Memory Game Tutorial
Memory game content type allows authors to add their own images (and optional text) to a memory game. To play the game, users search for image pairs, which will display a specified text message once a matching pair has been found.
Click the "Get started" button to explore all of the possible ways to use H5P!
Example
Here's the Memory game example we'll create in this tutorial:
When to use Memory games
You can use memory games in any type of exercise that requires the learner to match two images.
There are several memory game options available:
- Matching two same images,
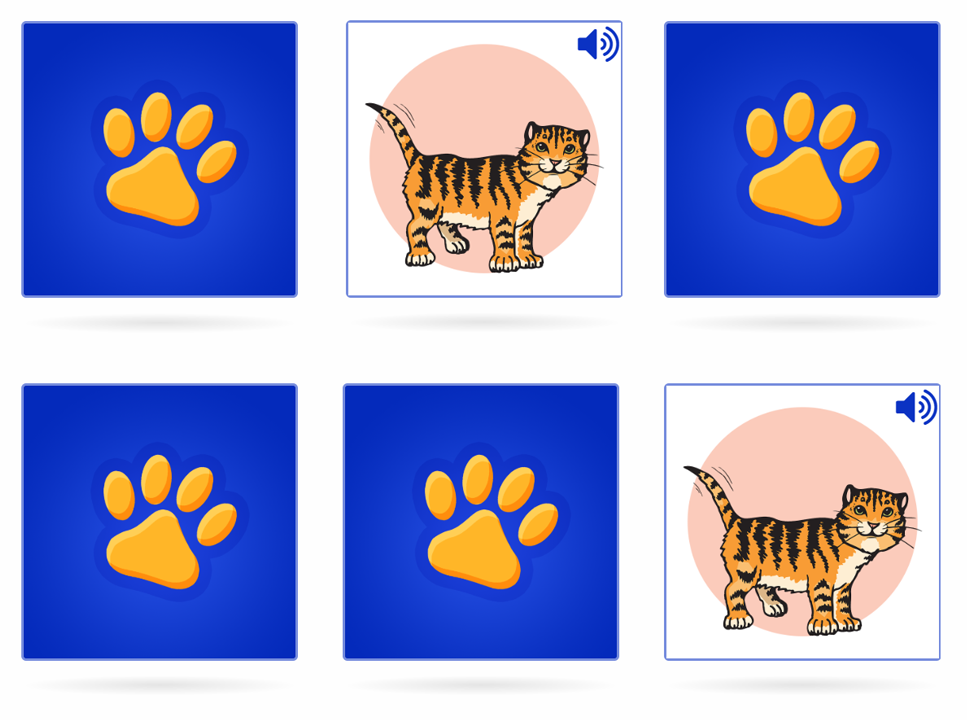
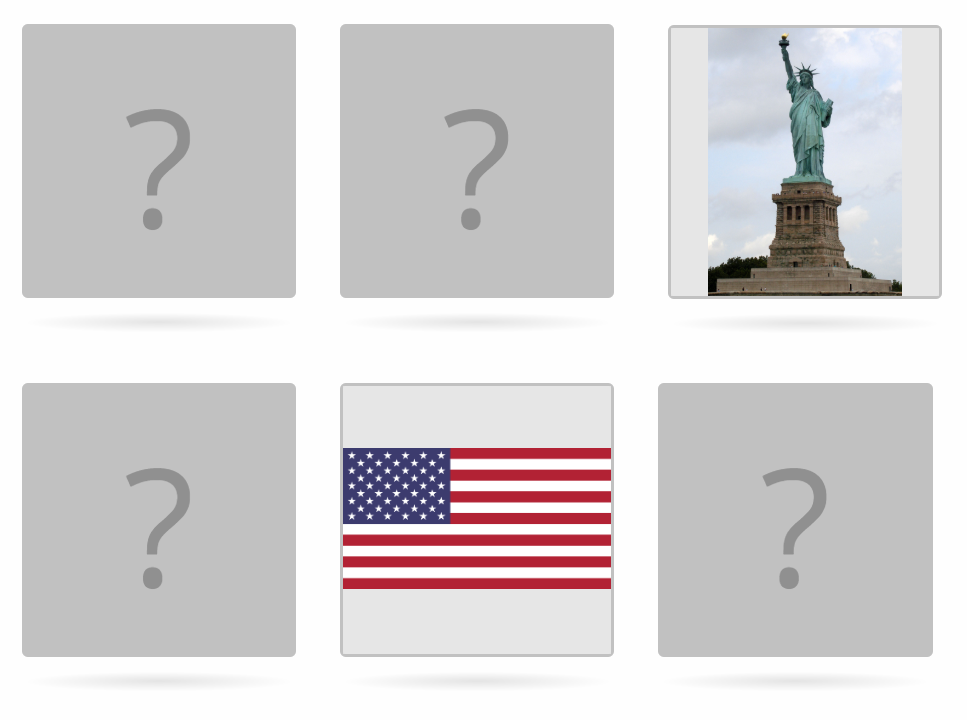
- Matching two related images (For example, country flag with a city, an animal with its habitat etc.),
- Adding sound to represent each image,
- Displaying feedback per pair when a match has been made and
- Customizing a look and feel of the game by changing colors or adding a background image.
