Agamotto Tutorial
Add a sequence of images that people are supposed to look at sequentially, for example, photos of an item that changes over time or images that reveal more and more details.
You can optionally add some text information that describes the current image.
Click the "Get started" button to explore all of the possible ways to use H5P!
Example
Here's the Agamotto content we'll create in this tutorial:
When to use Agamotto
You can use Agamotto for any kind of content where you want to display several images that people are supposed to look at sequentially.
Step 1: Topic
In this tutorial, we will create an Agamotto with four items(slides): Spring, Summer, Autumn and Winter. Below each image, we will display dates when each season starts and ends.
Step 2: Creating an Agamotto
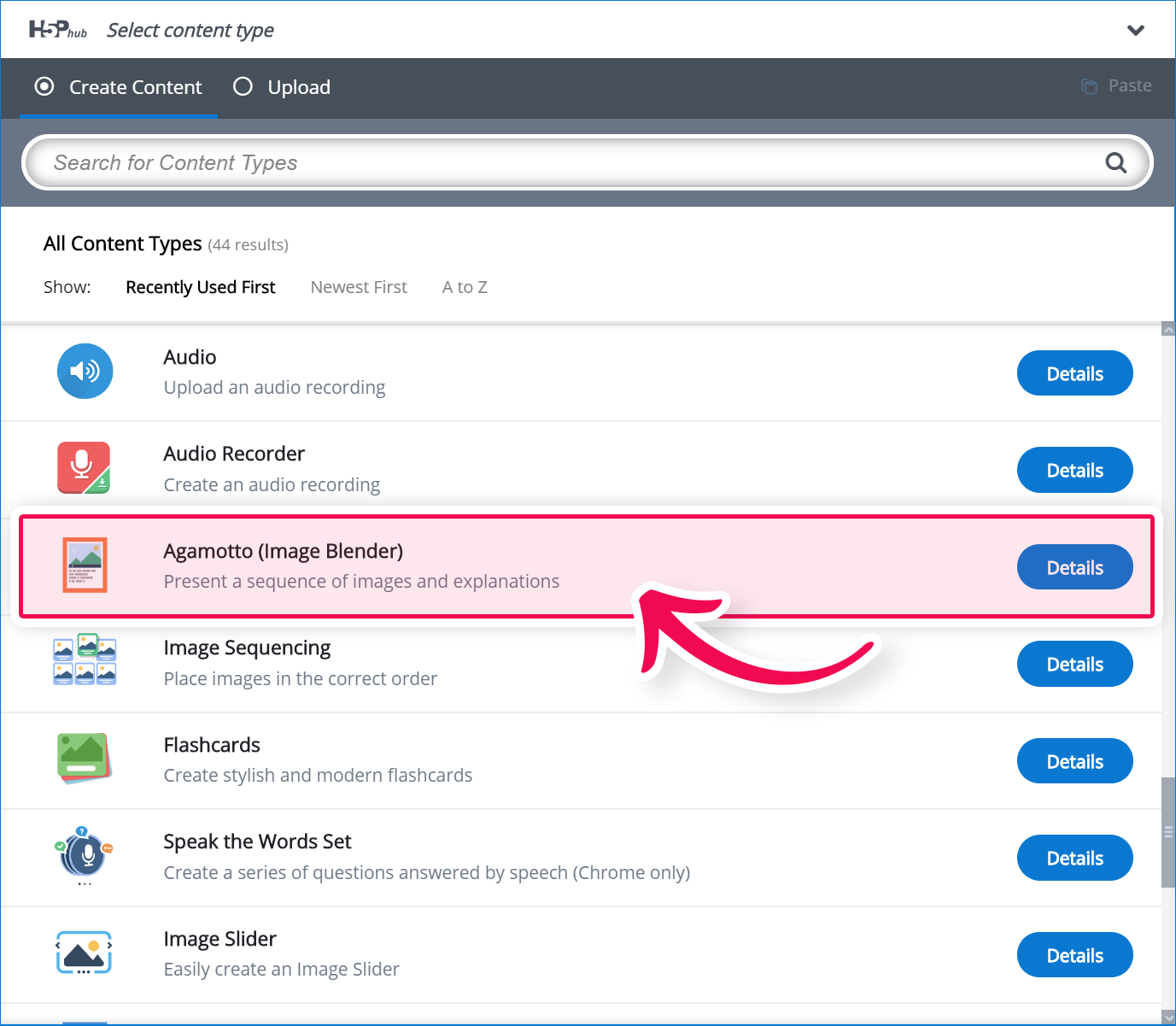
Select the New content option and choose Agamotto from the list of Content types:

Step 3: Agamotto editor
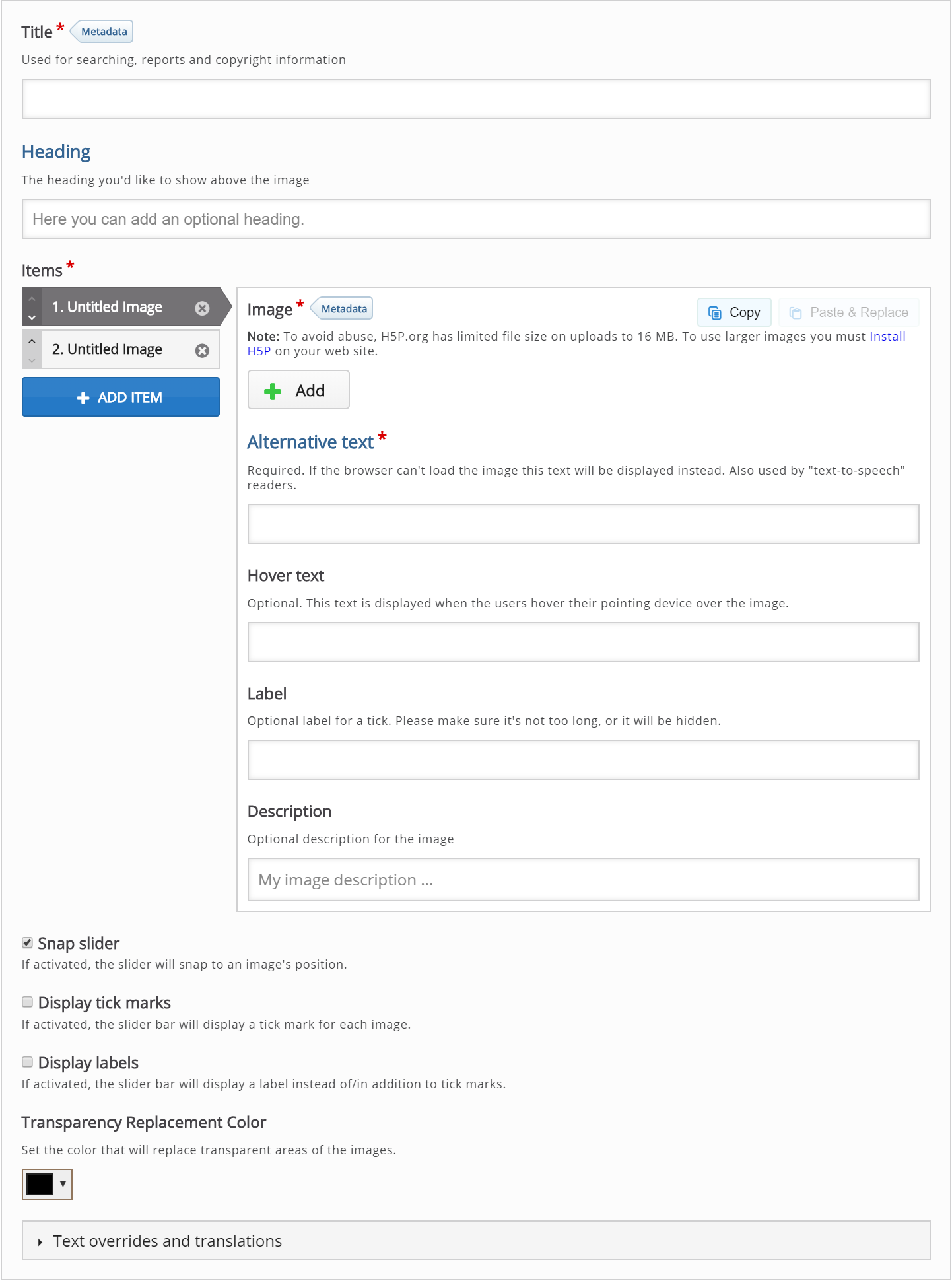
The Agamotto editor should now appear. The editor looks like this:

The Agamotto editor consists of an Introduction (Title and Heading), List of items and Settings.
