Drag and Drop Tutorial
The Drag and drop content type allows learners to drag a piece of text or an image and drop it on one or more corresponding dropzones.
In this tutorial you will learn:
- When to use Drag and drop
- How to create a Drag and drop
Click the "Get started" button to explore all of the possible ways to use H5P!
Video tutorial
The below video summarizes what you may do with Drag and Drop and how:
Textual Tutorial - Example
Here's the Drag and drop we'll create in this tutorial:
When to use Drag and drop
Drag and drop enables the learner to associate two or more elements and to make logical connections in a visual way. Here are some examples:
- Group elements that belong together or have something in common
- Match an object with another object
- Put elements in the correct order
- Place elements at a correct position
Drag and drop can be used to test the learner's knowledge on a given topic as a variation to Multichoice questions. Drag and drop can be used stand-alone or they can be included in Question sets, Interactive Videos or Presentations. Either way, they are created in the same way.
Step 1: Topic
Let's say you have a text about Strawberries that you want to create a Drag and drop question about. The example text below is pasted from Wiktionary:
Strawberry
The juicy, usually red, edible fruit of certain plants of the genus Fragaria.
Step 2: Create Drag and drop question
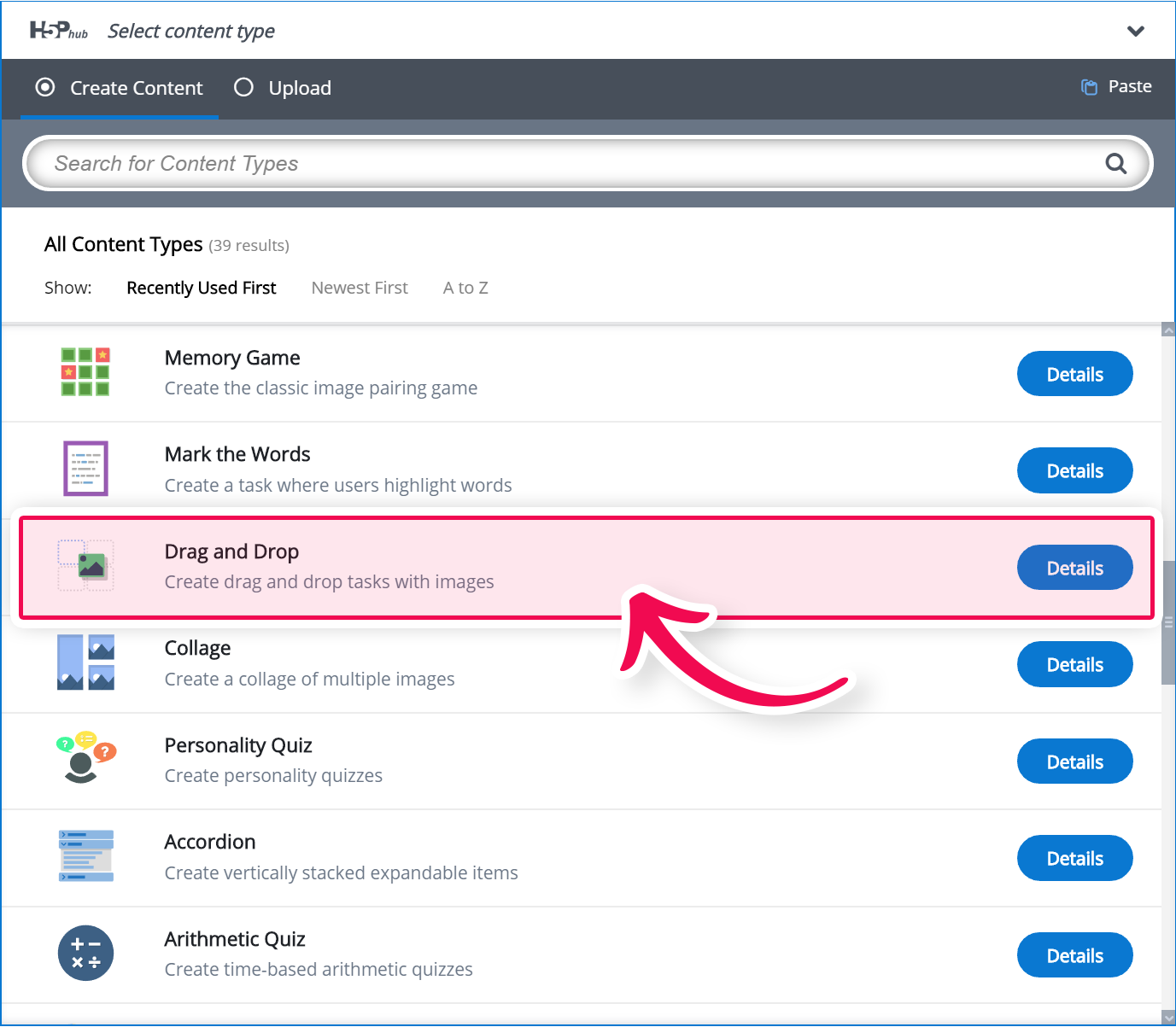
Select the New content option and choose Drag and Drop from the list of Content types:

Step 3: Drag and drop question editor
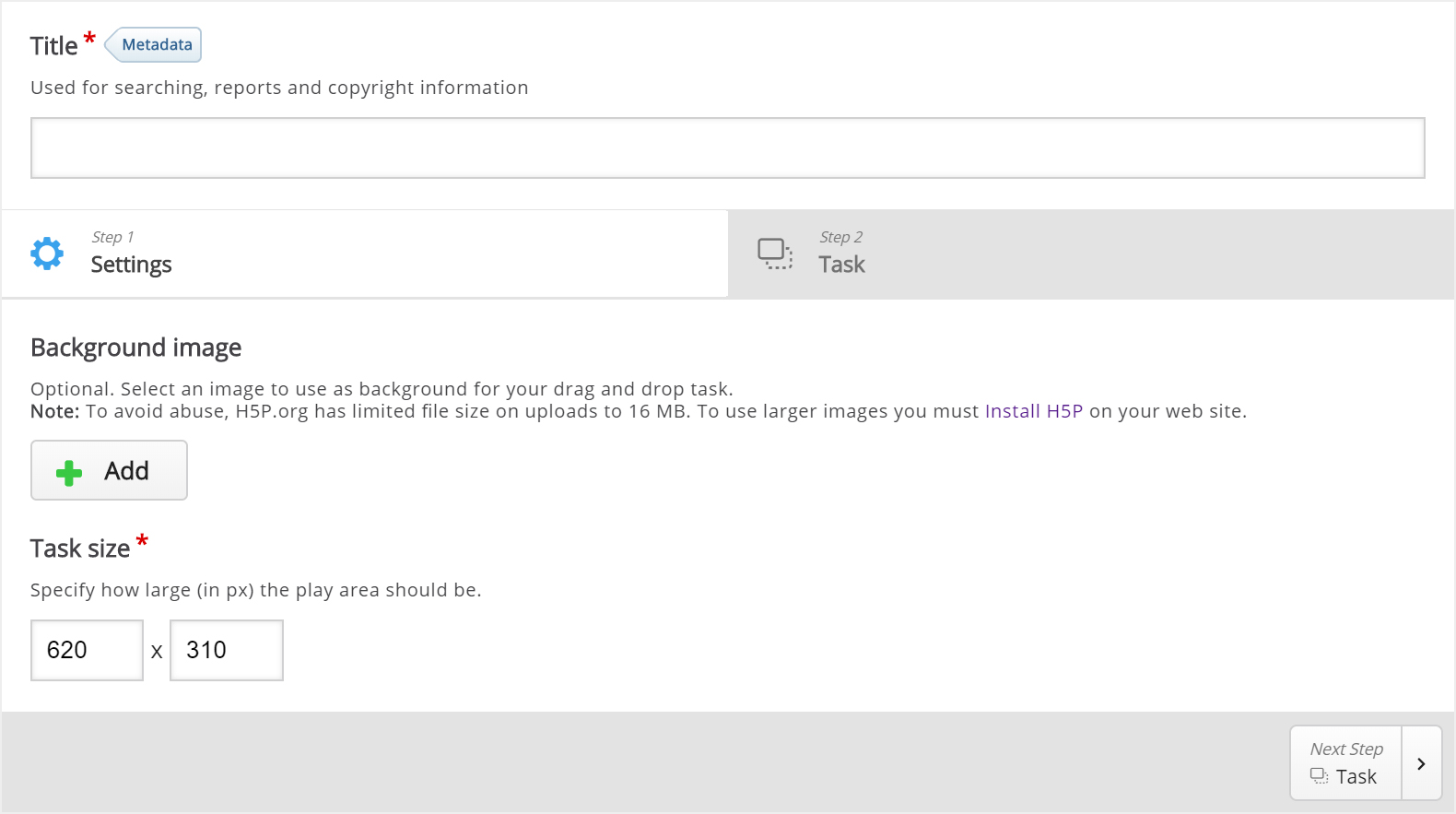
The Drag and drop question editor should now appear. The top part of the editor looks like this:

We'll focus on creating the Drag and drop question content in this tutorial. The content creation happens in the top part of the editor, so we'll focus on this part here.
There are two steps in creating a Drag and drop question: Settings and Task. You can press the Settings and Task tabs at the top of the editor at any time to navigate between the views.
Step 4: Settings
Settings deals with general settings such as background image and size.
We'll add this background image:

The picture was downloaded from Wikimedia and is licensed with Creative Commons Attribution Share Alike.
Press the ![]() button to add a background image. Browse to where you downloaded the strawberry image above and select it.
button to add a background image. Browse to where you downloaded the strawberry image above and select it.
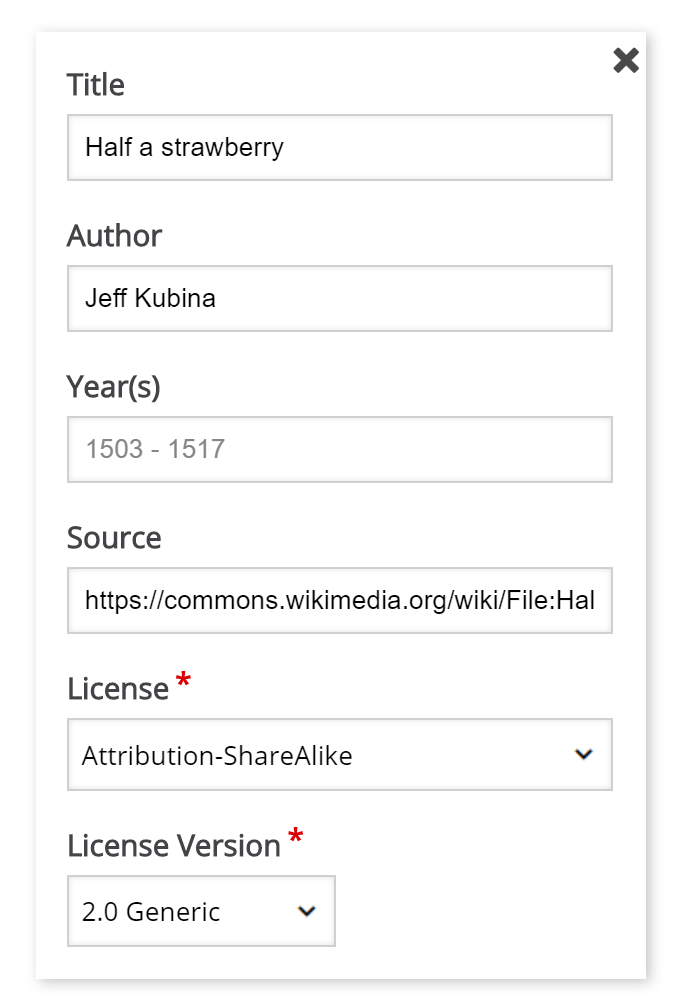
H5P 1.1 only: You can add license information for the background image by pressing the Edit copyright button:

The Year(s) field is not relevant in this context so we'll leave this blank.
