards provide a prompt on one side of the card, and an answer on the other side. In H5P Flashcards, pictures are used as the prompt. If you are looking for Flashcards with text prompts, take a look at the Dialog cards content type.
Flashcards are often used in language learning for drilling words and expressions. Flashcards can also be used to present math problems or help learners remember facts such as historical dates, formulas, or names.
Step 1: Topic
Flashcards are often used in language learning. In this tutorial, the topic will be Spanish berry names. We will create a set of Flashcards with pictures of various berries. The learner is asked to type the correct berry name in Spanish. We will use pictures of strawberries, blackberries, and raspberries.
Here are the Spanish translations we'll use as correct answers:
- Strawberry - Fresa
- Blackberry - Mora
- Raspberry - Frambuesa
Step 2: Creating Flashcards
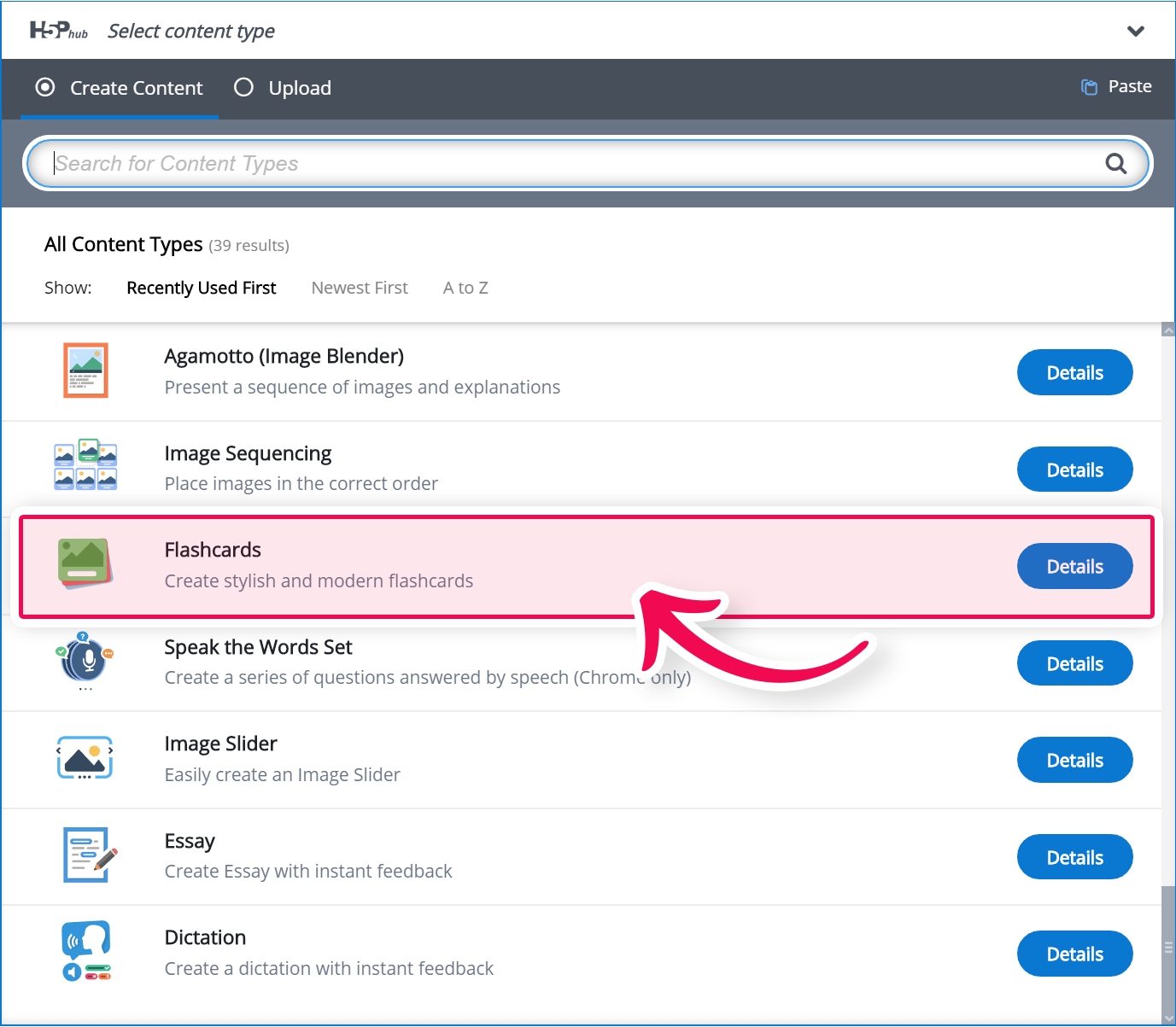
Select the New content option and choose Flashcards from the list of Content types:

Step 3: Flashcards editor
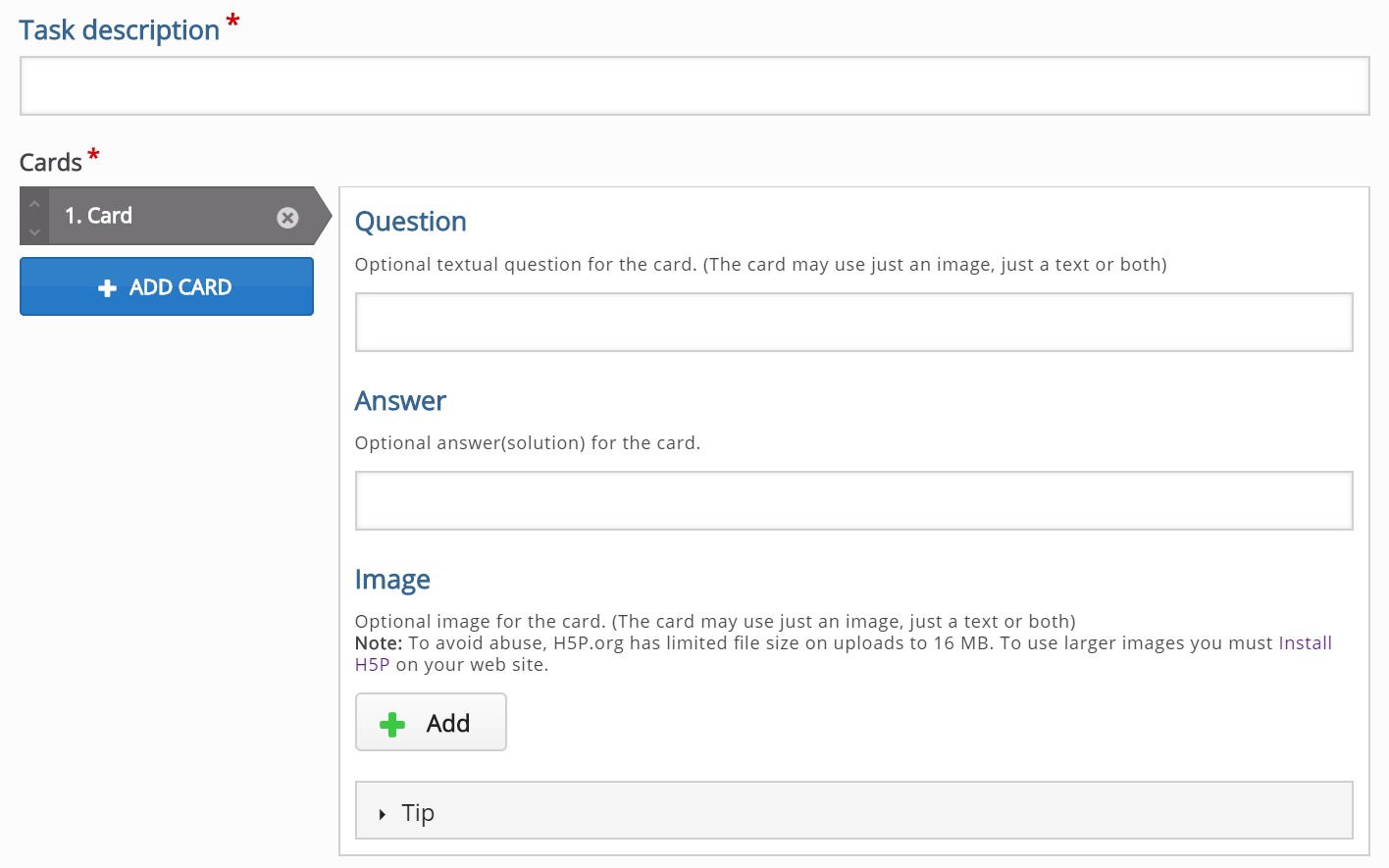
The Flashcards question editor should now appear. The main part of the editor looks like this:

In this tutorial, we'll focus on creating the Flashcards content. We'll, therefore, focus on the parts of the editor above the Common fields header.
