Interactive Video Tutorial
The Interactive video content type allows you to add interactions on top of video clips. Interactions such as images, elaborating text, links and quizzes pop up while the learner watches the video.
In this tutorial you will learn:
- When to use Interactive videos
- How to create an Interactive video
Click the "Get started" button to explore all of the possible ways to use H5P!
Video tutorial
The below video shows how Interactive Video may be used and how to use it:
Textual tutorial - Example
Here's the Interactive video we'll create in this tutorial:
When to use Interactive videos
Interactive videos are perfect when you already have a video clip that you want to enrich with interactive elements.
You can facilitate differentiated learning by adding in-depth information such as pictures, tables, text and links that the learner can interact with during video playback.
Include puzzles for the learners to solve at any given time in the video by adding Multichoice questions, Fill in the blanks, Drag and drop questions and Summaries.
Step 1: Topic
We'll use a very short video of redcurrants as a basis for this tutorial.
redcurrant bush from Phil Fried on Vimeo.
The video above is licensed with the Creative Commons Attribution ShareAlike license. (Video in MP4 format and WebM format(Click the links and right-click on the videos on the new page, then choose "save video as".)
Step 2: Video files
A video clip is the cornerstone of any Interactive video.
The .mp4 video format will work in most browsers. However, you should provide an alternative video in webm format just to be sure.
Opera browsers, for instance, does not support the .mp4 format at all. You can check which browsers support the .mp4 video format here.
In order to convert the mp4 video to a WebM format, you can use an open-source converter such as Miro.
Step 3: Creating an Interactive Video
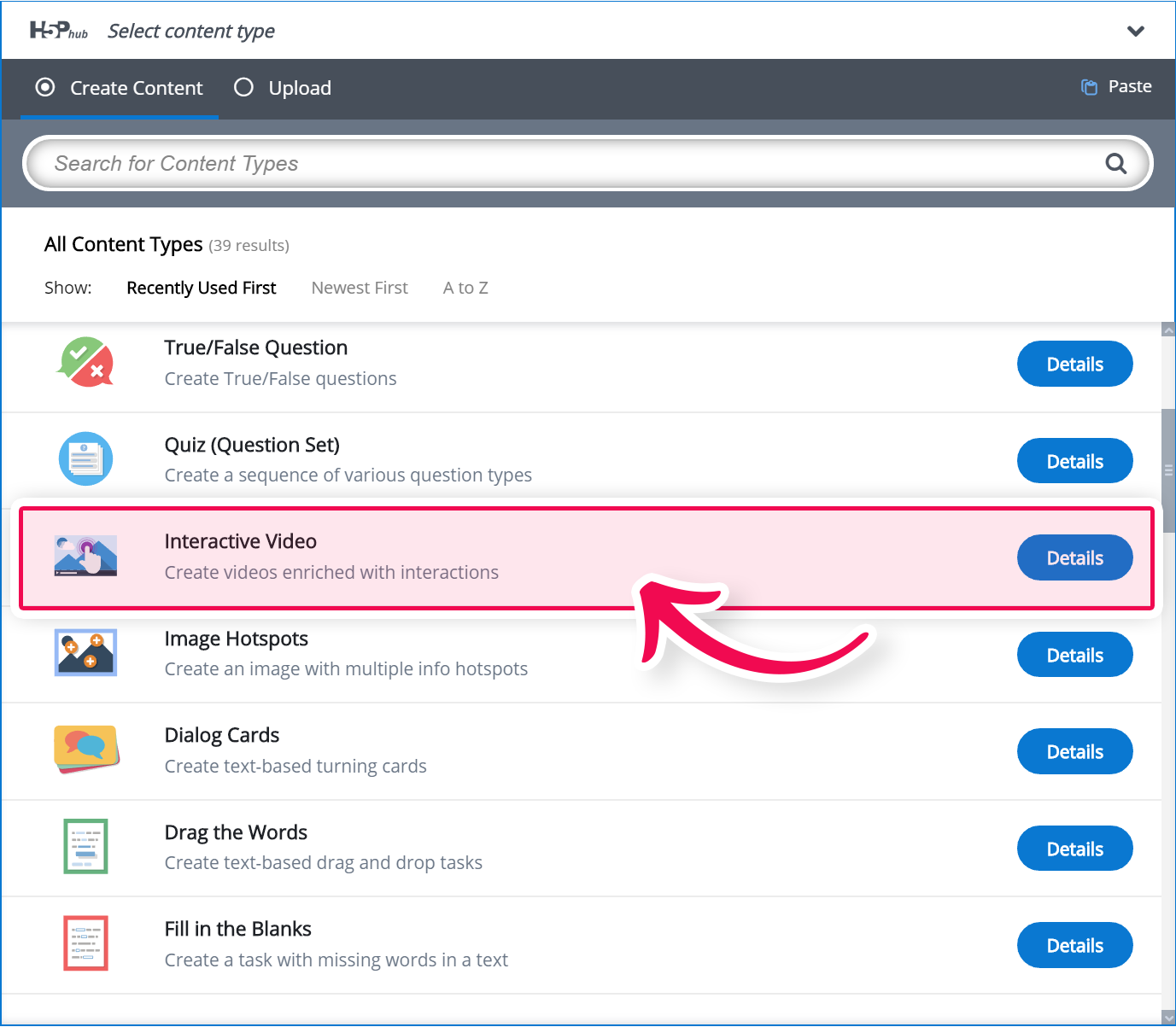
Select the New content option and choose Interactive video from the list of Content types:

Step 4: Interactive video editor
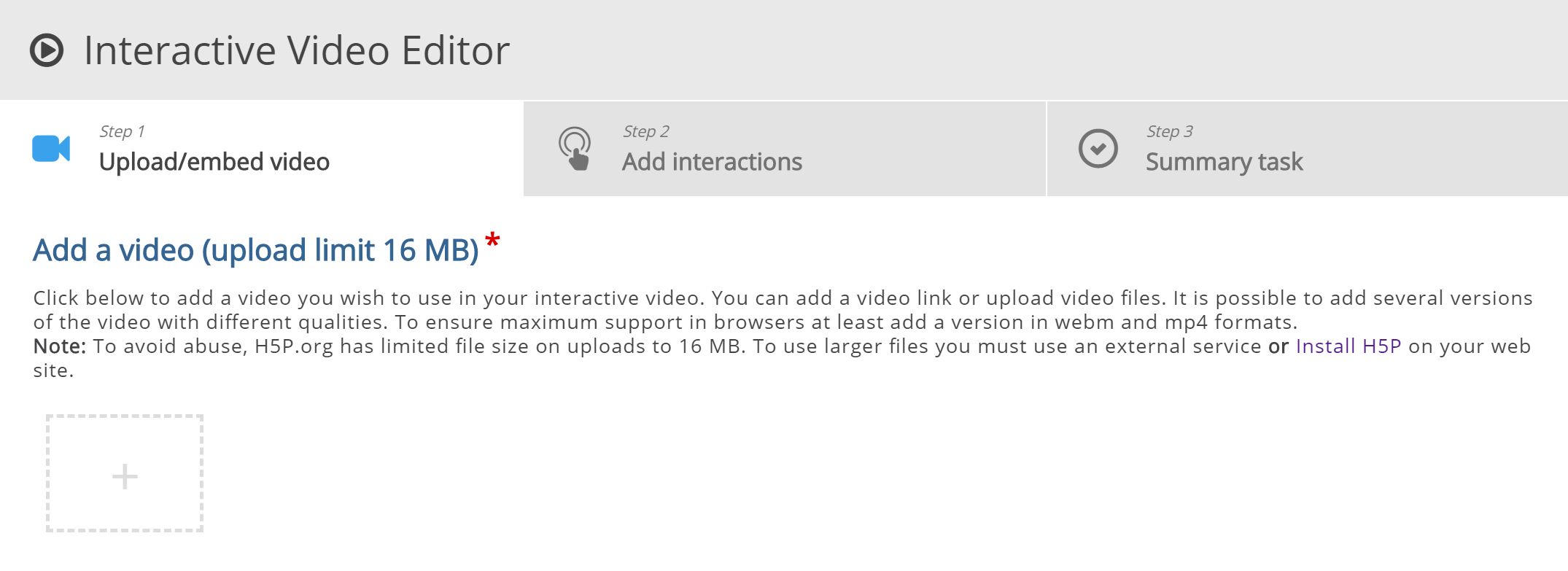
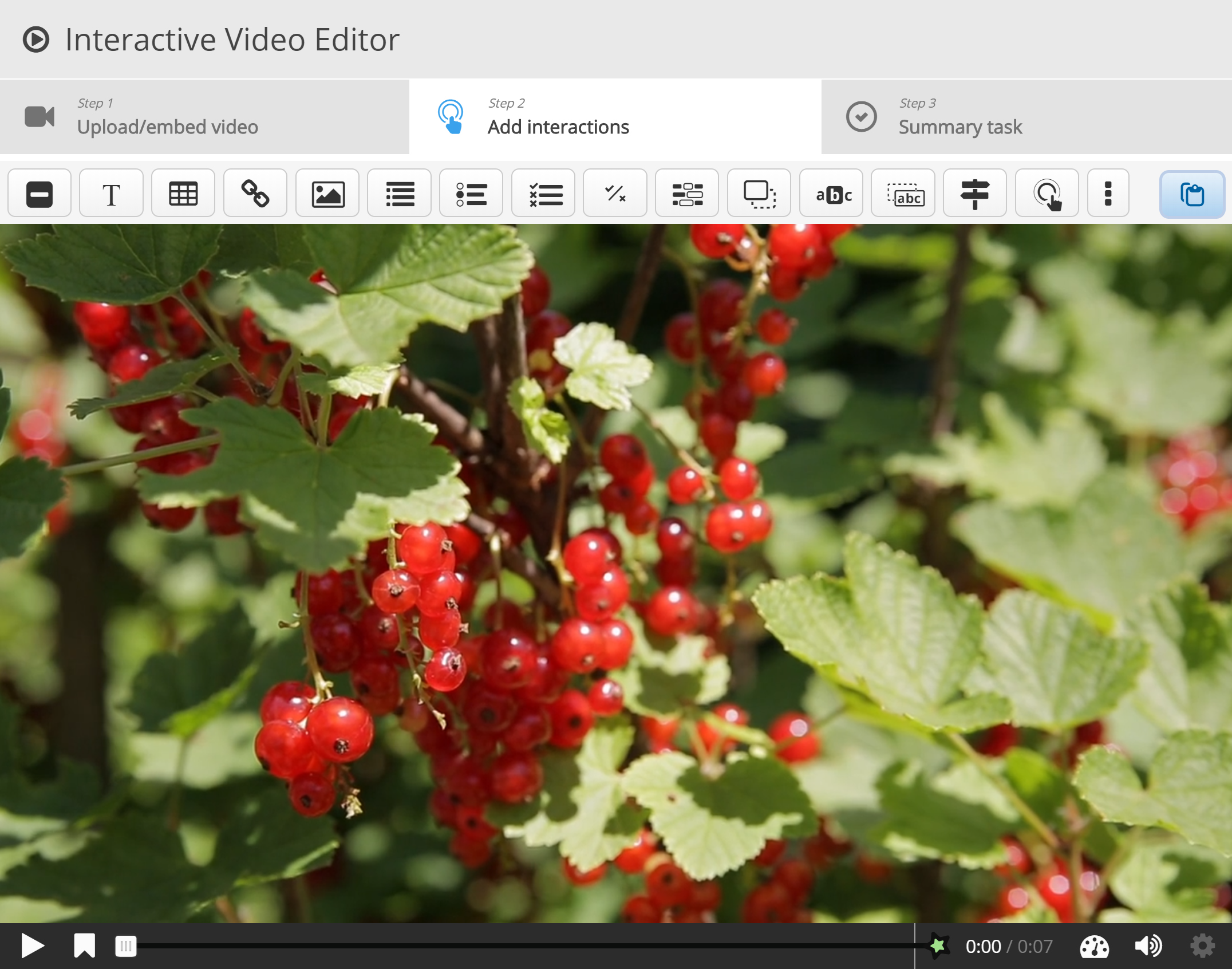
The Interactive video editor should now appear. The top part of the editor looks like this:

In this tutorial, we'll focus on creating the interactive elements in the video. Therefore, we'll focus on the top part of the editor, above the Common fields header.
The Interactive video content type consists of three tabs: Upload video, Add interactions and Summary task. These three steps represent a natural workflow for creating an Interactive video. By default, the Upload video tab is displayed when you create a new Interactive video, and this is what you always want to start off with.
Step 5: Upload video
Here's where we add the video clips that our Interactive video is based on.
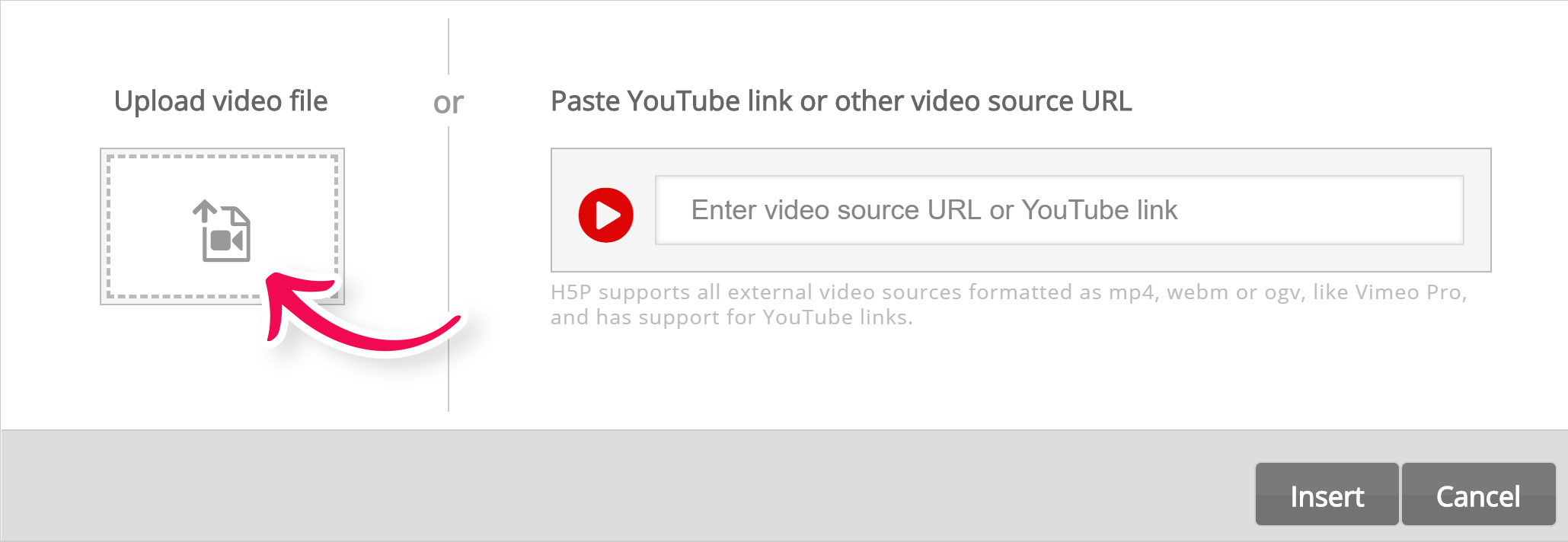
Press the "+" button and then press the "Upload video file" button:

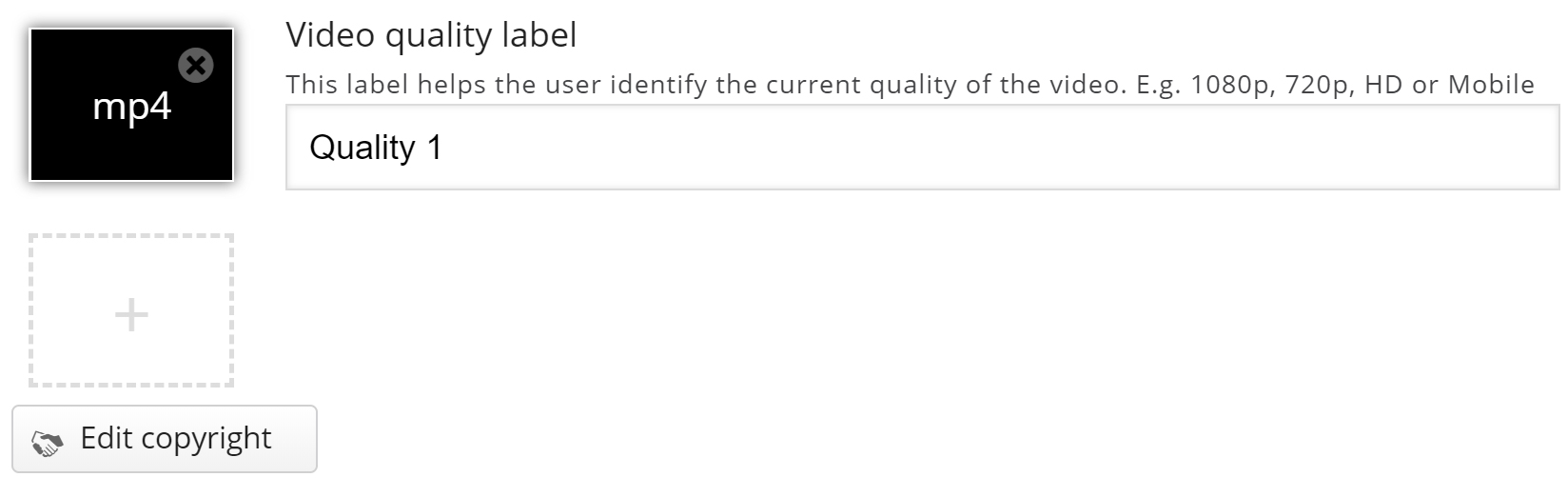
Browse to where you downloaded the mp4 video file from step 1 and upload the video. A square black icon with mp4 written in it will appear:

Press the plus button again to add an alternative video format to ensure support in all browsers. Locate and upload the video clip in WebM format, that you converted from mp4 in step 2:

Add relevant labels for both quality levels. Now, edit the copyright information by pressing the Edit copyright button below the black video clip icons:
![]()
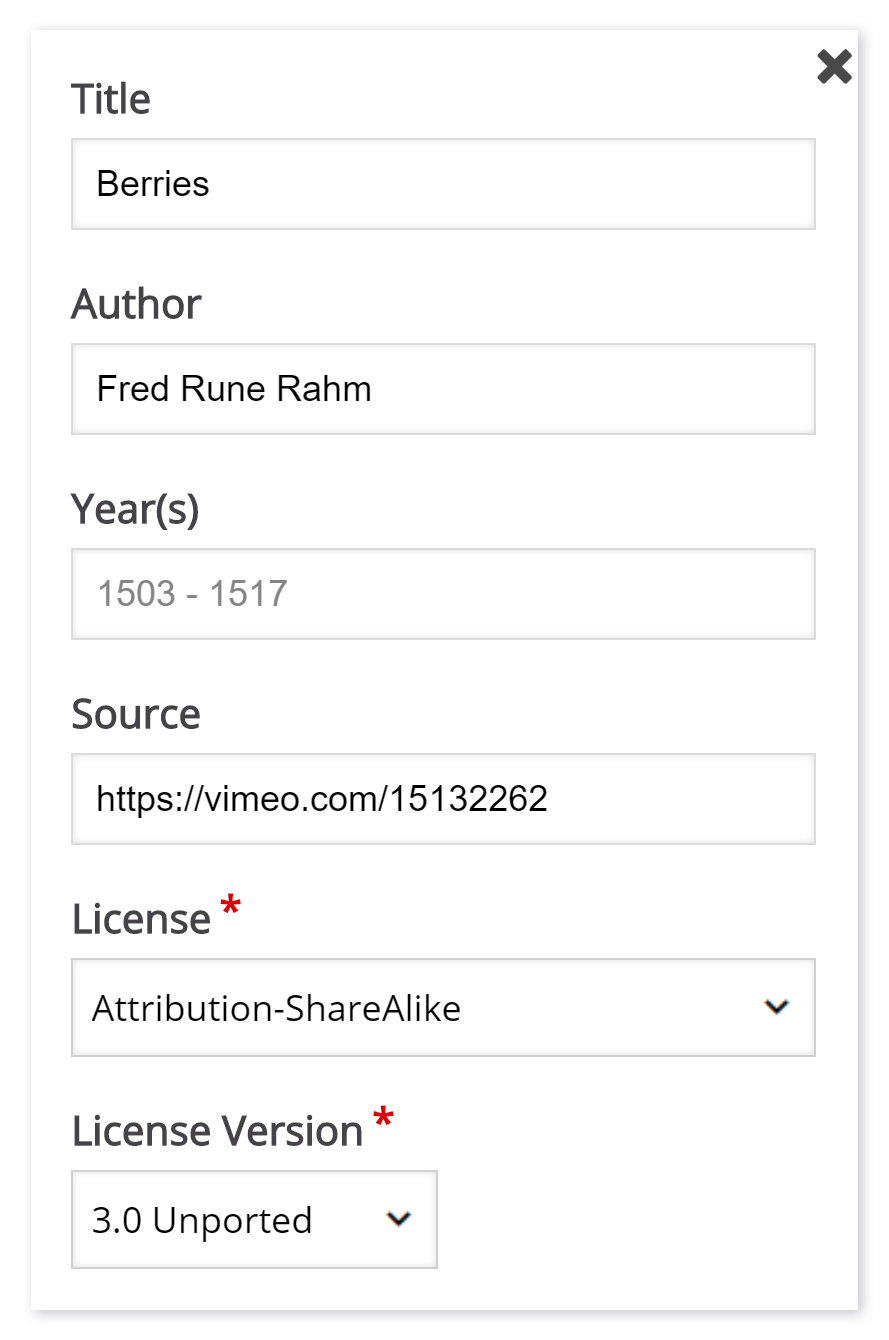
Since we are using a Creative Commons licensed video clip, we add the information below in the Edit copyright dialog.
Title: -> Berries
Author: Fred Rune Rahm
Source: https://vimeo.com/15132262
License: Attribution-ShareAlike
License Version: 3.0 Unported