Same images matching example: | Related images matching example: |
Step 1: Topic
In this example, we will create a memory game with 5 types of berries that learner has to match. After the match has been made, we will provide some textual feedback for each berry type.
Step 2: Creating a Memory game
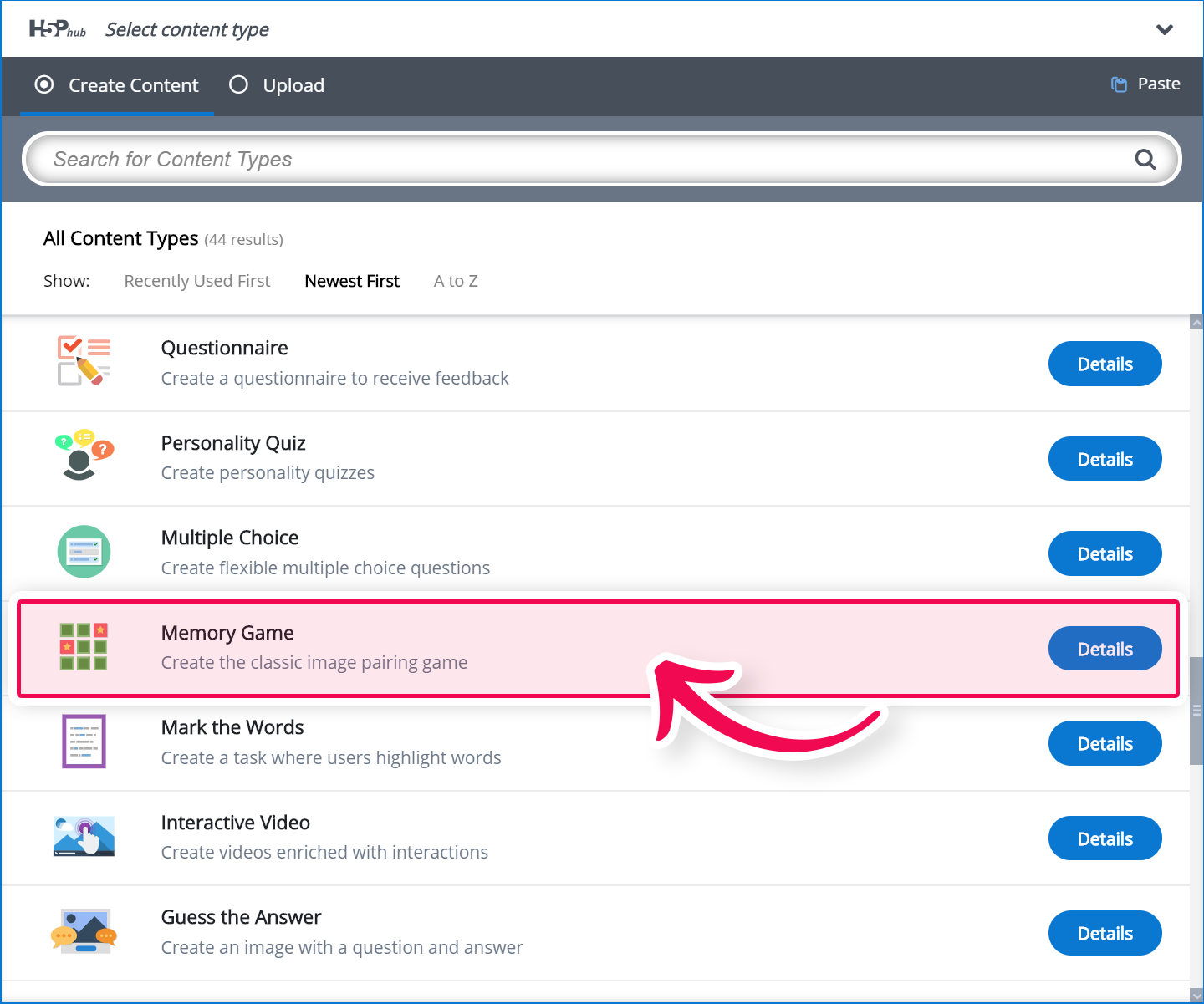