Step 4: Task description
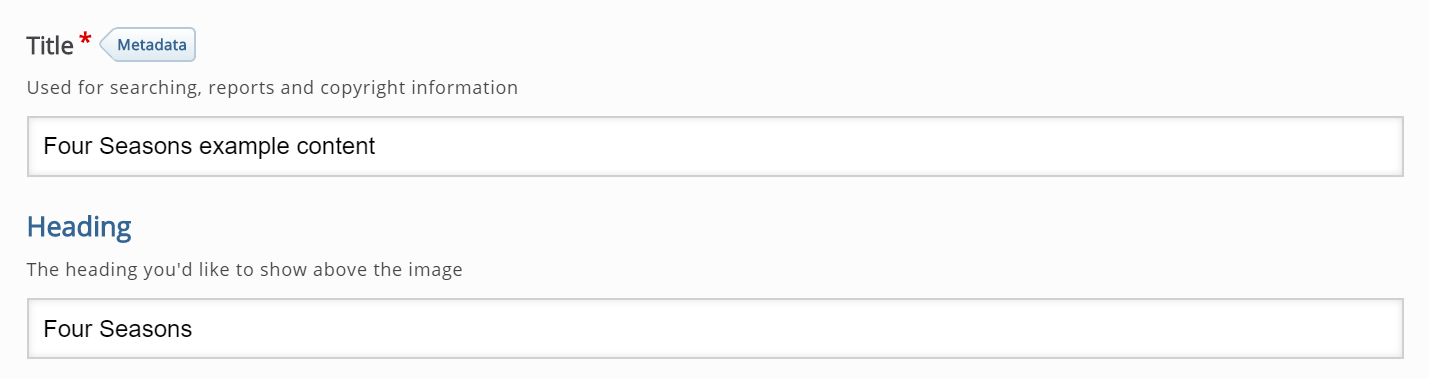
Type the following text in the Title field: "Four Seasons example content". The Heading will be displayed always for the end-user. Type the following text in the Heading field: "Four Seasons"

Step 5: Items
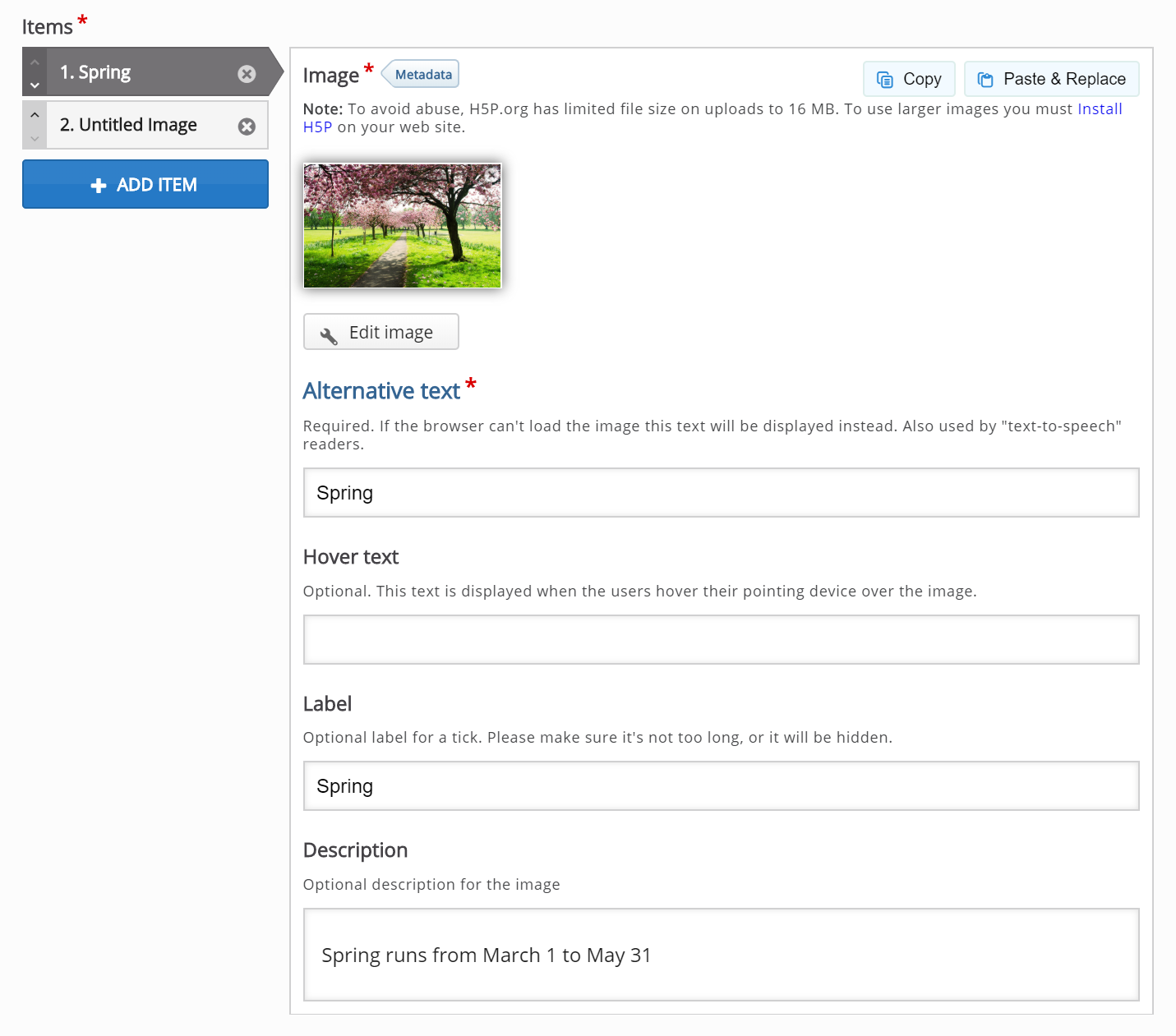
We will add four items. We'll start with a Spring. Fill in the following:
Item 1:
- Image: Download here
- Label: Spring
- Description: Spring runs from March 1 to May 31
You should get this:

Proceed in the same way and create three more items:
Item 2:
- Image: Download here
- Label: Summer
- Description: Summer runs from June 1 to August 31
Item 3:
- Image: Download here
- Label: Autumn
- Description: Autumn(Fall) runs from September 1 to November 30
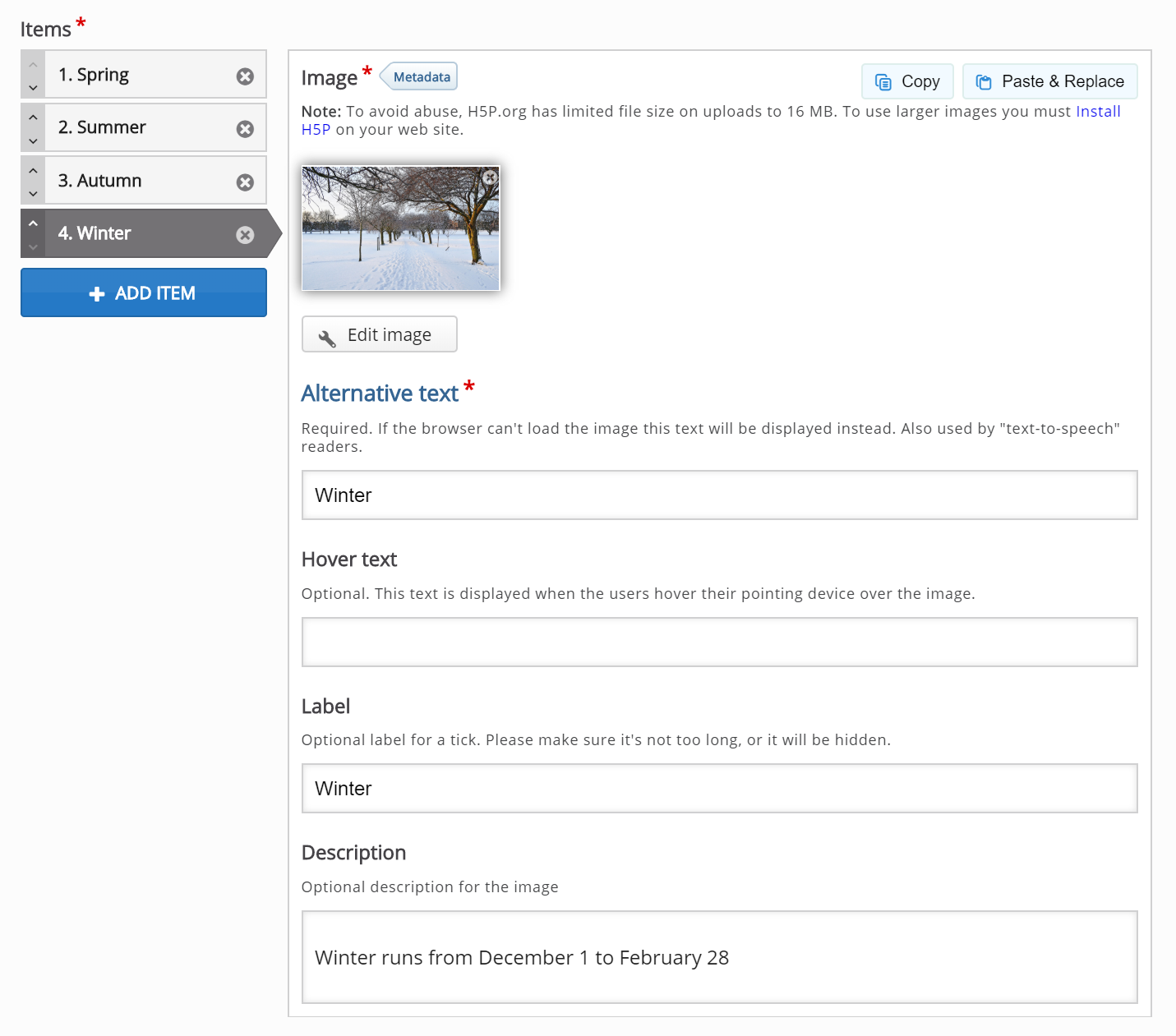
Item 4:
- Image: Download here
- Label: Winter
- Description: Winter runs from December 1 to February 28
At the end you should have 4 items like shown here:
Make sure to credit all the images we used in this example. You can do it by clicking on "Metadata" field next to the image title and fill in with following:
Title: The four seasons
Licence: Public Domain Dedication (CC0)
Source: https://www.publicdomainpictures.net/en/view-image.php?image=26731&picture=the-four-seasons
Author's name: George Hodan
You should get something like:

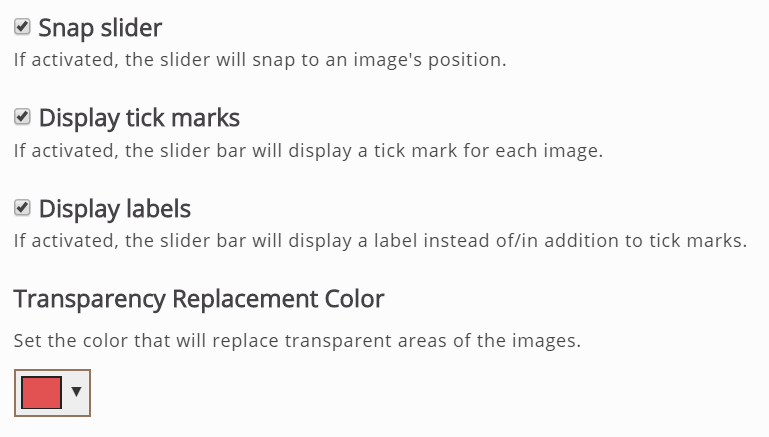
Step 6: Behavioural settings
Below are the optional settings for this content type:

Step 7: Finishing up
Save the node/article to view your finished Agamotto.
You should now have the same result as the example on top of the page.
Feel free to leave any comments or suggestions on how to improve this tutorial.
Comments
Alyssau
Fri, 03/26/2021 - 13:38
Permalink
Size
Is there any chance to change the size of the agamotto.It is displayed too high. Thank you
Karina Michalek
Fri, 08/13/2021 - 19:43
Permalink
SIZE
the images must all be the same size and wider than they are tall.
Karina Michalek
Fri, 08/13/2021 - 19:46
Permalink
the images must all be the
the images must all be the same size and wider than they are tall.
djphillips
Wed, 01/12/2022 - 23:48
Permalink
Slider position
Hello,
Is there a way to move the slider to be verticle on the left hand side of an image, or is it locked to the bottom?
Thanks!
franck_van_breugel
Thu, 08/18/2022 - 16:39
Permalink
Resizing of the images
When I resize the window of the webbrowser, the images are nicely resized. However, when I zoom out inside the webbrowser (Ctrl -), the text gets smaller but the size of the images does not change.
franck_van_breugel
Thu, 08/18/2022 - 16:41
Permalink
Resizing of the images
When I resize the webbrowser window, the images are nicely resized. However, when I zoom out inside the webbrowser (using Ctrl -), then the text becomes smaller, but the size of the images does not change.
franck_van_breugel
Thu, 08/18/2022 - 16:45
Permalink
Resizing the images
When I resize the browser window, the images are nicely resized as well. However, when I zoom out inside the browser (using Ctrl -), then the text becomes smaller but the size of the images does not change.