Image Sequencing Tutorial
The Image Sequencing content type challenges the learner to order a randomized set of images according to a task description.
Click the "Get started" button to explore all of the possible ways to use H5P!
Example
Here's the Image Sequencing content we'll create in this tutorial:
When to use Image Sequencing
You can use this content type to create any sort of exercise where the learner has to place predefined items in the correct order (sequence).
Step 1: Topic
In this tutorial, we will create an exercise in which a learner has to order planets from smallest to largest.
Step 2: Creating an Image Sequencing
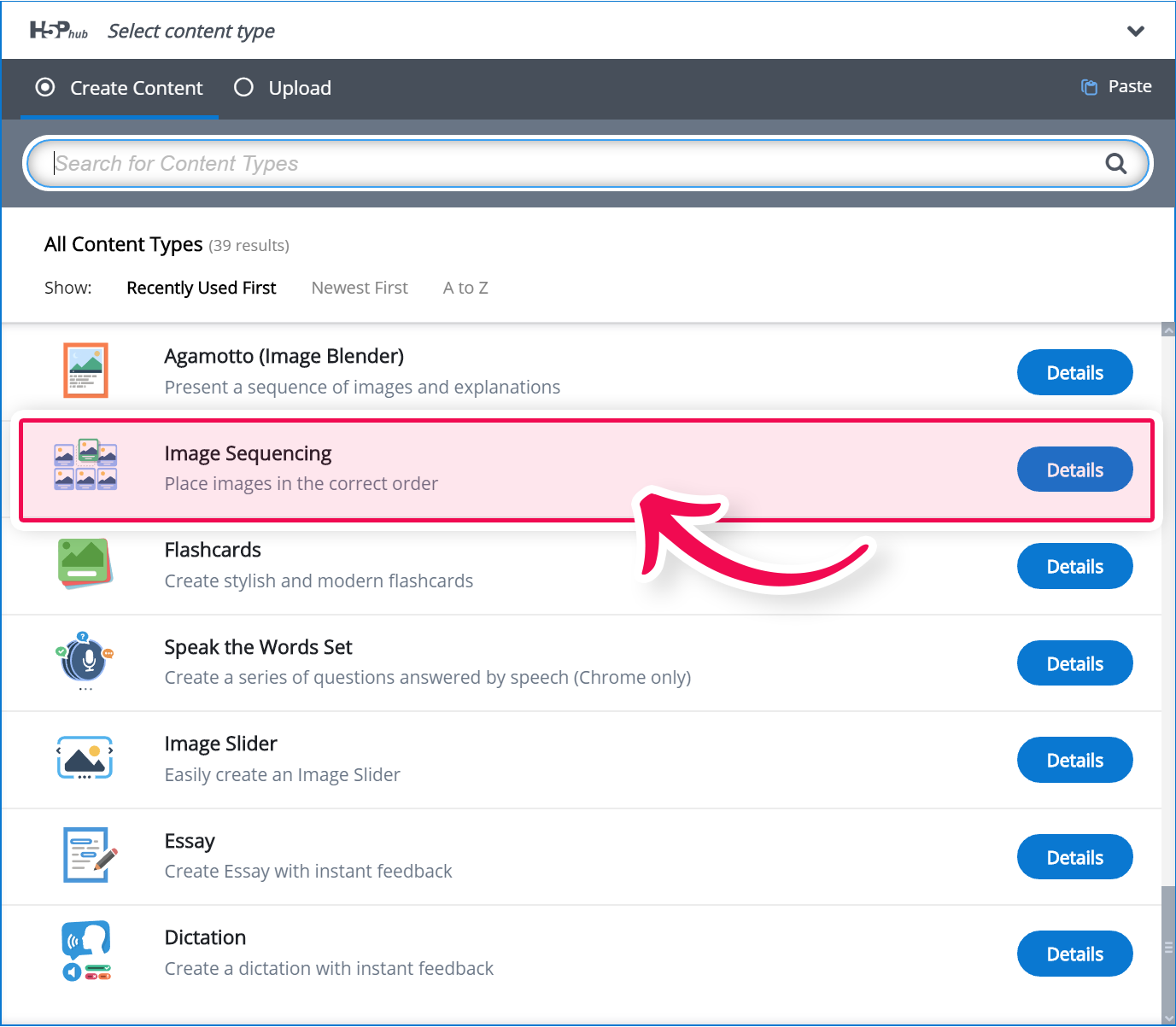
Select the New content option and choose Image Sequencing from the list of Content types:

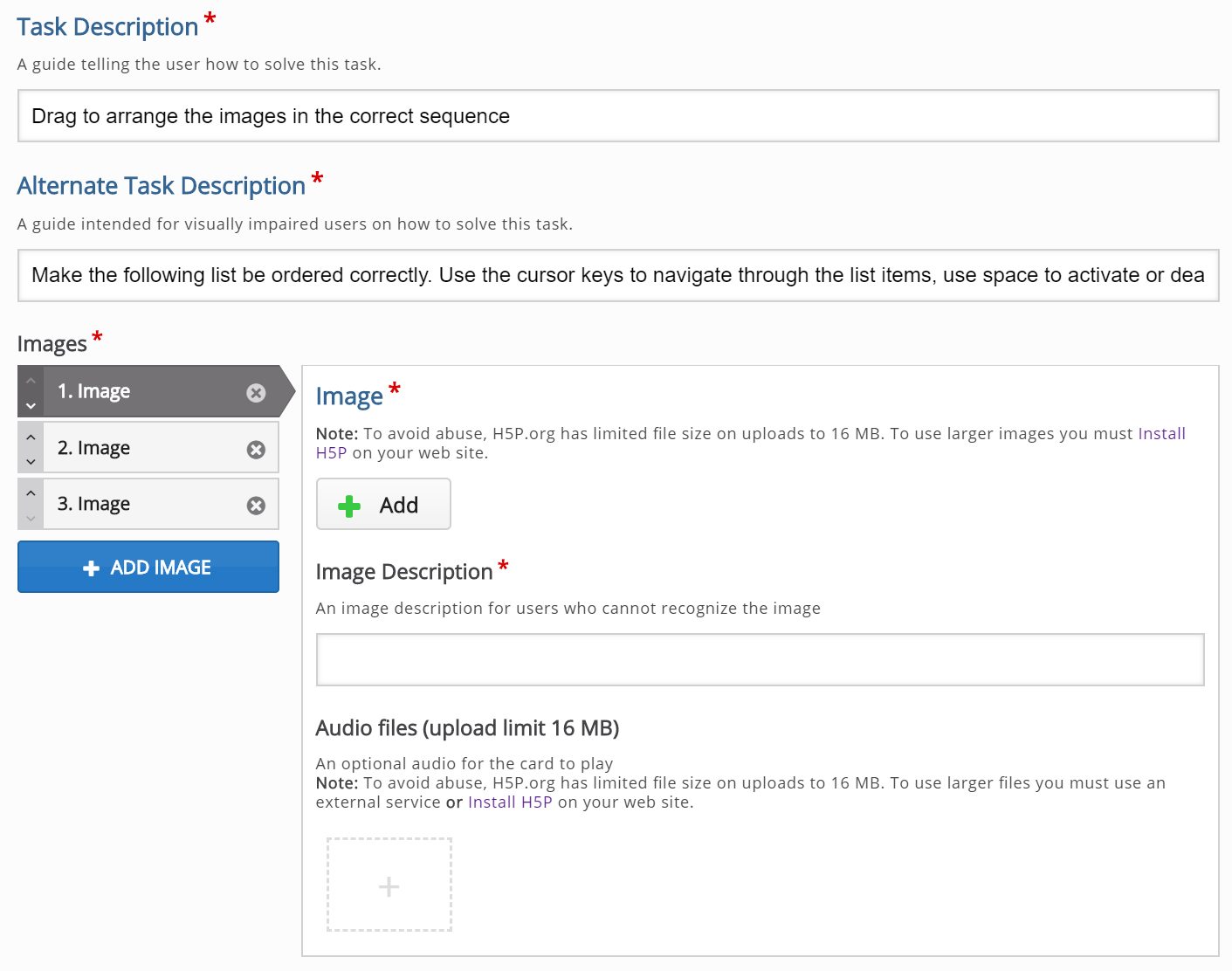
The Image Sequencing editor looks like this:

The editor consists of 3 parts: Task Description and Set of Images. By default, there are three images in the set but you can add as many as you like by pressing the "Add image"  button below the Image list.