Select the New content option and choose Memory game from the list of Content types:
Step 3: Memory game editor
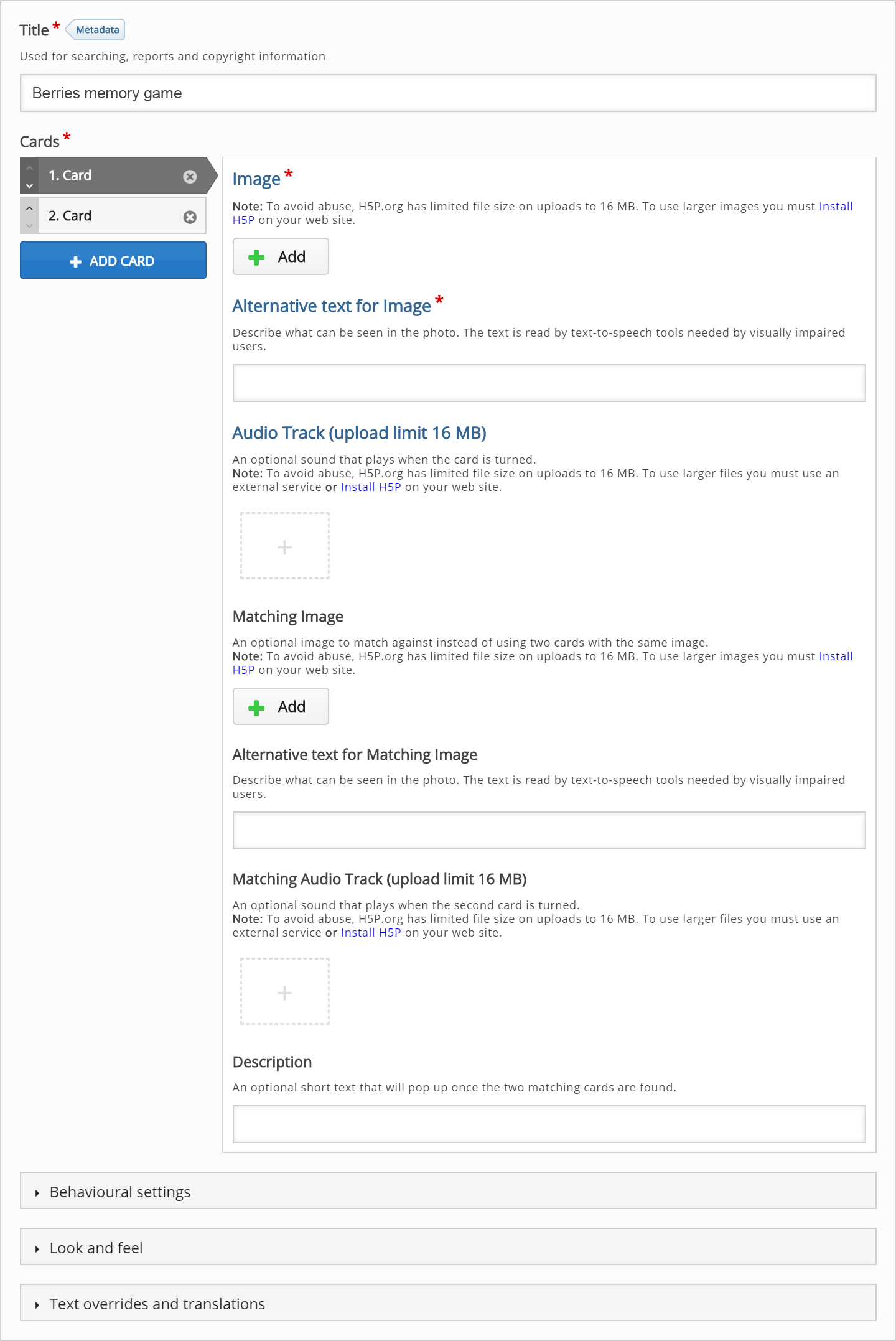
The Memory game editor should now appear. Type in a Title: Berries memory game. The editor should look something like this:

Step 4: Cards
We will start by filling in the Raspberries card.