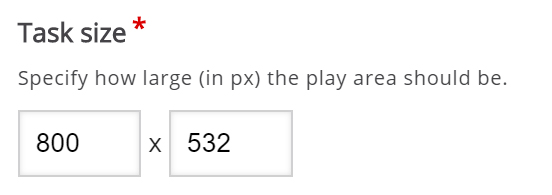
Now that we've added a background image, I can define the size of the Drag and drop question. Since the image has a width of 800 px and a height of 532 px, I'll use this size for the task.
The Drag and drop question will be scaled to the maximum width of the page where it is placed, after saving. The Size defines the width and height of the editor as well as the aspect ratio of the Drag and drop question, rather than the actual size in pixels when it is viewed.

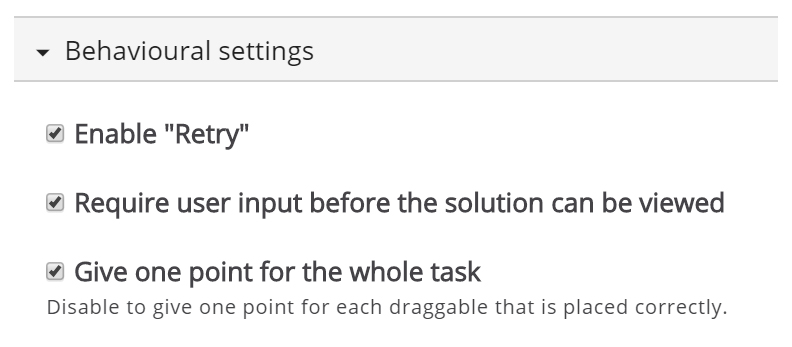
Since we want learners to be able to try to solve the Drag and drop question multiple times, as opposed to only have one go, we'll check the Enable "Retry" option.
The Give one point for the whole task option is more relevant when we add Drag and drop question to Question sets, Interactive Videos or Presentations. This option controls the score the learner gets for solving the Drag and Drop question when it is placed in a sequence of multiple tasks. Since we are creating a stand-alone Drag and drop question, it doesn't matter whether we'll leave this option checked or not.

Step 5: Task