button below the Image list.
Step 3: Task description
In the Task description field, we give the learner basic instructions or introduce the problem to be solved. We'll use this text for the Task description: Order the planets from smallest to largest
Step 4: Filling in the first card
Mercury is the largest planet so we will add it first. 
Download this image of Mercury. Click the "+ Add" button and upload the image you downloaded from Wikimedia.
NOTE: Don't forget to add licensing info for all images you use and are not your own! Click "Edit Copyright" to add licensing info.
Copyright info:
Title: Enhanced-color image of Mercury from first MESSENGER flyby.
Author: NASA/Johns Hopkins University Applied Physics Laboratory/Carnegie Institution of Washington
Years: 2008
Source: https://commons.wikimedia.org/wiki/File:Mercury_in_color_-_Prockter07-edit1.jpg
License: Public Domain
License Version: Public Domain Mark
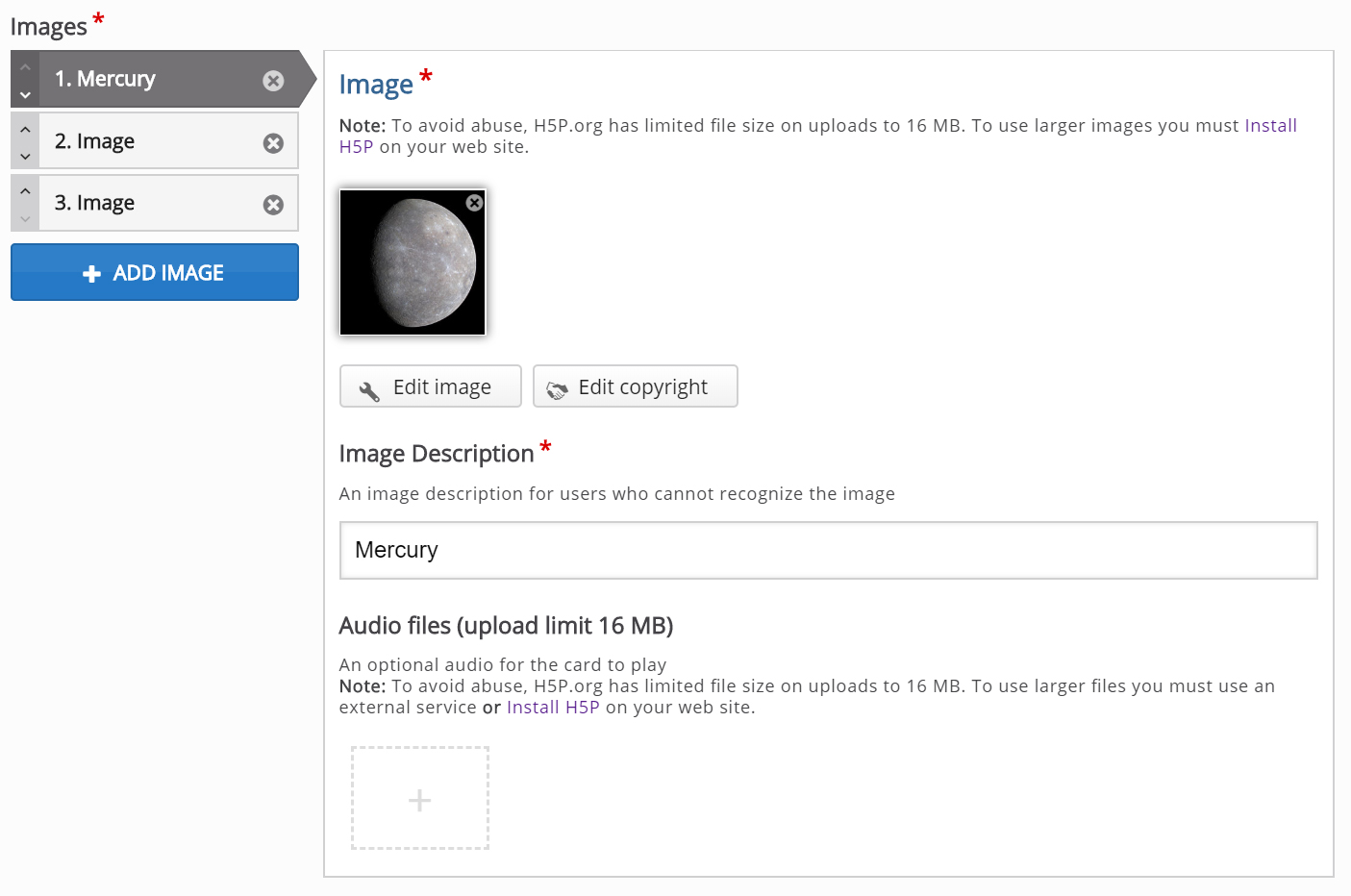