By default, two cards already exist in the set:

We will fill in the 1 st card with the following content:
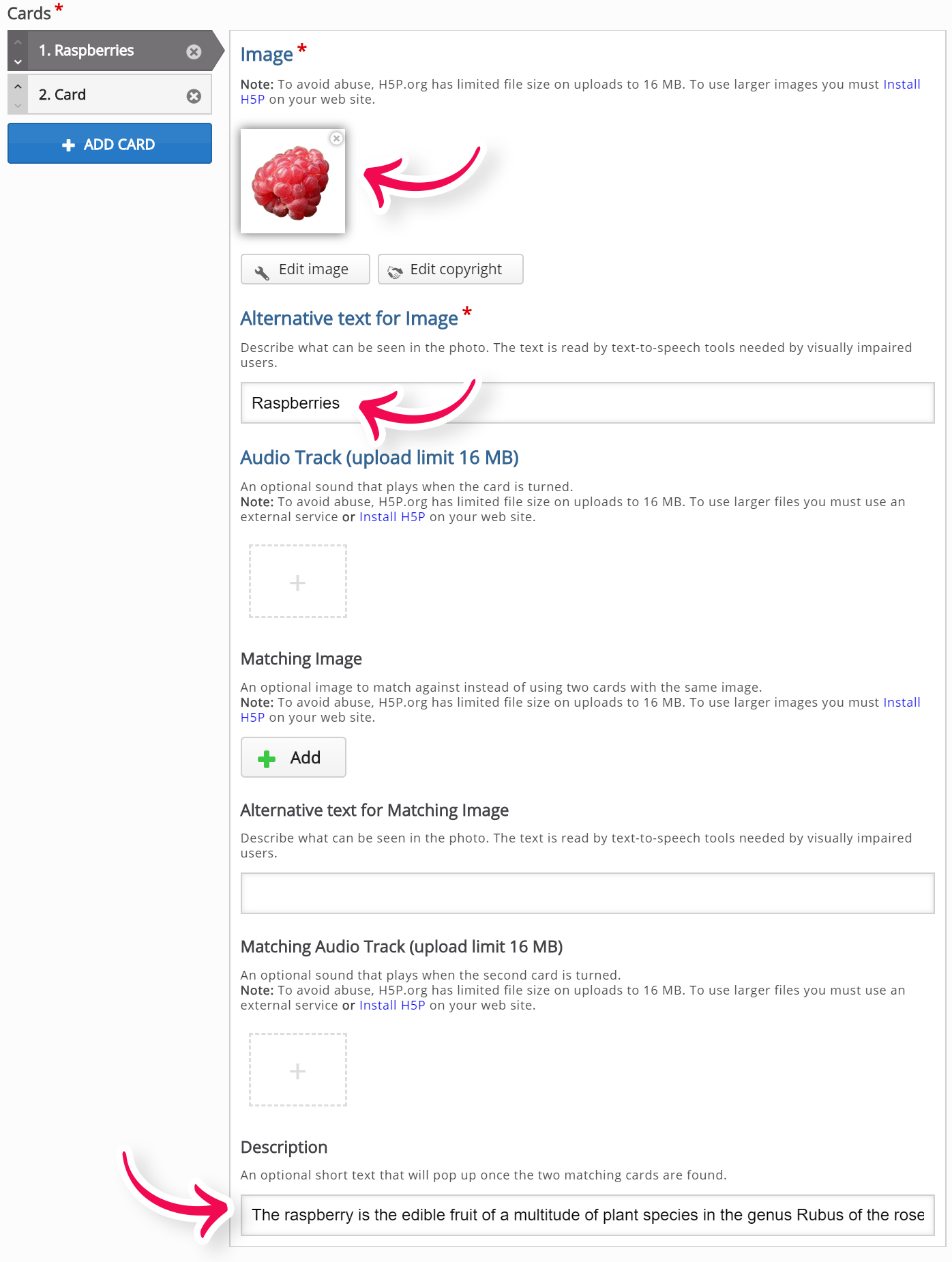
| Image: |  https://www.pexels.com/photo/raspberry-fruit-62668/ | |
| Alternative Text: | Raspberries | |
| Description: | The raspberry is the edible fruit of a multitude of plant species in the genus Rubus of the rose family, most of which are in the subgenus Idaeobatus. |
You should get something like this:

You will notice that we left Matching image field empty. This is because we want the learner to match two same images.