Now that we've added our video files and copyright information, we're ready to add interactions.
Step 6: Add interactions
Press the Add interactions tab in the top of the editor. The video clip we added in the previous step is previewed:

We use the toolbar above the video clip to add interactions:

There are three different types of interactions:
- Quiz interaction (Question), presented as a blue button
- Simple interactions (Text, Image, Table), presented as a purple button and
- Adaptivity (Go To) interaction
In this tutorial, we'll add a Text and an Image interaction.
Step 7: Text interaction
We'll add a short text about Redcurrants which the learner can choose to read.
First, add a Text interaction by pressing the Text  button on the toolbar, then drag it on top of the video and drop it in the middle of the video. A dialog will appear when you drop the interaction.
button on the toolbar, then drag it on top of the video and drop it in the middle of the video. A dialog will appear when you drop the interaction.
We want the text interaction to be visible in the first three seconds of the video. Type in 0:00 as start time and 0:03 as end time in the Display time field. In this case, we don't want the video to stop automatically when the interaction appears, so we'll leave the Pause checkbox unchecked.
The Label is a text that will be displayed next to the interaction icon as a short description of what the learner can expect to find in the interaction. Type Redcurrants in the label field.
In the Text field, we'll add the actual in-depth information text about Redcurrants paraphrased from Wiktionary:
Redcurrants are the bright red translucent edible berries of the Ribes rubrum shrub, which is native to western Europe.
Press Done. You will now see that an icon with the label Redcurrants has been added to the video:

A white dot has also been added to the timeline below the video, to indicate that interaction is available at this point in the video:

Play the video to make sure the interaction is visible at the correct time.
Double-press on interaction icons to edit interactive elements.
Step 8: Image interaction
We'll add two image interactions showing other types of currants which the learner can view by pressing on the image icons.
Below are links to the images found on Wikimedia Commons that we'll use:
You can add an Image interaction in the same way we added the text interaction. Press the Image  button, drag it onto the video and drop it where we want it to be placed.
button, drag it onto the video and drop it where we want it to be placed.
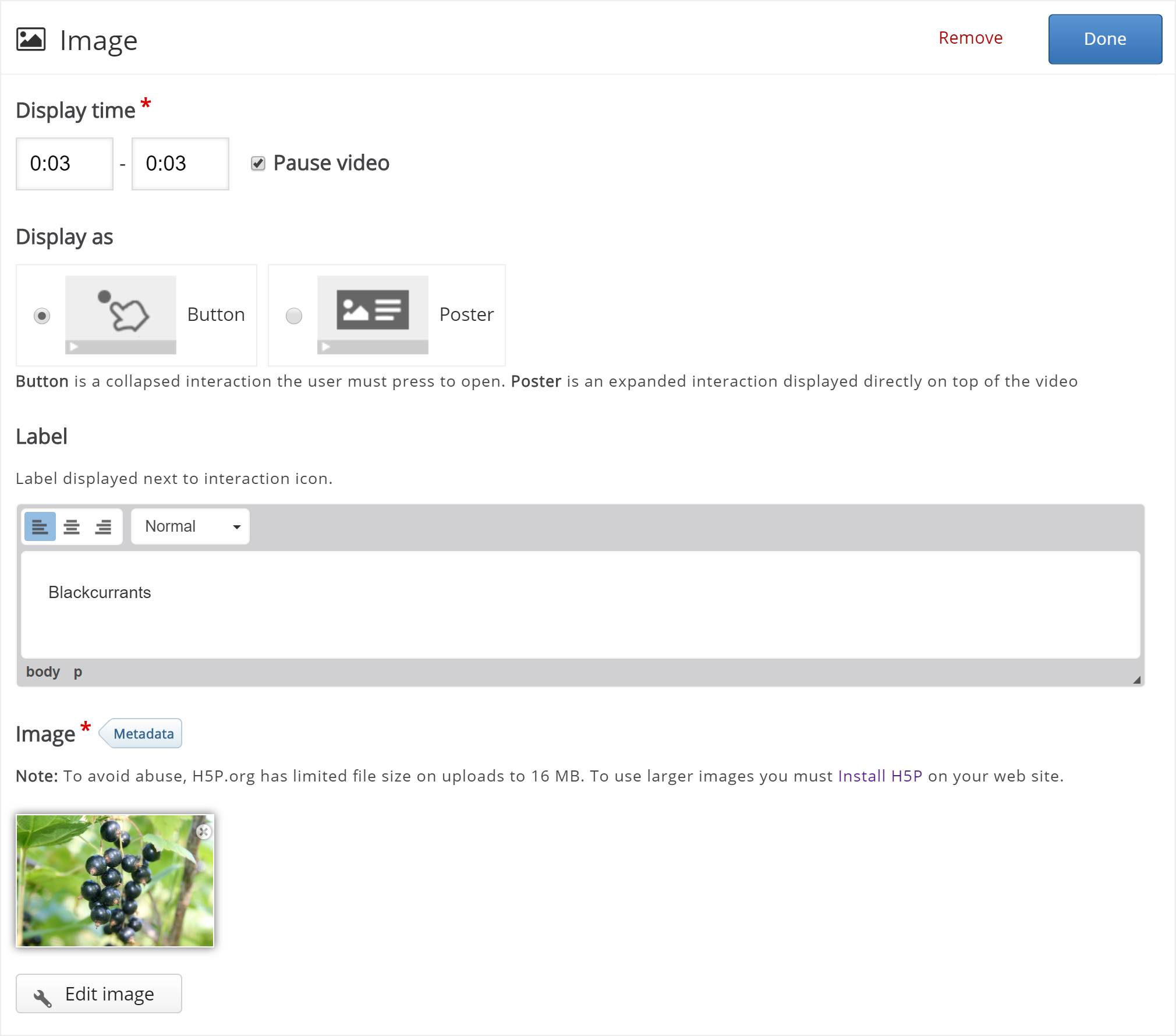
In the first Image interaction, we add the blackcurrant picture. In the Display time field, insert 0:03 - 0:03. This time we'll check the Pause checkbox so that the video pauses when the interaction appears. Add the Label Blackcurrants. Also, use Blackcurrants for the Alternative text and Hover text fields. Press Done.