Press the Task tab in the top right half of the editor to start creating the task itself.
You'll see that the background image is displayed with the size defined in the Settings tab.
We'll create a Drag and drop question where the user tries to associate the strawberry with its corresponding genus name. According to Wikipedia, a genus is a taxonomic rank used in the biological classification of living and fossil organisms.
From the example text above, we know that the strawberry belongs to the Fragaria genus. Other examples of berry genuses are Rubus (e.g. Raspberries) and Vaccinnium (e.g. Blueberries). We'll use these last two examples as false alternatives.
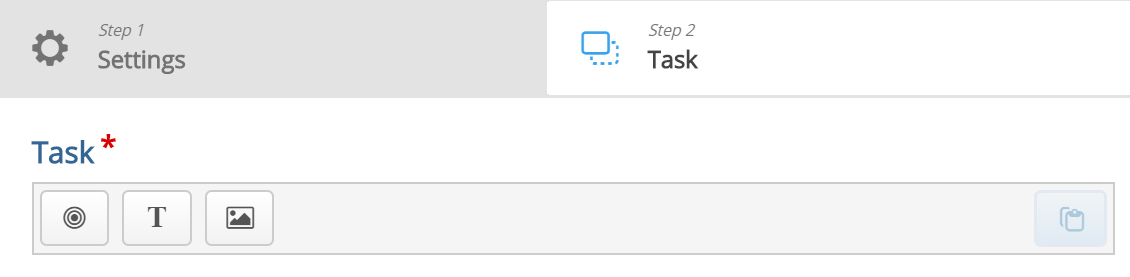
You will see a toolbar above the background image.

The toolbar allows you to insert:
 | Dropzones |
 | Texts |
 | and Images |
Dropzones are areas on which Text and Image draggable elements can be dropped.
Step 6: Dropzone
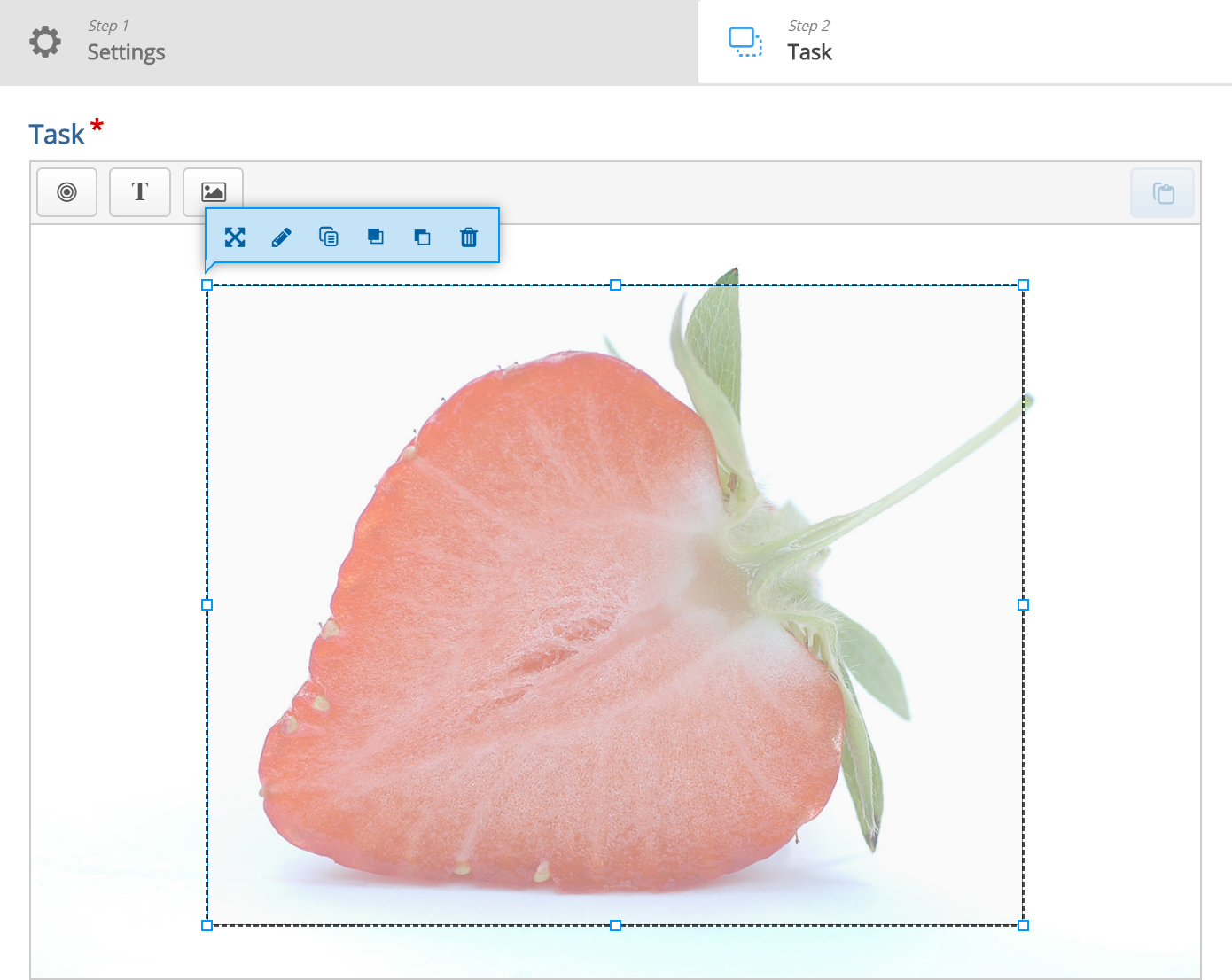
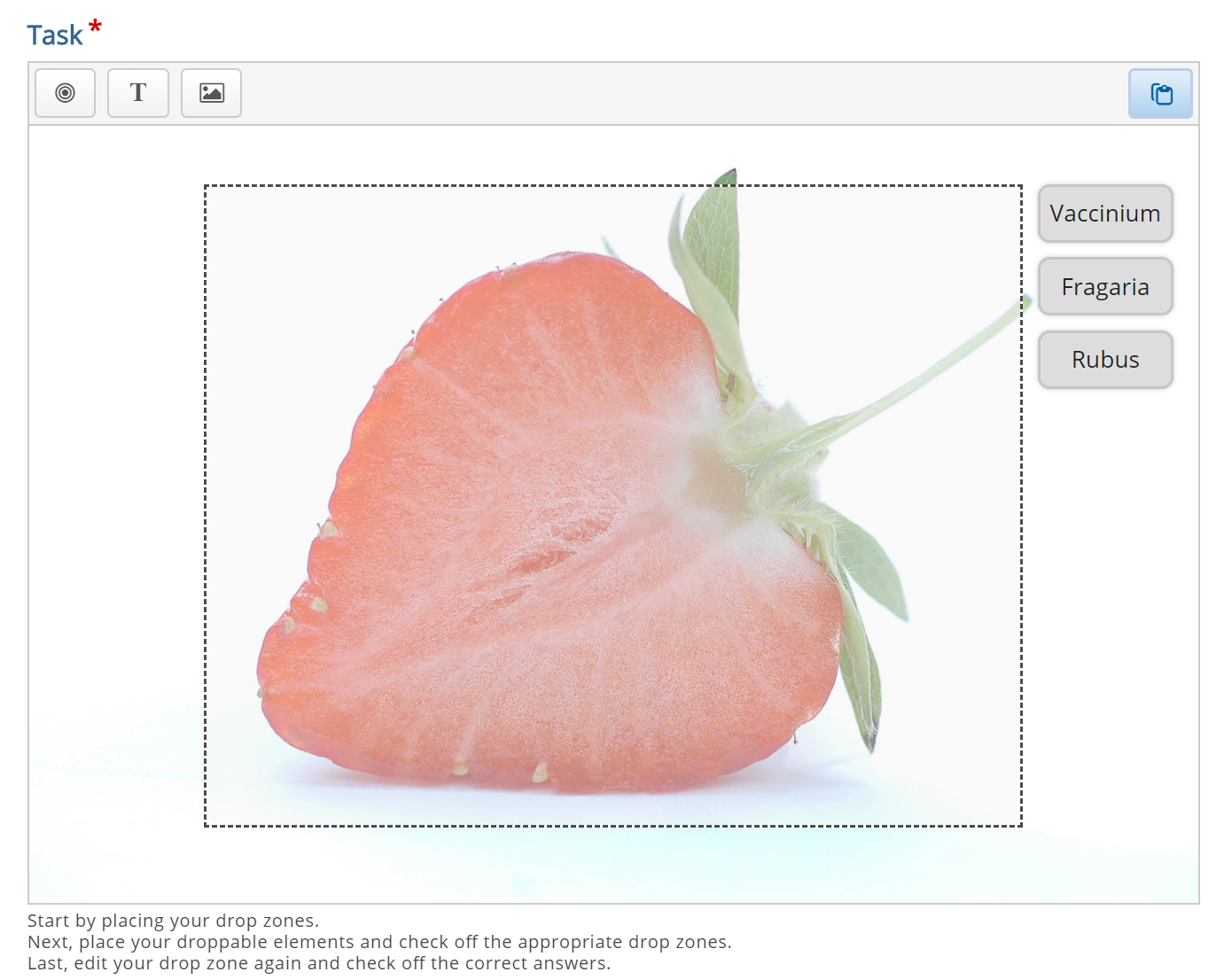
We start off by adding a Dropzone over the strawberry shown in the background image. Press the Dropzone button in the toolbar, drag it onto the background image and drop it somewhere above the strawberry.