If you would like to match Raspberry image with its leaves, for example, you would add an image of Raspberry leaves as Matching image.
Step 5: Adding more cards
In the same way, we will add the next four cards:
2nd card:
| Image: |  Original image | |
| Alternative Text: | A strawberry | |
| Description: | The strawberry is a widely grown hybrid species of the genus Fragaria, collectively known as the strawberries, which are cultivated worldwide for their fruit. |
3rd card:
| Image: |  Original image | |
| Alternative Text: | A blackberry | |
| Description: | The blackberry is an edible fruit produced by many species in the genus Rubus in the family Rosaceae. |
4th card:
| Image: |  Original image | |
| Alternative Text: | A cloudberry | |
| Description: | A cloudberry, or Rubus chamaemorus is a rhizomatous herb native to cool temperate regions, alpine and arctic tundra. |
5th card:
| Image: |  Original image | |
| Alternative Text: | Raspberries | |
| Description: | Blueberries are perennial flowering plants with blue or purple colored berries. They are classified in the section Cyanococcus |
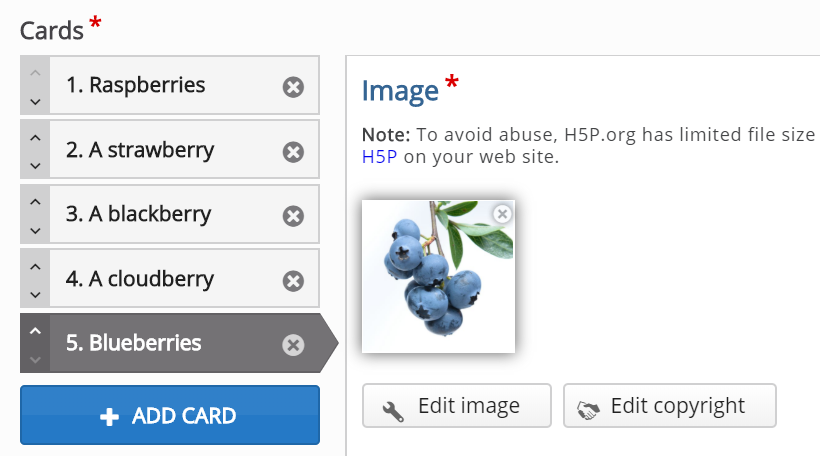
In the end, we should get five cards like shown here:

Step 6: Finishing up
Save the node/article when you're satisfied to view your Memory game.
You should now have the same result as the example on top of this page.
Feel free to leave any comments or suggestions on how to improve this tutorial.
Comments
haymajd
Tue, 01/17/2017 - 23:22
Permalink
Help
I'd like to know if there is a posibility that the matching cards would be different, for example a picture and it's label. Is that possible?
tomaj
Wed, 01/18/2017 - 07:17
Permalink
Unfortunately no
Hi,
Unfortinatly it's not possible at the moment. But I suggest heading over to the feature request part of the forum, and post a proposal there.
Then someone in the community, or the core team might pick it up, and create it.
- Tom
haymajd
Wed, 01/18/2017 - 14:02
Permalink
Thank you :)
Thank you :)
tomaj
Thu, 01/19/2017 - 08:46
Permalink
:)
Happy to help!
Lynnguist
Sun, 04/19/2020 - 08:13
Permalink
Workaround
I found a workaround for this where I put text in a textbox in my word processor (to keep it a consistent size), then copy the text into a picture editing program and then save it as a picture file. It's a bit unwiedly, but it works.
KristiHugs
Wed, 05/17/2017 - 03:17
Permalink
image size
Is there a suggested optimal image size to upload for each image?
tim
Thu, 05/18/2017 - 09:47
Permalink
There isn't an optimal size.
There isn't an optimal size. I assume square images would be best.