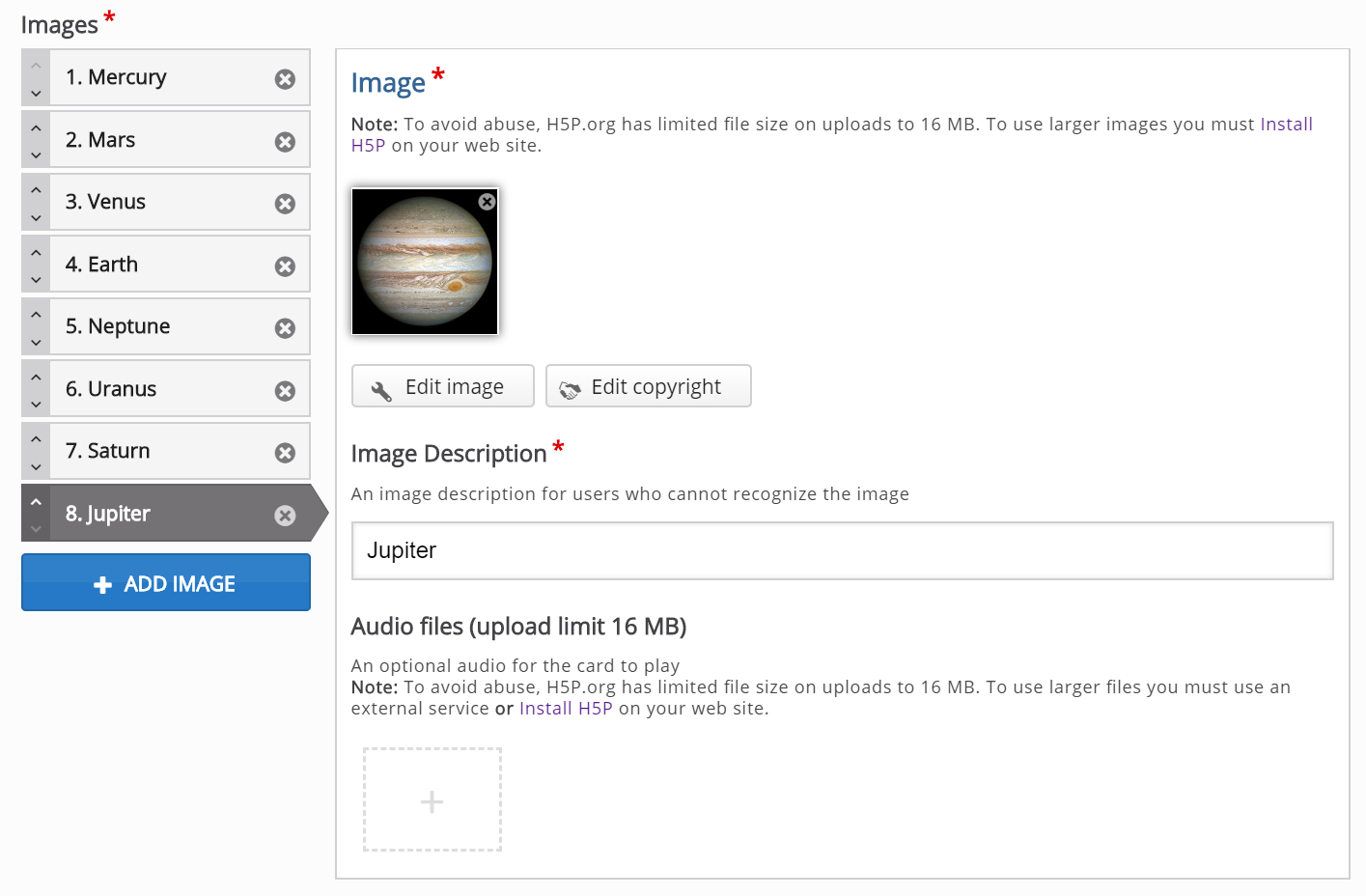
Under Image Description type Mercury. Now you've added your first image. The editor should look like this:

Now we can proceed and add 7 more planets. Note that the order in which you are adding is important since this if what defines the correct sequence.
Step 5: Adding the rest of the cards
In the same way you filled in the first card, fill in the remaining seven. This is the information you need to fill in the remaining seven cards:
| Image | Download Link | Image Description |
 | Download Image | Mars |
 | Download Image | Venus |
 | Download Image | Earth |
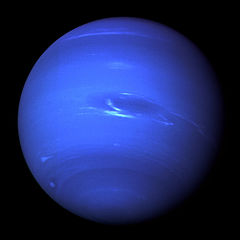
 | Download Image | Neptune |
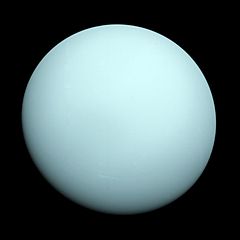
 | Download Image | Uranus |
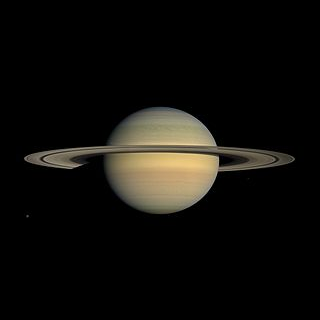
 | Download Image | Saturn |
 | Download Image | Jupiter |
Make sure to add copyright information which you can find on the Wikimedia site below each image.
Step 6: Finishing up
Your editor should look like:
Save the node/article to view your finished Image Sequencing.
You should now have the same result as the example on top of the page.
Feel free to leave any comments or suggestions on how to improve this tutorial.
Comments
rasige
Sat, 04/11/2020 - 22:01
Permalink
Image Description / Number of images in a row
Good day! I have 2 specific questions about this content: 1. How can I determine the number of images in each row and column myself? (e.g. 3 x 3) 2. Is it possible to switch off the information under "Image Description" so that the corresponding space for the "Image Description" under the images remains free and the height of the image adjusts to the width so that images are closer to the images in the line below?
Many thanks,
Ralf Simon
BV52
Mon, 04/13/2020 - 20:09
Permalink
Hi Ralf,The easiest way is to
Hi Ralf,
The easiest way is to use a PHP hook, to add your own CSS-file to the content type. Please visit the Visual Changes page for more details.