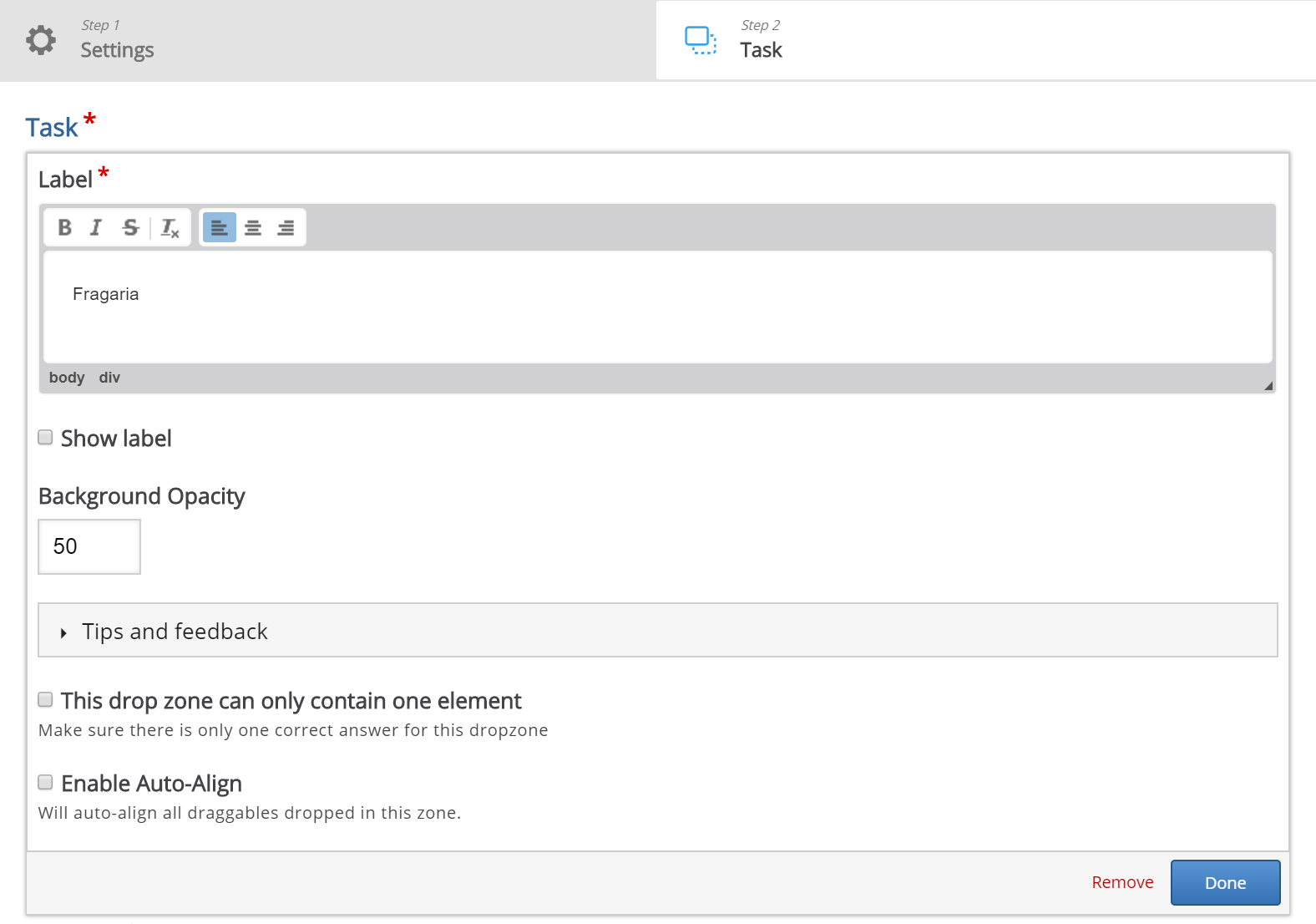
Dropzone options appear when you drop it. We add the Label Fragaria, which is the name of the genus the Strawberry belongs to. Set the opacity to 50 to make it semi-transparent.
You will have something like this:

Press Done.
You will now see a white dropzone placed over the background image. Move and resize the dropzone so that it is placed roughly over the Strawberry in the background image. You move the dropzone by pressing and dragging it to where you want it placed. You resize the dropzone by pressing the lower right corner of the dropzone and dragging up/down or left/right to scale the dropzone to the right proportions.
Double-press the dropzone to edit it at any time.
You should now have something like this:

Step 7: Add text
In this tutorial we'll add three Text draggable elements; one correct and two incorrect. Images can be used as draggable elements in the same way as Text.
Press the Text button in the toolbar and drag it onto the background image. You can place it to the right of the strawberry. Text options appear when you drop it.
In the Label field, type in Vaccinium. Under Select drop zones, check the Fragaria checkbox. We know this is an incorrect match, however, we want the learner to be able to drop the Vaccinium object on the Fragaria dropzone. If this option was unchecked, the learner would not have been allowed to drop the object on the dropzone. This is more relevant in cases where you have more than one dropzone.
Leave the opacity to 100 and press Done. You will now see the Vaccinium draggable object where you placed it.
Move and resize the draggable object as you please. You move it around by pressing on it and then drag it to where you want it. You resize by pressing in the lower right corner of the object and then pull in any direction to scale.
Add two more Text draggable elements by following the exact same procedure as above. However, label these elements Fragaria and Rubus respectively. Place them in a neat alignment to the right of the Strawberry.
Double-press the draggable object to edit it at any time.
Hopefully, you will now have something like this:

Step 8: Define the correct match
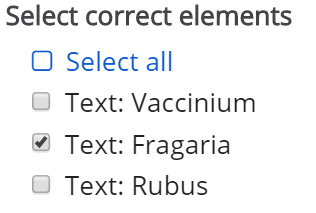
In order to define which match between dropzone and draggable elements is correct, you double-press on the dropzone. This will bring up the same dropzone options as in Step 5.
Since you have defined an association between the three draggable elements and the Fragaria dropzone in the previous step, you will now see a Select correct elements option. Check the Text: Fragaria checkbox to define this draggable object as the correct match.

Now, set the opacity to 0 (zero) and press Done.
Multiple correct elements can be placed on a dropzone.