Nmodel
Tue, 08/01/2017 - 09:38
Permalink
Why only images? What about words&
Hi, it is a great game, but it would be even better if there was a possibility to use not only images on the cards, but also words, for language learners
BV52
Tue, 08/01/2017 - 15:19
Permalink
Memory Game
Hi Nmodel,
A very useful addition I would think. Please head over to the feature request forum and post your suggestion there.
-BV52
justin.lane
Fri, 08/18/2017 - 04:35
Permalink
Resizing for screen sizes smaller than 420px
Hi,
This game works great and is easy to bring into our Dupal site,
However, whe resizing for screen sizes smaller than 420px (width) the grid breaks and does not hold the 4 x 3 pattern.
The top row breaks, and when I make the screen size bigger it does not readjust back to the intended size.
Is there a simple way to add another breakpoint/media query to adapt for scrren smaller than 420px? We don't want to make this game live it it won't work propely on mobile phones.
Thanks in advance.
tim
Mon, 08/21/2017 - 09:34
Permalink
Hi, If you have a developer
Hi,
Thanks for reporting this bug. I've made an issue for it to be reviewed in the next release:
https://h5ptechnology.atlassian.net/browse/HFP-1384
f you have a developer handy, I recommend asking her to change the css:
https://github.com/h5p/h5p-memory-game/blob/master/memory-game.css
Karthick
Fri, 09/08/2017 - 16:20
Permalink
having Next Button
Hi,
I have got Memory card uploaded in my Moodle. But post completion of the exercise, I am unable to see NEXT button. Can anyone guide me on this on how to enable NEXT button.
Thanks
Kaarthick
BV52
Mon, 09/11/2017 - 07:01
Permalink
Hi Karthick, Thank you for
Hi Karthick
Thank you for the information. The first H5P conference is happening this week. The H5P core team will be busy facilitating the activities. They will try to answer your question asap or if someone in the community have some inputs feel free to post it here.
-BV52
icc
Mon, 09/11/2017 - 10:39
Permalink
The next button isn't really
The next button isn't really a part of H5P but more of feature to show off different content here on h5p.org. That said, you should be able to set up similar behavior on Moodle. I believe there are some plugins that allow you to chain content, e.g. go to the 'next activity' kind of, but I haven't tested any of those my self. I also know some people like chaining their content manually, but obviously, this isn't possible with Memory Game yet due to the lack of a more flexible 'finished' message.
j
Wed, 10/04/2017 - 14:55
Permalink
Image issues
When using the Memory Card builder, uploaded images (of all tried sizes, shapes etc.) refuse to work (i.e. they all end up as a blue box with a question mark). Furthermore, the edit function doesn't load, it merely says "loading" forever. Any ideas?
BV52
Thu, 10/05/2017 - 06:28
Permalink
Hi j,Welcome to H5P!In order
Hi j,
Welcome to H5P!
In order to give your report the best chance of getting answered, please include the following information:
The more information you provide, the quicker the community will be able to fix it and the quicker you'll have a working solution!
-BV52
j
Thu, 10/05/2017 - 18:23
Permalink
Re: bug
1. Just the usual setup as per normal.
2. WordPress 4.8.2.
3. I'm building the site on desktop.
4. Have tried Safari, Chrome, Firefox and Opera. All same error.
5. H5P 1.9.4.
6. Memory game.
7. It's not a visual problem. The images won't load and cannot be edited.
BV52
Mon, 10/09/2017 - 05:18
Permalink
Hi j,Thank you for the
Hi j,
Thank you for the additional information. Have you tried creating the same content in H5P.org? Can you also check if you have errors in the console (ctrl+shift+j).
-BV52
8Anne8
Fri, 03/01/2019 - 11:37
Permalink
Fill In
Hi,
I just want to ask a question with an open answer. Viewers shpuld just write whatever they want. How do I do it?
I looked though Fill In The Blanks etc but I just can't find this option.
Thanks!
BV52
Mon, 03/04/2019 - 05:26
Permalink
Hi Anne,There are several
Hi Anne,
There are several content types that you can use. You can use Essay, Questionnaire or Documentation Tool for this purpose.
-BV52
8Anne8
Mon, 03/04/2019 - 11:00
Permalink
Still not working
Thank you so much! I made an essay but how do I add it to my video? I just want a simple open ended question... Am I missing something? I am using word press if it makes any diffrence.