Remember to add appropriate license information when using multimedia you don't own the rights to.
Finally, add the image of the whitecurrants and use the same settings as for the blackcurrant Image interaction shown above. Press Done when you have added the whitecurrant image interaction. You can move the interactions around by using drag and drop. Place them so you have something like this:

You can also add Multichoice questions, Fill in the blanks, Drag and drop questions and Summaries in Interactive videos. You add and place them in the same way as the Text and Image interactions. Please read the individual tutorials for these content types to learn more about creating them.
Step 9: Summary
At the end of an Interactive video, you can add a Summary. The Summary is intended to make the learner reflect on the learning content presented in the video.
We'll add two statement groups in the Summary. For a detailed description of how to create Summaries, you can read this tutorial.
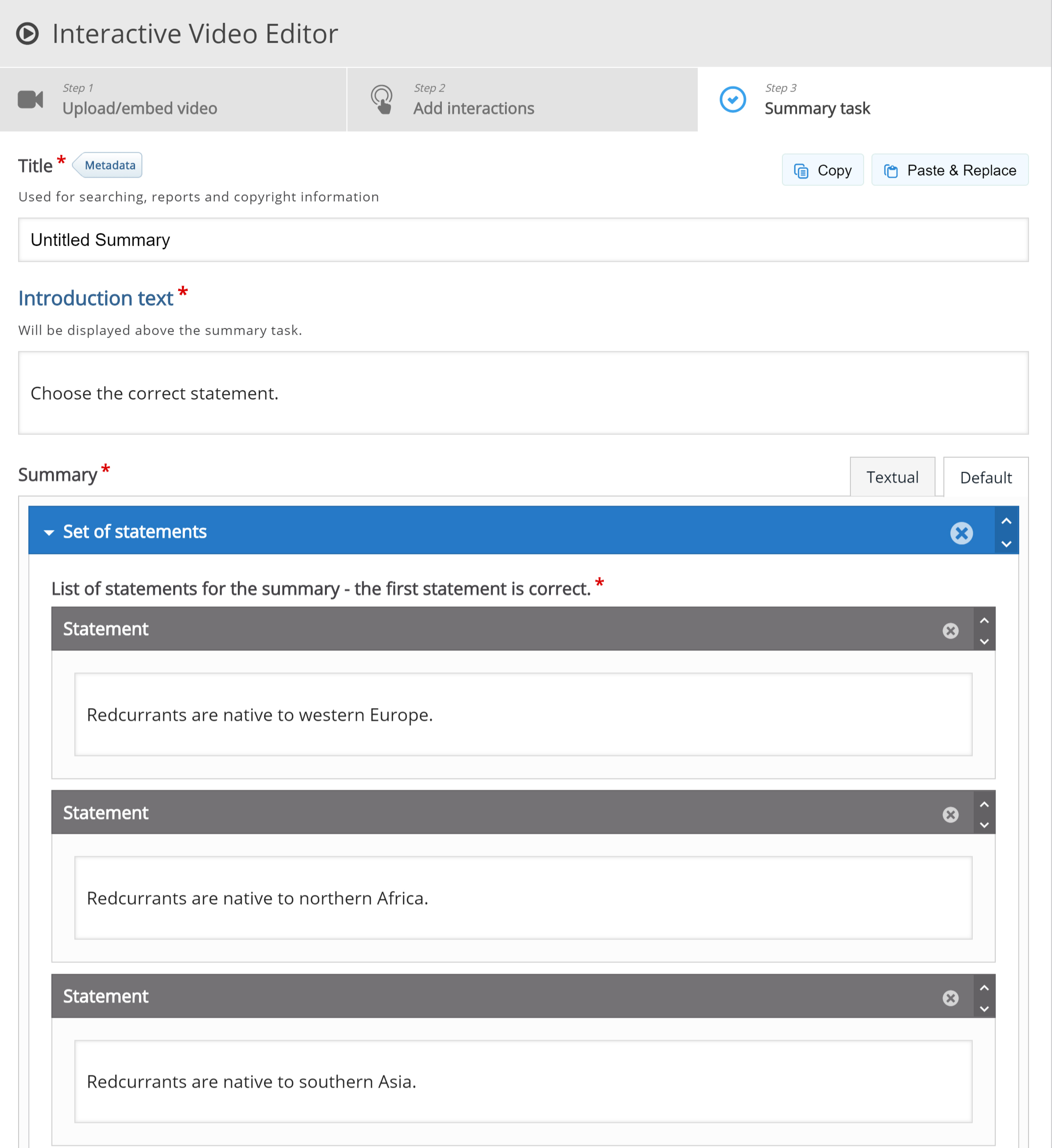
In the first Statements group, add the following statements:
Redcurrants are native to western Europe.
Redcurrants are native to northern Africa.
Redcurrants are native to southern Asia.
The first statement is the correct one. You should now have something like this:

To create another Statements group, press the Add statements button. In the second Statements group, add the following statements:
Other currants include Blackcurrants and Whitecurrants.
Other currants include Bluecurrants and Yellowcurrants.
Other currants include Greencurrants and Orangecurrants.
The first statement is the correct one here as well.
Step 10: Bookmarks
Although the example video we're using here is very short, we'll add a few bookmarks. Bookmarks are used to indicate a new topic, an important interaction, or an event within the video.
Head back to the Add interactions step by pressing this tab at the top of the editor.

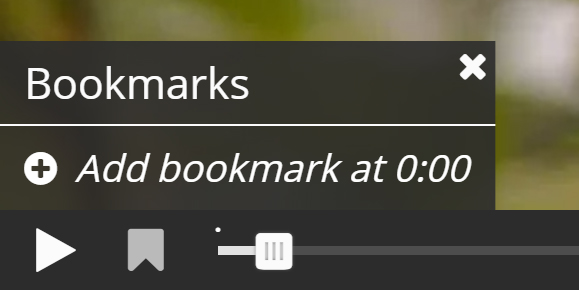
Bookmarks are displayed in the bookmarks menu, which is opened by pressing the Bookmark button next to the Play button:
![]()
You add a bookmark by moving the play-head to a desired point in the video and pressing the Bookmark button.
We'll add a bookmark where each interaction appears in the video.
Move the play-head to 0:00 and press the Bookmark button.
From the menu, press Add bookmark:

Add the label Redcurrants to the bookmark and press Enter on the keyboard.
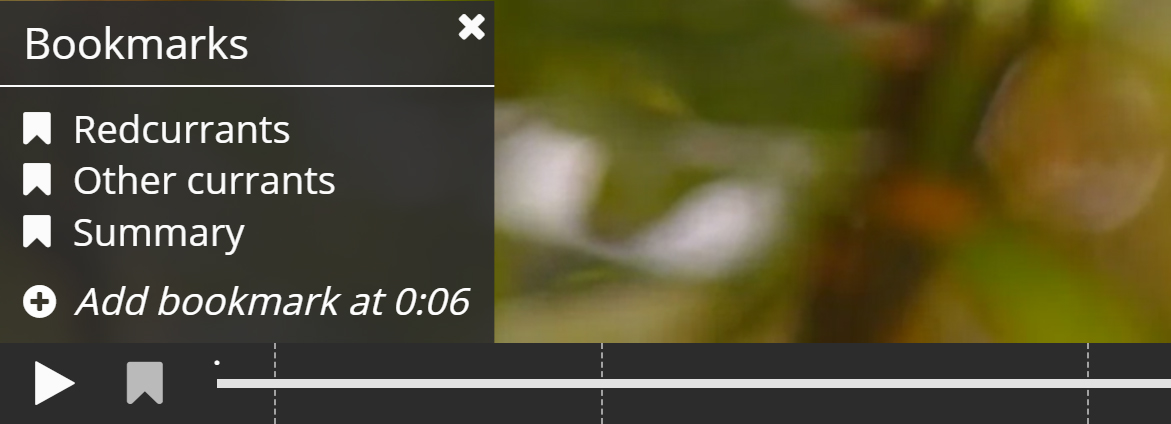
Move the play-head to 0:03, add a bookmark and label it Other currants. Finally, move the play-head to 0:04 and add a bookmark labeled Summary.
Each bookmark is indicated with a vertical grey line on the seek-bar. Learners can jump directly to a chapter by pressing the bookmarks in the bookmarks menu.
You should now have something like this:

You can edit a bookmark label by moving the playhead so that the bookmark you want to edit is displayed, place the cursor in the bookmark text and edit the text directly. You delete a bookmark by pressing the
button to the right of the bookmark label.
Step 11: End Screen
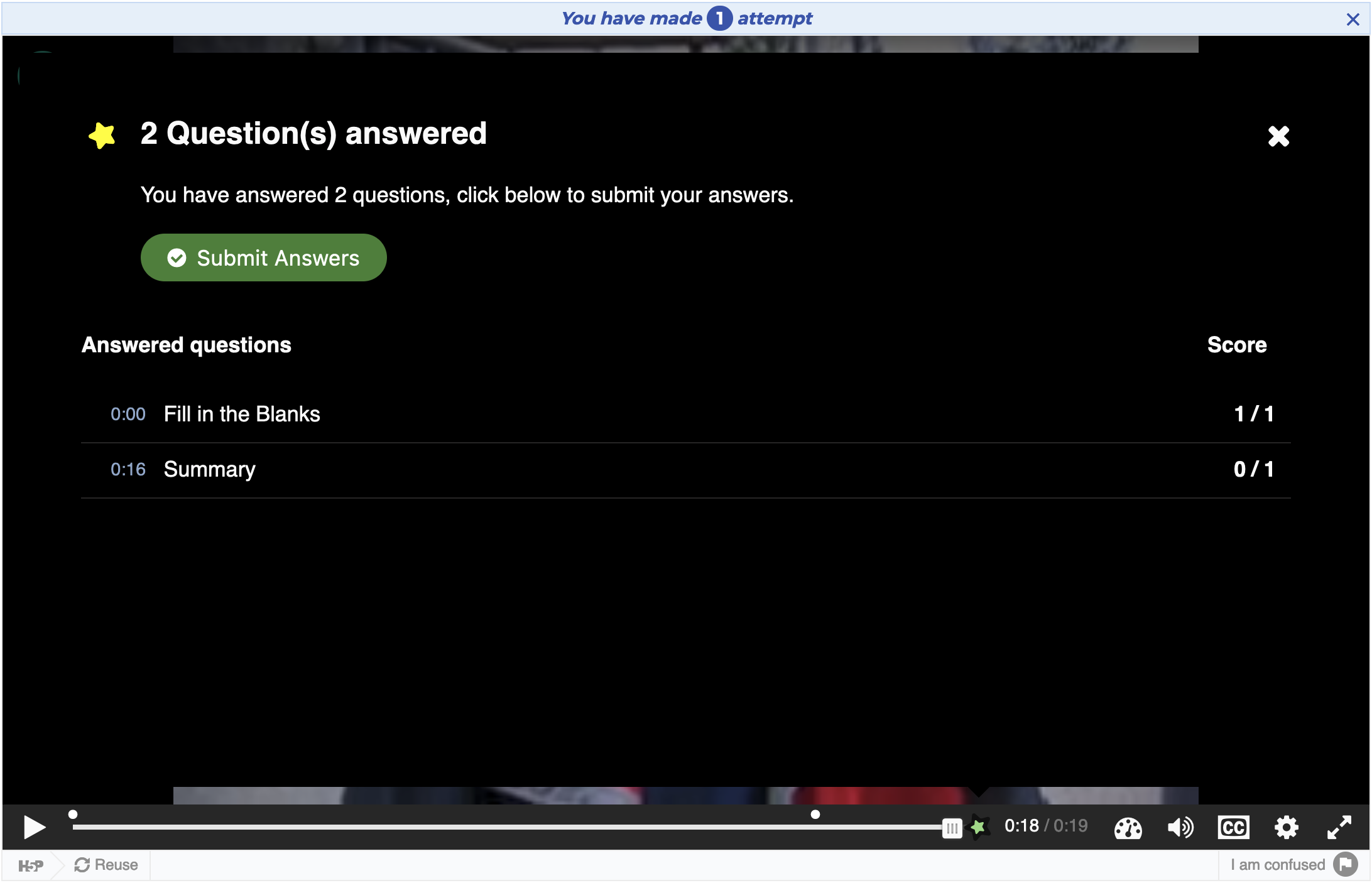
Interactive video with questions embedded will have an end screen appended. The end screen includes a summary of all the questions answered, along with the score achieved for each question.The user may navigate back to unanswered questions, answer them, and the end screen is updated accordingly.

The end screen will be opened automatically at the end of the video. It may also be accessed at any time during the video by clicking the star icon located to the right of the video progress bar.

Once the user completes one of the embedded questions, they may submit their answers. If the submission is successful, a report is generated for the user and a notification is displayed on the end screen.

