Virtual Tour (360) Tutorial
Virtual Tour (360) content type allows users to add questions, text, and interactions to multiple 360 environments using only a web browser. Make your 360 (equirectangular) images more engaging with H5P and Virtual Tour.
In this tutorial you will learn:
- When to use Virtual Tour (360)
- How to create a Virtual Tour (360)
Click the "Get started" button to explore all of the possible ways to use H5P!
Example
Here's the Virtual Tour (360) content we'll create in this tutorial (drag with the mouse or use navigational arrows to explore the scene):
When to use Virtual Tour (360)
Virtual Tour (360) can be used to enrich your 360 (equirectangular) images with H5P Content. It can be used for creating virtual tours through rooms where each part of the room is explained in detail using text or images and may contain questions for the one exploring.
This tool is not limited to 360 images, you can use it also to navigate through static image scenes as well.
Step 1: Topic
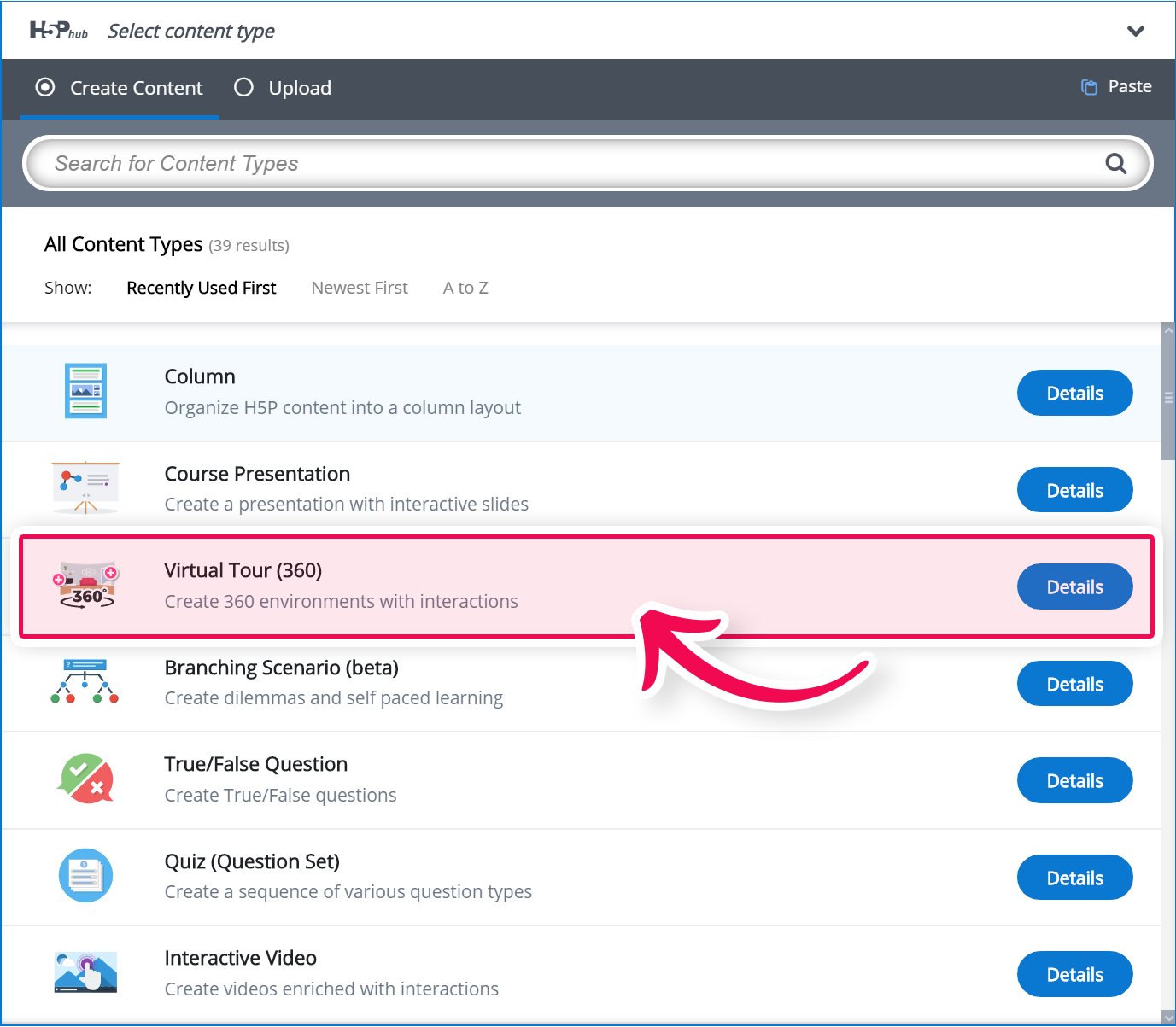
We're going to make a Virtual Tour where we'll guide the viewer through the Roman Theater in Petra. Select the New content option and choose Virtual Tour (360) from the list of Content types:

The Virtual Tour (360) editor should now appear.
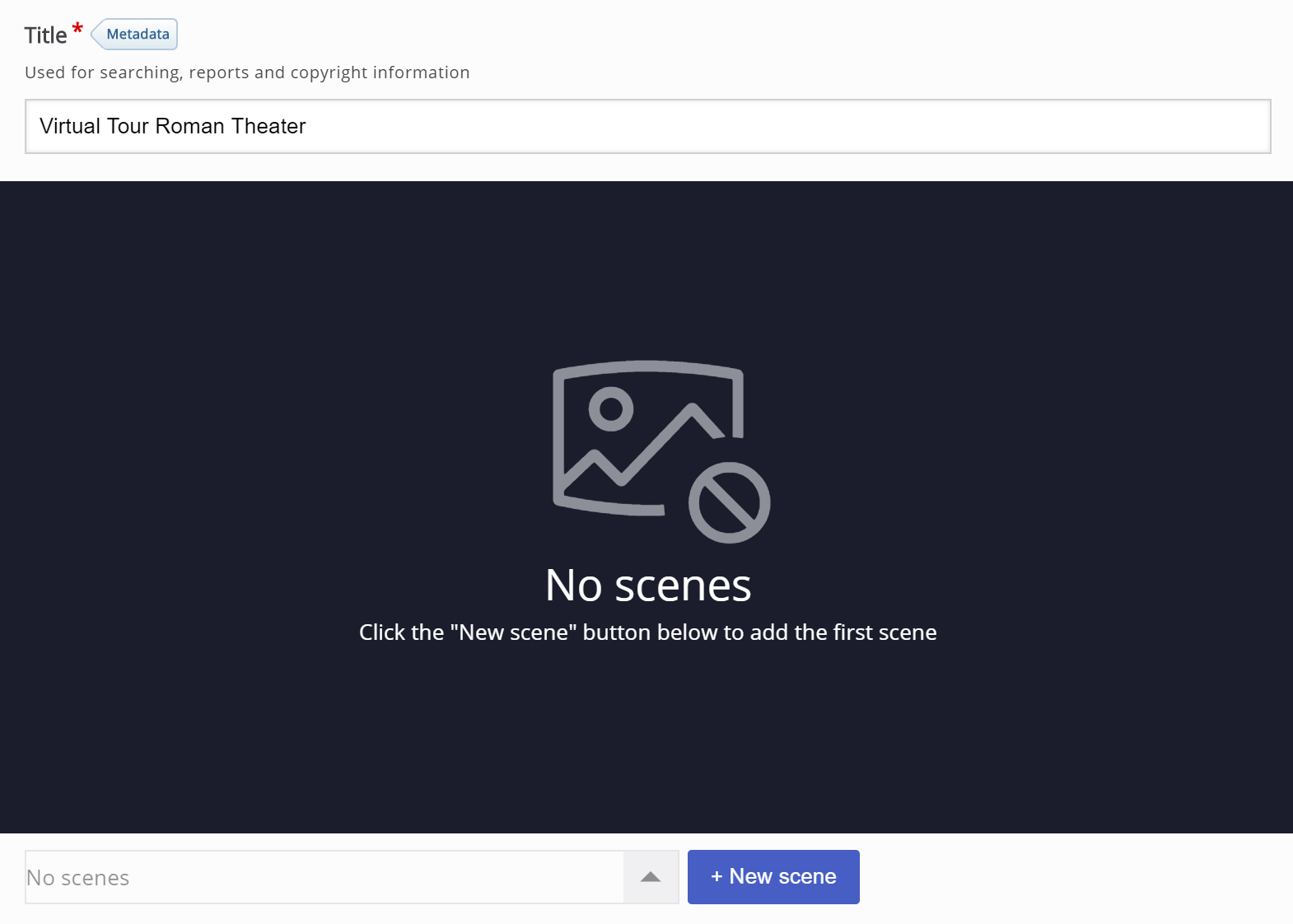
Add a title: "Virtual Tour Roman Theater".
The editor should look like this:
Step 2: Add a first 360 scene
We are going to add our first 360 scene now. First, we need to download a background image. This is the image we'll use in our example:

Get this image
When you open the link, click "download" in the bottom right corner and choose "Large".
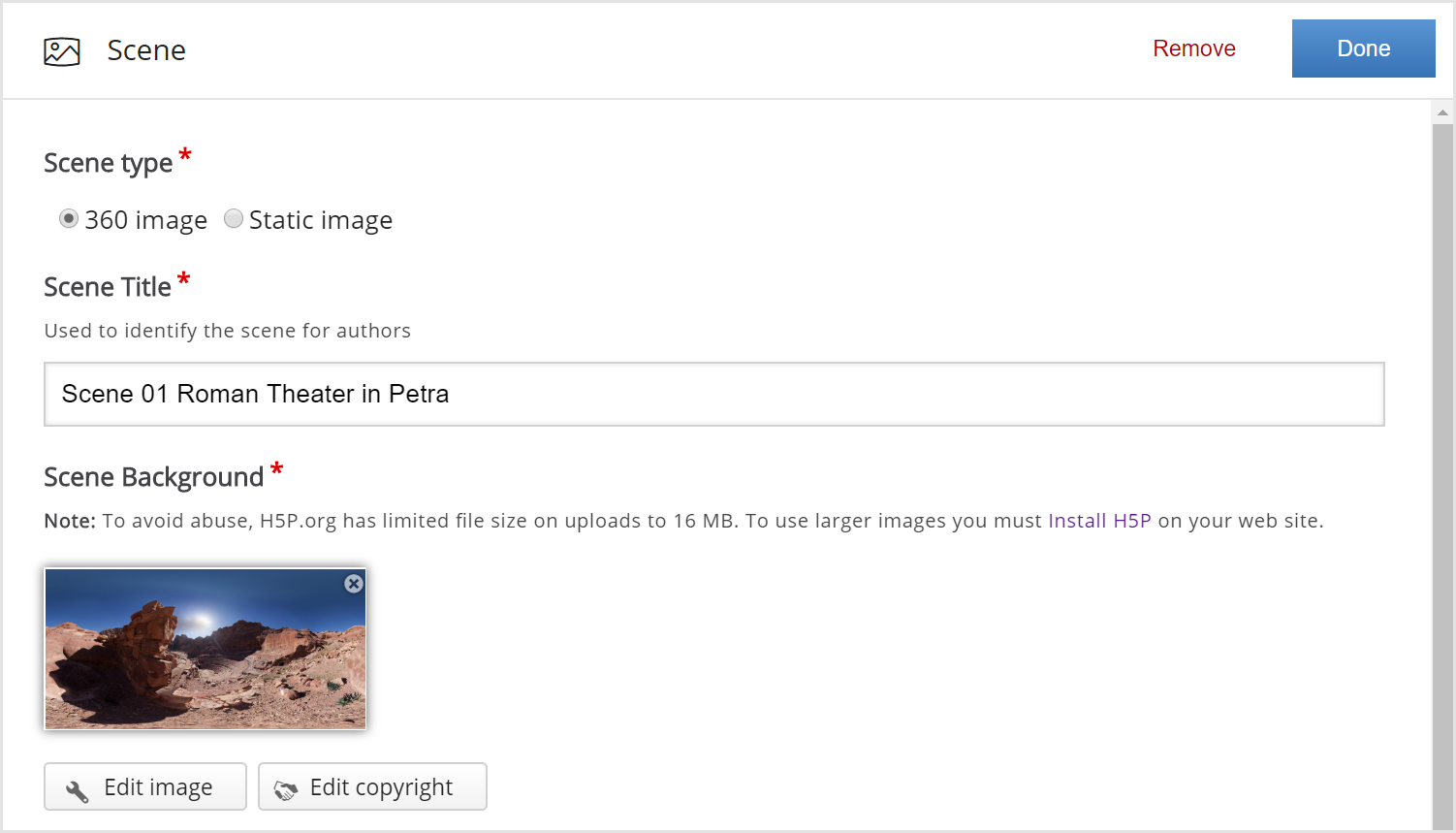
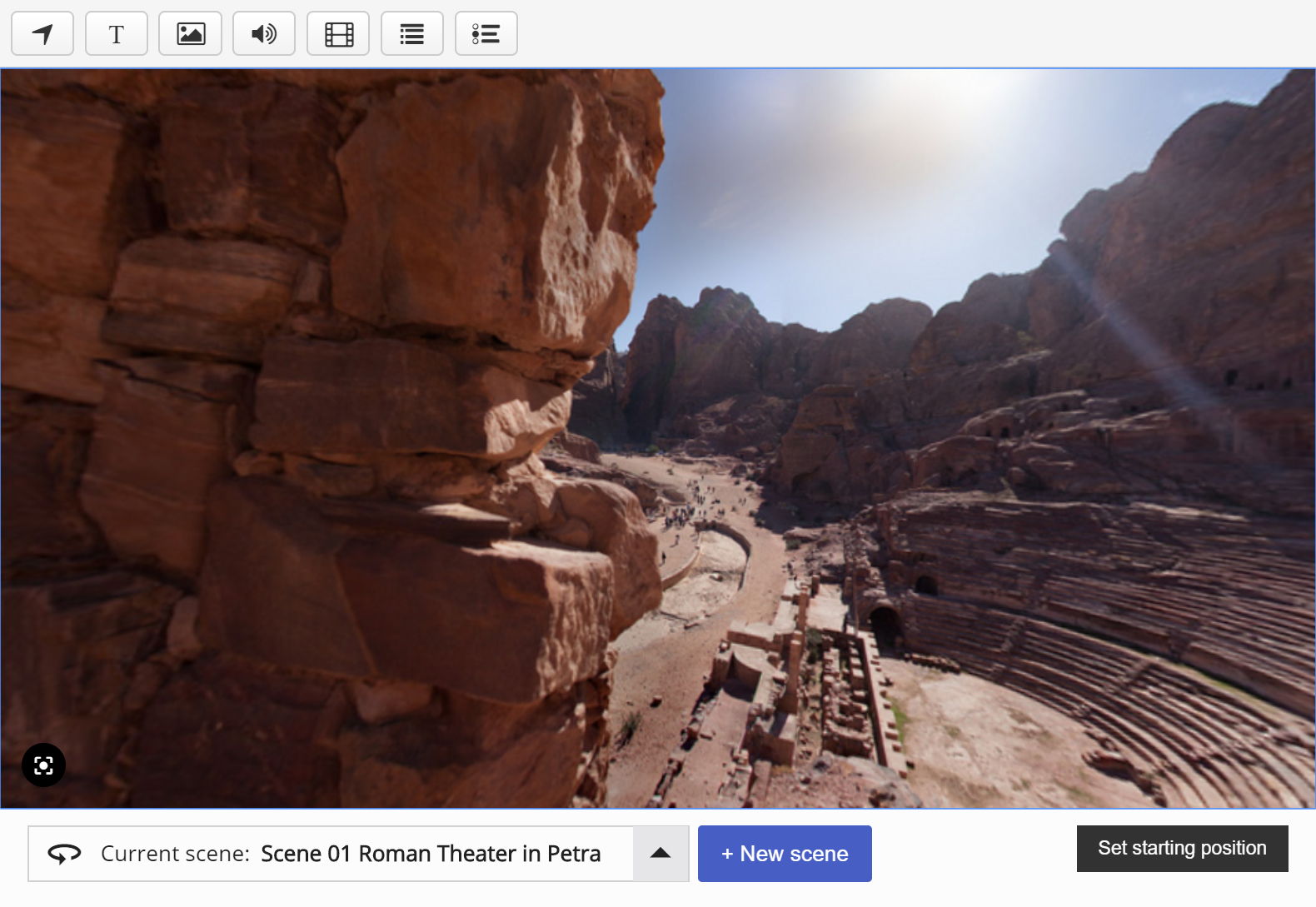
To add a scene click "New scene"  button. Type in the title "Scene 01 Roman Theater in Petra" and upload the background image. The scene popup should look like this:
button. Type in the title "Scene 01 Roman Theater in Petra" and upload the background image. The scene popup should look like this:

Don't forget to add licensing info for the background image.
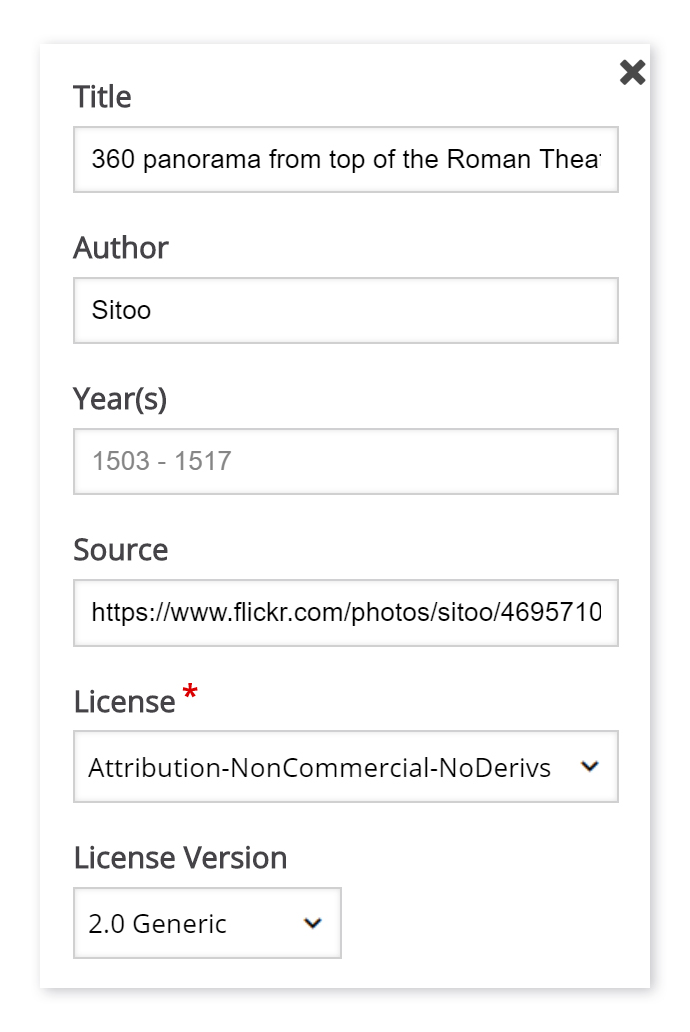
Click "Edit copyright" and fill in:
Title: 360 panorama from top of the Roman Theater in Petra, Jordan
Author: Sitoo
Source: https://www.flickr.com/photos/sitoo/46957108072/in/photostream/
License: Attribution-NonComercial-NoDerivs
License Version: 2.0 Generic
Edit copyright dialog should look like:

Click "Done". You've added your first scene.
The editor should now look similar to this:

The starting camera angle is set by default. If you want to change the camera angle you can move the scene by dragging it with your mouse. Once you've set the view to the starting angle you like, press the "Set starting position" button in the bottom right corner. Now your scene will always start with this camera angle.
Step 3: Add a second 360 scene
Same as with our first scene, click the "New scene"  button.
button.
This is the image we'll use for our second scene:

When you open the link, click "download" in the bottom right corner and choose "Large". Don't forget to add licensing info for the background image.
Click "Edit copyright" and fill in:
Title: panorama_tomb_soldier
Author: Sitoo
Source: https://www.flickr.com/photos/sitoo/46284842524/
License: Attribution-NonComercial-NoDerivs
License Version: 2.0 Generic
Click "Done". You've added your second scene.
Step 4: Add a static scene
Same as when creating 360 scenes, click the "New scene"  button.
button.
Select "Static scene" instead of "360 scene".
Enter the title: "Petra, Jordan" and upload this background image:

When you open the link, click "download" in the bottom right corner and choose "Large". Don't forget to add licensing info for the background image.
Click "Edit copyright" and fill in:
Title: Petra Theater
Author: Douglas Perkins
Source: https://www.flickr.com/photos/13595158@N00/286630893/
License: Attribution
License Version: 2.0 Generic
Click "Done". You've added your third scene.
Step 5: Navigate between scenes
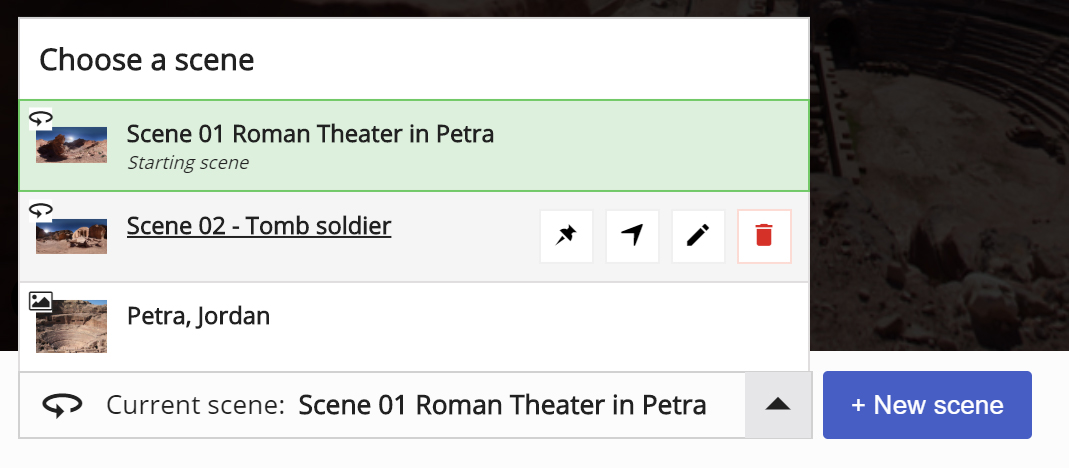
Now we have three scenes. To navigate between scenes, click the dropdown in the bottom left corner where it says "Current scene...". The Scene selector will open and you will see all of the scenes you have created so far. Here is how it looks:
We'll explain each part of a scene selector:
|
| Icons above the image | This icon indicates if the scene is |
|
| Green outline and green background | This is how we mark the currently selected scene (the one we are working on now) |
|
| "Set as starting scene" button | Click here to set this scene as the starting scene for your content. The Starting scene is the first scene end user sees. |
|
| "Go to scene" button | Click this to open the scene |
|
| "Edit" button | Click this to edit the scene ( Background, Title, Description, etc.) |
|
| "Delete" button | Click this to delete the scene |
Step 6: Connect scenes
As an author, you can navigate between scenes by using the scene selector. In order for users to move from scene to scene, you need to add some navigational elements. Navigational elements are created using the "Go to scene" tool, placed in the top menu.
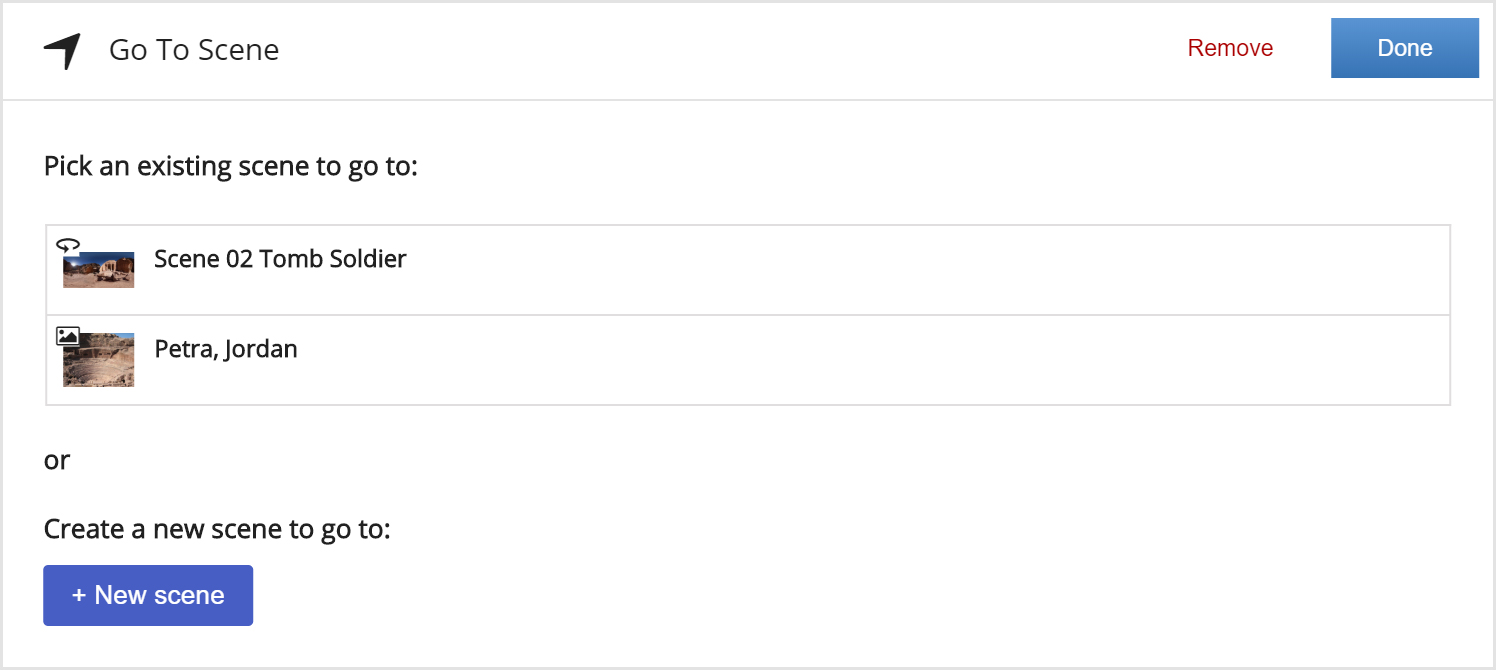
Let's create some navigation. Click on the scene selector and go to our 1st scene. We want to create navigation from this scene to scene #2. Click on the "Go to scene" ![]() icon in the top menu. A dialog like this will appear:
icon in the top menu. A dialog like this will appear:

Pick "Scene 02 Tomb Soldier" and click Done. The new navigational element will appear in the scene:

The user will use this button to go from scene #1 to scene #2. You can reposition this element by dragging it around the scene. When you click on it you'll get a context menu (like shown in the image above).