BV52
Tue, 03/05/2019 - 03:24
Permalink
Hi Anne,I'm sorry I'm a bit
Hi Anne,
I'm sorry I'm a bit confused are you trying to use Interactive Video? If so there is Free Text that you can use for open-ended questions.
-BV52
8Anne8
Tue, 03/05/2019 - 13:40
Permalink
Open Ended Question in Video
Yes. Sorry, I didn't give you all the info. I am trying to ask the viewers a question and they have to answer.
At first the text option didn't work on my original video. I have uploaded a smaller one and it finally worked on that one but it dosen't let me leave the question answered... Or I can't seem to find it.. could you please help me?
BV52
Wed, 03/06/2019 - 04:29
Permalink
Hi Anne,If you are creating
Hi Anne,
If you are creating the contents here in H5P.org, you cannot save the answers that were placed as well as retrieve them as reports. You need to install one of the 3 supported frameworks. In terms of scoring/retrieving data H5P emits data in the form of xAPI statements and you will need a plugin or custom code to listen to these statements and a data store such as a learning record store to save them in.
I highly recommend looking through these documentation:
https://h5p.org/documentation/x-api
https://h5p.org/documentation/for-authors/analyzing-results-and-answers
-BV52
8Anne8
Wed, 03/06/2019 - 09:13
Permalink
I had already installed H5Api
I had already installed H5Api. That wasn't the issue. I didn't have the free question option. I had to go to settings and check Enable LRS dependent content types. I had looked through the questions and found somebody else asking the same question I did and got this answer. Now it works. Maybe I missed it when I was looking through the instructions but you should really make it more clear. I wasted a lot of time for nothing. Anyway thanks for all the help.
2play
Mon, 08/19/2019 - 23:03
Permalink
Memory game, change the background color
Hi there,
How I can change the white background color ?
Regards,
BV52
Tue, 08/20/2019 - 18:59
Permalink
Hi 2play,The easiest way is
Hi 2play,
The easiest way is to use a PHP hook, to add your own CSS-file to the content type. Please visit the Visual Changes page for more details.
-BV52
ccandg
Tue, 09/10/2019 - 21:04
Permalink
Memory Responsiveness
Hello...
I am new to H5P and I'm unsure as to how to make your Memory Game responsive for Mobile devices? I don't see that option in the game settings when setting up in WordPress?
BV52
Wed, 09/11/2019 - 19:23
Permalink
Hi ccandg,All H5P content
Hi ccandg,
All H5P content types were developed to be responsive to most if not all screensizes. Would you mind elaborating on the issue so that we can check. I would suggest that you post a separate thread in the bug reports forum and follow the suggested template.
-BV52
ccandg
Wed, 09/11/2019 - 19:42
Permalink
If you look at https:/
If you look at https://eqforchildren.com/activities/ages-3-5/bows-knows-memory-madness-ages-3-5/ on your mobile device, the game doesn't scale down to match the screen with? Is there a setting that I'm missing?
EvieGuo
Thu, 01/16/2020 - 19:40
Permalink
Can I track the sequences of images that people tap
Apart from the number of taps and the time people use to finish the game, I'm also interested in tracking the sequence of the images that people tap. Is this possible? Thanks!
info@webdesignd...
Wed, 03/18/2020 - 05:55
Permalink
Memory Game - Mobile Display
On a mobile device, the game doesn't scale down to match the screen? Can you please help?
BV52
Wed, 03/18/2020 - 18:50
Permalink
Hi,It should scale down. Can
Hi,
It should scale down. Can you check if you will have the same issue with the sample contents. I checked them using a mobile device and it is working as expected.
-BV
info@webdesignd...
Wed, 03/18/2020 - 23:31
Permalink
Not working
here is the web page http://www.sightwords.com.au/gold-sight-words/
This is what happens... See images...
The desktop is fine but I want the mobile to reduce all the tiles so they all fit on the mobile screen?
https://prnt.sc/rioe85
https://prnt.sc/rioegs
Thanks!!!
info@webdesignd...
Thu, 03/19/2020 - 00:03
Permalink
not working
I would like on a mobile device for the tiles to reduce in size so they all fit to the screen... please see images as the desktop view is fine but the mobile view is not... Help needed please...
Website is https://sightwords.com.au/
images are https://prnt.sc/rioegs and https://prnt.sc/rioe85
BV52
Thu, 03/19/2020 - 17:18
Permalink
Hi, The easiest way is to use
Hi,
The easiest way is to use a PHP hook, to add your own CSS-file to the content type. Please visit the Visual Changes page for more details.