-BV
robin_vanvelzen
Sun, 05/03/2020 - 20:31
Permalink
Is this content type not available via the H5P hub?
Hi,
Is it me or is this content type currently not available via the H5P hub? I cannot find it in the hub here on h5p.org nor on the hub installed at our university.
Thanks
BV52
Mon, 05/04/2020 - 19:43
Permalink
Hi Robin,To provide a best
Hi Robin,
To provide a best possible experience for new users and to ensure that people use H5P.org only for trying out H5P (we've had more traffic than our server can handle lately, ref also the warnings when you create content, embed content and view the content) we are experimenting with which content types should be available here.
Check the getting started page for information on how you can use all the content types and use H5P for real. We unfortunately are not able to provide free hosting, only free software :) Hopefully you'll consider supporting the H5P Core Team by using H5P.com.
When you say HUB installed in your university do you mean you may be using Moodle, Wordpress, Drupal or something else?
-BV
robin_vanvelzen
Wed, 05/06/2020 - 11:31
Permalink
That does not make much sense to me
Hi BV
Thanks for your response but if H5P.org is meant for trying out H5P I think it does not make much sense to exclude content types from being actually tried out!
I understand that H5P.org is not meant for hosting but am sure there are better ways to ensure that users adhere to that. For example by disabling embedding, allowing only registered users to access content, or limiting the number of people accessing content.
My university contact has now enabled Image Sequencing content so I can try it out in our own HUB. So for me the problem is now solved. But I am sure others will be interested in trying this out on H5P.org.
Just my two cents..
BV52
Wed, 05/06/2020 - 19:25
Permalink
Hi Robin,Thank you for the
Hi Robin,
Thank you for the suggestions.
The core team is considering a changing the content available a regular basis but no clear decisions yet.
Disabling the embed has been considered since last year (it was actually disabled in November when the server was close to crashing). Only registered users may have a negative effect since it is quite easy to register. Limiting access is actually a good idea how to implement it I'm not sure but I will surely bring it up with the core team.
-BV
spinozarabel
Tue, 07/21/2020 - 01:22
Permalink
Control the Show Solution and Retry options
Good day,
Thank you for a lovely activity. Is it possible to have options to disable showing of the solution button? CHilren are apt to directly go to it after one try rather than try multiple times based on learn/test loop. This is almost mandatory for this activity to be really effective.
BV52
Tue, 07/21/2020 - 18:59
Permalink
Hi,There is an option to
Hi,
There is an option to disable show solution under behavioral settings. This should be at the bottom of the editor.
-BV
Rama1811
Fri, 09/04/2020 - 14:47
Permalink
Tamaño y resolución
Buen dia. Sería interesante dieran la recomendación para el tamaño y resolucion de las imagenes a publicar. Ademas seria interesante poder ajustas la imagen al momento de publicarla.
LauraLSB
Sun, 11/29/2020 - 21:15
Permalink
Hi :) It seems that Image
Hi :) It seems that Image Sequencing is currently not availbale on h5p.com. Anyone know why? And how can I possibly add it? Thank you
LauraLSB
Sun, 11/29/2020 - 21:17
Permalink
Image sequencing on h5p.com
Hello, can somebody please help. I cannot find the image sequencing nor the image pairing content options on www.h5p.com. Any ideas why? Thanks for helping
BV52
Mon, 11/30/2020 - 02:30
Permalink
Hi LauralLSB,Some content
Hi LauralLSB,
Some content types are not enabled by default in H5P.com. To enable them you need to go to Manage Organization -> Settings -> Content type settings.
There are also some content types that are not available at all in H5P.com. Below is the complete list and the reasons why:
https://documentation.h5p.com/content/1290591871936510658
-BV
areeves4
Thu, 02/18/2021 - 01:14
Permalink
Time Spent
This tutorial is great, thank you.
We love using image sequencing for our studnets but some of our younger ASD students find the 'Time Spent' timer in the bottom corner stressful when learning. Is there anyway to turn this off or hide it?
Thank you in advance.
