Course Presentation Tutorial
The Course presentation content type allows you to create a slide-based presentation of your learning material. Elements such as slide titles, links, pictures, audio and video clips, as well as various quiz types can be embedded seamlessly right into the presentation for a richer learning experience.
In this tutorial you will learn:
- When to use Course presentations
- How to create a Course presentation
Click the "Get started" button to explore all of the possible ways to use H5P!
Video tutorial
The following video shows what Course Presentations may be used for and how to make one:
Textual tutorial - example
Here's the Course presentation we'll create in this tutorial:
When to use Course presentations
Course presentation enables you to author and deliver your course material directly in your browser. Course presentations contain slides where you can add various multimedia- and interactive elements to engage the learner.
Course presentations are used when you want to package a piece of learning content in a structured and interactive format. Learners swipe through slides to experience the learning material while solving various quizzes or watching videos along the way.
Try Course presentations as an alternative to presenting your learning content as Powerpoint presentations, PDFs or text-based web pages. Course presentations are very flexible to use, as they are simple to create, publish and edit.
Step 1: Topic
We'll use the Wikipedia article about Cloudberries as background material for our Course presentation. We'll use a couple of pictures from Wikimedia Commons as well.
Let's create three slides, with a test at the end:
- Slide 1: Cloudberries
- Slide 2: Where to find them?
- Slide 3: Uses
- Summary
Step 2: Creating a Course presentation
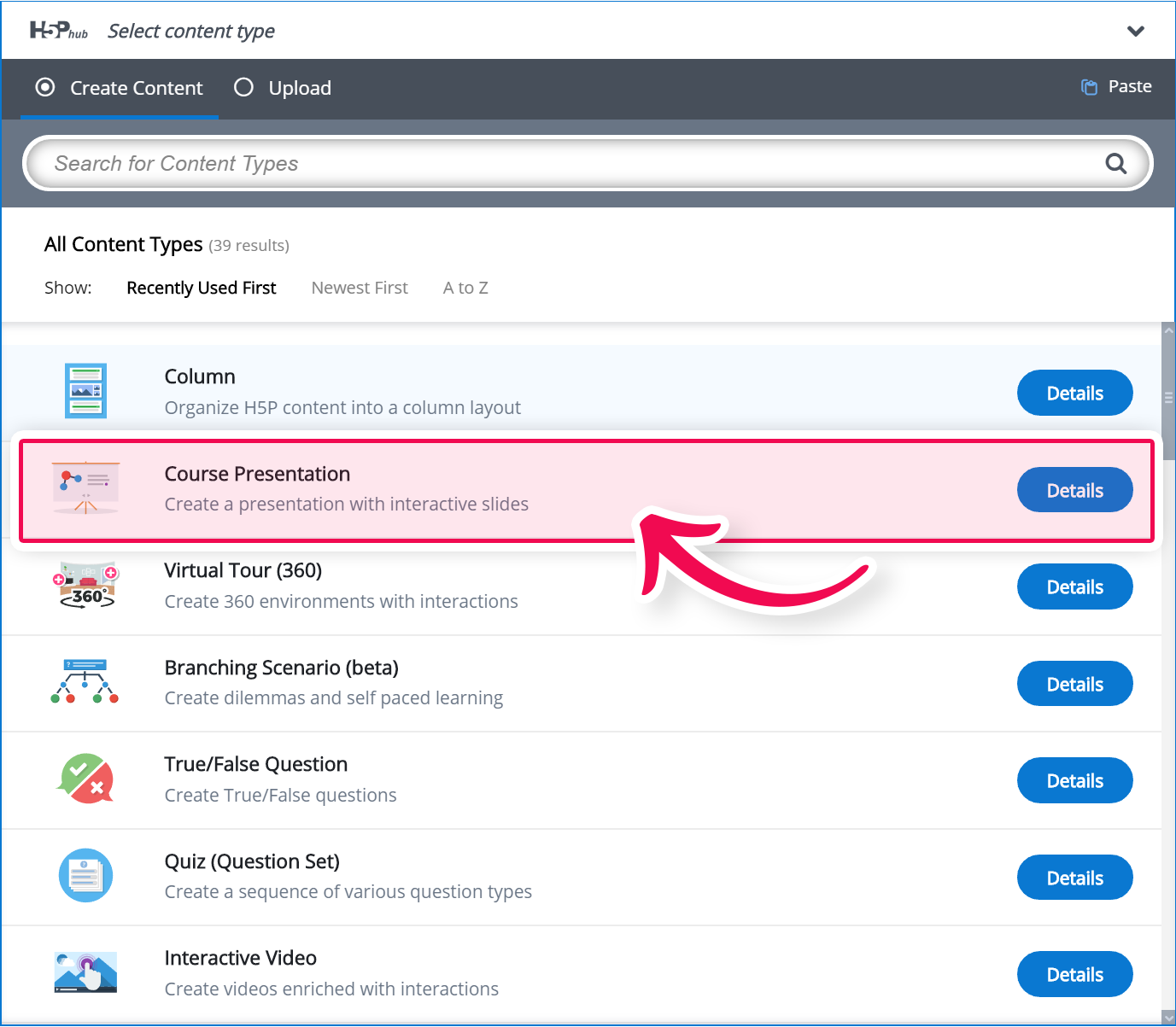
Select the New content option and choose Course presentation from the list of Content types:

Step 3: Course presentation editor
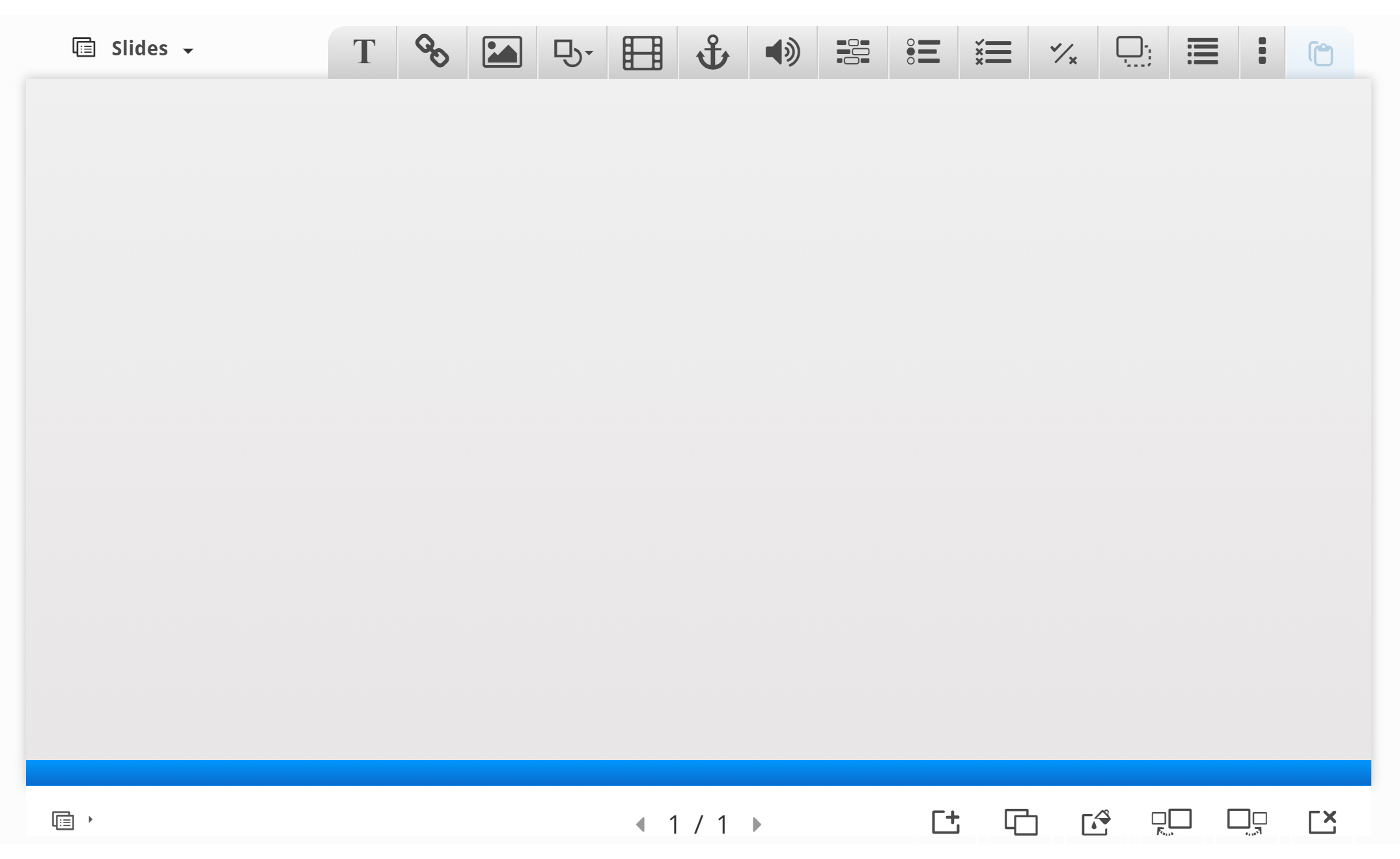
The Course presentation editor should now appear. The top part of the editor looks like this:
In this tutorial, we'll focus on creating the Course presentation content. The content creation happens in the top part of the editor, so we'll only focus on this for now.
The Course presentation editor is WYSIWYG. The end-user view of the Course presentation will look very similar to the editor's view.
Step 4: Slide 1
We'll start by adding a slide in the slides panel to the left. The slide titles can be used to navigate between the slides.
You can remove the slides panel entirely by pressing the Remove slides button. However, this action cannot be undone.
Press the  button to open the "Slides" menu.
button to open the "Slides" menu.
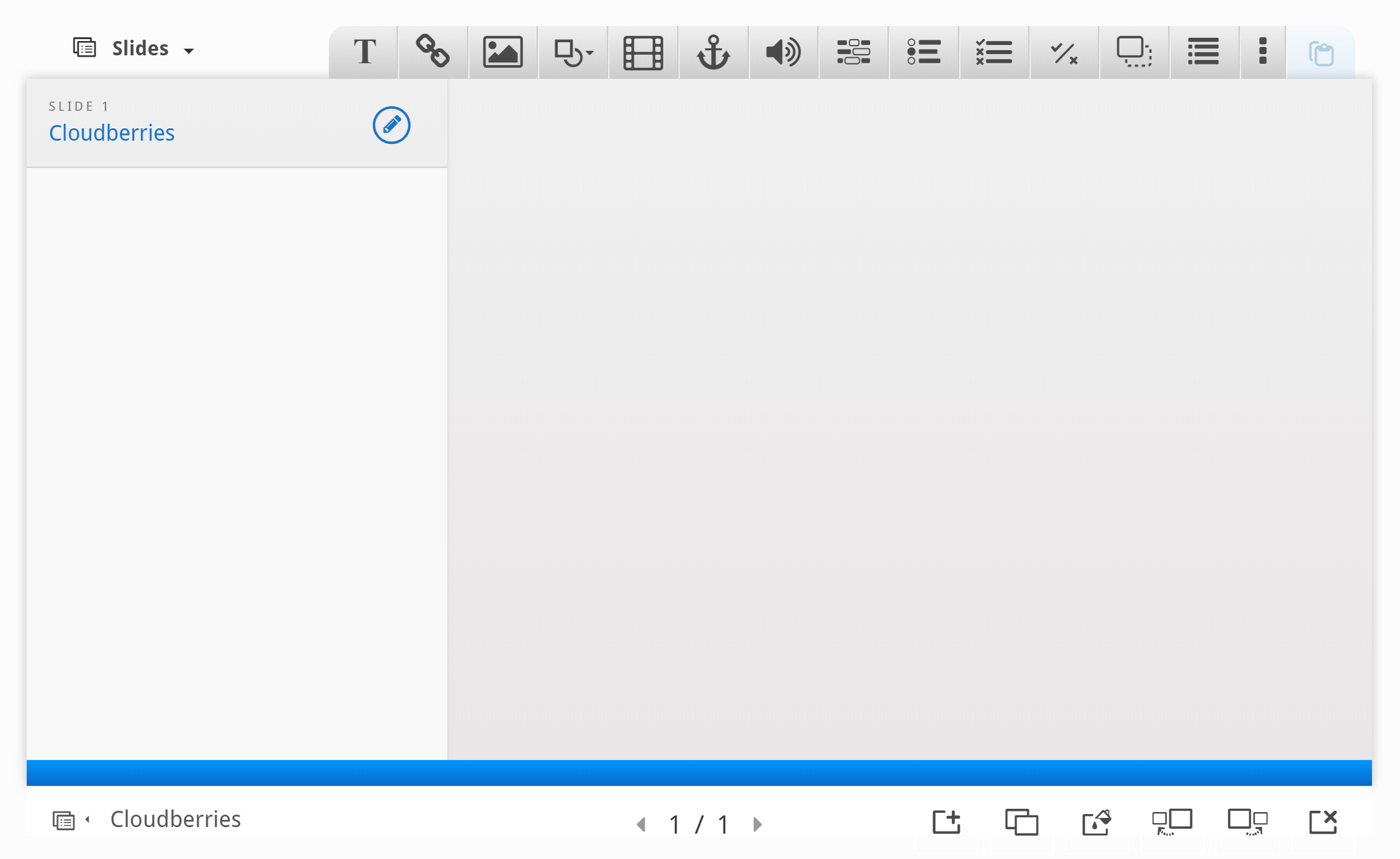
Press the pen next to "No title" ![]() to add a slide title.
to add a slide title.
Use Cloudberries as the title. You should now have something like this:

Now we can move on to adding some images.
We'll use these two images from Wikimedia:
Note the license information and URL and save the pictures to a local folder.
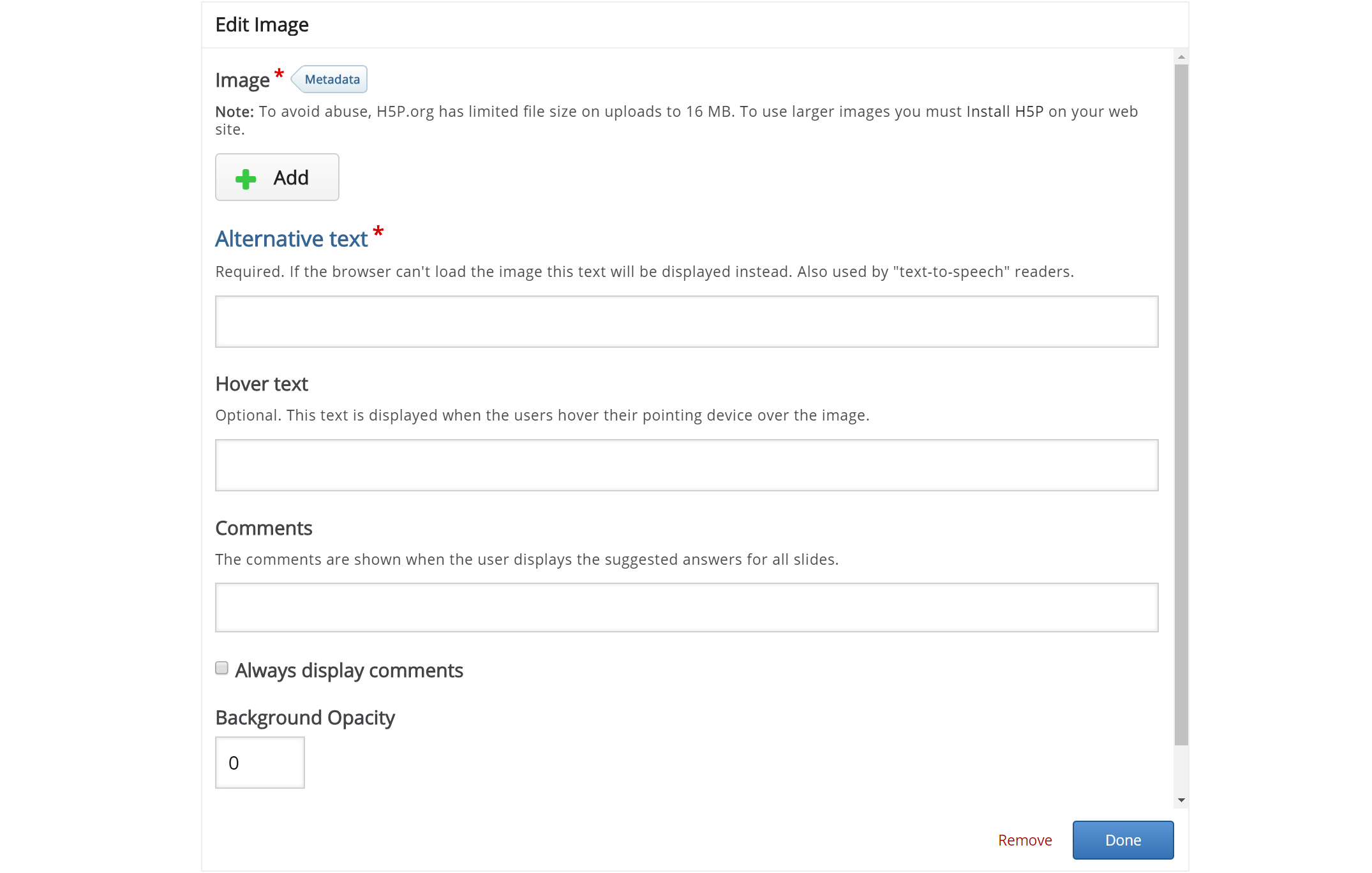
We add the pictures by using the ![]() button in the top toolbar. Press this button, drag it to where you want the image to be placed and drop it there. A dialog will automatically open:
button in the top toolbar. Press this button, drag it to where you want the image to be placed and drop it there. A dialog will automatically open:

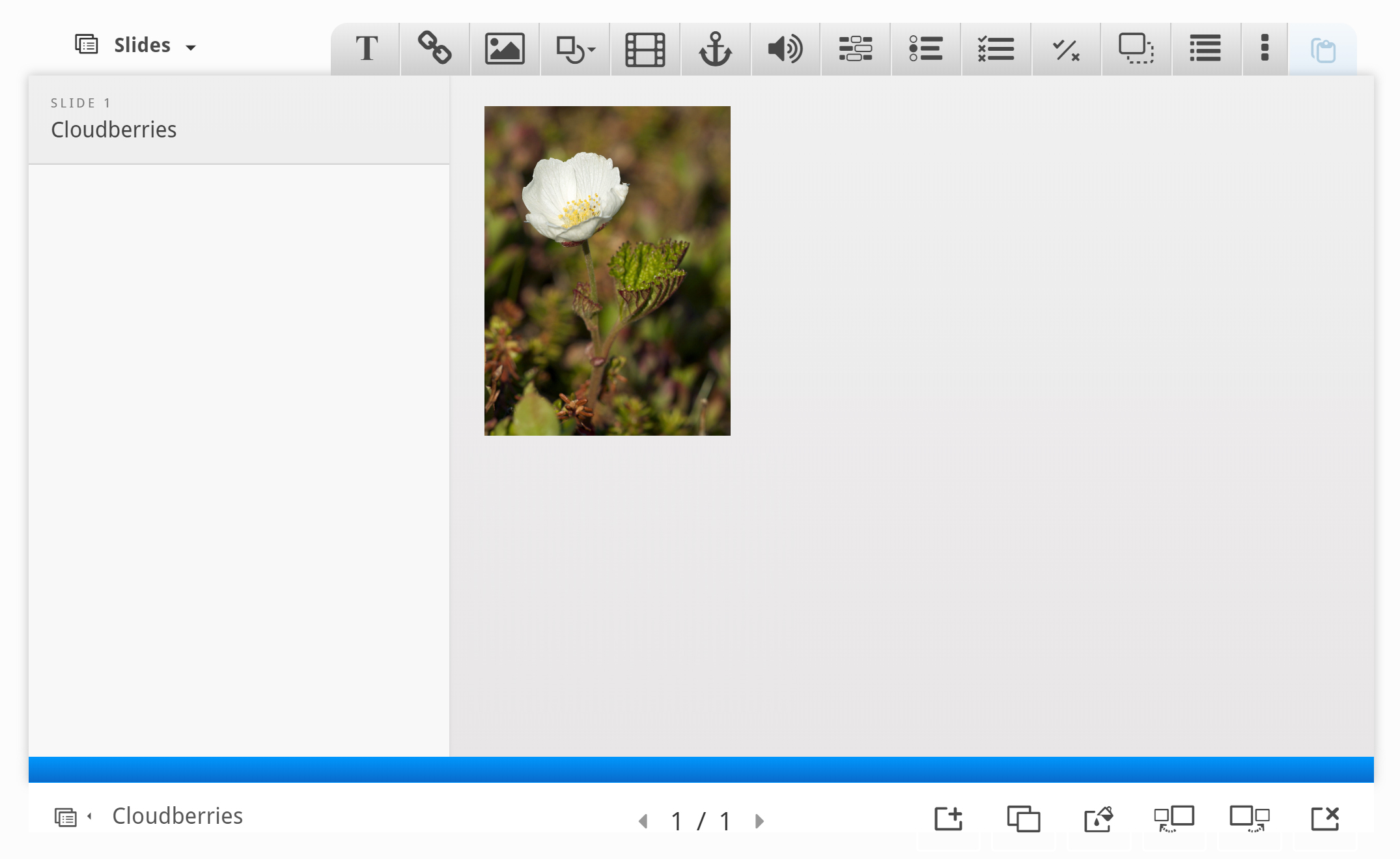
Press the  button, browse to where you saved the cloudberry flower picture and select it for upload.
button, browse to where you saved the cloudberry flower picture and select it for upload.
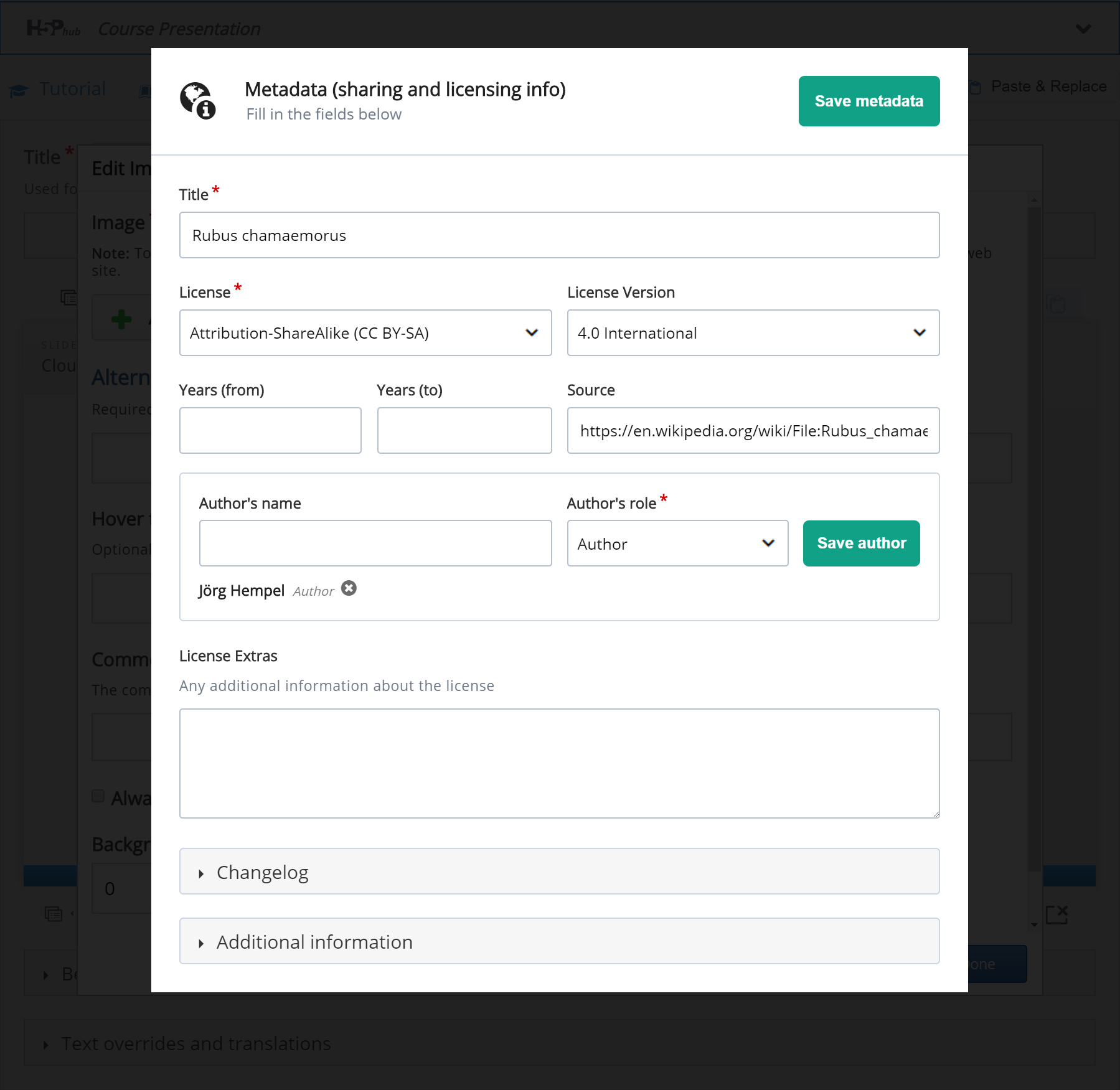
We must also remember to add multimedia license information. Add the following information to the Metadata  dialog:
dialog:

Finally, we have to add an Alternative text and a Hover text. The Alternative text is used to describe the image as an alternative to being displayed. The Hover text will show up on devices using a mouse when the cursor hovers over the image.
Alternative text: Picture of a Cloudberry flower
Hover text: Cloudberry flower
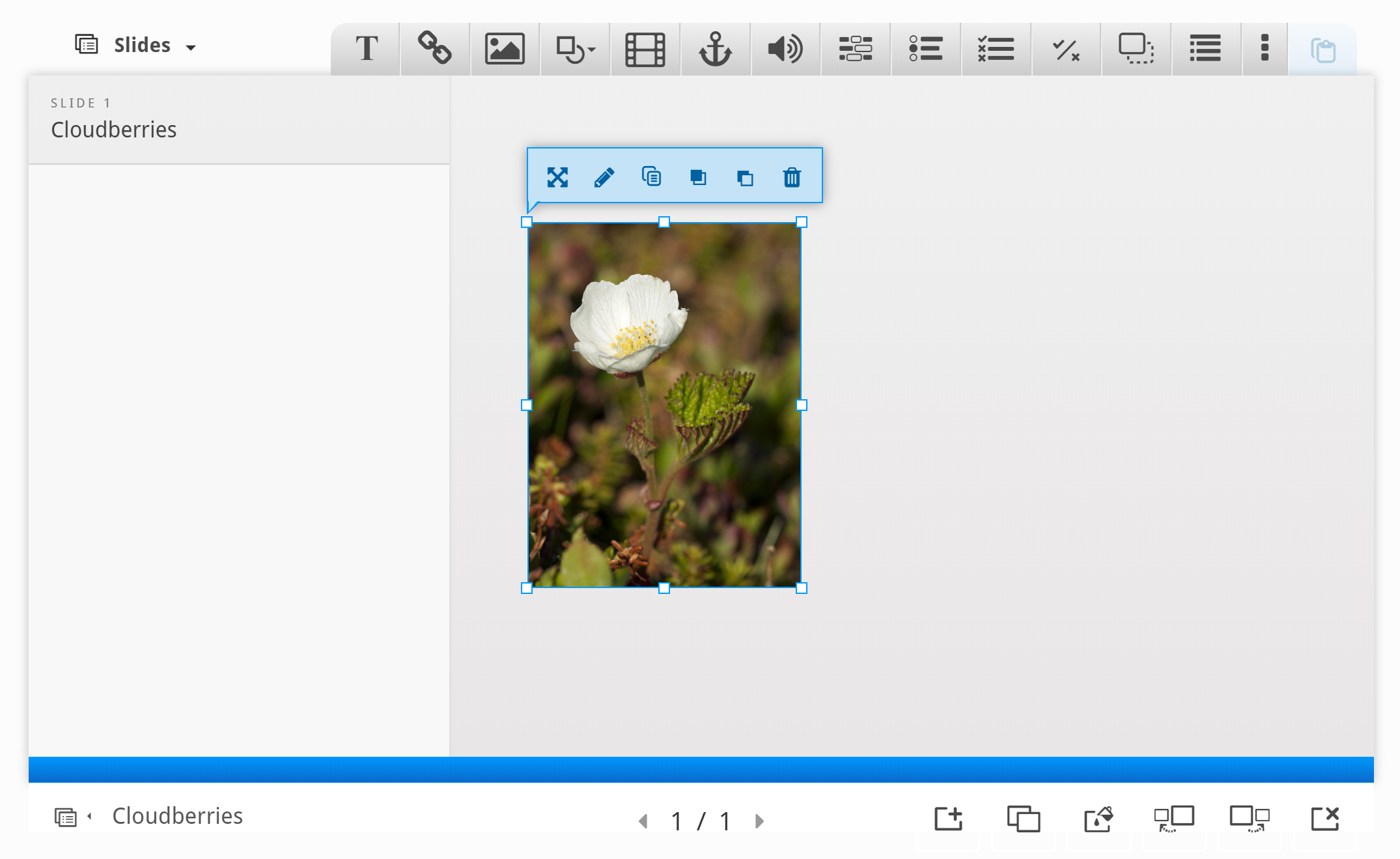
You should now have something like this:

Resize the picture by pulling in the lower right corner of the image. Make the image slightly smaller in size. You can move the picture by using drag and drop. Place it in the top left corner, so you get something like this:

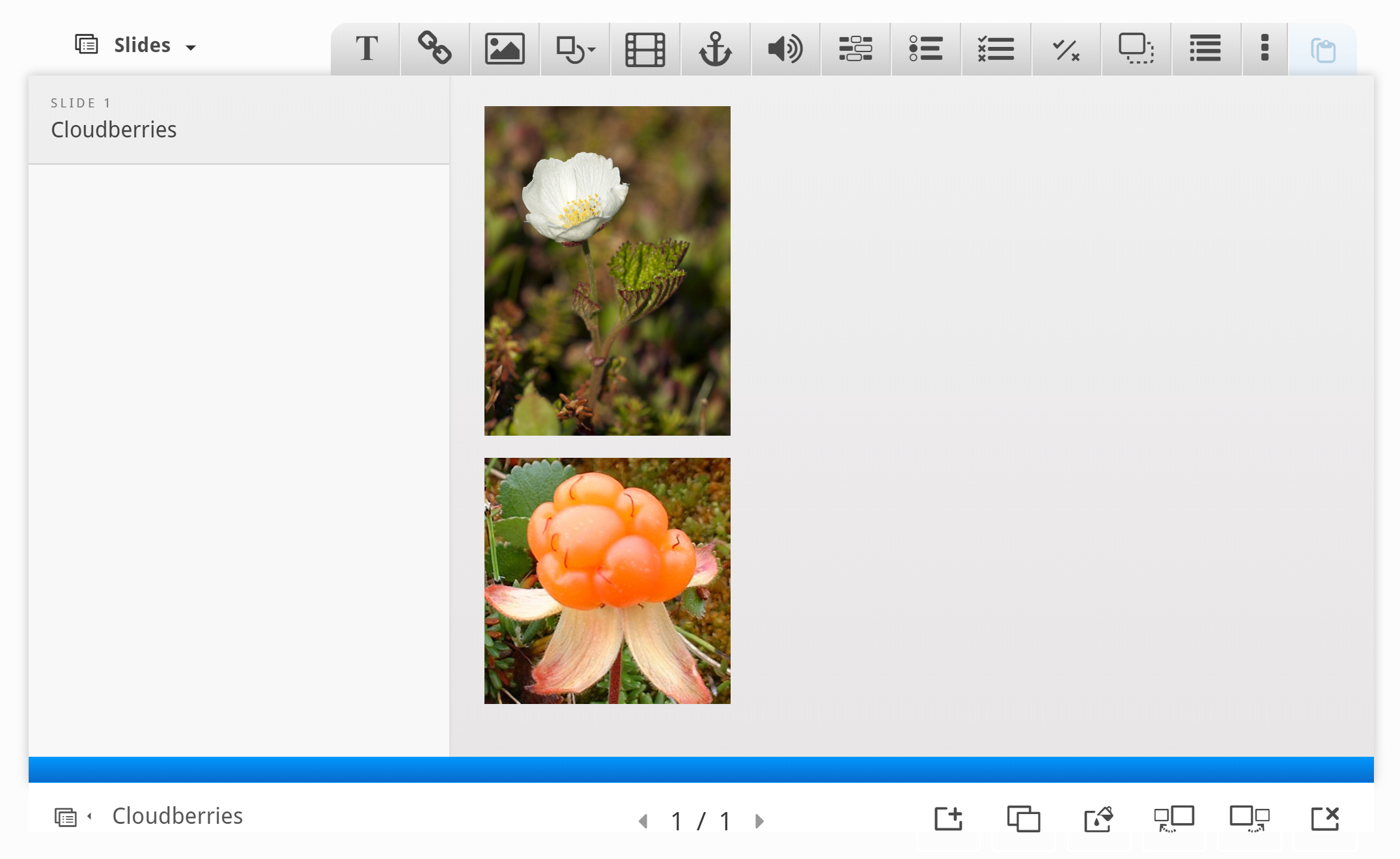
Now, add a second picture. This time, we'll use the cloudberry picture and place it beneath the cloudberry flower picture. Use the same procedure as above.
You should now have something like this:

To finish slide 1, we'll add the following text, which is paraphrased from the Wikipedia article:
- The Rubus chamaemorus is a herb producing amber-colored edible fruit similar to the raspberry or blackberry.
- The cloudberry grows to 10–25 cm high.
- The leaves alternate between having 5 and 7 soft, handlike lobes on straight, branchless stalks.
- After pollination, the white flowers form raspberry-sized berries.
- Each fruit is initially pale red, ripening into an amber color in early autumn.
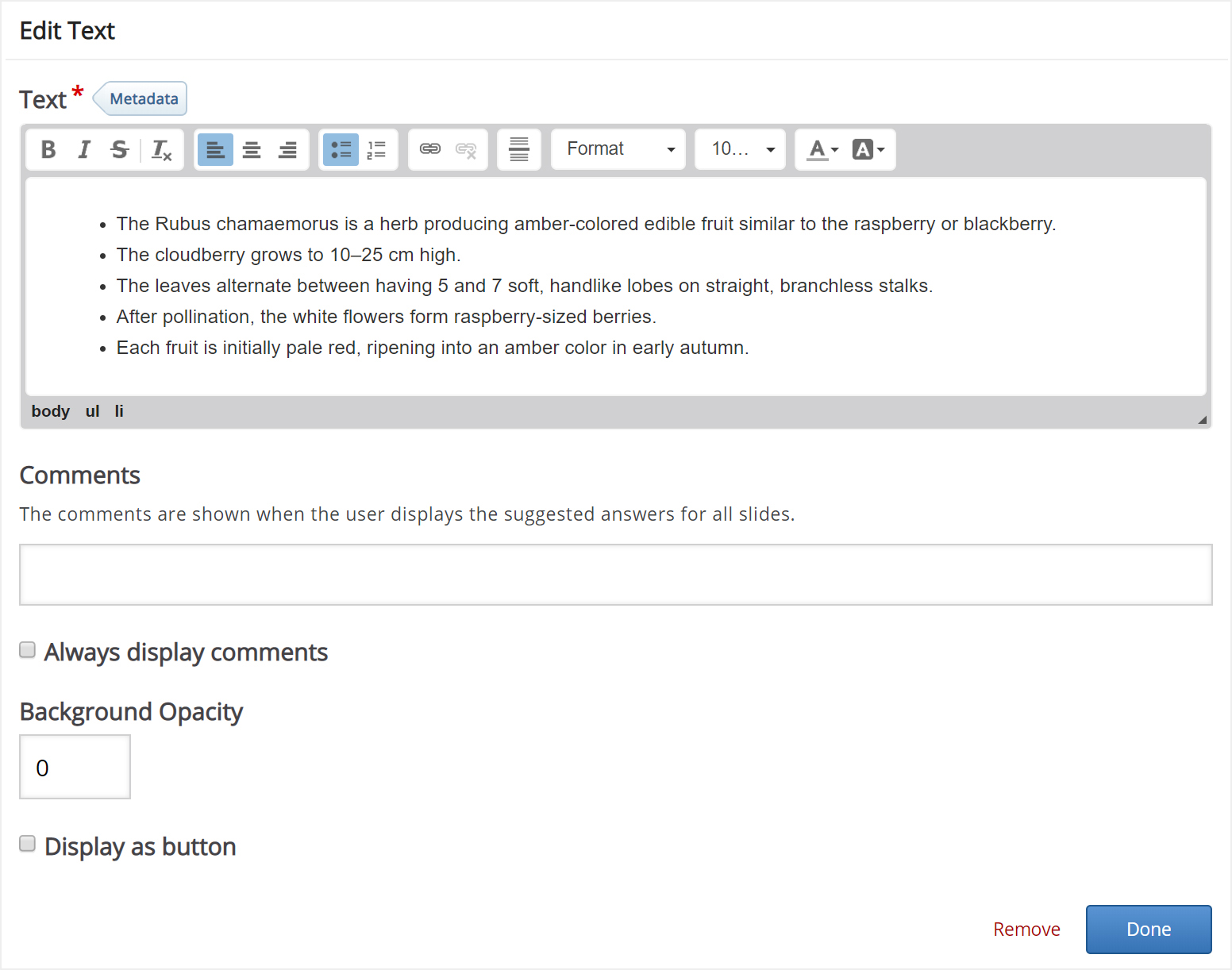
Use the Text tool ![]() to add a block of text to the slide. Once you have dropped the text box, a dialog will appear. Insert the text above in the Edit text dialog:
to add a block of text to the slide. Once you have dropped the text box, a dialog will appear. Insert the text above in the Edit text dialog:

Leave the other fields blank and press Done.
You can place and resize the text block in the same way as images.
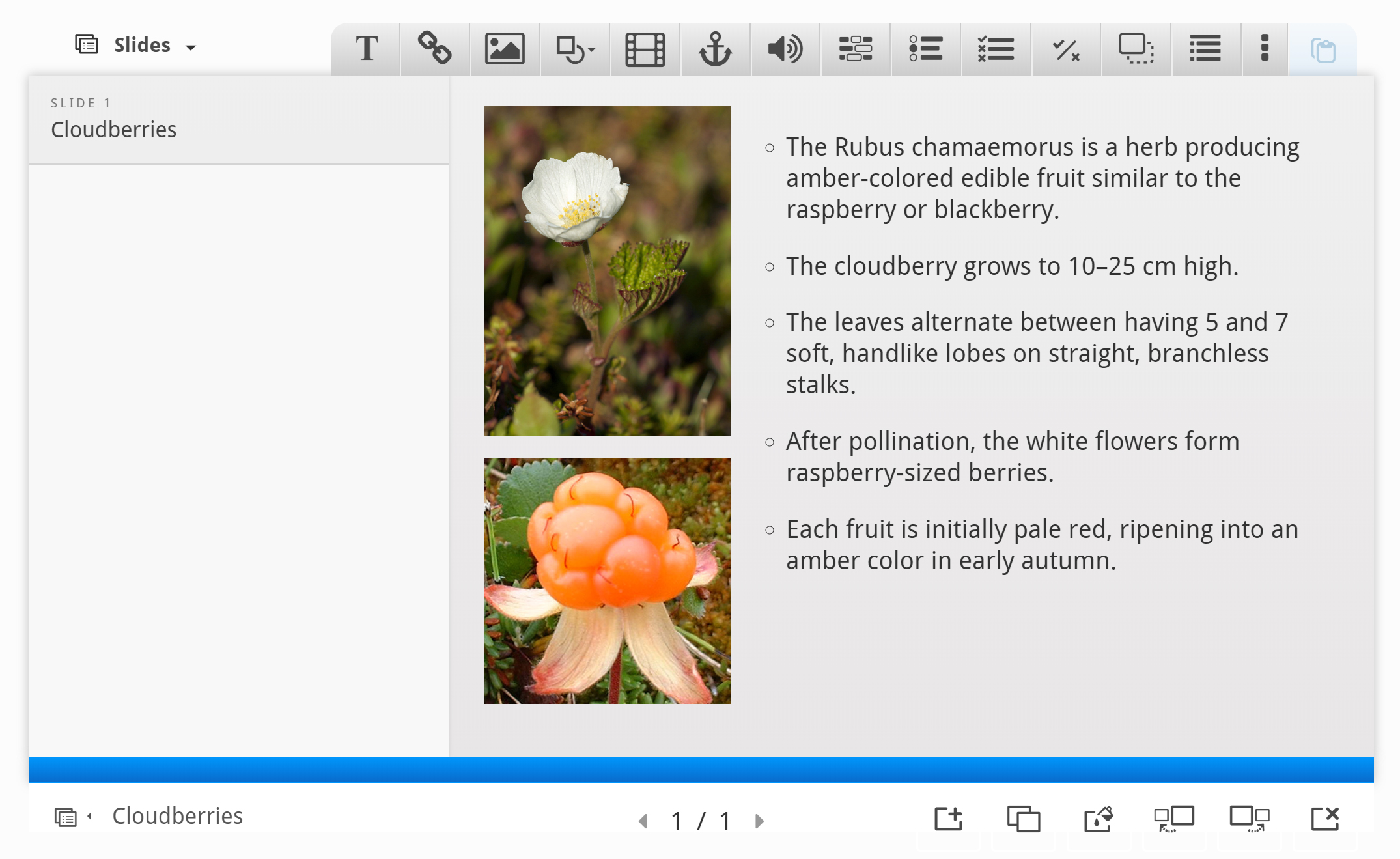
Now, position and size the text block so that you end up with something like this:

We have now finished slide 1.
Step 5: Slide 2
Press the  button in the lower right corner of the editor to add another slide.
button in the lower right corner of the editor to add another slide.
Slide 2 will contain information about where Cloudberries can be found. Add the slide title Where to find them? in the slides panel.