- 1st option "Go to scene" will navigate (open) the scene that the "Go to" object leads to
- 2nd option will edit the "Go to" object itself
- 3rd option will delete the "Go to" object itself
Now we want to create navigation from scene #2 to scene #1. Click on the scene selector and go to the 2nd scene.
Click on the "Go to scene" ![]() icon in the top menu, select "Scene 01 Roman Theater in Petra" and click Done.
icon in the top menu, select "Scene 01 Roman Theater in Petra" and click Done.
Now we have navigation both from scene #1 to scene #2 and vice versa.
Tip: When you have created a "Go to" object you can double click on it and it will open the scene that it points to. This can save you some time!
The last navigation element we want to add is from scene #1 to scene #3 (static scene). Click on the Scene selector and pick scene #1. Click on the "Go to scene" ![]() icon in the top menu, select "Petra-Jordan" and click Done. We've got one additional "Go to scene" element in our scene #1. It should look like this:
icon in the top menu, select "Petra-Jordan" and click Done. We've got one additional "Go to scene" element in our scene #1. It should look like this:

Double click on the second "Go to interaction". You will navigate to the static scene. Notice that this scene has a "Back" button in the top left corner:

A static scene has an optional "Back" button and it is checked by default when you create a static scene. This is what the option looks like:

Of course, you can turn this "Back button" off and create a "Go to scene" element yourself instead.
Step 7: Add interactions
We are going to add some interactions to our scenes now. First, we will add one image interaction to scene #2.
This is the image we will add:

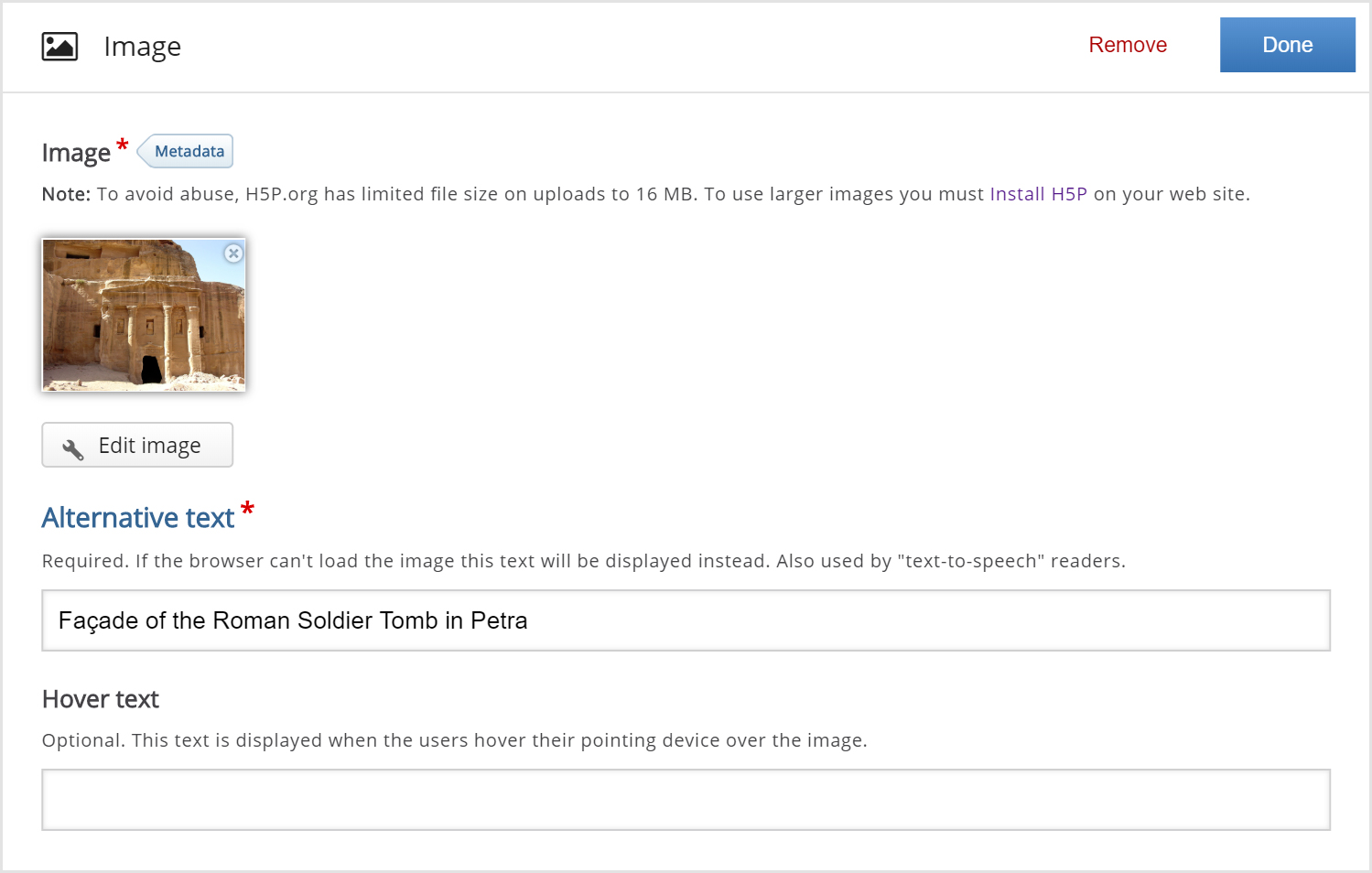
Navigate to scene #2. Click on the ![]() icon in the top menu. A dialog will appear. Upload the image and add alternative text as shown here:
icon in the top menu. A dialog will appear. Upload the image and add alternative text as shown here:

Don't forget to add licensing info for the image.
Click the "Metadata" button  and fill in:
and fill in:
Title: Façade of the Roman Soldier Tomb in Petra
Author: Michael Gunther
Source: https://commons.wikimedia.org/wiki/File:Roman_Soldier_Tomb_Facade_Petra_Jordan1410.jpg
License: Attribution ShareAlike (CC-BY-SA)
License Version: 3.0 Unported
Click "Done". You've added your first interaction. Drag it around and position it as shown here:
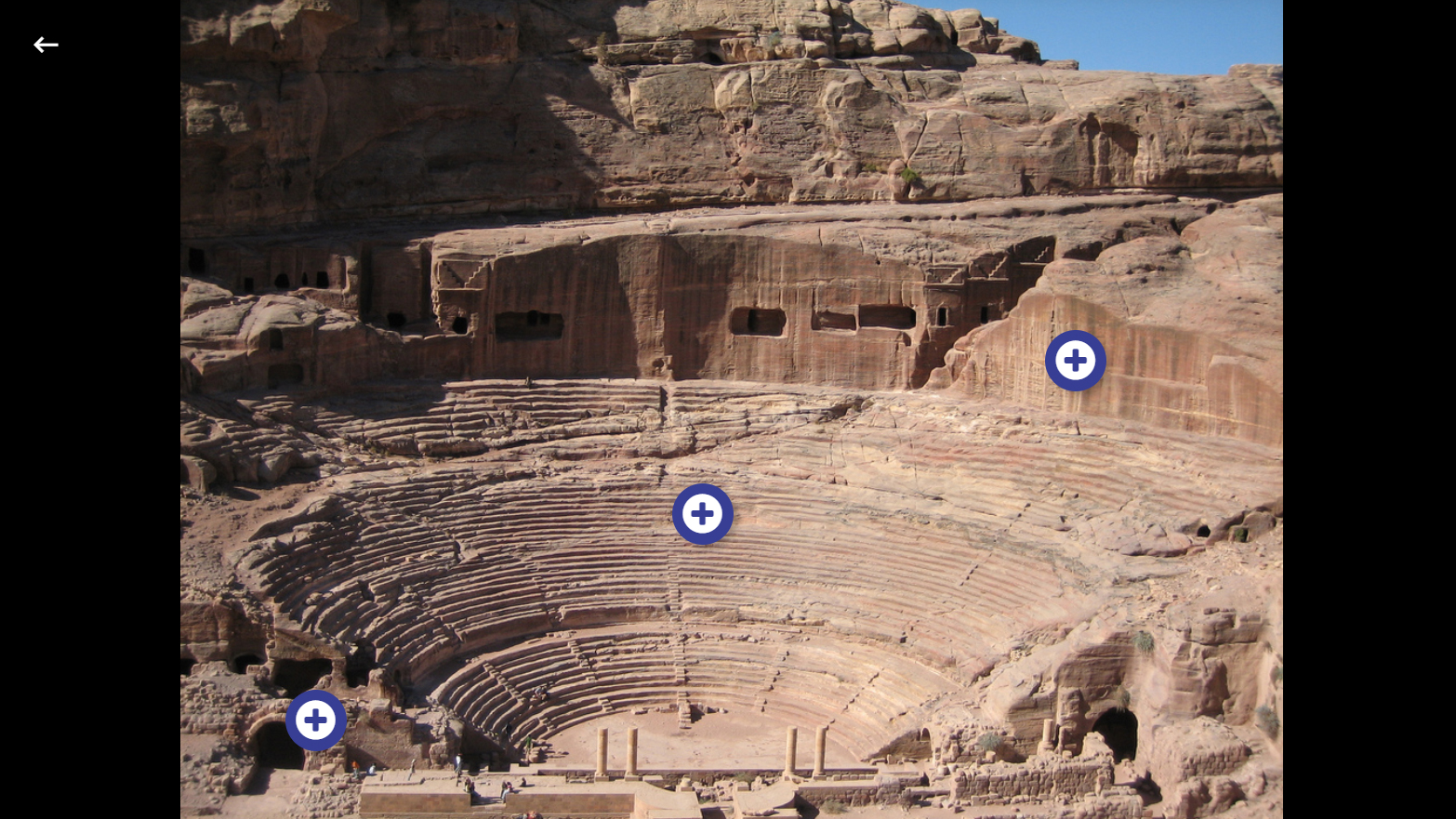
Now, we will add three interactions to our static scene (scene #3):
- text about the theatre
- video
- image of the entrance.
Click on the scene selector and pick scene #3.
First, we will add the text interaction (Source: https://en.wikipedia.org/wiki/Petra_Theater):
The theater was built in the cultural and political apex of the Nabataean kingdom under Aretas IV (9 BC-40 AD) where large scale civic construction projects in Petra and other important Nabataean trading cities in Hijaz and the Negev took place. It is said that the theater-building activities of Herod the Great may have urged the Nabataean king to follow lead. The massive theater with its large capacity was positioned to bring the greatest number of tombs within view.
Although Roman in design, being carved out opposed to being built is characteristically distinctive Nabataean style and not a Roman manner. The floral capitals of the theater are also distinctively Nabataean artistic element. Minor alterations of the theater were made by Aretas son Malichus II and later on the Romans who re-built the exterior wall.
Click on the ![]() icon in the top menu. A dialog will appear. Copy the text above and paste it into the dialog, it should look like this:
icon in the top menu. A dialog will appear. Copy the text above and paste it into the dialog, it should look like this: 
Click Done. The text interaction ![]() should show in the middle of the scene. Drag it to reposition it.
should show in the middle of the scene. Drag it to reposition it.
Second, we will add some video. Click on the ![]() icon in the top menu. A dialog will appear. Add the title: "Petra, Jordan - an unusual observation on the Roman theater and Nabatean tombs around it" and the source: https://www.youtube.com/watch?v=Jlexhg-9Vf8
icon in the top menu. A dialog will appear. Add the title: "Petra, Jordan - an unusual observation on the Roman theater and Nabatean tombs around it" and the source: https://www.youtube.com/watch?v=Jlexhg-9Vf8

Click Done. The video interaction ![]() should show on the scene. Drag it to reposition it.
should show on the scene. Drag it to reposition it.
Finally, we will add this image:

Get this image
Click on the ![]() icon in the top menu and add the image as usual. Don't forget to add licensing info for the image. Click the "Metadata" button
icon in the top menu and add the image as usual. Don't forget to add licensing info for the image. Click the "Metadata" button  and fill in:
and fill in:
Title: Façade of the Roman Soldier Tomb in Petra
Author: David Bjorgen
Source: https://en.wikipedia.org/wiki/File:Theater_Stage.jpg
License: Attribution ShareAlike (CC-BY-SA)
License Version: 2.5 Generic
Click "Done". You've added your third interaction to this scene. Drag interactions around to reposition them. You should get something like this:
Step 8: Finishing up
Save the node/article to view your finished Virtual Tour (360).
You should now have the same result as the example on top of the page.
Feel free to leave any comments or suggestions on how to improve this tutorial.

