Interactive Video Tutorial
The Interactive video content type allows you to add interactions on top of video clips. Interactions such as images, elaborating text, links and quizzes pop up while the learner watches the video.
In this tutorial you will learn:
- When to use Interactive videos
- How to create an Interactive video
Click the "Get started" button to explore all of the possible ways to use H5P!
Video tutorial
The below video shows how Interactive Video may be used and how to use it:
Textual tutorial - Example
Here's the Interactive video we'll create in this tutorial:
When to use Interactive videos
Interactive videos are perfect when you already have a video clip that you want to enrich with interactive elements.
You can facilitate differentiated learning by adding in-depth information such as pictures, tables, text and links that the learner can interact with during video playback.
Include puzzles for the learners to solve at any given time in the video by adding Multichoice questions, Fill in the blanks, Drag and drop questions and Summaries.
Step 1: Topic
We'll use a very short video of redcurrants as a basis for this tutorial.
redcurrant bush from Phil Fried on Vimeo.
The video above is licensed with the Creative Commons Attribution ShareAlike license. (Video in MP4 format and WebM format(Click the links and right-click on the videos on the new page, then choose "save video as".)
Step 2: Video files
A video clip is the cornerstone of any Interactive video.
The .mp4 video format will work in most browsers. However, you should provide an alternative video in webm format just to be sure.
Opera browsers, for instance, does not support the .mp4 format at all. You can check which browsers support the .mp4 video format here.
In order to convert the mp4 video to a WebM format, you can use an open-source converter such as Miro.
Step 3: Creating an Interactive Video
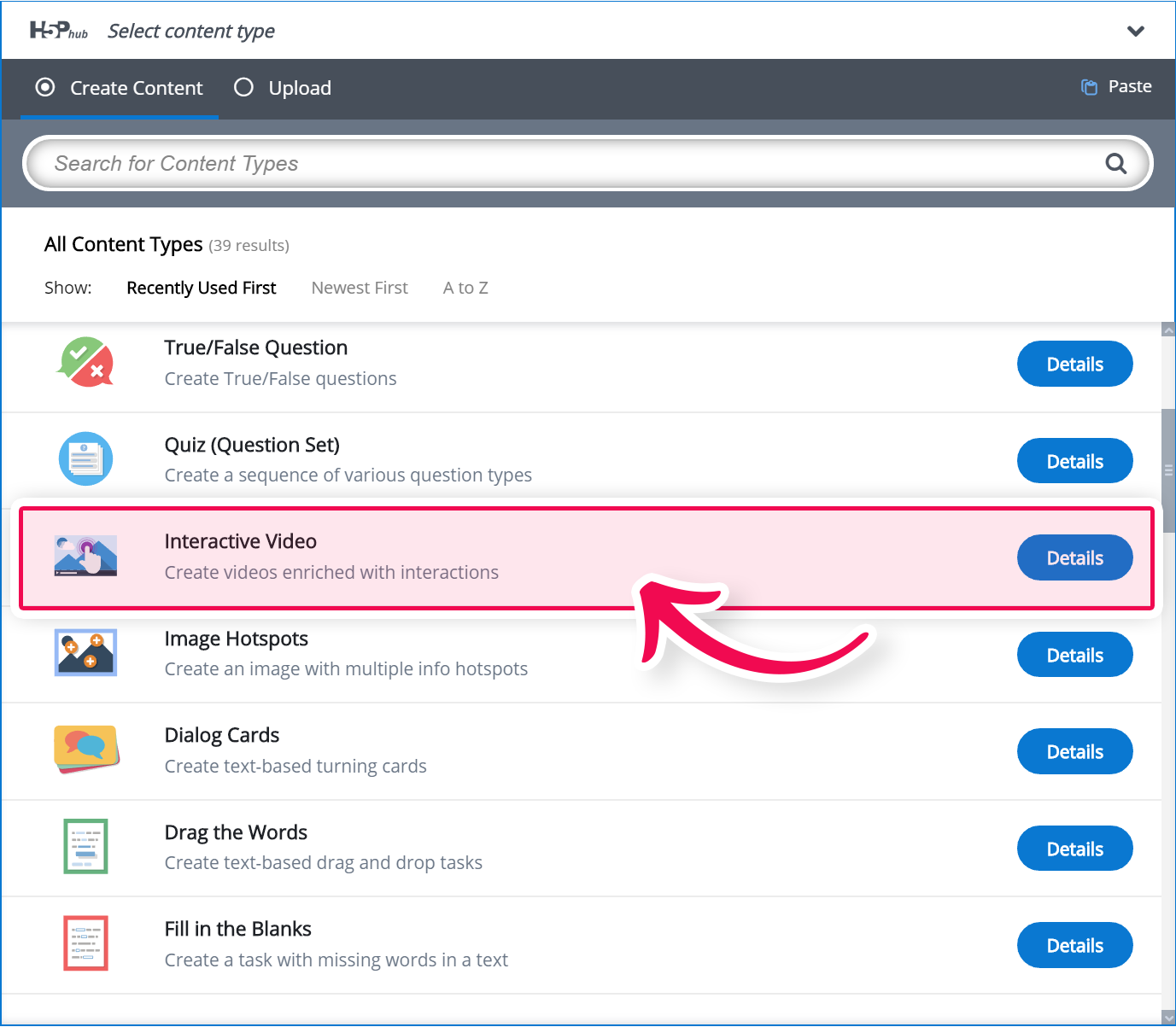
Select the New content option and choose Interactive video from the list of Content types:

Step 4: Interactive video editor
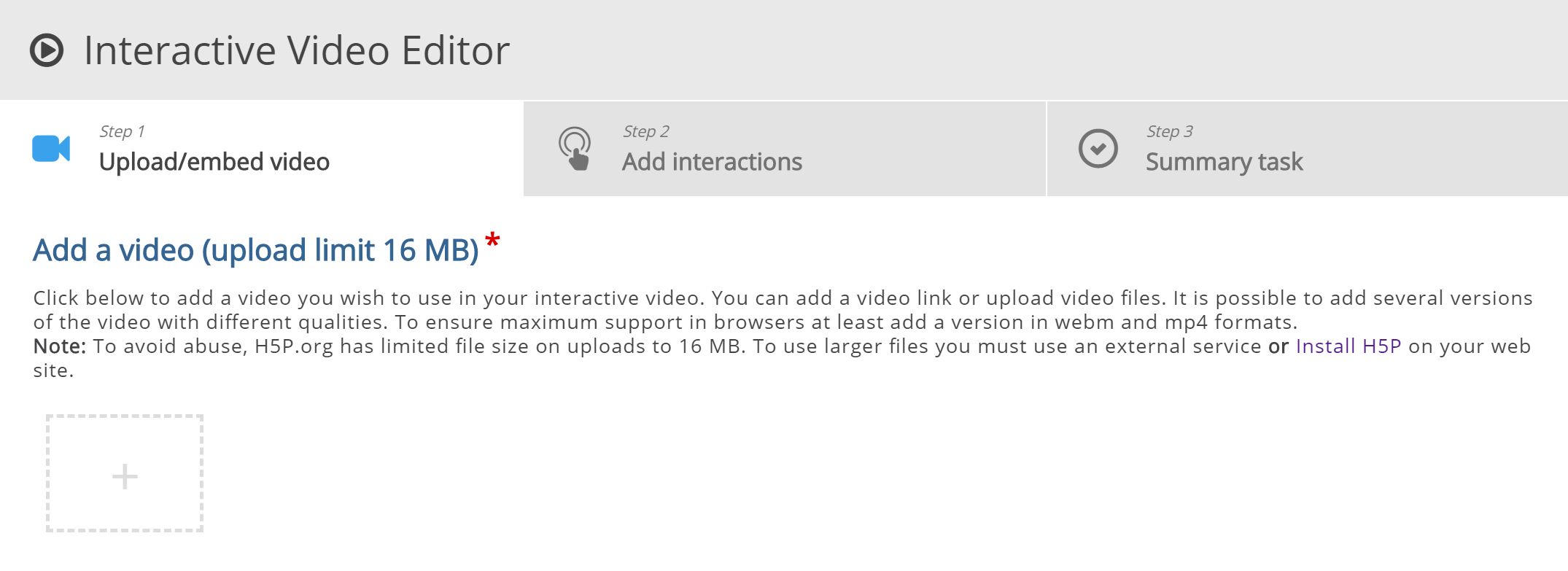
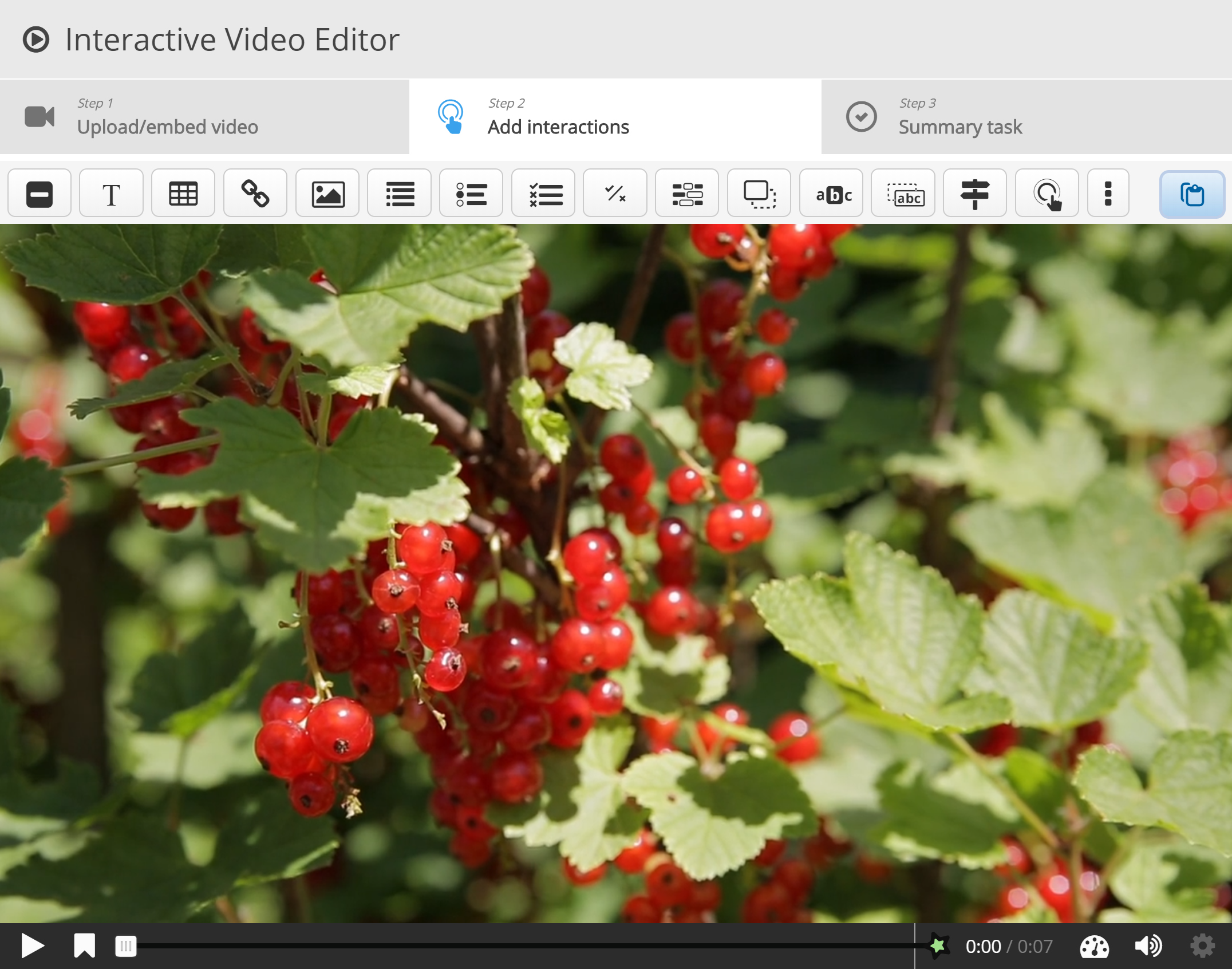
The Interactive video editor should now appear. The top part of the editor looks like this:

In this tutorial, we'll focus on creating the interactive elements in the video. Therefore, we'll focus on the top part of the editor, above the Common fields header.
The Interactive video content type consists of three tabs: Upload video, Add interactions and Summary task. These three steps represent a natural workflow for creating an Interactive video. By default, the Upload video tab is displayed when you create a new Interactive video, and this is what you always want to start off with.
Step 5: Upload video
Here's where we add the video clips that our Interactive video is based on.
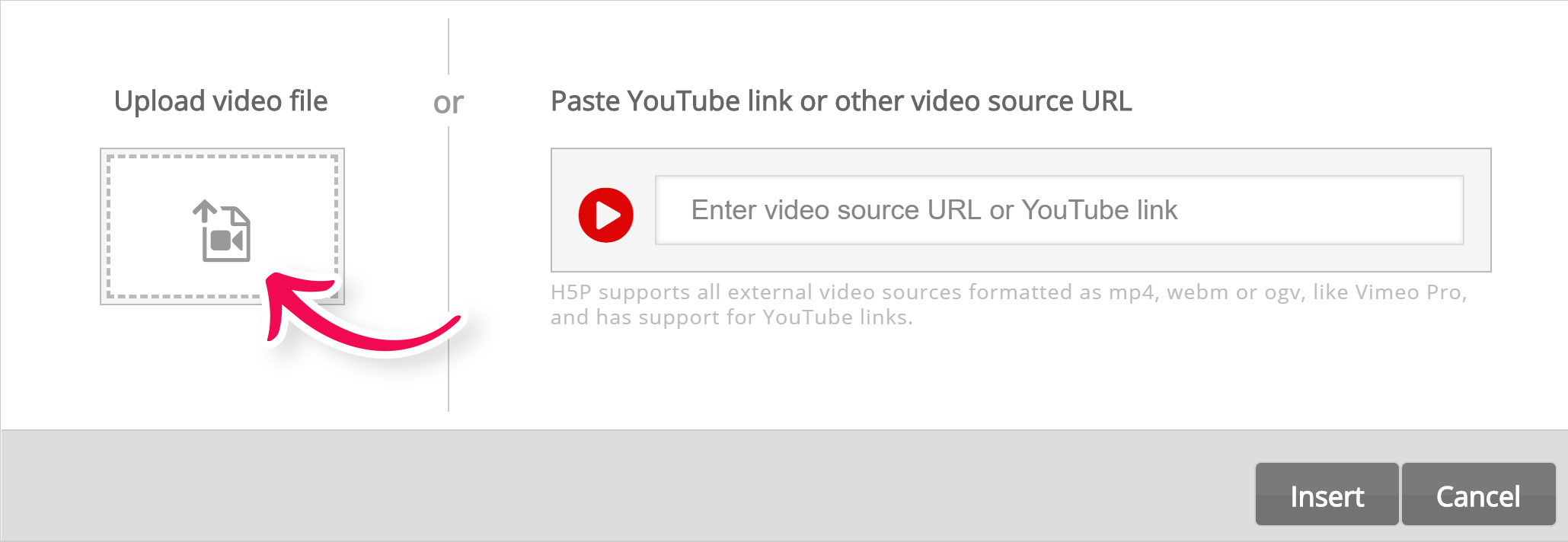
Press the "+" button and then press the "Upload video file" button:

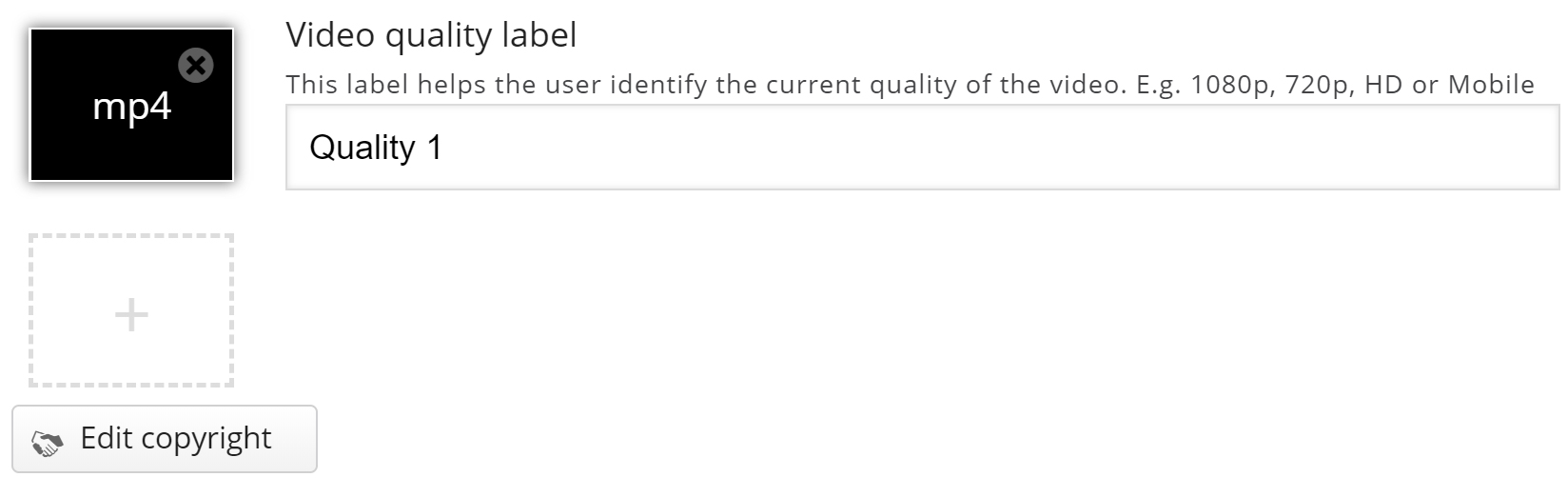
Browse to where you downloaded the mp4 video file from step 1 and upload the video. A square black icon with mp4 written in it will appear:

Press the plus button again to add an alternative video format to ensure support in all browsers. Locate and upload the video clip in WebM format, that you converted from mp4 in step 2:

Add relevant labels for both quality levels. Now, edit the copyright information by pressing the Edit copyright button below the black video clip icons:
![]()
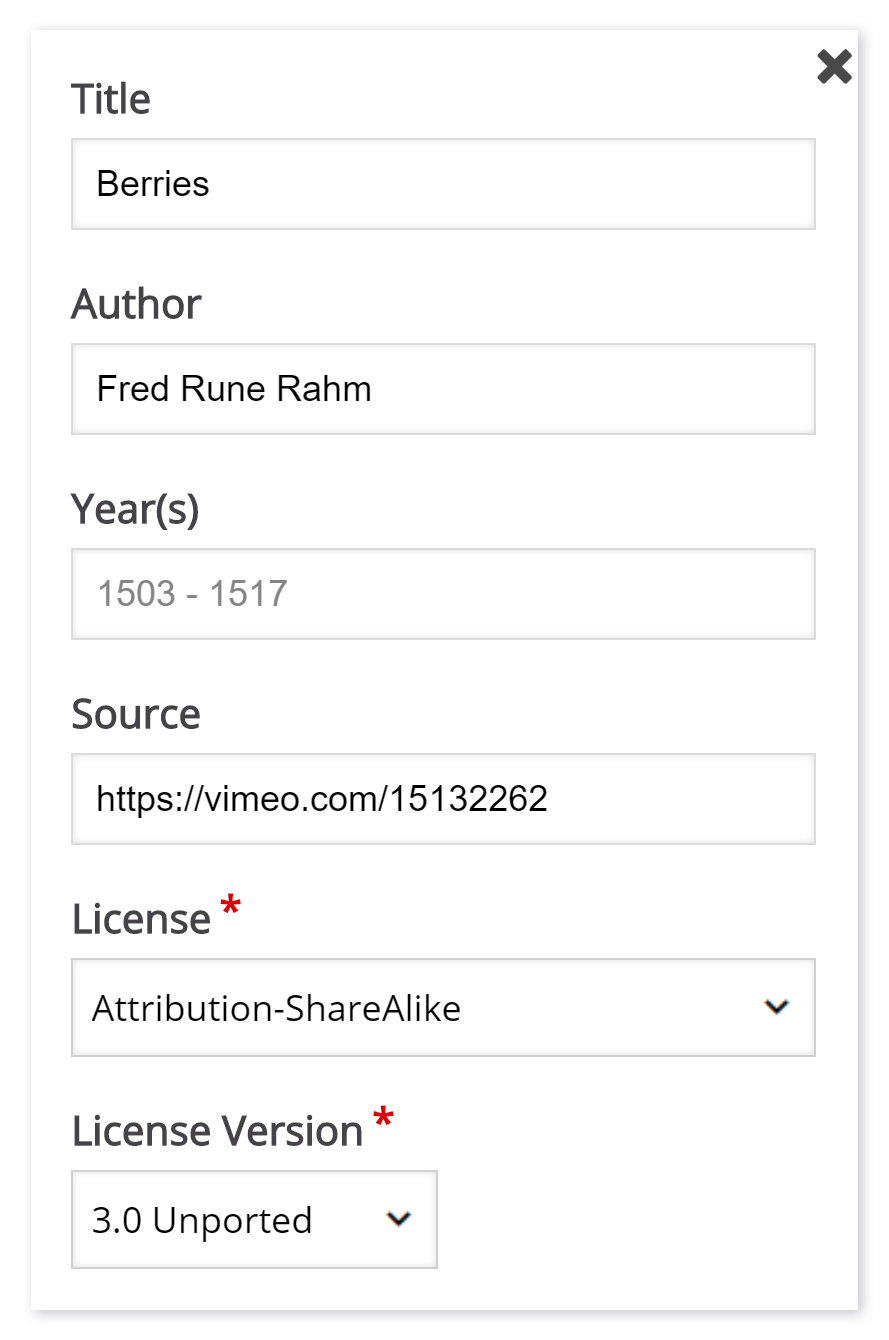
Since we are using a Creative Commons licensed video clip, we add the information below in the Edit copyright dialog.
Title: -> Berries
Author: Fred Rune Rahm
Source: https://vimeo.com/15132262
License: Attribution-ShareAlike
License Version: 3.0 Unported

Now that we've added our video files and copyright information, we're ready to add interactions.
Step 6: Add interactions
Press the Add interactions tab in the top of the editor. The video clip we added in the previous step is previewed:

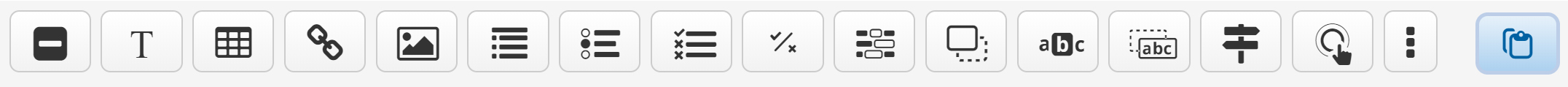
We use the toolbar above the video clip to add interactions:

There are three different types of interactions:
- Quiz interaction (Question), presented as a blue button
- Simple interactions (Text, Image, Table), presented as a purple button and
- Adaptivity (Go To) interaction
In this tutorial, we'll add a Text and an Image interaction.
Step 7: Text interaction
We'll add a short text about Redcurrants which the learner can choose to read.
First, add a Text interaction by pressing the Text  button on the toolbar, then drag it on top of the video and drop it in the middle of the video. A dialog will appear when you drop the interaction.
button on the toolbar, then drag it on top of the video and drop it in the middle of the video. A dialog will appear when you drop the interaction.
We want the text interaction to be visible in the first three seconds of the video. Type in 0:00 as start time and 0:03 as end time in the Display time field. In this case, we don't want the video to stop automatically when the interaction appears, so we'll leave the Pause checkbox unchecked.
The Label is a text that will be displayed next to the interaction icon as a short description of what the learner can expect to find in the interaction. Type Redcurrants in the label field.
In the Text field, we'll add the actual in-depth information text about Redcurrants paraphrased from Wiktionary:
Redcurrants are the bright red translucent edible berries of the Ribes rubrum shrub, which is native to western Europe.
Press Done. You will now see that an icon with the label Redcurrants has been added to the video:

A white dot has also been added to the timeline below the video, to indicate that interaction is available at this point in the video:

Play the video to make sure the interaction is visible at the correct time.
Double-press on interaction icons to edit interactive elements.
Step 8: Image interaction
We'll add two image interactions showing other types of currants which the learner can view by pressing on the image icons.
Below are links to the images found on Wikimedia Commons that we'll use:
You can add an Image interaction in the same way we added the text interaction. Press the Image  button, drag it onto the video and drop it where we want it to be placed.
button, drag it onto the video and drop it where we want it to be placed.
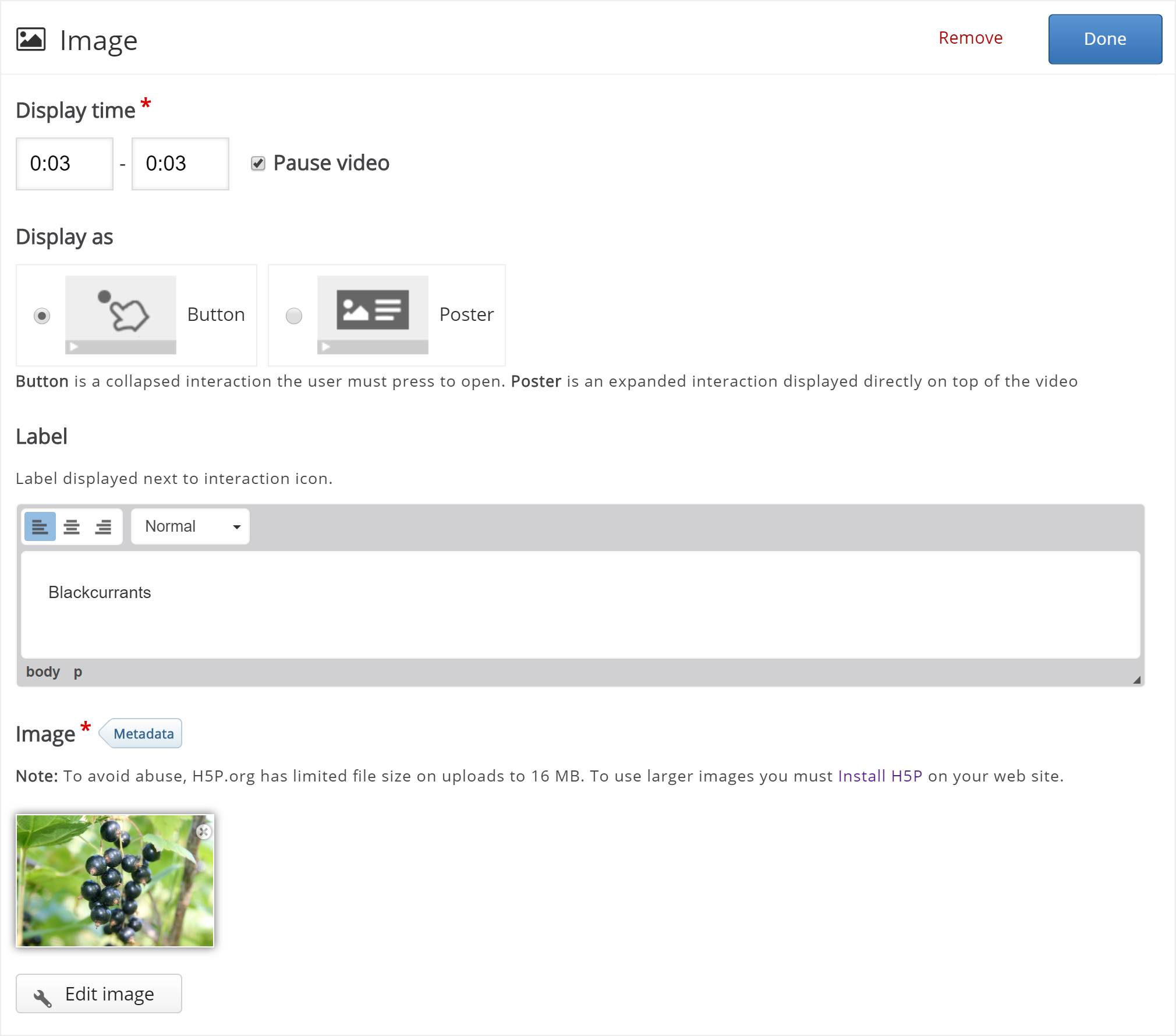
In the first Image interaction, we add the blackcurrant picture. In the Display time field, insert 0:03 - 0:03. This time we'll check the Pause checkbox so that the video pauses when the interaction appears. Add the Label Blackcurrants. Also, use Blackcurrants for the Alternative text and Hover text fields. Press Done.

Remember to add appropriate license information when using multimedia you don't own the rights to.
Finally, add the image of the whitecurrants and use the same settings as for the blackcurrant Image interaction shown above. Press Done when you have added the whitecurrant image interaction. You can move the interactions around by using drag and drop. Place them so you have something like this:

You can also add Multichoice questions, Fill in the blanks, Drag and drop questions and Summaries in Interactive videos. You add and place them in the same way as the Text and Image interactions. Please read the individual tutorials for these content types to learn more about creating them.
Step 9: Summary
At the end of an Interactive video, you can add a Summary. The Summary is intended to make the learner reflect on the learning content presented in the video.
We'll add two statement groups in the Summary. For a detailed description of how to create Summaries, you can read this tutorial.
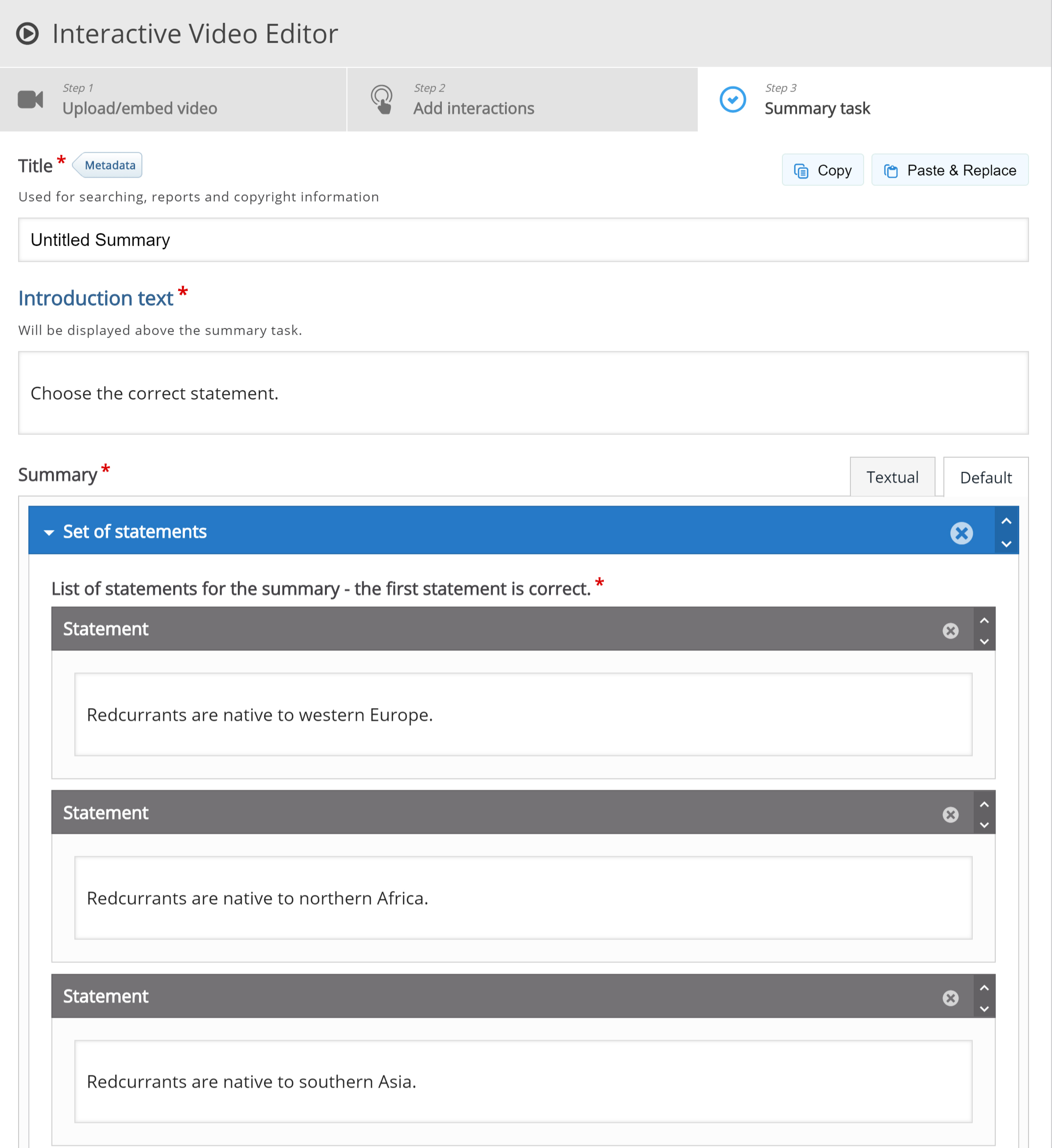
In the first Statements group, add the following statements:
Redcurrants are native to western Europe.
Redcurrants are native to northern Africa.
Redcurrants are native to southern Asia.
The first statement is the correct one. You should now have something like this:

To create another Statements group, press the Add statements button. In the second Statements group, add the following statements:
Other currants include Blackcurrants and Whitecurrants.
Other currants include Bluecurrants and Yellowcurrants.
Other currants include Greencurrants and Orangecurrants.
The first statement is the correct one here as well.
Step 10: Bookmarks
Although the example video we're using here is very short, we'll add a few bookmarks. Bookmarks are used to indicate a new topic, an important interaction, or an event within the video.
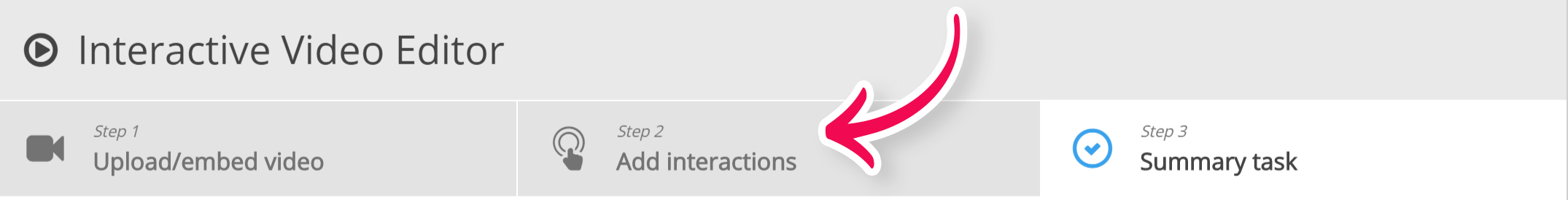
Head back to the Add interactions step by pressing this tab at the top of the editor.

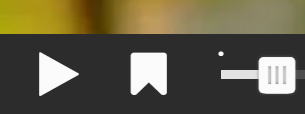
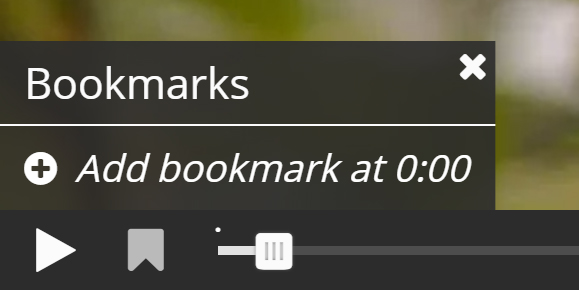
Bookmarks are displayed in the bookmarks menu, which is opened by pressing the Bookmark button next to the Play button:
![]()
You add a bookmark by moving the play-head to a desired point in the video and pressing the Bookmark button.
We'll add a bookmark where each interaction appears in the video.
Move the play-head to 0:00 and press the Bookmark button.
From the menu, press Add bookmark:

Add the label Redcurrants to the bookmark and press Enter on the keyboard.
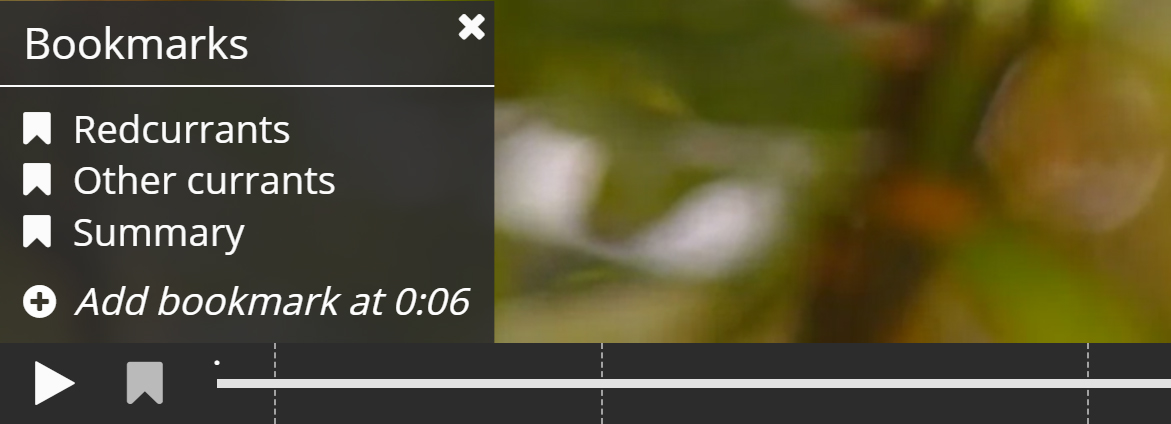
Move the play-head to 0:03, add a bookmark and label it Other currants. Finally, move the play-head to 0:04 and add a bookmark labeled Summary.
Each bookmark is indicated with a vertical grey line on the seek-bar. Learners can jump directly to a chapter by pressing the bookmarks in the bookmarks menu.
You should now have something like this:

You can edit a bookmark label by moving the playhead so that the bookmark you want to edit is displayed, place the cursor in the bookmark text and edit the text directly. You delete a bookmark by pressing the
button to the right of the bookmark label.
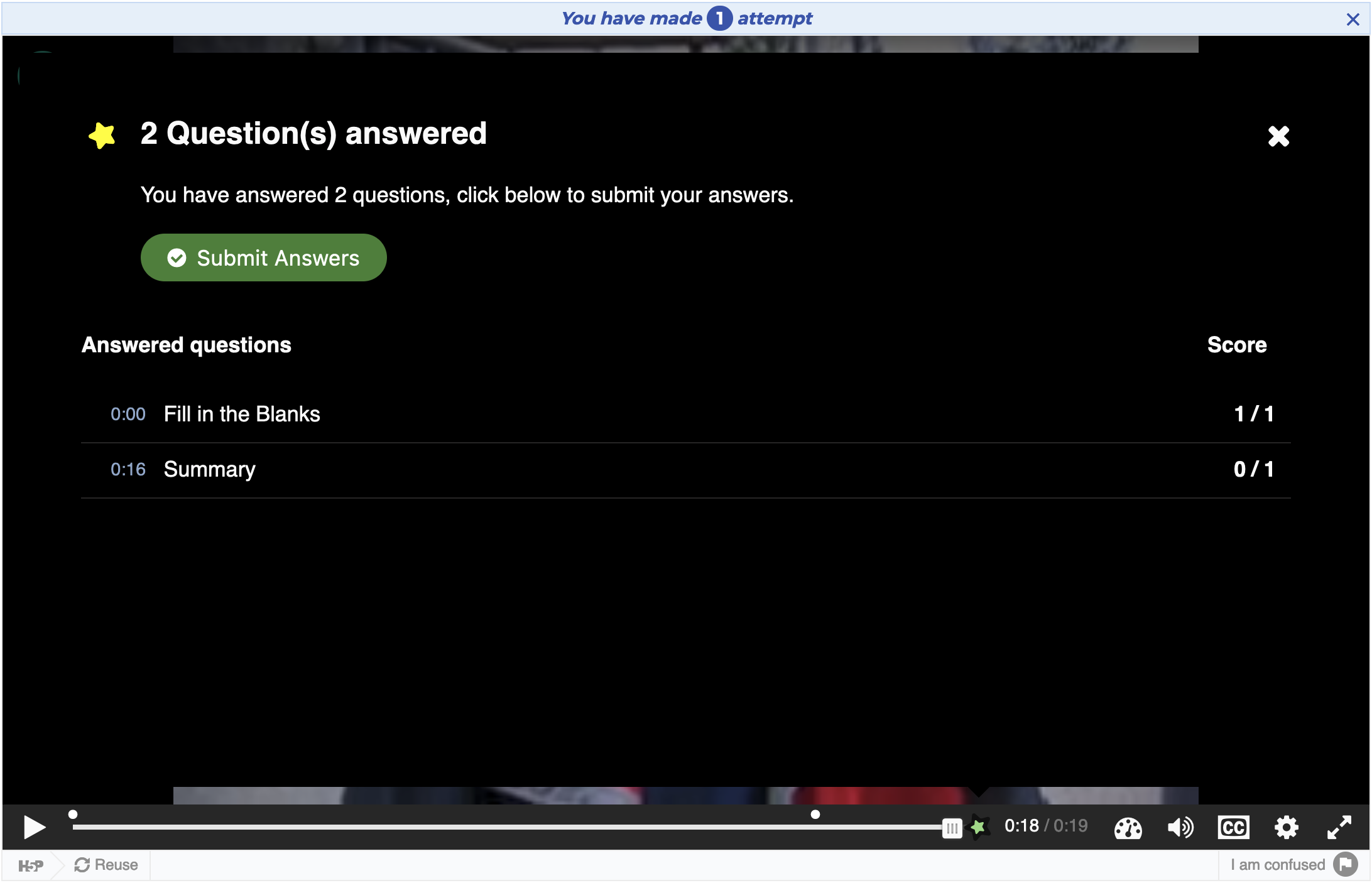
Step 11: End Screen
Interactive video with questions embedded will have an end screen appended. The end screen includes a summary of all the questions answered, along with the score achieved for each question.The user may navigate back to unanswered questions, answer them, and the end screen is updated accordingly.

The end screen will be opened automatically at the end of the video. It may also be accessed at any time during the video by clicking the star icon located to the right of the video progress bar.

Once the user completes one of the embedded questions, they may submit their answers. If the submission is successful, a report is generated for the user and a notification is displayed on the end screen.