Step 12: Finishing up
Save the node/article to view your finished Interactive video.
You should now have the same result as the example referred to on top of the page.
We have only scratched the surface of what's possible with Interactive videos in this tutorial. If you have any questions or think something is missing from the tutorial, feel free to leave comments and suggestions.
Comments
Steve Covello
Fri, 10/28/2016 - 21:00
Permalink
Lost authoring
I am working on interactivity for a 33 minute video. I created several interactions over the course of about an hourand a half. Turned out the my Moodle instance had automaticaly logged me out due to inactivty which is defined as anything that changes a record in the Moodle database.
Even as I add and edit interactivity to the video in H5P, these are not considered "changes" in Moodle until I click the "Save and Return" button on the master page.
Consequently, I clicked Save in my H5P interactive video and discovered I LOST EVERYTHING because I had been logged out.
In our most recent Moodle upgrade (2.9) we enabled auto-saving for any part of the application where there is an ATTO content area. Is there any way to add auto-save to H5P within Moodle?
fnoks
Mon, 10/31/2016 - 09:30
Permalink
I am sorry to hear you lost
I am sorry to hear you lost your work. I know how annoying that feeling is :(
Unfortunately, auto-save is not supported by H5P yet, but we have talked about it several times. One way of implementing this feature would be to auto-save in the browser, which in your case would mean you would get the following workflow:
Do you think this would solve this problem? Note: Implementing it this way, means you will not be able to "reload" the H5P if you switch to another browser.
Steve Covello
Mon, 10/31/2016 - 14:20
Permalink
Browser auto save
I've never heard of a browser auto-save feature. Please post how that is done so that others can see the solution. I am using Chrome.
tomaj
Tue, 11/01/2016 - 07:22
Permalink
Browser auto save
Hi Steve,
So sorry to hear about your lost work! That sucks!
There isn't any auto save implementet today, but fnoks is proposing a solution that can be implemented in the future. And he's asking if you think his scenario will be a good fit for solving this problem.
The proposed solution is based on Web Storage in your brower, where a "backup" can be saved until you actually press the Save-button.
- Tom
fnoks
Tue, 11/01/2016 - 10:10
Permalink
Hi,I did not mean to say such
Hi,
I did not mean to say such a feature exists - it has to be implemented for H5P.
To ellaborate a little more: my assumption is that that we need a feature that make it impossible to loose changes when using the H5P-editor. When an author has edited an H5P, he would either click "save" or "cancel". The "cancel" situation should also be handled, which means an auto-save to the backend wouldn't always be the best solution.
This is why I propose to utilize the possibility to save data in the Browser's sessionStorage or localStorage. In that way, we can handle both "save" and "cancel" in a good way.
Steve Covello
Wed, 11/02/2016 - 19:21
Permalink
Statements bug
When creating a Statements interaction, the editor allows for creating more than one set of statements. However, when a user answers the first set of statements, the second set of statements does not appear. Instead, the user is given their results and a Continue button. Shouldn't the second set of statements slide in after you answer the first set?
Second, none of the Adaptivity interactions appear after correct/incorrect answers have been submitted.
Third, when I go back to edit the interaction, the second set of Statements has disappeared. Either fix this or delete the "Add Statements" button. I'd be glad to offer screenshots or a demo video if you like.
tomaj
Thu, 11/03/2016 - 08:38
Permalink
Not able to recreate
Hi Steve,
I'm having some problems re-creating your bug. Is it possible for you to share your .h5p with us, to investigate?
- Tom
tomaj
Thu, 11/03/2016 - 13:54
Permalink
Created Jira-ticket
I was able to re-create the bug, and filed a Jira ticket on it.
Steve Covello
Thu, 11/03/2016 - 13:58
Permalink
Nevermind...
Upon restart this morning, yesterday's work seems to work perfectly fine. If it malfunctions again. I will repost.
thomasmars
Mon, 11/07/2016 - 09:41
Permalink
Hi Steve,
I'm not able to reproduce the issue you are describing. Do you have the latest official release of the H5P libraries from https://h5p.org/update-all-content-types ? The second set of statements should definitely slide in when you answer the first set. However be aware that you must press the correct answer before the set of statements will change. This means that if you answer the wrong alternative you must keep answering the summary until you hit the correct alternative.
I tested your second issue as well on H5P.org and adaptivities seems to be working fine, is there a special combination of settings that you have enabled ?
A demo video or screenshots that clearly explains your settings and inputs would be much appreciated!
thomasmars
Mon, 11/07/2016 - 09:42
Permalink
Oops
I did not see your last reply. I'm happy it worked out for you! Let me know if you experience this again.
nihaoma2526
Sat, 11/05/2016 - 17:22
Permalink
awesome
awesome
gxb28
Thu, 11/10/2016 - 22:09
Permalink
closed captioning
Is there a way to add closed captioning to my interactive videos?
fnoks
Fri, 11/11/2016 - 10:26
Permalink
It is not supported by
It is not supported by Interactive Video yet. There is a guy on the forum working on offering it for YouTube sources: https://h5p.org/comment/8310#comment-8310.
H5P do support closed caption for regular video, e.g when video is used in Fill in the blanks.
Eswar kumar borra
Wed, 12/14/2016 - 12:35
Permalink
How i publish this interaction video..????
Hi,
I am eswar from India, Just i create a interactive video in H59 using create interactive content..I finesh all interaction and i hit save also..to show this video to my students i did't get any link to publish this.How i publish this interaction video..????
Thank you,
ESWAR
tim
Wed, 12/14/2016 - 13:22
Permalink
Hi, I've replied to your
Hi, I've replied to your previous post here:
https://h5p.org/comment/8797#comment-8797
WIDE Media
Sun, 12/18/2016 - 21:47
Permalink
iFrame ?
Is it possible to insert an iFrame in the video? If yes then How?
tim
Mon, 12/19/2016 - 09:20
Permalink
Hi, I don't think that's
Hi, I don't think that's possible with the current version of Interactive Video but the code could be edited to accomodate that. Could I ask how you would like to use an iframe in IV?
WIDE Media
Mon, 12/19/2016 - 13:13
Permalink
Hi Tim, watch the interactive
Hi Tim, watch the interactive video I've made with another software. I was wondering if this also (the iFrames) can integrated inside H5P :
https://playfilmstorage.blob.core.windows.net/media/published/6997234e-8...
You can click on the 2 circles and a moment latr on the Online Shop.
tim
Tue, 12/20/2016 - 15:27
Permalink
Hi, I'm just going to
Hi, I'm just going to reiterate a previous answer, if that's ok:
It is not possible out of the box to insert iframes in Interactive Video. Interactive Video is responsive. Iframe content usually isn't responsive. You can develop support for iframe in various ways since H5P is open source.
efeakbulut12
Mon, 02/06/2017 - 18:32
Permalink
Statistics Results
How can I get the statistics information of students? I want to see who made correct, who was wrong answer, what time it it happened etc. I couldn't find any option to find these stat. results.
fnoks
Wed, 02/08/2017 - 08:53
Permalink
H5P sends xAPI-events which
H5P sends xAPI-events which may be utilized using an LRS. That means you would need to setup an LRS, and something that forwards the xAPI events sent from H5P.
You can get more info on this topic by searching in our forum
steveradford
Mon, 02/13/2017 - 19:18
Permalink
Video aspect ratio
In order to create an interactive video, does the uploaded video need to be in a particular aspect ratio? For example 16:9 or 4:3?
tomaj
Tue, 02/14/2017 - 07:16