Comments
KristofferH
Fri, 10/23/2020 - 08:02
Permalink
Visual change on visited
Just started playing around with this asset, is there any setting to change color, or set any other visual change to an interactive icon to mark it as "Completed"?
BV52
Fri, 10/23/2020 - 18:56
Permalink
Hi KristofferH,The easiest
Hi KristofferH,
The easiest way is to use a PHP hook, to add your own CSS-file to the content type. Please visit the Visual Changes page for more details.
-BV
teacheress
Thu, 11/12/2020 - 22:17
Permalink
non-180° panoramas
Is there a way to use Virtual Tour with panoramas that are not the full 180° in vertical?
At the moment those panos are just streched to the full 180°, which creates distortions obviously. Is there any setting to account for that? Thank you!
moreau.je
Sun, 01/17/2021 - 16:22
Permalink
I have the same problem. Did
I have the same problem. Did you find a solution ?
Thanks
markglynn
Mon, 07/05/2021 - 11:59
Permalink
Escape room functionality
I note from a recent H5P blogpost that it is possible tp build an esacpe room type activity in what looks like the virtaul tour. Do you know if and when this will be available for the Moodlep plugin for H5p?
Kind regards
Mark
BV52
Mon, 07/05/2021 - 19:03
Permalink
Hi Mark,The new features fo
Hi Mark,
The new features fo Image 360 are already available in Moodle. You just need to update the libraries (needs admin access).
-BV
jesemy
Fri, 07/09/2021 - 16:18
Permalink
escape room features?
Will the escape room features be available for WordPress? If so, is there a timeline?
Thanks!
wiwet
Wed, 08/03/2022 - 16:17
Permalink
Adding links to external resources
Is it possible to add links to external resouces? E.g. by using html in the text field? That would be very useful for me.
pugs_can_fly
Tue, 12/13/2022 - 22:54
Permalink
links to external resources
Hello wiwet,
Did you ever get an answer to this?
Cheers!
wiwet
Wed, 12/14/2022 - 11:07
Permalink
links to external resources
Hello pugs_can_fly,
unfortunately not. I would still be interested in this feaure. As well as in the escape room functionality in Wordpress, wich was requested by another user.
Cheers!
Sindhu Baskaran
Wed, 10/12/2022 - 15:25
Permalink
All libraries not working - Virtual tour 360
Hello everyone,
When I am trying to create a viritual tour 360, I am unable to find adding an image option itself only adding an audio option is available, please could any one help me.
Regards,
Sindhu.
Sindhu Baskaran
Wed, 10/12/2022 - 15:33
Permalink
How to download plug ins for Virtual tour - Admin
Hello BV,
I have admin rights to Moodle, can you guide me how to down load the plug ins for Virtual tours, as I too have a problem with seeing "Adding an image" option when clicking on "New scene", apologies, I have created couple of comments previously for the same. I can see only add audio option. Please we need to do this asap.
Regards,
Sindhu.
BV52
Wed, 10/12/2022 - 18:52
Permalink
Hi Sindhu,At the top of this
Hi Sindhu,
At the top of this page you can see a sample content, click on re-use then click download. In Moodle when creating content there should be an option to "upload".
You can read more about exporting/importing content here: https://h5p.org/documentation/for-authors/import-and-export
-BV
Michaud
Thu, 03/02/2023 - 11:42
Permalink
Changer les boutons
Bonjour,
Est-il possible de changer les icones des boutons?
Bien cordialement,
TanyaTAFESA
Mon, 01/01/2024 - 12:34
Permalink
questions in virtual tour
hi, I have created a number of questions - single question per scene, but there is no 'summary' slide (or similar) that tallies the outcome of each question and provides a %. And nothing is being recorded in the moodle course gradebook.
Any guidance would be appreciated.
cheers Tanya
TanyaTAFESA
Mon, 01/01/2024 - 12:42
Permalink
questions in virtual tour
hi,
I have created a virtual tour with a number of questions (single question in each scene) but there doesn't seem to be a 'summary' slide (or similar) that displays the outcome of all of the questions. And nothing is populating in the moodle course gradebook.
Any guidance or help is appreciated.
cheers Tanya
Celia_barboteau
Thu, 04/25/2024 - 16:48
Permalink
Accepted formats for 360° virtual tours
Hello, I would like to know what formats are accepted for a 360° virtual tour?
ena.04
Thu, 05/02/2024 - 16:37
Permalink
From 1 Picture to the other
I have a Question.I would like to do a Tour around a Buliding. and i would like to go with this Thing > to the next Room, but it is very unsmooth so, I would like to ask is there any options to make it like more smooth like zooming in the picutre you know what I mean?
Amine Portugal ...
Sat, 07/27/2024 - 00:15
Permalink
virtual tour with videos
I would like to upload a 360 video from youtube, how can i do that?
Amine Portugal ...
Sat, 07/27/2024 - 00:15
Permalink
virtual tour with videos
I would like to upload a 360 video from youtube, how can i do that?