-BV
info@webdesignd...
Wed, 03/25/2020 - 05:46
Permalink
Help
Can someone help me create a PHP hook, to add your own CSS-file to the content type so that the memory game will resize when on a mobile device?
Website is https://sightwords.com.au/gold-sight-words
images are https://prnt.sc/rioegs and https://prnt.sc/rioe85
As you can see the game tiles do not resize when on a mobile device and you cant see all of them on the screen at the same time, therfore making the game impossible to play on a mobile device. Thanks in advance!
Leah Stamps
Mon, 03/30/2020 - 18:29
Permalink
file type
I'm trying to create a matching game. It seems to not want to accept JPG files even after I resize them. What types of files are acceptable?
BV52
Mon, 03/30/2020 - 20:36
Permalink
Hi Leah,This thread should
Hi Leah,
This thread should answer your question.
-BV
podos
Fri, 04/03/2020 - 12:28
Permalink
Hi,I 've made a matching game
Hi,
I 've made a matching game on my account, but when i click on it the size doesn't scale down to match my screen size. You can see it here. I've checked the comments, but i couldn't find any solution. Could you help me?
Thank you
BV52
Fri, 04/03/2020 - 19:13
Permalink
Hi podos,Actually it does. It
Hi podos,
Actually it does. It occupies the entire width of your sceen and adjust the size of the object accordingly.
-BV
podos
Mon, 04/06/2020 - 21:29
Permalink
re
Hi,
I used the embed code to put it in a site. I reduced the number of pixels to make it smaller, but no difference. Is there any way i can make it work properly?
Thank you
BV52
Tue, 04/07/2020 - 20:12
Permalink
Hi podos,To make it smaller
Hi podos,
To make it smaller than what it is right now the easiest way is to use a PHP hook, to add your own CSS-file to the content type. Please visit the Visual Changes page for more details.
-BV
Μάγδα
Mon, 04/06/2020 - 12:29
Permalink
hi! Can i share it and play
hi!
Can i share it and play it with my students all together frome diferent PC?
BV52
Mon, 04/06/2020 - 19:44
Permalink
Hi Μάγδα,You can by providing
Hi Μάγδα,
You can by providing the URL of your content. However we do not advice that you host your contents in H5P.org. Once you are done testing H5P you can either install the plugin in Moodle, Drupal or Wordpress or sign up for a subscription in H5P.com. You can read more about this here.
-BV
meneervaanhold
Tue, 05/26/2020 - 08:33
Permalink
Matching image doesn't work?
I want to create a memory with two different images who should match. When I want to add the matching image, there is no "add" button, but only a line in which I can type something.
When I type somthing there, it will be used as the name for the card, but not as a matching image. If I give the URL to an image, it doesn't work either. What am I doing wrong?
BV52
Tue, 05/26/2020 - 19:12
Permalink
Hi meneervaanhold,Matching
Hi meneervaanhold,
Matching game lacks the feature to match 2 different images. I suggest that you post a feature request for this. In order for your feature request to attract as much interest as possible make sure it follows the below guidelines:
It is clear from every perspective how the feature will work. We recommend describing the feature with one or more user stories, for instance “As an author, I want it to be possible to pick between different effects for the check answer animation so that the learner will see a variety of effects and also I can adapt the effects to my target audience(I’ll be using pink unicorns which works really well for both my target audience which are 4 year old girls and venture capitalists)”
If the feature can be illustrated with images or videos it always helps
Make it clear what content types this is relevant for, and or if this is a new content type
Make sure you post the feature in the Feature Request forum.
-BV
Vaishnavi23
Sat, 06/06/2020 - 09:23
Permalink
How to share the content
How to share the content which we prepared
BV52
Mon, 06/08/2020 - 18:48
Permalink
Hi Vaishnavi23,You can
Hi Vaishnavi23,
You can provide the URL of the page where you created the content. Please be reminded that H5P.org is only for testing contents. Once you are done testing check the getting started page for information on how you can use all the content types and use H5P for real. We unfortunately are not able to provide free hosting, only free software :)
-BV
ofmarconi
Fri, 10/29/2021 - 00:26
Permalink
how to add a ranking so Wordpress users can compete with each ot
The idea is to place games like these within an environment that only employees can access and compete with each other, forming a public ranking based on time.
Pages