The Flashcards content type consists of a Task description and a set of Cards.
Step 4: Task description
Here we'll introduce the topic to the learner. The Task description is a static text displayed above the Flashcards throughout the entire set of cards. Insert the following text:
Drill Spanish berry names
Step 5: Cards
On this first card, we'll present the learner with a picture of a Strawberry and ask the learner to type the Spanish name for Strawberry.
The Question text can be customized individually for each card. We'll use the Question field to give the learner instructions on how to solve the problem. You can alternatively use this field as a textual prompt or to give the learner an extra hint. The Question text is optional.
Insert the following text:
What is the Spanish name for the berry in the picture?
In the Answer field, we provide the correct answer. Add the correct Spanish translation of the word Strawberry in the Answer field:
Fresa
Under Image, we add an image of a Strawberry. Since we want the user to type in the singular form of the noun Strawberry, we make sure to find a picture that only shows one Strawberry.
Use pictures that are similar in size to ensure a smooth user experience for the learner.
We'll use this image for the first card:

This picture by Tarun.real was found on Wikimedia Commons and is licensed with the Creative Commons Attribution-Share Alike 4.0 Generic license. Download the picture from Wikimedia Commons in an appropriate size.
Press the "+Add" button  to browse for the image you just downloaded. After you have selected the picture, it will be uploaded and a thumbnail of the picture will be displayed.
to browse for the image you just downloaded. After you have selected the picture, it will be uploaded and a thumbnail of the picture will be displayed.
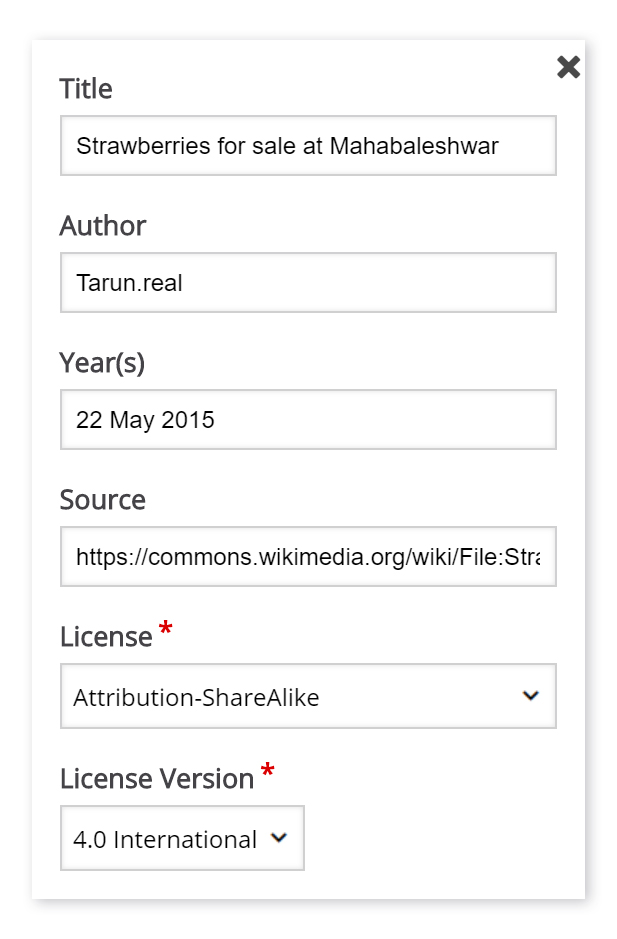
We use the Edit copyright button to add appropriate license information for the picture:

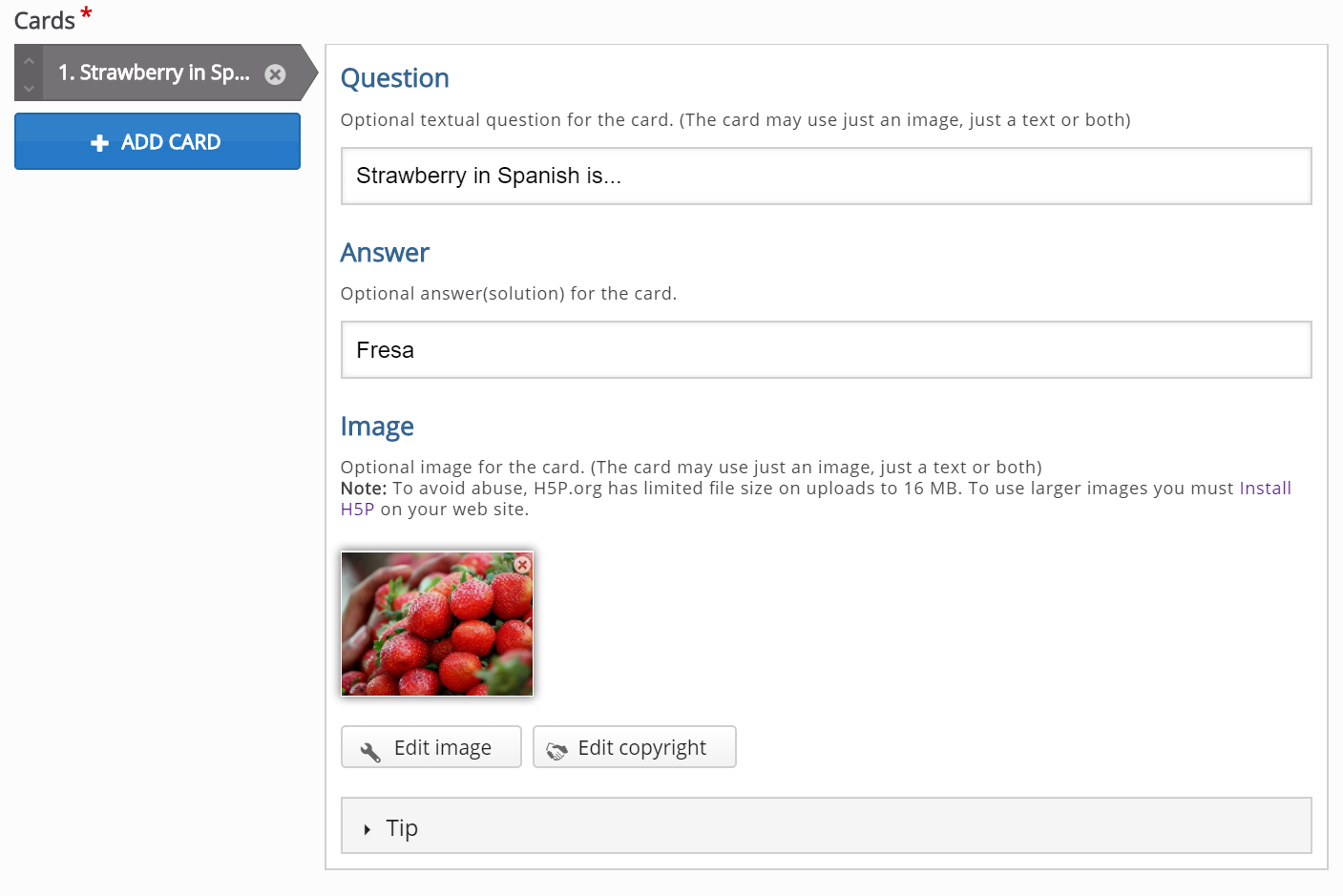
Now we've finished creating the first card of the Flashcards set. You should get this:
Step 6: Adding more cards
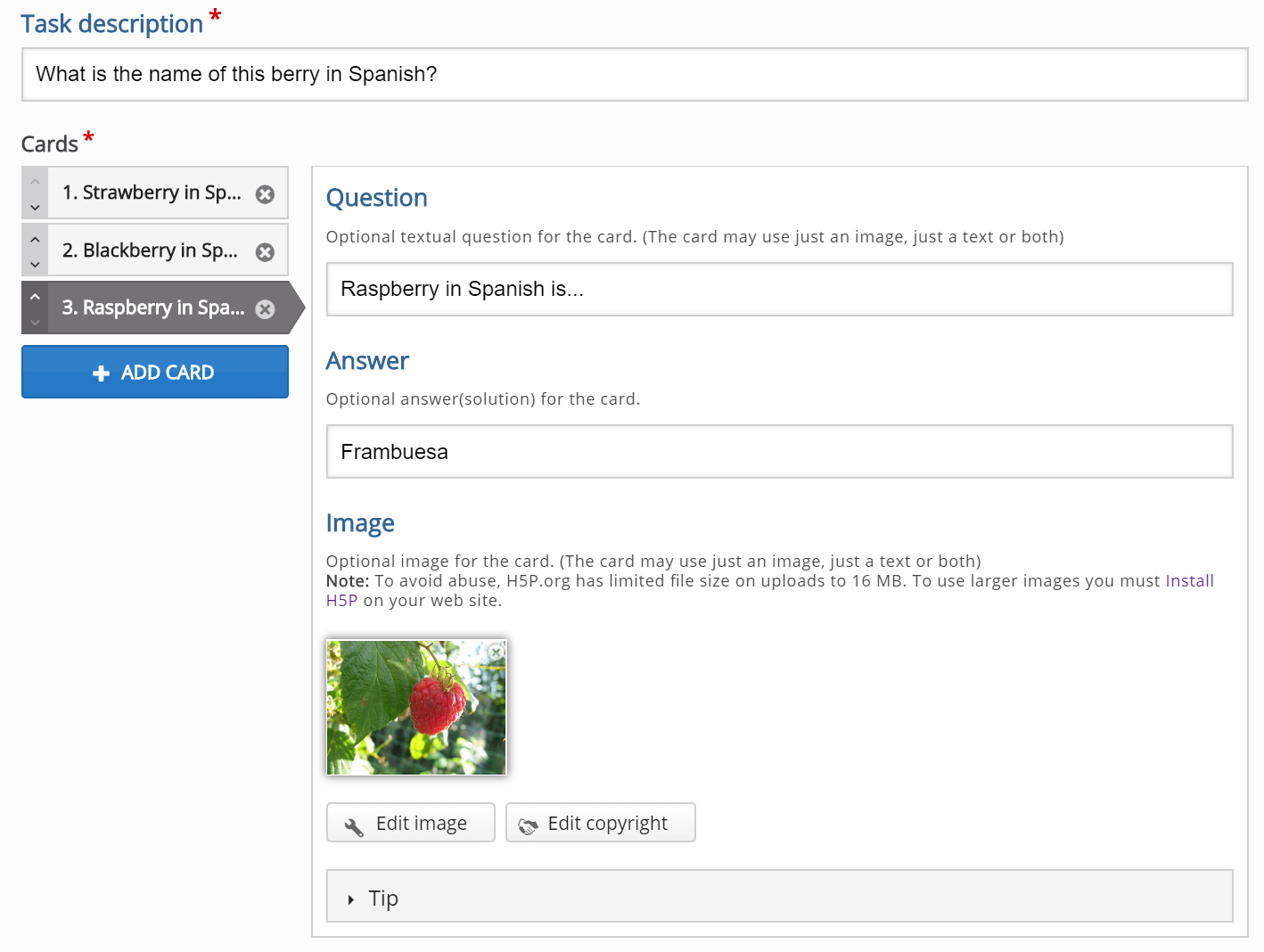
We'll add three more cards in a similar way and use the same Task description text for all the cards.
You can add as many cards as you want. Press the Add card  button to add the new Flashcard.
button to add the new Flashcard.
You remove cards by pressing the "X" button in the top right corner of the Card. You change the order of the cards by clickin on the up and down arrows in the tabbed list of cards to the left of the Card editor.
Below is a list of links for the remaining three pictures we'll use in this tutorial.
Pictures must be downloaded from an appropriate source, and then uploaded to the editor.
Step 7: Finishing up
By now you should have ended up with something like this:

Save the node/article when you're satisfied to view your final set of Flashcards.
You should now have the same result as the example on top of this page.
Feel free to leave any comments or suggestions on how to improve this tutorial.

Comments
Poojajc
Sun, 12/23/2018 - 13:03
Permalink
size
how to reduce the size of the flash cards. I saw the option with the embed code
but what is idea size?
BV52
Mon, 12/24/2018 - 04:36
Permalink
Hi Poojajc,The embed code is
Hi Poojajc,
The embed code is designed to be dynamic and should adjust to different screen sizes.