Step 12: Finishing up
Save the node/article to view your finished Interactive video.
You should now have the same result as the example referred to on top of the page.
We have only scratched the surface of what's possible with Interactive videos in this tutorial. If you have any questions or think something is missing from the tutorial, feel free to leave comments and suggestions.
Comments
abbydigital
Wed, 02/12/2020 - 00:02
Permalink
text still says to right-click on video
Which of course no longer works. It would be better if the text read to right-click on the LINKS to get the VIDEO.
BV52
Wed, 02/12/2020 - 18:21
Permalink
Hi abbydigital,Thank you for
Hi abbydigital,
Thank you for pointing this out. I requested for this to be updated here.
-BV
willB
Mon, 03/19/2018 - 22:29
Permalink
Autohide video controls for interactive video
It would be great if the video controls hid automatically after a few swecondsin full screen mode.
BV52
Tue, 03/20/2018 - 04:41
Permalink
Hi Will,Thanks a lot for
Hi Will,
Thanks a lot for contributing your ideas on how to make H5P better! We’re now working on something called the H5P supporter program allowing the H5P community to vote for and fund the top voted H5P features. Also there are developers in the community who every now and then works on a feature they find interesting or useful. In order for your feature request to attract as much interest as possible make sure it follows the below guidelines:
It is clear from every perspective how the feature will work. We recommend describing the feature with one or more user stories, for instance “As an author I want it to be possible to pick between different effects for the check answer animation so that the learners will see a variety of effects and also I can adapt the effects to my target audience(I’ll be using pink unicorns which works really well for both my target audience which are 4 year old girls and venture capitalists)”
If the feature can be illustrated with images or videos it always helps
Make it clear what content types this is relevant for, and or if this is a new content type
Make sure you post the feature in the Feature Request forum.
-BV52
RoyElevate
Tue, 03/20/2018 - 13:45
Permalink
Stop video automatically
Hi all,
Is it possible to stop the video from 'looping'? If the interactive video is finished, it starts again automatically. We used a YouTube-video and haven't checked the 'loop'-box, but it still loops. Has this to do with the settings in YouTube? Thanks in advance!
BV52
Wed, 03/21/2018 - 03:52
Permalink
Hi Roy,I tried reproducing
Hi Roy,
I tried reproducing this but I am unable to. I also checked Youtube if there is a setting for looping a video but I can't find it (if there is any). Would you mind sharing a Youtube URL that you used that has this issue?
-BV52
RoyElevate
Wed, 03/21/2018 - 10:13
Permalink
Thanks BV52 for trying! One
Thanks BV52 for trying! One of the videos we used is https://www.youtube.com/watch?v=mfKWm7BNMAo. I can't find a looping setting as well, not in YouTube and not in H5P.
I'm curious whether this video also loops when you try it.
BV52
Wed, 03/21/2018 - 14:21
Permalink
Hi Roy,I have created a
Hi Roy,
I have created a separate thread here so that we will have more flexibility in terms of attachment etc.
-BV52
RoyElevate
Wed, 03/21/2018 - 14:22
Permalink
Hi BV52,Thanks, but
Hi BV52,
Thanks, but unfortunately my access is denied. Is that correct?
BV52
Wed, 03/21/2018 - 14:32
Permalink
Hi Roy,Sorry I haven't
Hi Roy,
Sorry I published it just now and I'm not yet done typing my findings ;-)
-BV52
mr.kharitonov
Sat, 04/07/2018 - 16:26
Permalink
Translating the default interactions' labels
Hi, I spent half a day trying to figure out the following: what should I do in order to have the "Play", "Pause" etc. in the interactive video interface translated to Russian by default. There are numerous English words and phrases that have to be changed manually adding a video! As my online course comprises about 50 interactive videos, it's a huge amount of dull work to be done.
I am running h5p on WordPress, I read a lot about the libraries, the github and translations. Downloaded the library archive from github, fixed all the issues so that it would be uploadable. And as I changed just a single word (turned 'Play' into Russian 'Воспроизвести'), I got this error uploading the modified version of the library:
So what did I do wrong? How do I avoid manually changing all those labels, buttons and texts (as I include various questions and tasks into videos)? Please tell me in simple terms! I feel lost in all the information on the website...
tim
Mon, 04/09/2018 - 15:39
Permalink
Hi Mr. Kharitonov, I'm sorry
Hi Mr. Kharitonov, I'm sorry that you have spent so much time trying to figure out how to add translations to Interactive Video. I agree the documentation should be a lot clearer and hopefully it will be more streamlined in the future.
I would not recommend uploading an edited version of the interactive video library because if it is updated your custom version may go out of sync.
The best way to contribute translations is to suggest an edit to the language file of the relevant repository:
https://github.com/h5p/h5p-interactive-video/blob/master/language/ru.json
And the Core Team will merge your changes into an official release and the translations should be available when you update the content type from the dropdown selector in your plugin.
mr.kharitonov
Tue, 04/10/2018 - 19:51
Permalink
Thank you Tim!
Hello, thank you for your thorough and humble response! I understand that you do a lot of work in order to make this whole project better. Waiting for the improvements patiently!
I will be glad to participate by providing a Russian translation at the website you mentioned. Should I inform anyone once I post the translation?
And how does this work - I mean changing the default text for the interface? I don't see any language options neither in H5P Settings nor in the dropdown selector (when adding new content).
tim
Wed, 04/11/2018 - 14:42
Permalink
As soon as you suggest edits
As soon as you suggest edits on Github the Core Team will be notified automatically :)
H5P should switch to the default language of your site. So if you change the entire site's language to Russian, any content types wiht russian translations will have their interface translated. If no translations exist, it will default to English.
mr.kharitonov
Wed, 04/11/2018 - 15:02
Permalink
Sounds great!
OK then. Thank you for the support!
mr.kharitonov
Thu, 06/21/2018 - 11:04
Permalink
Different interaction types
Hey Tim, it's been a while!
So I finally got down to editing the default labels for the Russian interface of the Interactive Video. But the labels mentioned in the link you provided are less than one fourth of the labels I need to edit. There are many, many more - depending on the type of interaction I choose to use in a video. There are more general ones, too - e.g. "Progress", "Wrong answers:", "Your result" etc. Where do I find and replace these labels?
fnoks
Fri, 06/29/2018 - 14:05
Permalink
Please have a look at the
Please have a look at the documentation here: https://h5p.org/contributing#translating-content-types
gideonwilliams
Thu, 05/17/2018 - 00:50
Permalink
YouTube videos ignoring settings...
I notice that when I make an interactive video using a YouTube link, I can ignore any questions/crossroad features I add by simpling clicking on the video to pause it and start it again.
Is there any way to stop this happening? I notice that it does not happen in videos I upload but the video I want to use is greater than the 16Mb limit
Many thanks
Gideon
BV52
Fri, 05/18/2018 - 03:25
Permalink
Hi Gideon,I am unable to
Hi Gideon,
I am unable to reproduce the issue you described above. A link to a content with the download option enabled would help a lot in isolating the issue.
-BV52
gideonwilliams
Sun, 05/20/2018 - 11:43
Permalink
Moved on!
As time was pressing, I downloaded the YouTube and saved it as an MP4 file and readded. There were no further issues with being able to move the video on by clicking the screen. On a separate note, when using the iPad and Crossroad features you need to set the time to move on to at least 2 seconds beyond the place where you have the question otherwise you have to use the Play button to move on..
Thanks for taking the time to reply...
mwm_xyz
Thu, 05/31/2018 - 08:00
Permalink
Prevent navigation beyond the questions
To make this useful, it really should have a feature to suppress the "play" button--so that, after I've specified that a user shouldn't be able to navigate by clicking around the play-bar, the user ALSO should have to complete all the questions and can't just keep pressing play to get beyond them. Additionally, there might be times when a student / user shouldn't be able to progress without getting the question right. So, obviously, the play arrow needs to be removable. It probably already is, since that feature is no-brainer-basic, and I'm just too simple-minded to find it. If anyone could direct me to it, I'd be grateful. It's a great tool otherwise! (Oh, and more configurable colors would be nice)
otacke
Thu, 05/31/2018 - 09:36
Permalink
Hi mwm!Thanks for reaching
Hi mwm!
Thanks for reaching out! You can make completing a question mandatory by enabling "Require full score for task before proceeding" in the settings for each questions "Adaptivity" setting. I can see, however, that having a silimar option without the "full score" condition might be useful, too. It was great if you added a feature request in our respective forum. It helps us and other to keep track of what was requested and also holds some information about what info you should provide.
The option in adaptivity disables the navigation bar except the play button, so if you think there's a good use case to disable it, too, please add a separate feature request. Please allow me to add that I am not sure if being able to remove/disable the play button is really a "no brainer", as it has a severe impact on the user experience and pedagogical implications that feel pretty restrictive to me, but it depends on one's concept of man and the particular use case, of course.