Permalink
No
No, it can be any aspect ratio. I've made an interactive video with a video I shot on my mobile in portrait. And that's definatly not 16:9 or 4:3.
- Tom
sebek
Thu, 03/09/2017 - 16:29
Permalink
Very simple functionality
Hi,
I'm trying out h5p interactive video to see if it works for my use:
It's very simple: I need to put in pauses in my video, with an explanatory text. When he's ready, the viewer then clicks "Ok"/"continue" or something similar (preferrably a keyboard key, like space) and the video continues. I've looked through the various interactions to see something I could use for this, but no luck so far. Could you point me in the right direction, if this functionality is possible?
Thanks!
tomaj
Fri, 03/10/2017 - 09:43
Permalink
Pause Video
Hi,
Can you use the "Pause Video" option for for normal Text? (It's found up on top, inside the Text dialogue)
- Tom
sebek
Thu, 03/09/2017 - 16:32
Permalink
Very simple functionality
deleted double post, sorry
akjern
Sat, 03/18/2017 - 21:21
Permalink
Drag interaction point to place?
When I have added an interaction point it is still not where I whant it. Can I move it afterwards?
AK
tim
Mon, 03/20/2017 - 09:23
Permalink
Yes. You can always edit your
Yes. You can always edit your interactions.
suey
Thu, 03/23/2017 - 23:28
Permalink
No Play Button, Hiding Controls and immediate Play Possible?
Nice tool, guys!
My client would like the interactive video I created with h5p to play immediately with no big Play button in the center and no controls at the bottom. Is that possible? If so, how do I set that up?
Also - general question - I am using the interactive video in a responsive site. Will the interactive buttons I am creating work on mobile? (In other words, as a touchscreen)
fnoks
Fri, 03/24/2017 - 08:31
Permalink
It is possible to
It is possible to programmatically start the video, but there are limitations on different devices regarding this. E.g: I don't think iPad & iPhone accepts starting a video without a user initiated event (e.g a click).
From within the IV-iframe, the following code will start the video:
Interactive video is responsive, and work well on touch devices.
suey
Mon, 03/27/2017 - 22:25
Permalink
where do I put it?
Thanks for responding, fnoks!
I am not really a developer... I am a designer who knows a little about CSS/HTML. Where would I put that code? I am working in Wordpress in the Divi theme. Do I put it in Custom CSS?
fnoks
Tue, 03/28/2017 - 08:24
Permalink
I am sorry, but you would
I am sorry, but you would need to get someone who knows JavaScript to help you with this one.
suey
Thu, 03/30/2017 - 00:47
Permalink
I understand. My java help
I understand. My java help asked if it was full code as it is not wrapped in <script> tags.
tim
Thu, 03/30/2017 - 07:44
Permalink
Hi Suey, I'm not sure what
Hi Suey, I'm not sure what you mean by 'full code' but you can unzip any .h5p file and see the javascript files there.
They end in .js
francesco.delagarda
Mon, 04/03/2017 - 15:46
Permalink
inhouse website
Goodday to all!.. We are developing an in-house online teaching tool using php/bootstrap/jquery/mysql, etc..
Is there ANY whay to integrate h5p into our development or can it only "hook-on" to the mentioned platforms?
Thanks very much for your kind answer.
Francesco
tomaj
Tue, 04/04/2017 - 07:31
Permalink
Documentation and library
Hi Francesco,
Have you seen this documentation yet?
It's a lot of work to get a integration up and running, but at least on a php platform, the library gives you a good starting point.
- Tom
magicmiles
Thu, 04/06/2017 - 06:20
Permalink
AmazonS3 ?
Question: Can I use video that's hosted securely on AmazonS3 and if so, how ?
icc
Thu, 04/06/2017 - 10:23
Permalink
Yes, you just have to specify
Yes, you just have to specify the URL of the video instead of uploading it.
magicmiles
Thu, 04/06/2017 - 15:10
Permalink
Ummmm No.
Ok, can you give me an example of using amazon's video ? And actually I tried it already and it doesn't work.
I also tried a video off google drive....that fails too. And yes the video in that case is wide open. In the case of the S3 video because it's locked down without authentication, you get an error. So again, is it possible ? Probably, but we need to build an authentication routine for the H5P to talk to S3.
icc
Thu, 04/06/2017 - 15:50
Permalink
Yes, you need to make sure
Yes, you need to make sure the link goes directly to the video source and that it's publicly available or available to those who're supposed to see it. Here a quick example using a video hosted on Google Drive: https://h5p.org/node/66337
If you open the video source URL in your browser you're supposed to be able to see the video. If it doesn't work there it won't work in the Interactive Video player.
suey
Thu, 04/06/2017 - 22:10
Permalink
Reduce Opacity of big Play Button?
Hi - My client is very particular. He can live with the play button, but wondered if it was possible to reduce the opacity of the button to 70% of the the white. Is that possible? Perhaps some custom code? Here's site:
https://000gt26.rcomhost.com/wordpress/capabilities-2/
icc
Fri, 04/07/2017 - 09:02
Permalink
Yes, details on how it can be
Yes, details on how it can be done are available on the Visual Changes page. Hopefully, an easier solution will be available in the future.
suey
Fri, 04/07/2017 - 03:57
Permalink
Can't Get it to Work
My client gave me a video to make interactive. It is here:
https://000gt26.rcomhost.com/wordpress/capabilities-2/
To make it work, I am using Navigation Hotspots (if you suggest I use something else, let me know). I am using two overlapping hotspots for each of the 4 navigation titles (again, if you suggest a better approach let me know).
The problem is the video is not stopping where I programmed it to stop. For example, if you click on 'Design' (okay, if you click twice) it plays from 0:07 to 0:13. However, I programmed it to play from 0:07 to 0:11. It seems to be playing to the beginning of the next hotspot, not the end of the hotspot I programmed. Does that make sense?
The same is true for all the other navigation hotspots. I am trying to get them to end a second or two before the next hotspot starts.
And the other problem I am having is needing to click on a navigation title twice. Is there a better way to go about executing this to get my desired effect, which is clicking on the navigation in the video at any time and it play till I tell it to stop?
icc
Fri, 04/07/2017 - 09:31
Permalink
The 'Display time' of the
The 'Display time' of the interaction is when to display the link, not what plays when you click on it. Check out the Content Authoring Guide for more details on this. To automatically pause the video you have to insert a new interaction and then check off 'Pause'.
I see how what you're trying to do could be useful to have, but I think it requires a bit of a different technical solution.
suey
Wed, 04/12/2017 - 01:39
Permalink
Looks Good!
Well, perhaps I could have done it a different way, but its working fine. Client is happy overall, except perhaps with the loading time of the video. Here's a link if you like to see it:
https://000gt26.rcomhost.com/wordpress/fm_capabilities/
tomaj
Wed, 04/19/2017 - 10:05
Permalink
Cool!
Looks very cool! :)
- Tom
CDRBill
Tue, 04/11/2017 - 17:24
Permalink
Closed captions (CC)/subtitles for interactive video
I am just now getting in to using H5P. I tested a video at https://h5p.org/node/66647. This is an embedded YouTube video with a T/F question. I noticed that by going to YouTube and turning on CC's they show in the H5P playback and if I turn off CC's in YouTube, they are off on the H5P player. However, I don't see a CC control in the H5P player. Is there a way to give the user the option in the H5P player? I really need the CC to show but it looks like each user would have to go to YouTube to turn them on/off.
Thanks for the assistance.
falcon
Wed, 04/12/2017 - 09:40
Permalink
Hi! This will be there soon.
Hi! This will be there soon. Hopefully by the end of this month :)
CDRBill
Wed, 04/12/2017 - 18:12
Permalink
Thanks!
Great! This will be a big improvement!
Pages