Alisha
BV52
Thu, 02/18/2021 - 17:51
Permalink
Hi Alisha,The easiest way is
Hi Alisha,
The easiest way is to use a PHP hook, to add your own CSS-file to the content type. Please visit the Visual Changes page for more details.
-BV
Scheurleer
Thu, 02/18/2021 - 20:10
Permalink
Dear all, does anyone know
Dear all, does anyone know how to use this image ranking question without an correct answer. I would like to rank observers to rank images upon image quality. Because this is subjective there is no correct or wrong. The questions are put in moodle and the output should be exported in a csv file to spss.
I am a rather newbee in H5P. So any suggestions are welcome.
BV52
Fri, 02/19/2021 - 17:24
Permalink
Hi Scheurleer,I'm afraid this
Hi Scheurleer,
I'm afraid this is not possible with this content type or any content types. All H5P quiz/question content types have some kind of built in scoring or correct/incorrect feature. As for the output, H5P emits data in the form of xAPI statements. Moodle captures this in the Gradebook and if Moodle can export results from the Gradebook into a .csv file then this will be possible. If it doesn't there could be some other plugin that can produce these.
-BV
janx0692
Tue, 06/01/2021 - 16:29
Permalink
Text sequencing
is there a possibility to create a text sequencing quiz without pictures, but only with text parts that should be put in a specifik order? A build up with out pictures?
BV52
Wed, 06/02/2021 - 18:30
Permalink
Hi janx0692,The closest
Hi janx0692,
The closest content type that can do this Drag and Drop.
-BV
janx0692
Thu, 06/03/2021 - 09:10
Permalink
Text sequencing
Thanks, I will see into that. I hope that it is possible to use text only and not pictures in this quiz.
janx0692
Thu, 06/03/2021 - 15:37
Permalink
Text sequencing
I managed to create a (basic) image sequencing, but just one question if you allow: When I drag one element, it's only possible to drag it to the correct and predefined dropzone. Is there a feature to drop the element in the wrong zone and of course get a negative point and/or feedback?
janx0692
Thu, 06/03/2021 - 15:37
Permalink
Text sequencing
I managed to create a (basic) image sequencing, but just one question if you allow: When I drag one element, it's only possible to drag it to the correct and predefined dropzone. Is there a feature to drop the element in the wrong zone and of course get a negative point and/or feedback?
BV52
Thu, 06/03/2021 - 18:30
Permalink
Hi janx0692,Please follow the
Hi janx0692,
Please follow the steps below when creating a Drag & Drop activity with multiple drop zones and multiple draggables:
Create the drop zones
Create the draggables and place a check on the drop zones you would want the draggable to be dragged into (in most cases all the dropzones). This does not indicate the correct answer but only tells the content where you want to allow the draggable to drop.
Edit the drop zones to place a check on the correct draggables.
You can also check this simple video on how to create a D&D with multiple drop zones and draggables.
-BV
CATALINAcf3
Wed, 11/22/2023 - 16:13
Permalink
Hola.Con H5P, se puede
Hola.
Con H5P, se puede modificar un recurso educativo en abierto?
Gracias
CATALINAcf3
Wed, 11/22/2023 - 16:13
Permalink
Hola.Con H5P, se puede
Hola.
Con H5P, se puede modificar un recurso educativo en abierto?
Gracias
CATALINAcf3
Wed, 11/22/2023 - 16:14
Permalink
Hola. ¿Con h5p se puede
Hola.
¿Con h5p se puede modificar un recurso educativo en abierto?
Gracias
CATALINAcf3
Wed, 11/22/2023 - 16:16
Permalink
MODIFICAR RECURSO EN ABIERTO
Hola.
¿Con H5P se puede modificar un recurso en abierto?
Gracias
CATALINAcf3
Wed, 11/22/2023 - 16:16
Permalink
MODIFICAR RECURSO EN ABIERTO
Hola.
¿Con H5P se puede modificar un recurso en abierto?
Gracias