-BV52
[email protected]
Mon, 06/10/2019 - 19:50
Permalink
Capitalization
Although I have entered text on the flash card in lower-case letters, it appears with the first letter capitalized when shown in the browser. This is misleading to students, since the answer should begin with a lower-case letter. Why doesn't the browser show the same capitalization as I have entered?
BV52
Tue, 06/11/2019 - 06:35
Permalink
Hi,Thank you for reporting
Hi,
Thank you for reporting this. I created a bug report and you can follow the progress here.
-BV52
jürg erich
Sun, 04/11/2021 - 16:29
Permalink
hack to fix: ‍
Put "‍" in front of the first letter to korrekt it. (It's a feature not a bug?)
gerhardbeck
Wed, 07/03/2019 - 19:28
Permalink
Source: space not allowed?
Hi, I wanted to enter in the source "eigenes Werk" (meaning: "own picture") but it showed me the mistake that signs are not allowed. Is it possible that there is no space allowed?
BV52
Thu, 07/04/2019 - 07:16
Permalink
Hi gerhardbeck,The source is
Hi gerhardbeck,
The source is for a website if in case you downloaded the image.
-BV52
gerhardbeck
Thu, 07/04/2019 - 08:20
Permalink
enter anything
Yeah, but wouldn't it be good and necessary to enter as a source anything: A book title, own work, etc...
BV52
Fri, 07/05/2019 - 06:51
Permalink
Hi Gerhard,It is actually and
Hi Gerhard,
It is actually and Oliver has placed a suggestion on your other post.
-BV52
ralfontherunNLGS
Fri, 08/09/2019 - 16:15
Permalink
Answer variation
Hi BV52,
What's the actual status on the variation in answering possibilities regarding flash cards?
I'm referring to Aimees question as well as your positive answer in november 2017: "Is there currently a way to allow the cards to account for answer variation? For example, if I want them to identify a line graph, it would be great if both "line" and "line graph" (and possibly "a line graph") were all correct."
Many thanks,
Ralf
carlosro
Mon, 08/26/2019 - 22:40
Permalink
Hide the correct answer
Hi,
How can I hide the correct answer?
Thanks in advance for any tip.
BV52
Tue, 08/27/2019 - 19:06
Permalink
Hi carlosro,The easiest way
Hi carlosro,
The easiest way is to use a PHP hook, to add your own CSS-file to the content type. Please visit the Visual Changes page for more details.
-BV52
Vanboosh
Sun, 09/15/2019 - 17:28
Permalink
Multiple answers
Is it possible to have multiple answers? For example, I have an answer that can be singular or plural - both are correct.
BV52
Mon, 09/16/2019 - 18:39
Permalink
Hi Vanboosh,This is a good
Hi Vanboosh,
This is a good idea would you mind posting this in the Feature Request forum.
-BV52
bmisc
Wed, 12/11/2019 - 21:37
Permalink
Flashcards photos
Hi,
I tried to downlooad photos I made for the flashcards in order to have one picture one word. However, I was not able to download the photos as it declared "Files not allowed ".
Can I not use photos I made myself or were they too big?
Thanks!
Britta
bmisc
Wed, 12/11/2019 - 21:40
Permalink
Flashcards photos
Hi,
I tried to downlooad photos I made for the flashcards in order to have one picture one word. However, I was not able to download the photos as it declared "Files not allowed ".
Can I not use photos I made myself or were they too big?
Thanks!
Britta
BV52
Thu, 12/12/2019 - 17:28
Permalink
Hi Britta,This thread should
Hi Britta,
This thread should give you an idea how to fix this issue.
-BV
willday3
Sun, 01/26/2020 - 08:44
Permalink
Where is user and flashcard content data stored?
Hi,
When installed on Wordpress, what LMS and LRS are used to transmit, process and store data inputted into the flashcards app?
Best Regards,
Will
BV52
Mon, 01/27/2020 - 18:09
Permalink
Hi Will,H5P emits data in the
Hi Will,
H5P emits data in the form of xAPI statements and you will need a plugin or custom code to listen to these statements and a data store such as a learning record store to save them in.
I highly recommend looking through these documentation:
https://h5p.org/documentation/x-api
https://h5p.org/documentation/for-authors/analyzing-results-and-answers
-BV
Betty63
Wed, 03/11/2020 - 13:05
Permalink
bug Flashcards
Hello!