Step 9: Finishing up
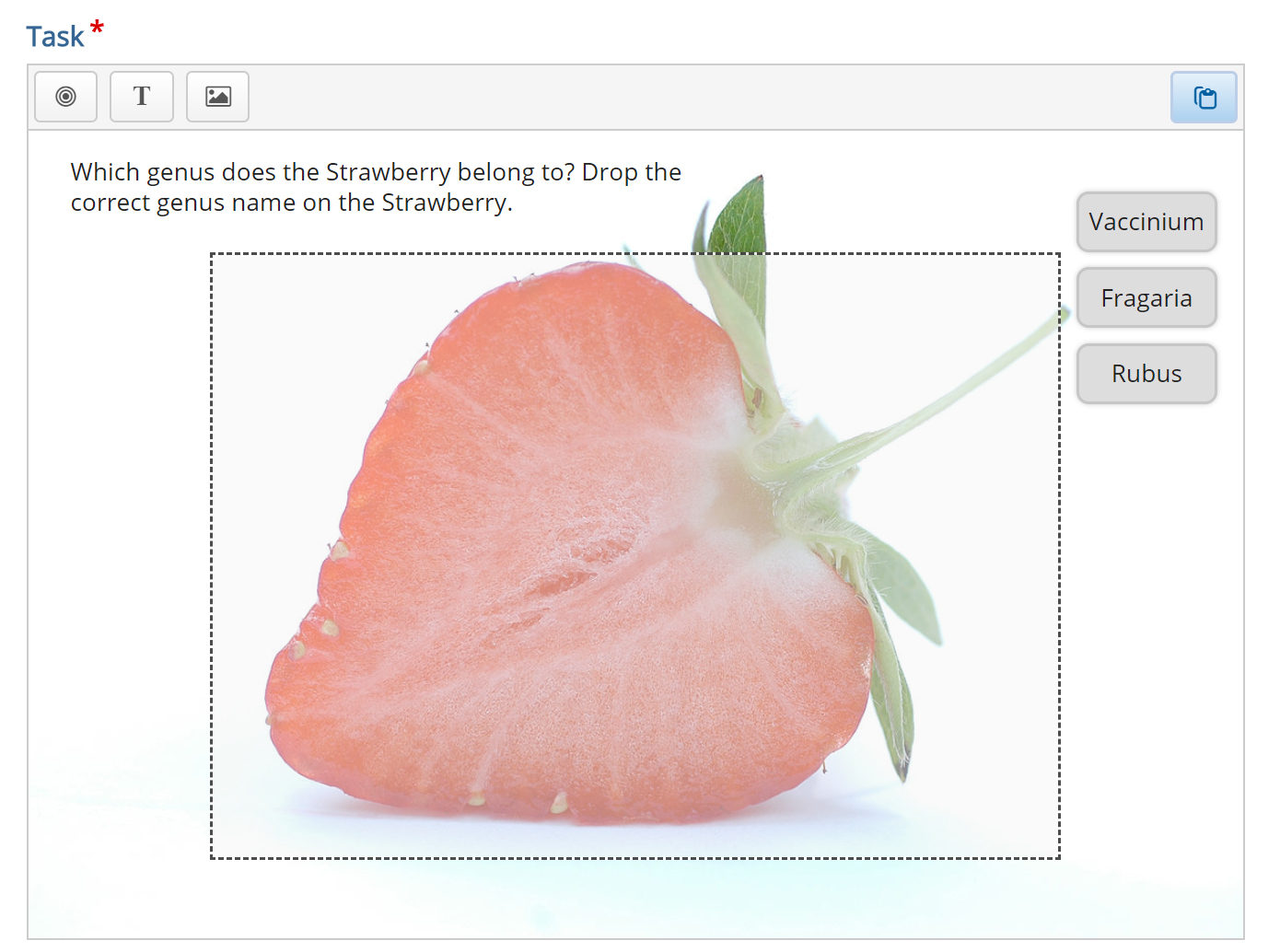
We are now more or less finished. We might want to add an instructional text such as: Which genus does the Strawberry belong to? Drop the correct genus name on the Strawberry.
This is done by adding a Text element and type in our instructions in the Label field.
As instructional text should not be a draggable element, we do not select a corresponding dropzone.
Place the instructional text in the top right corner and resize it as you please.
You should now have something like this:

Save the node/article to view your finished Drag and drop question.
You should now have the same result as the example.
Feel free to leave any comments or suggestions on how to improve this tutorial.
Comments
sraysor
Tue, 12/05/2017 - 23:19
Permalink
Access Drag and drop
Is there a way for me to access to the drag and drop feature on h5p.org? Thanks
BV52
Wed, 12/06/2017 - 09:14
Permalink
Hi sraysor,Please visit the
Hi sraysor,
Please visit the Access All Content Types page to access this content.
-BV52
markusd1984
Wed, 01/17/2018 - 11:53
Permalink
Issue with sizing of drop zones and task size @interactive video
Love it! Just 2 problems I'm having within an interactive video:
1) Drag images are displayed slightly larger than the drop zones using auto-align
even with same size settings. Anybody having the same issue?
Even when the drop zone is 4px wider it's the image still overlaps, I needed to compensate by 6 px total to match it.
2) Task size not filling the screen
When viewing the video in normal size or full screen it won't adjust dynamically, I take it's currently only programmed to have a fixed size? Why not / might this be coming as improvement or can we simply replace in the code somewhere the definition to use a % value?
Also, I'm not using a background image and tried various task size settings but I can't get it to fill the entire screen or most of it, it takes up half the width of the screen :(
Ie. with a 1080p video i tried using 1920x1080, 1720x880, 700x300 etc. Any advice, please?
Update: could this be an issue with relationship of fixed values set below?
.h5p-inner div via a fixed Style:width in px
.h5p-dialog-inner width:22.9em
.h5p-dialog h5p-medium left:36.472%
BV52
Thu, 01/18/2018 - 14:10
Permalink
Hi markusd,It's good to hear
Hi markusd1984,
It's good to hear that you are enjoying creating IVs.
1. You are correct the draggables seems to be slightly smaller than the drop zones. This happens because the size of the drop zone accounts for the label which is located at the top.
2. I'm not really sure I understand what you mean here. I have a sample IV where I have an activity that occupies the whole screen. Please correct me if I'm wrong and if possible please provide a screenshot or sample content.
-BV52
markusd1984
Thu, 01/18/2018 - 15:47
Permalink
Thanks, the drop zone size
Thanks, the drop zone size can be easily worked around by compensating pixels width
but the sample for drag & drop doesn't fill my screen and I tried Chrome, IE & Edge :)
BV52
Fri, 01/19/2018 - 09:42
Permalink
Hi markusd1984,Thank you for
Hi markusd1984,
Thank you for clarifying this. I'm sorry that I did not understand it fully the first time. Anyway I have created a bug report and you can follow the progress here.