You can change the colors and many other visual aspects of H5P by providing your own CSS rules. Please see our documentation for details.
Cheers,
Oliver
jolyonb
Tue, 06/05/2018 - 03:34
Permalink
Change colour of crossroads text box in interactive video
Hi there everybody and thanks for the great product :)
I have made a interactive scenario using a video and the crossroads feature of h5p. I cannot figure out how to change the colour of the pop up boxes. I'm sure I selected the terrible colour I have now at some stage, but I can't find where I can edit this.
Any help will be greatly apprecated.
Thanks in advance,
Jolyon
BV52
Wed, 06/06/2018 - 02:22
Permalink
Hi Jolyon,Would you mind
Hi Jolyon,
Would you mind sharing the link of your content with a download button enabled.
-BV52
SITEFILM
Thu, 06/07/2018 - 08:31
Permalink
H5P no 1080p Video?
Hi, when I convert a YouTube video with a resolution of 1080p into an interactive video, the H5P player only plays the video in a maximum resolution of 480p. Is there a possibility that the H5P player will play the video in the original resolution of 1080p or at least 720p. And if so, how can this be achieved?
Thank you
BV52
Fri, 06/08/2018 - 05:50
Permalink
Hi Sitefilm,Thank you for
Hi Sitefilm,
Thank you for reporting this. I have filed a report and you can follow the progress here.
-BV52
melisa.rinaldi
Tue, 07/10/2018 - 10:25
Permalink
Adding interactions
Hi! Thanks for all the tutorials...they are super helpful!
I have a quick question. When adding interactive content to a video, is it possible to upload an H5P activity, like a drag and drop, that is stored somewhere else in Moodle instead of creating it from scratch? I can, of course, add it as a link, but I was wondering if there is a way to fully embed an already existing H5P activity that is saved in a different place.
Thanks!!!
otacke
Tue, 07/10/2018 - 10:27
Permalink
Hi Melisa!That's not possible
Hi Melisa!
That's not possible right now, but that feature is around the corner.
Best,
Oliver
melisa.rinaldi
Tue, 07/10/2018 - 10:29
Permalink
Thank you for your quick
Thank you for your quick reply! =)
boazcats
Thu, 07/12/2018 - 21:25
Permalink
Can I adjust subtitles?
I use lots of youtube videos in English that do have subtitels in the language my students need (Hebrew), however, on this great platform I didn't see they can set the subtitels: Thet can adjust the speed and the resolotion of the video, but I didn't mange to find the subtitels function. Am I missing something? Thx!
BV52
Fri, 07/13/2018 - 07:51
Permalink
Hi boazcats,Are your
Hi boazcats,
Are your subtitles auto generated in Youtube? If so this is not compatible in any of the contents that we have, Iim sorry.
-BV52
Gilles Laberge
Wed, 08/01/2018 - 19:30
Permalink
Hide summary?
I get a star at the end of my timeline, which displays a summary of what quiz questions they answered and a chance to send the results. Can I hide all this? I'd rather have the entire feature completely hidden. Any chance?
BV52
Thu, 08/02/2018 - 06:10
Permalink
Hi Gilles,Please see answer
Hi Gilles,
Please see answer here.
-BV52
ArthurMiller
Wed, 08/29/2018 - 04:01
Permalink
Question on attaining quiz question results
So, I have an interactive video working inside of a block on a Drupal site. However, I am having some issues getting the results of those quizzes people take. I tries to walk through another tutorial on this in H5P, but I keep getting an error for that view page which should contain the results. Any suggestions?
BV52
Wed, 08/29/2018 - 08:25
Permalink
Hi Arhtur,H5P emits data in
Hi Arhtur,
H5P emits data in the form of xAPI statements and you will need a plugin or custom code to listen to these statements and a data store such as a learning record store to save them in.
I highly recommend looking through these documentation:
https://h5p.org/documentation/x-api
https://h5p.org/documentation/for-authors/analyzing-results-and-answers
-BV52
ArthurMiller
Wed, 08/29/2018 - 17:57
Permalink
Hi BV52
Thanks for the quick reply. I will definitely take a look at the provided documentation.
The previous documentation I was going off of is located here: https://h5p.org/documentation/setup/drupal8#comment-22376
Is this no longer valid, or is it incomplete? I don't need a lot of stats, but very basic information that I was hoping would be stored in a table.
When I attempt the example that I provided, I get this when accessing the view link created:
The website encountered an unexpected error. Please try again later.</br></br><em class="placeholder">Drupal\Core\Database\DatabaseExceptionWrapper</em>: Exception in h5p results[h5p_results]: SQLSTATE[42S22]: Column not found: 1054 Unknown column 'started' in 'field list': SELECT node_field_data.created AS node_field_data_created, node_field_data.nid AS nid, users_field_data_h5p_points.uid AS users_field_data_h5p_points_uid, started AS started, finished AS finished, points AS points, max_points AS max_points FROM {node_field_data} node_field_data LEFT JOIN {users_field_data} users_field_data_h5p_points ON uid = users_field_data_h5p_points.uid INNER JOIN {users} users_field_data_h5p_points__users ON users_field_data_h5p_points.uid = users_field_data_h5p_points__users.uid WHERE (node_field_data.status = :db_condition_placeholder_0) AND (users_field_data_h5p_points__users.uid = :db_condition_placeholder_1) ORDER BY node_field_data_created DESC LIMIT 11 OFFSET 0; Array ( [:db_condition_placeholder_0] => 1 [:db_condition_placeholder_1] => 6 ) in <em class="placeholder">Drupal\views\Plugin\views\query\Sql->execute()</em> (line <em class="placeholder">1528</em> of <em class="placeholder">core/modules/views/src/Plugin/views/query/Sql.php</em>). <pre class="backtrace">Drupal\views\ViewExecutable->execute(NULL) (Line: 1454) Drupal\views\ViewExecutable->render() (Line: 183)Amyb
Mon, 09/03/2018 - 04:15
Permalink
Support for videos that are streamed?
Hi there, just wondering if the Interactive video H5P can support videos that are streamed? We have limitted storage and so we prefer to stream most of the videos on our Moodle site. Thanks & look forward to hearing from you :)
BV52
Mon, 09/03/2018 - 05:53
Permalink
Hi Amyb,Yes this is possible.
Hi Amyb,
Yes this is possible. You have an option to use Youtube since it has the easiest way of hosting your videos outside of Moodle/H5P.org. You can also use other video hosting site but using the URL usually doesn't work. You have to find the source URL for the video and it usually ends with .mp4.
-BV52
dpavlovskiy
Wed, 12/12/2018 - 16:37
Permalink
Hi Amyb,I just created a new
Hi Amyb,
I just created a new thread on Vimeo links not working. So why do the YouTube links work even though they don't have a mp4 or webm at the end of the URL and Vimeo links don't work the same way? Also, could you share how we may be able to retreive the source URL? I tried using "inspect element" for both YouTube and Vimeo links and was not able to find any souce URLs that end with mp4 or webm (everything ends in html or js). Thanks in advance!
BV52
Thu, 12/13/2018 - 04:43
Permalink
Hi dpavlovskiy,Please see my
Hi dpavlovskiy,
Please see my answer on your other post.
-BV52
katarama
Sun, 09/09/2018 - 07:50
Permalink
Anleitung
Toll, das es eine Anleitung gibt. Schön wäre eine Videoanleitung nur für wordpress. Als Anfänger ist man froh, wenn man sich auf das Wesentliche konzentrieren kann.
katarama
Sun, 09/09/2018 - 07:51
Permalink
Anleitung
Toll, das es eine Anleitung gibt. Schön wäre eine Videoanleitung nur für Wordpress. Als Anfänger ist man froh, wenn man sich auf das Wesentliche konzentrieren kann.
BV52
Mon, 09/10/2018 - 08:40
Permalink
Hi katarama,I'm glad that you
Hi katarama,
I'm glad that you liked the tutorial and we will keep your suggestion in consideration. The community is also welcome to post their own tutorials.
-BV52
dpavlovskiy
Wed, 12/12/2018 - 16:30
Permalink
Vimeo links not being accepted
This is a follow up to a thread (link below) that covered the inability to link to Vimeo videos. It looks like the issue is still in place with Vimeo, whereas YouTube links work perfect. The reply on the original thread stated that links must have "mp4" or "webm" at the very end, but that is never the case with YouTube links or Vimeo links, yet the YouTube links work and the Vimeo links don't. Please advise root cause. Is this a known issue that is being worked on or is Vimeo just not supported by h5p and if so, where that may be on the roadmap?
Original thread on this topic: https://h5p.org/comment/12364#comment-12364
It is ideal to link to video streaming providers instead of uploading the video into the LMS, as that would take up more bandwidth than needed and could impact the user experience. Thanks in advance for any info you are able to provide!
BV52
Thu, 12/13/2018 - 04:38
Permalink
Hi dpavlovskiy,YouTube have a
Hi dpavlovskiy,
YouTube have a special API which Interactive Video uses to control the video. For Vimeo there is a way to use their videos by follow the steps outlined in this documentation.
-BV52
dpavlovskiy
Thu, 12/13/2018 - 14:00
Permalink
this is great! thank you so
this is great! thank you so much :)
rachelgrz
Wed, 01/02/2019 - 15:37
Permalink
504 Gateway Error - Interactive video
Hello Running Moodle 3.5. I've uploaded a less than 5MB video and only have 5 interactions. The activity is loading really slow and when i try to edit the interaction, i often get a 504-Gateway error. I know my comp can view mp4 files. Any advice?
BV52
Thu, 01/03/2019 - 03:49
Permalink
Hi rachelgrz,I have created a
Hi rachelgrz,
I have created a separate post for this here.
-BV52
patatra67
Wed, 01/23/2019 - 19:00
Permalink
La valeur du champ from est supérieure au maximum de 0:00.
Hello,
I use a youtube video and I want to put a text from 0:10 to 0:15. I have the following message: "The value of the from field is greater than the maximum of 0:00."
This is the first time that happens.
Thank you for your help
BV52
Thu, 01/24/2019 - 06:56
Permalink
Hi patatra67,Is this
Hi patatra67,
Is this happening to all videos hosted in Youtube? Can you please check if the video will play in the editor.
-BV52
Pages