First of all I would like to thank you for this wonderful resource, and my compliments!
I was working on Wordpress with "Flashcards" and I found a bug.
The exercise on PC works perfectly, while on mobile the accents are not accepted and gives the error while it should be correct.
I apologize for the English, I used Google's translator.
viewing from mobile phone
same cartd displayed by PC
BV52
Wed, 03/11/2020 - 19:07
Permalink
Hi Betty63,Is there any
Hi Betty63,
Is there any specific mobile phone OS and browser that this is happening? Is it iOS or Android? Chrome or Safari?
-BV
Betty63
Wed, 03/11/2020 - 23:31
Permalink
it's about iOS with Safari
it's about iOS with Safari
Betty63
Thu, 03/12/2020 - 11:40
Permalink
Buongiorno BV,Today I tried
Buongiorno BV,
Today I tried to use "Fill in the Blanks" but the same problem has occurred with the apostrophe ('), in this case always an error in the answer, while instead it would be exact.
BV52
Thu, 03/12/2020 - 15:31
Permalink
Hi Betty63,Thank you for the
Hi Betty63,
Thank you for the information, I created a bug report. The Fill in the Blanks is also a confirmed bug and reported here.
-BV
Betty63
Thu, 03/12/2020 - 15:35
Permalink
Ah ok ... thank you very much
Ah ok ... thank you very much!
telugu
Tue, 03/17/2020 - 16:07
Permalink
Question text not saving if it is in Telugu.
As a ed tech, trainer when I am explaining about H5P one language teacher asked if we can create Flash cards quiz with question in Telugu and answer in English ...to teach Telugu...as language enthusiast I too tried but its not working. It takes question text only in English : (. It wont even get saved. But works fine if the question text is English. Also if I try doing translated text for Text overrides and translations even that is not getting saved. Any help, ?
BV52
Tue, 03/17/2020 - 18:20
Permalink
Hi telugu,What is the
Hi telugu,
What is the question that you are placing?
I just tried it here and it worked. BTW I don't know Telugu I just used Google translate.
-BV
telugu
Wed, 03/18/2020 - 07:56
Permalink
Hi BV52
Thanks for the reply, yes now I understood it works with only Google input tools Telugu extension but not with phonetic option. Now it works fine here is my sample: https://h5p.org/node/752562
Thinking how nice it woyld be if we can add sound to the flash card ( for pronounciation)
BV52
Wed, 03/18/2020 - 18:52
Permalink
Hi telugu,I'm glad it works
Hi telugu,
I'm glad it works for you too. In regards to the sound it is a good suggestion and it's best to place it in the Feature Request forum.
-BV
Sarika Shinde
Fri, 05/29/2020 - 05:36
Permalink
How to share Flash card
How do I copy my content url link to share with my friends?
BV52
Fri, 05/29/2020 - 18:35
Permalink
Hi Sarika,You can just
Hi Sarika,
You can just provide them the URL of your content.
-BV
Nguyens
Thu, 07/23/2020 - 19:07
Permalink
Image Alt text on flashcards
I am not seeing specific wording or documentation saying what Alt text is used for images on flash card or how to add alt text. Is the title in the copyright info used as alt text?
I found this Jira work ticket which mentions alt text on images was added but nothing more in detail of how to add it unless they just use the title for it.
BV52
Fri, 07/24/2020 - 19:17
Permalink
Hi Nguyens,The alt text for
Hi Nguyens,
The alt text for images can be placed below the "edit image" and "edit copyright" buttons.
-BV
amber.aulen
Sun, 08/02/2020 - 19:38
Permalink
Flashcard content not showing up
I am new to this site and have also just signed up for a 5hp.com account. The flashcard content does not appear in the content list on my 5hp.com account, though several other options do appear (e.g. dictation, guess the answer). Is there something additional I need to do to get the flashcard content to show up?
Thanks,
Amber
BV52
Mon, 08/03/2020 - 19:04
Permalink
Hi Amber,There are content
Hi Amber,
There are content types by default are not enabled in H5P.com. However you can enable them by going to 'Manage Organization' -> 'Settings' -> 'Content Type Settings'. Furthermore there are content types that are not available in H5P.com, you can check this page for the list and reason/s.