-BV52
[email protected]
Mon, 01/29/2018 - 20:10
Permalink
drag and drop
There are 4 variations of drag and drop. How do you access each one of these variations on Wordpress?
BV52
Tue, 01/30/2018 - 05:22
Permalink
Hi eson1,I'm not sure I
Hi eson1,
I'm not sure I follow, what do you mean with "4 variations"?
-BV52
styrell
Wed, 03/07/2018 - 23:49
Permalink
Drag and drop activity not refreshing/resetting
Hi
I've created a drag and drop activity as a student activity but it's not refreshing back to the beginning of the activity once completed. So once 1 person has completed it the answers remain where they were last placed and the 'check ' button is available regardless of if the last person checked their answers. The retry button is only becoming available if the answers are incorrect. The only way it resets and the dragable elements go back to the start is if I edit the activity and save it again. What have I missed?? Thanks
BV52
Thu, 03/08/2018 - 02:56
Permalink
Hi styrell,I assume that you
Hi styrell,
I assume that you created the content on one of the supported frameworks (Moodle, Drupal or Wordpress) and the users are using the same computer or login. Disabling the save content state in the H5P settings should do the trick.
-BV52
styrell
Thu, 03/08/2018 - 03:01
Permalink
Hi BV52Thanks - yes to the
Hi BV52
Thanks - yes to the fameworks will give disabling the content a go.
Cheers.
Greygal
Sat, 05/05/2018 - 06:12
Permalink
How do I stop automatic resizing of dragable images?
I have created a image that I want people to drag other images onto. As each of the dragable images is a different size, the drag-and-drop module keeps resizing the images while I am trying to design the lesson. :(
This is causing me all kinds of problems, especially since I don't want the drop zones to be all the same size, and if I just change the dragable image's to be consistent in size, they don't line up properly without jumping through all kinds of hoops with drop zone shape, position, etc., to get the image to display properly.
I'm not talking about the entirety resizing based on browser size, I'm talking about creating a image-type drag item, and it being automatically resized by the editor.
Any help would be greatly appreciated!
icc
Tue, 05/15/2018 - 15:02
Permalink
Hm, I'm not fully sure I
Hm, I'm not fully sure I understand the cause of the problem. Could you include some screenshots with some pointer as to what changes are happening that are undesirable?
Aruk
Thu, 07/19/2018 - 21:19
Permalink
Size and Position issues.
Is there a way to rezise an image to be something other than a multiple of ten. I have tried changing my size and my position and it forces the numbers to be a multiple of ten. For example position: 204, 211 will reset after a while to 205, 210.
Thank you!
BV52
Fri, 07/20/2018 - 03:38
Permalink
Hi Aruk,I created a separate
Hi Aruk,
I created a separate post for this here.
-BV52
Adriana Candal
Tue, 07/24/2018 - 16:12
Permalink
Hello!I'm creating a drag and
Hello!
I'm creating a drag and drop activity. I tried to follow example 3. I changed to image and I put the dropzones and the names in the correct places. My problem is: when I drag the name to the dropzone, it doesn't drop if the dropzone isn't the correct one. It keeps coming back. The name will only stick on the image if it is dropped in the correct dropzone. I wanted to configure like example 3. I can drop the names anywhere and when I check the score I see what is right and wrong. Can someone help me?
Adriana Candal
Tue, 07/24/2018 - 16:18
Permalink
example 3
Hello!
I'm trying to create a drag and drop activity with multiple areas in a picture. I configured the dropzones and the names and it is working.
The prolem is that if I drop the name in the wrong dropzone it doesn't stick. The name only sticks if I drop the name in the correct dropzone. I would like to be able to drop the names in the wrong dropzones, This way, when I press the score button, I will be able to see whta was right and wrong and then press retry.
I hope I have made myself understood.
Can someone help me?
Thanks
BV52
Wed, 07/25/2018 - 05:29
Permalink
Hi Adriana,In creating a Drag
Hi Adriana,
In creating a Drag and Drop with multiple draggables and dropzones, you need to indicate in the draggable which drop zones you can drop it into. Here is a screenshot of a sample content.
-BV52
Adriana Candal
Thu, 07/26/2018 - 15:41
Permalink
Thank you, BV52.
Thank you, BV52.
JMCozzoli
Sun, 09/02/2018 - 04:23
Permalink
Locking background image size in Moodle
Hi,
Is there a way to lock the size of the background image so it doesn't resize in Moodle as the browser window is resized?
John
BV52
Mon, 09/03/2018 - 05:11
Permalink
Hi John,I'm sorry but this is
Hi John,
I'm sorry but this is not possible not unless you make changes to the code.
-BV52
Harry_McMahon
Fri, 09/07/2018 - 17:01
Permalink
enquiry
Can I use multiple drag & drop zones in 1 slide? For example, I have a picture of several workplace hazards. I want students to drag the appropriate label to the hazard (drop zone) There are 8 to correctly identify.
I'm really frustrated trying to get this to work.
Harry
BV52
Mon, 09/10/2018 - 08:05
Permalink
Hi Harry,This is possible. I
Hi Harry,
This is possible. I've created a separate thread for this since it is not possible to post screenshots in this page.
-BV52
francisbay
Fri, 10/19/2018 - 17:39
Permalink
Size of the exercise.
Size of the exercise. Do you have a solution to handle the dimension of the background image (H5P CSS Editor) my problem is here http://jf64.esy.es/test-exo/ Exercise N ° 3 is good, but the 4 and 5 pose significant problems Thank you for your help
Taille de l'exercice.
Avez-vous une solution pour gérer la dimension de l'image de fond
(H5P CSS Editor)
mon problème ce trouve ici http://jf64.esy.es/test-exo/
l'exercice N° 3 est bien, mais le 4 et 5 pose des problèmes de taille
Merci de votre aide
BV52
Tue, 10/23/2018 - 01:54
Permalink
Hi francisbay,I'm not sure I
Hi francisbay,
I'm not sure I follow, can you please elaborate your question. Which content are you using? In general background images occupy all available space for the content.
-BV52
mrmccrorey
Mon, 10/22/2018 - 20:30
Permalink
Drag and Drop Bug
Text is not staying in a drop zone unless it is a correct answer.