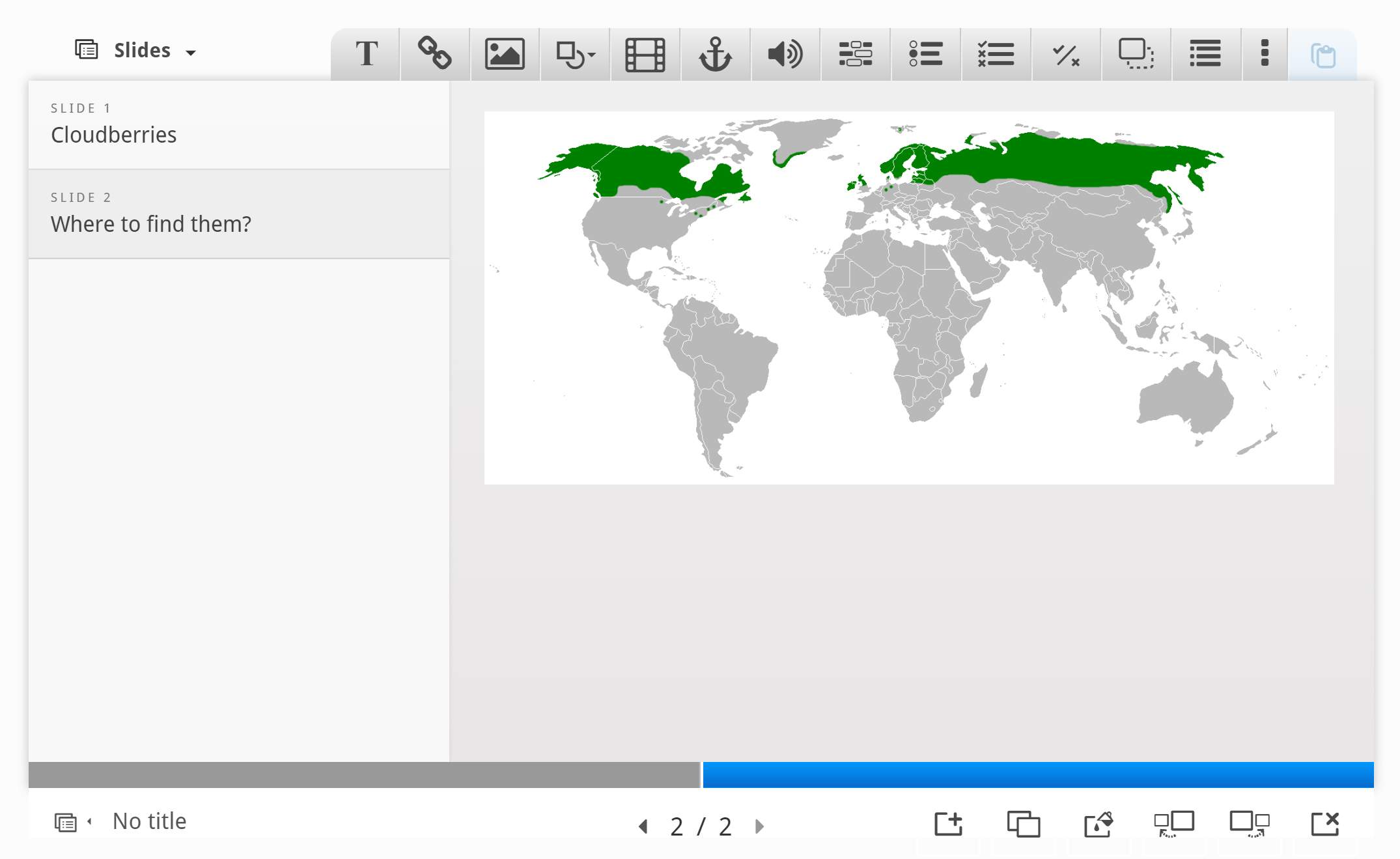
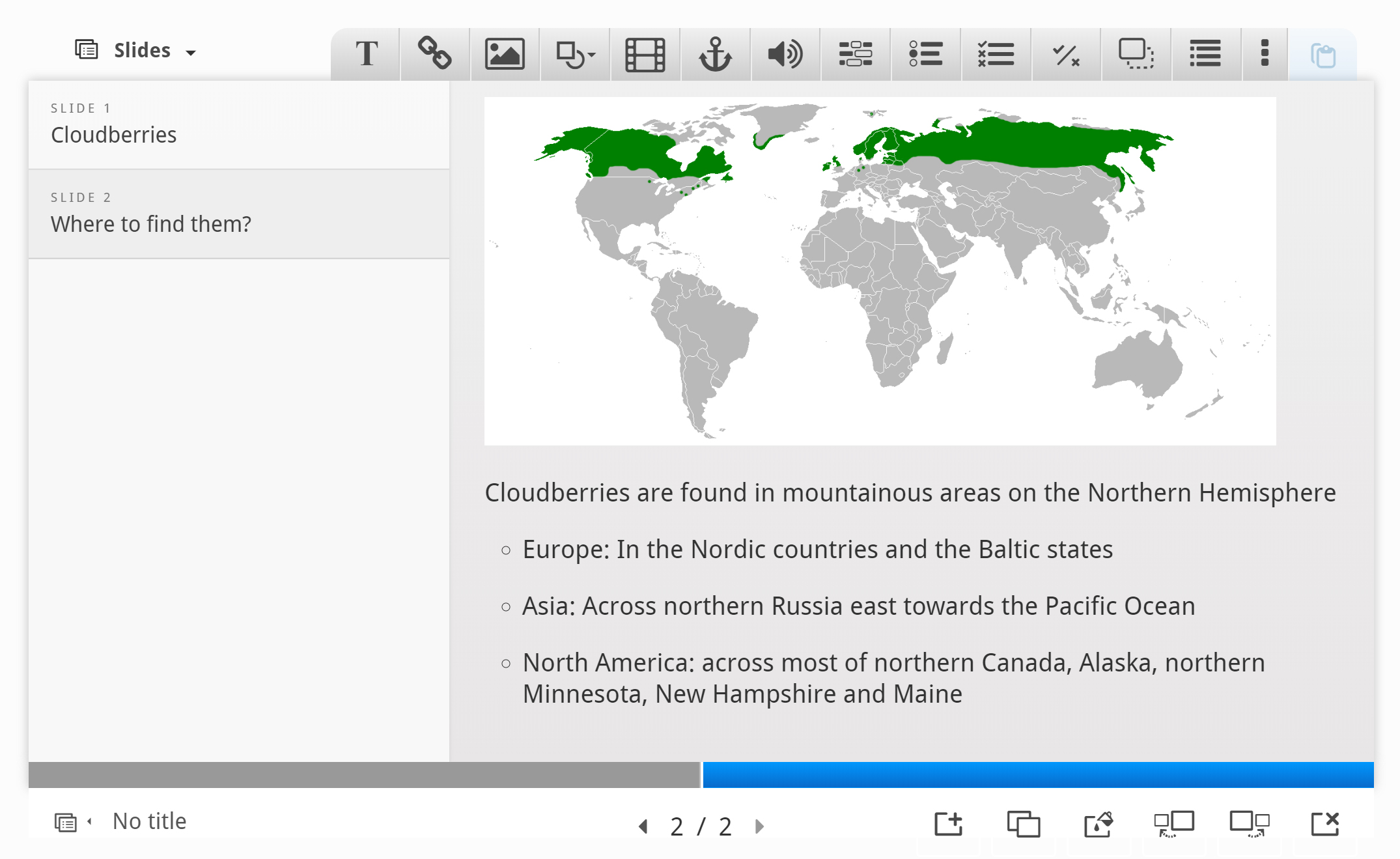
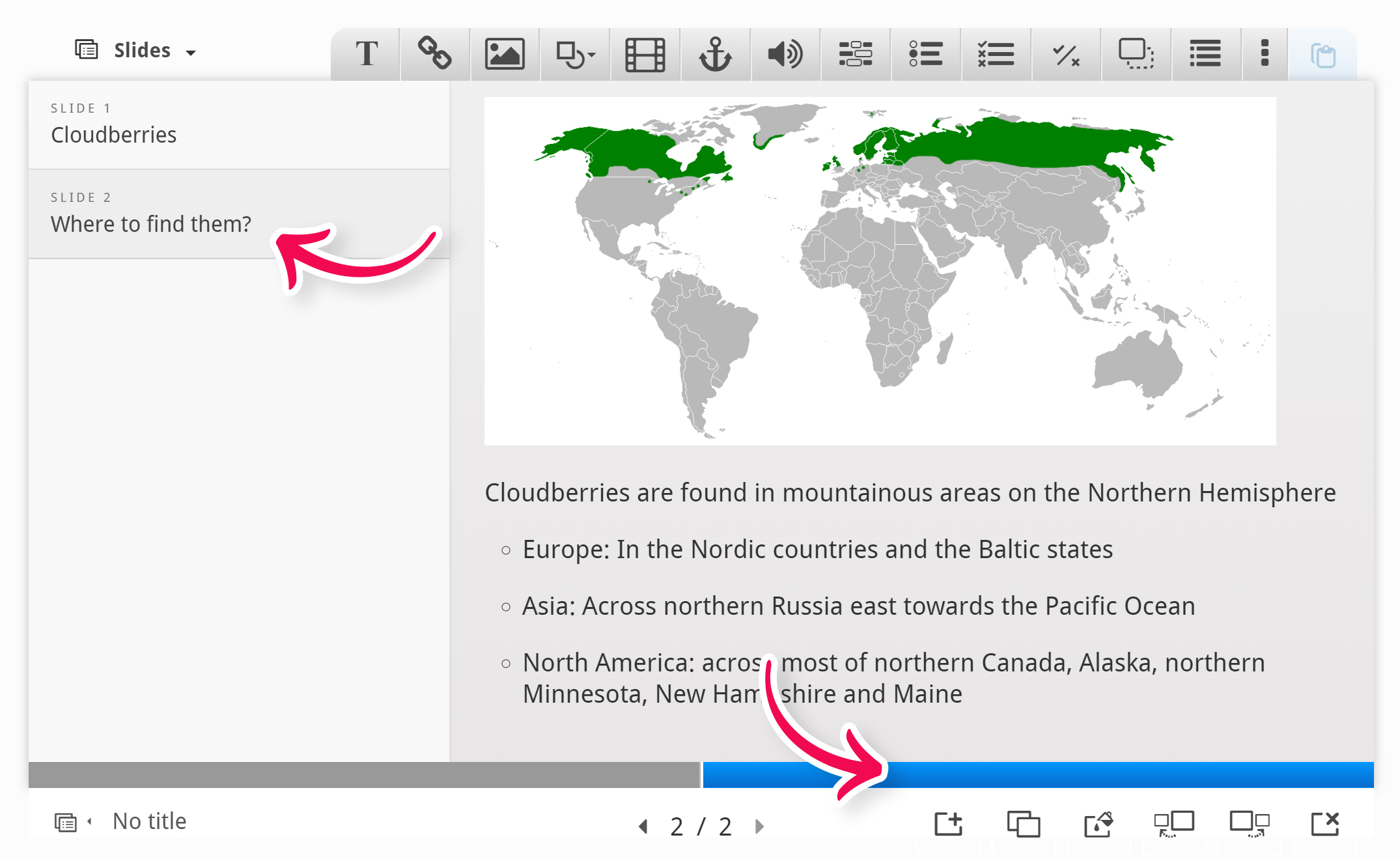
We'll use the map picture from Wikipedia to show where Cloudberries grow in the wild. We add the picture by using the ![]() button in the top toolbar. Drag the picture onto the slide, upload the picture and add license information. Press Done, then resize the picture so you have something like this:
button in the top toolbar. Drag the picture onto the slide, upload the picture and add license information. Press Done, then resize the picture so you have something like this:

To finish slide 2, we'll add the following text, which is also paraphrased from the Wikipedia article:
Cloudberries are found in mountainous areas on the Northern Hemisphere
- Europe: In the Nordic countries and the Baltic states
- Asia: Across northern Russia east towards the Pacific Ocean
- North America: across most of northern Canada, Alaska, northern Minnesota, New Hampshire and Maine
As on slide 1, use the Text tool ![]() to add a text box to the slide. Once you have dropped the text box, a dialog will appear. Insert the text above in the Edit text dialog:
to add a text box to the slide. Once you have dropped the text box, a dialog will appear. Insert the text above in the Edit text dialog:

You can navigate between slides by pressing the slide titles in the slides panel or by using the navigation bar.
Step 6: Slide 3
Press the  button to add the third slide. Slide 3 will describe various uses of the cloudberry. Add the slide title Uses in the slides panel.
button to add the third slide. Slide 3 will describe various uses of the cloudberry. Add the slide title Uses in the slides panel.
Again, we'll use text and images to deliver our message. In addition, we'll add a link to a website where the learner can find recipes using cloudberries.
Here are the links to the Wikimedia Commons pictures we'll use:
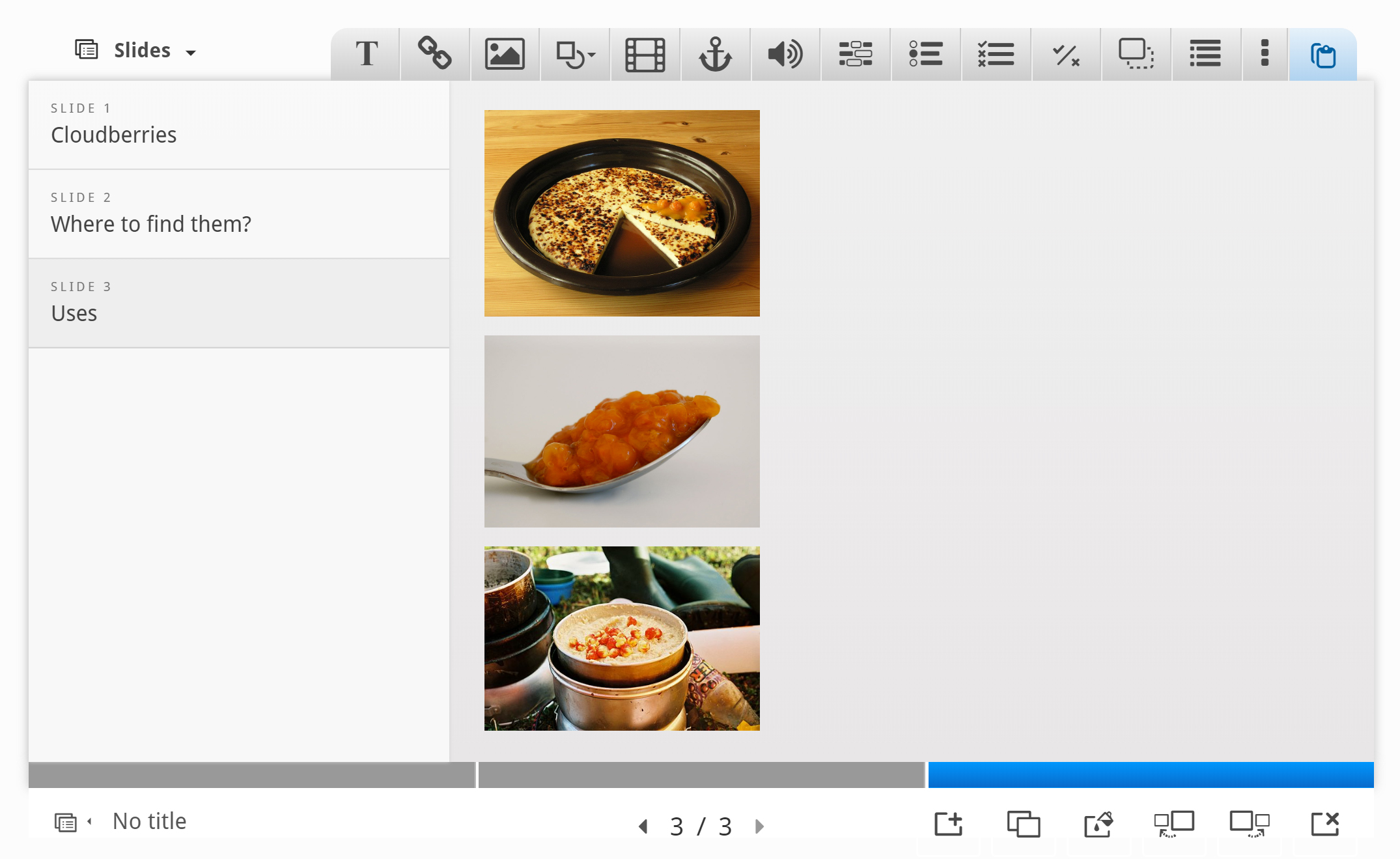
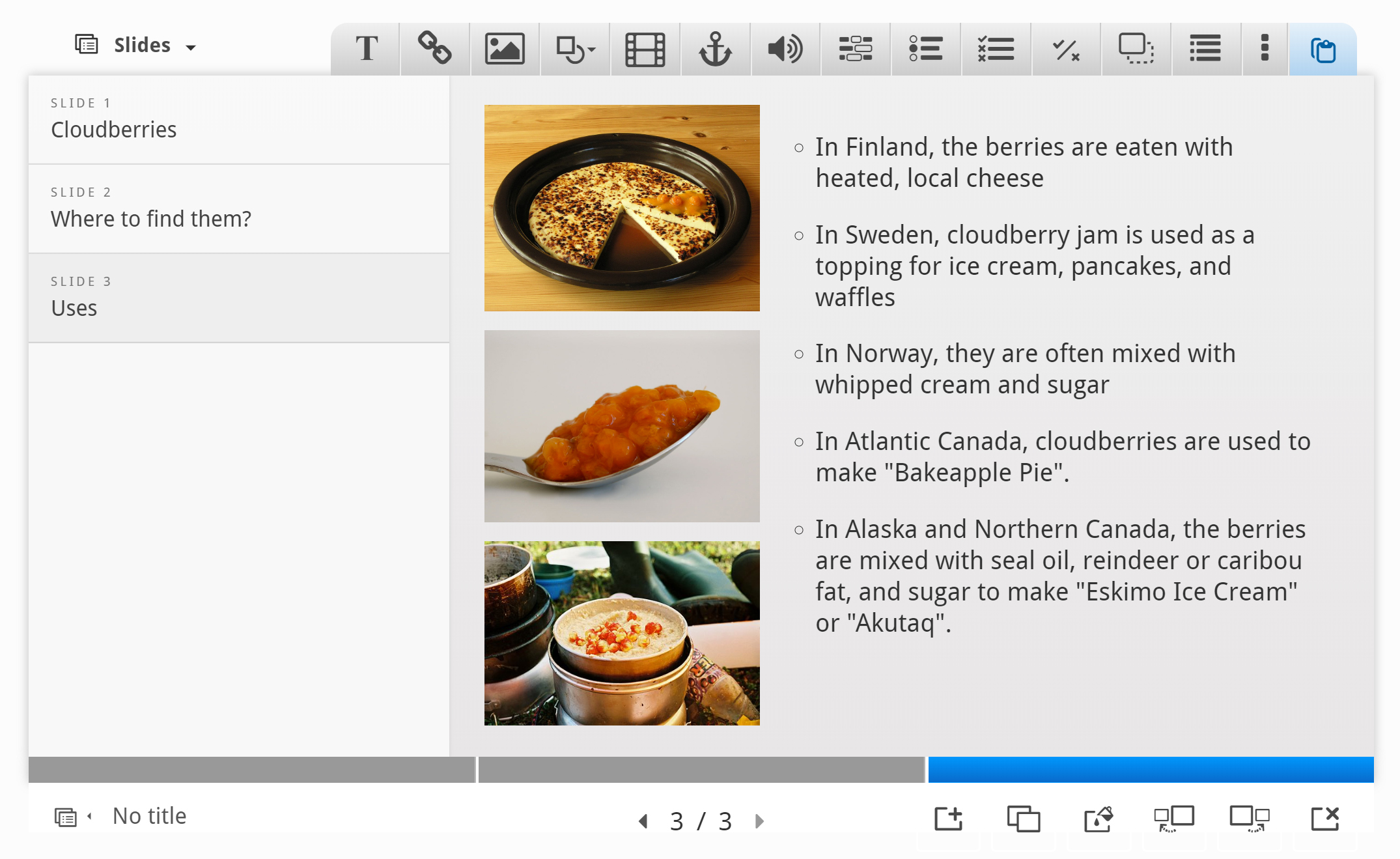
We add the pictures by using the ![]() button in the top toolbar. As on slide 1, we'll place the pictures in a column on the left side of the slide. Insert the three pictures, add the appropriate license information, place and resize them so you have something like this:
button in the top toolbar. As on slide 1, we'll place the pictures in a column on the left side of the slide. Insert the three pictures, add the appropriate license information, place and resize them so you have something like this:

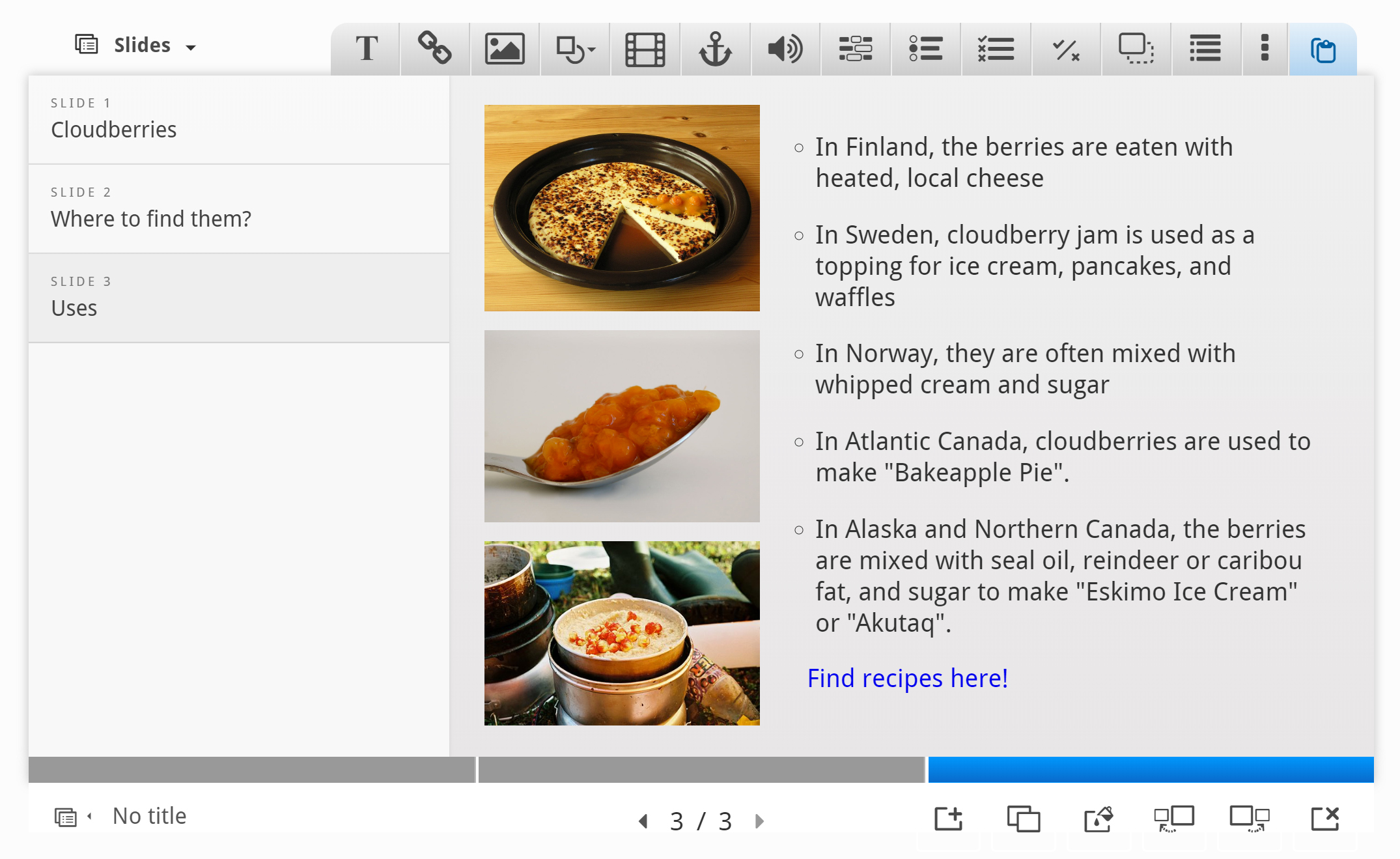
The text we'll use, is again paraphrased from the Wikipedia article:
- In Finland, the berries are eaten with heated, local cheese
- In Sweden, cloudberry jam is used as a topping for ice cream, pancakes, and waffles
- In Norway, they are often mixed with whipped cream and sugar
- In Atlantic Canada, cloudberries are used to make "Bakeapple Pie".
- In Alaska and Northern Canada, the berries are mixed with seal oil, reindeer or caribou fat, and sugar to make "Eskimo Ice Cream" or "Akutaq".
Use the Text tool ![]() to add a block of text to the slide. Once you have dropped the text box, a dialog will appear. Insert the text above in the Edit text dialog. Press Done when you're finished. You should now have something like this:
to add a block of text to the slide. Once you have dropped the text box, a dialog will appear. Insert the text above in the Edit text dialog. Press Done when you're finished. You should now have something like this:

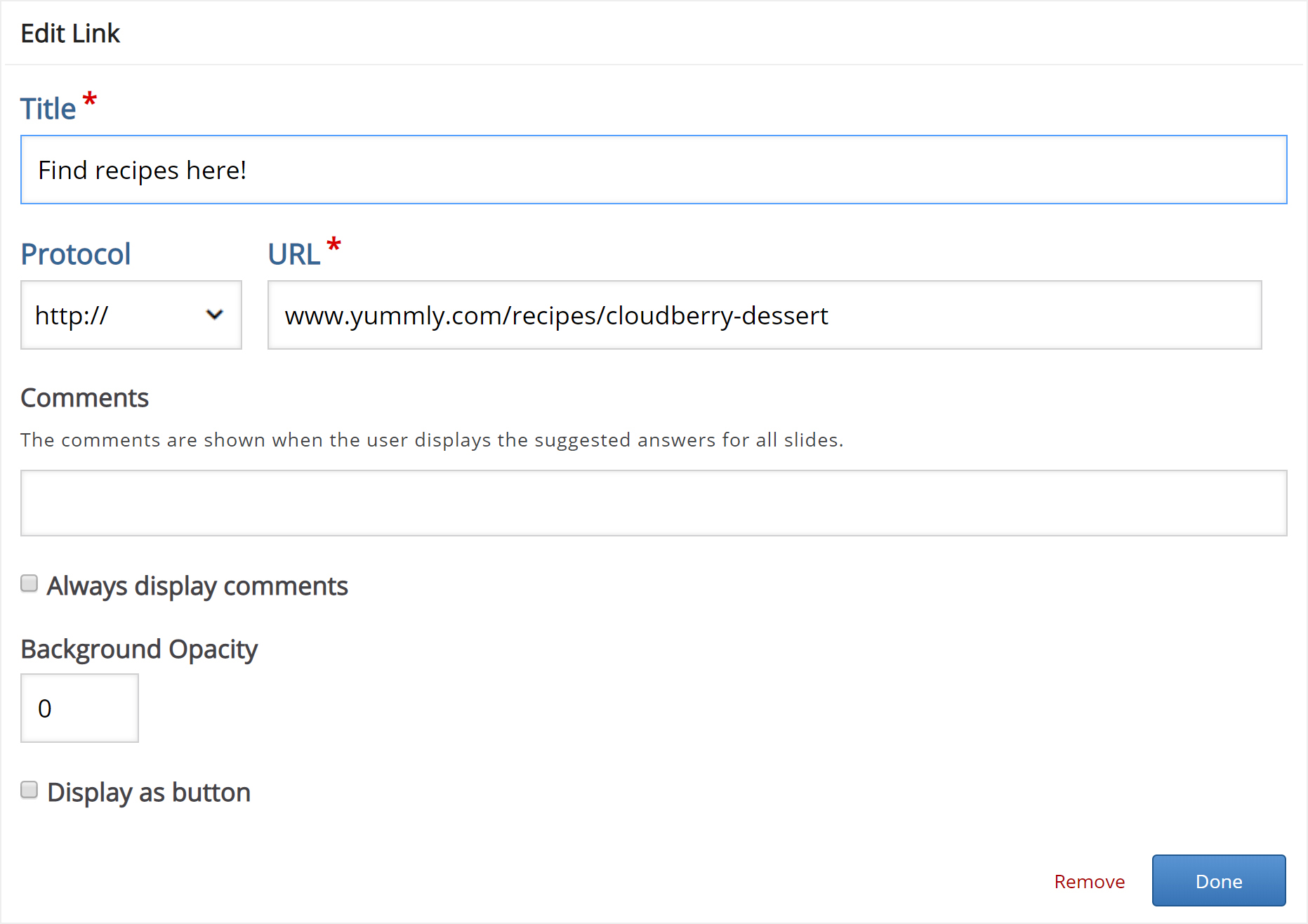
Finally, we'll add a link. Use the ![]() button on the toolbar and place the link onto the slide.
button on the toolbar and place the link onto the slide.
We can find a selection of Cloudberry desserts on yummly.com. Here's the URL: http://www.yummly.com/recipes/cloudberry-dessert
Use the link text Cloudberry dessert recipes.

Press Done. then resize and place the link box so you have something like this:

We're now finished with slide 3. Finally, we'll add a Summary to finish the Course presentation.
Step 7: Slide 4
Press the  button to add a fourth and final slide. Add the slide title Summary in the slides panel.
button to add a fourth and final slide. Add the slide title Summary in the slides panel.
The Summary will allow the learner to make an interactive summary of the most important aspects of the previous three slides.
On the toolbar, press the ![]() button and drag a summary onto the slide. Creating a Summary is covered in this tutorial.
button and drag a summary onto the slide. Creating a Summary is covered in this tutorial.
Once you have dropped the Summary, the editor will appear.
Now we'll add statements to the Summary. Press the Add statements button to add two more statement groups.
In the Summary editor, the top statement in a statement group is always the correct one.
Introduction text:
Choose the correct statement about Cloudberries.
Statement group 1:
- Cloudberries are similar in shape and size to raspberries and blackberries.
- Cloudberries are similar in shape and size to blueberries and redcurrants.
- Cloudberries are similar in shape and size to strawberries.
Statement group 2:
- Cloudberries are found in the Northern Hemisphere.
- Cloudberries are found in the Southern Hemisphere.
Statement group 3:
- In Atlantic Canada, cloudberries are often used to make "Bakeapple pie".
- In Atlantic Canada, cloudberries are mainly eaten with a heated local cheese.
- In Atlantic Canada, cloudberries are mainly eaten with a heated local cheese.
Press Done when you have added the statements. Then position and resize the Summary so you'll have something like this:

Step 8: Finishing up
At the bottom of the editor, you'll find the Enable show solution buttons option. In this context, the option does not have any effect.
Save the node/article to view your finished Course presentation.
You should now have the same result as the example on top of the page.
Feel free to leave any comments or suggestions on how to improve this tutorial.

Comments
matthewbrown
Wed, 10/20/2021 - 18:20
Permalink
Thanks, that explains it. I
Thanks, that explains it. I think this happened because I changed the URL of the video that already existed on a slide. It made the video disappear (or at least I thought), so I added a new one. I realise now that I should remove the existing video and add a new one rather than change the URL.
TNABDG
Mon, 12/06/2021 - 09:44
Permalink
Accessibility issues
One of our Moodle courses has undergone an expert accessibility audit. The audit raised the following two issues with the H5P course presentation format: (1) User defined text spacing does not change the appearance of the text in the slides. (2) When the slide’s content is viewed at low resolution 320 x 256, the content does not reflow and the text shrinks to the point of obscurity (too small for people with visual impairments) instead of remaining the same size and reflowing to fit the screen. Could you address these issues? Many thanks.
Venitha Viswanathan
Thu, 09/29/2022 - 22:04
Permalink
Regarding summary button in Course Presentation editor
Hi, This tutorial is really found to be useful for me. I am trying to create slide 4 in Course presentation tutorial, but summary button is not availble in toolbar of course presentation editor. I will be thankful if anyone help me how to add summary button.
BV52
Fri, 09/30/2022 - 18:06
Permalink
Hi Venitha,Would you mind
Hi Venitha,
Would you mind reposting your question the forums. Additionally please provide the information below:
-BV
Nanoi Alloo
Tue, 10/04/2022 - 16:58
Permalink
I cant use h5p.org
Hi, when i want to make this, i have to log in for H5P.com, but I just want to use org.
BV52
Tue, 10/04/2022 - 19:12
Permalink
Hi Nanoi,To provide a best
Hi Nanoi,
To provide a best possible experience for new users and to ensure that people use H5P.org only for trying out H5P (we've had more traffic than our server can handle lately, ref also the warnings when you create content, embed content and view the content) there are limited content types that are available.
Check the getting started page for information on how you can use all the content types and use H5P for real. We unfortunately are not able to provide free hosting, only free software :) Hopefully you'll consider supporting the H5P Core Team by using H5P.com.
-BV
USMAN ALFATIKIY
Wed, 02/01/2023 - 21:38
Permalink
BRAVO ON THE EXERCISE
HI!
I AM IMRANA USMAN ALFATIKIY, I ENJOYED THE EXETRCISE MORE, THANKS.
f15strikeeagle
Sun, 04/02/2023 - 03:32
Permalink
Enforcing Viewing Every Page
I'd like to use this type of H5P object to replace SCORM but how do you enforce the user actually seeing every page? In SCORM, you can set it up to send a "completion flag" only if every slide is seen. When I embed an H5P Presentation object into Moodle, there is no such enforceability. Is there a way to do the equivalent of SCORM with H5P?
eduardotx2
Thu, 06/01/2023 - 17:24
Permalink
Summary (score) doesn't appears at the end
Hello
When I activate active surface mode, the summary slide no longer appears at the end. How do I make it appear?
BV52
Thu, 06/01/2023 - 18:46
Permalink
Hi eduardotx2,The Summary
Hi eduardotx2,
The Summary Slide is automatically disabled if you enable "Active surface mode". I have reported this to the developers but so far there are no updates on when it will be "fixed" or at least add more warning.
-BV
Jessica Hagerty
Tue, 06/27/2023 - 22:40
Permalink
Creating a Course Presentation Game
Hello, how do I link slides to and image or text in course presenation? When I look at the examples it has being done. For example, in the Cloudberries example, there are some images on some of the slides that let you jump or skip to another slide. How do I create this? I know how to get rid of the task bar at the bottom but I wanted to add some bespoke arrows to my course that users could use to navigate the presentation. How do I do this?
BV52
Wed, 06/28/2023 - 18:43
Permalink
Hi Jessica,Those content uses
Hi Jessica,
Those content uses the "Go to slide" object that is placed on top of either an image or text. The "How familiar are you with France?" content also utilizes this function. Feel free to download the contents and upload it your system so that you can check how they were created.
Additionally it is better to post in the forums, instead of the documentation pages. Not only is there more traffic in the forums you can also attach files/images there.
-BV
Pages