-BV
Imekarina
Mon, 10/12/2020 - 02:37
Permalink
cuandola respuesta es
cuandola respuesta es correcta mela da como incorrecta,como lo resuelvo, mepodrian ayudar?
BV52
Mon, 10/12/2020 - 18:25
Permalink
Hi Imekarina,It would help if
Hi Imekarina,
It would help if you can provide a sample content with this issue.
-BV
JimmyB
Fri, 11/13/2020 - 23:56
Permalink
Ungraded Flashcards
Is it possible to "turn off" the grading aspect of the flashcards. I'd like to provide them as a study aid rather than an evaluation.
Thanks!
BV52
Mon, 11/16/2020 - 17:40
Permalink
Hi JimmyB,I'm afraid this is
Hi JimmyB,
I'm afraid this is not possible with the current features of the content.
-BV
Mary@
Wed, 01/06/2021 - 23:55
Permalink
I´ve tried creating
I´ve tried creating flashcards but when I try the file it shows a cross in red for correct answers, and marks answers a correct when no answer has been provided
BV52
Wed, 01/06/2021 - 23:58
Permalink
Hi Mary,I would suggest that
Hi Mary,
I would suggest that you post your question in the forums. The forums has more traffic and is more flexible in what you can do (like attaching files). When posting I suggest that you upload your content so that we can check.
-BV
porgoru
Sun, 04/04/2021 - 18:48
Permalink
Put two answers for one card
Is there any way to put two answers for one card? Several words have more than one way to write in Portuguese. So I would like to set more than one answer for the same card so that either of them can be correct.
BV52
Mon, 04/05/2021 - 18:34
Permalink
Hi porgoru,I'm afraid this is
Hi porgoru,
I'm afraid this is not possible with the current features of Flash Cards. However you can post this as a feature request. In order for your feature request to attract as much interest as possible make sure it follows the below guidelines:
It is clear from every perspective how the feature will work. We recommend describing the feature with one or more user stories, for instance “As an author, I want it to be possible to pick between different effects for the check answer animation so that the learner will see a variety of effects and also I can adapt the effects to my target audience(I’ll be using pink unicorns which works really well for both my target audience which are 4 year old girls and venture capitalists)”
If the feature can be illustrated with images or videos it always helps
Make it clear what content types this is relevant for, and or if this is a new content type
Make sure you post the feature in the Feature Request forum.
Edit: I just saw your feature request request and published the post.
-BV
makkoga
Mon, 02/28/2022 - 20:19
Permalink
Randomize cards
Please create a function "Randomize cards" in this feature. The Dialog Cards has the function but not this one.
BV52
Tue, 03/01/2022 - 18:23
Permalink
Hi makkoga,Thank you for
Hi makkoga,
Thank you for contributing your ideas on how to make H5P better! With the H5P supporter program the H5P community can now vote for and fund the top voted H5P features. Also there are developers in the community who every now and then work on a feature they find interesting or useful. You can also help by developing or help (crowd) fund the development of this feature. In order for your feature request to attract as much interest as possible make sure it follows the below guidelines:
It is clear from every perspective how the feature will work. We recommend describing the feature with one or more user stories, for instance “As an author, I want it to be possible to pick between different effects for the check answer animation so that the learner will see a variety of effects and also I can adapt the effects to my target audience(I’ll be using pink unicorns which works really well for both my target audience which are 4 year old girls and venture capitalists)”
If the feature can be illustrated with images or videos
it always helps
Make it clear what content types this is relevant for, and or if this is a new content type
Make sure you post the feature in the Feature Request forum.
-BV
vbchtch
Sun, 10/22/2023 - 21:37
Permalink
Can you make text larger?
Can you made the text on the flash cards larger for the descriptions and words? I think they are too small for elemetary students to see, especially on a chrome book.
BV52
Mon, 10/23/2023 - 18:23
Permalink
Hi,The easiest way is to use
Hi,
The easiest way is to use a PHP hook, to add your own CSS-file to the content type. Please visit the Visual Changes page for more details.
-BV
luis_gomes
Mon, 10/28/2024 - 15:52
Permalink
Bulk creation of flashcards
Hello,
Does H5P allow for bulk creatino of flashcards? For example, by dropping a CSV file with questions in column A and answers in column B?
Pages