FabriceD
Fri, 11/09/2018 - 11:19
Permalink
Ok, I've had the same issue I
Ok, I've had the same issue I think. You need to set that your draggable items to go in all the possible targets (tick all boxes under the item). Then set the target to identify which is the correct element (tick only one box, if appropriate).
Example :
Dragable items : A, B, C
Traget : 1, 2, 3
Set A so that A can go to 1, 2 and 3
Set 1 so that only A is the correct answer.
BV52
Mon, 11/12/2018 - 00:49
Permalink
Hi Fabrice,You are correct
Hi Fabrice,
You are correct and this is the answer to your question below. I'm sorry I answered mrmccrorey in a separate post and forgot to loop in this thread.
-BV52
FabriceD
Fri, 11/09/2018 - 11:09
Permalink
Dragable elements cqn only be dropped in their correct target
Hi all,
My dragable elements are sent back to their original position if I drop them in the incorrect target. Which makes it pointless to have a "verify" button.
I would like to let the user drop items in any of the target elements and get feedback only when he presses the verify button. I can't seem to find the paramter for that. Help anyone ?
I can't seem to fin the parameter that lets the user drop the items in any target
michael.cardinali
Wed, 12/12/2018 - 16:28
Permalink
Drop Zones
Is there a way in which to prevent the Drop Zones lighting up when a matching text or image is dragged over them? Students realize this quickly and then search for the highlighted drop zones, not actually matching the drop zone with the content?
BV52
Thu, 12/13/2018 - 04:32
Permalink
Hi Michael,You need to change
Hi Michael,
You need to change the option for the draggables to be dropped on every drop zones. Currently your settings is you can only drop the draggables on the correct dropzones.
-BV52
michael.cardinali
Thu, 02/07/2019 - 20:28
Permalink
Thanks BV52 This helped alot!
Thanks BV52 This helped alot!
raga04
Mon, 02/11/2019 - 21:44
Permalink
Unable to drag to incorrect zone
I want the user to be able to drag to a wrong zone, but the page is bouncing the image back if it is dropped in the incorrect zone. Any suggestions?
BV52
Tue, 02/12/2019 - 09:46
Permalink
Hi Raga,You need to change
Hi Raga,
You need to change the option for the draggables to be dropped on every drop zones. Currently your settings is you can only drop the draggables on the correct dropzones.
-BV52
kate.hayes
Mon, 03/04/2019 - 01:25
Permalink
Random answers
I love your site - it's a fabulous resource. I've created a drag and drop and am very happy with everything except one little issue. After the first attempt, all the responses automatically re-order into the correct sequence. Is it possible for the responses to be randomly sorted for all attempts?
Many thanks Kate
BV52
Mon, 03/04/2019 - 09:10
Permalink
Hi Kate,There is a prototype
Hi Kate,
There is a prototype for this feature from Papi Jo and you can read more about this here. Please take note that currently his site is down but I already reached out to him.
-BV52
Stephan_123
Wed, 05/01/2019 - 19:53
Permalink
Dropzones results
Hello,
when I try to solve my task by putting all dropzones onto my image and check the results, I only can see a small green x or small red hook and not the whole dropzone is getting red or green.
Is there anyway to change that?
Thank you in advance.
BV52
Thu, 05/02/2019 - 06:23
Permalink
Hi Stephan,I'm afraid this
Hi Stephan,
I'm afraid this can only be done with some changes to the code. If you want to take a crack at it or you have access to a developer these documentation are a good place to start.
-BV52
babu
Mon, 05/06/2019 - 04:56
Permalink
about score
sir if you take five drag and drop questions ,in that two are right ,three are wrong the score shows -1 why sir ?
BV52
Tue, 05/07/2019 - 04:56
Permalink
Hi Babu,By default Drag and
Hi Babu,
By default Drag and Drop applies penalties to wrong answers (-1 point). However you can turn this off in the settings by unchecking the "Apply Penalties" option.
-BV52
Gordon Mills
Tue, 07/16/2019 - 07:54
Permalink
Drag & Drop
Can you change the window size for the drag and drop activity?
Gordon Mills
Tue, 07/16/2019 - 07:54
Permalink
Drag & Drop
Can you change the window size for the drag and drop activity?
BV52
Tue, 07/16/2019 - 18:48
Permalink
Hi Gordon,This is not
Hi Gordon,
This is not possible within the content itself since it is designed to occupy all available space. However you use a PHP hook, to add your own CSS-file to the content type. Please visit the Visual Changes page for more details.
-BV52
atriaforever
Mon, 08/05/2019 - 11:36
Permalink
Require user input before the solution can be viewed - no impact
Whether I check or not the "Require user input before the solution can be viewed", I can see no difference in the end result.
I don't see any "View solution" button.
Please advise.
BV52
Mon, 08/05/2019 - 22:17
Permalink
Hi atriaforever,I forgot the
Hi atriaforever,
I forgot the reason why it was there but as far as I know it doesn't do anything :-( . I however created a pull request for this to be removed although it was closed without being merged, I will follow up on this. On the other hand Papi Jo has created a prototype for a show solution feature.
-BV52
dianashorehome@...
Thu, 09/12/2019 - 18:41
Permalink
How many multiple users can access this at one time?
We are interested in using this quiz with classes. How many users can the Drag and Drop support accessing the game at one time?
dianashorehome@...
Thu, 09/12/2019 - 18:41
Permalink
How many multiple users can access this at one time?
We are interested in using this quiz with classes. How many users can the Drag and Drop support accessing the game at one time?
BV52
Thu, 09/12/2019 - 19:35
Permalink
Hi,There is no "limit" since
Hi,
There is no "limit" since the contents created using H5P are loaded as iFrames in the browser.
-BV52
Adel Salama
Fri, 09/20/2019 - 16:25
Permalink
One of my drop zone does not
One of my drop zone does not show the droppable elements when I try to link them. The other drop zones are fine.
I would appreciate any ideas to solve the problem
BV52
Fri, 09/20/2019 - 19:07
Permalink
Hi Adel,Please double check
Hi Adel,
Please double check the settings of the missing droppable element if it has a check on the drop zone in question. If it has I suggest that you upload your content on your other post so that we can check.
-BV52
Pages