Image Hotspots Tutorial
The Image hotspots content type allows you to place an overlay of hotspots on images and graphics. The user presses the hotspots to reveal an associated text.
In this tutorial you will learn:
- When to use Image hotspots
- How to create Image hotspots
Click the "Get started" button to explore all of the possible ways to use H5P!
Example
Here is the Image hotspots content we'll create in this tutorial:
When to use Image hotspots
Image hotspots can be useful for creating infographics fast and simple. Use any image and enrich it with points of interest and in-depth information about the details depicted. The user is activated by interacting with the image.
Step 1: Topic
We'll use an image found on Wikimedia Commons of various berries as the background image for our Image hotspots.
There are three berry types in the image, so we'll add four hotspots:
- Strawberries
- Blueberries
- Blackberries
- Raspberries
Step 2: Creating Image hotspots
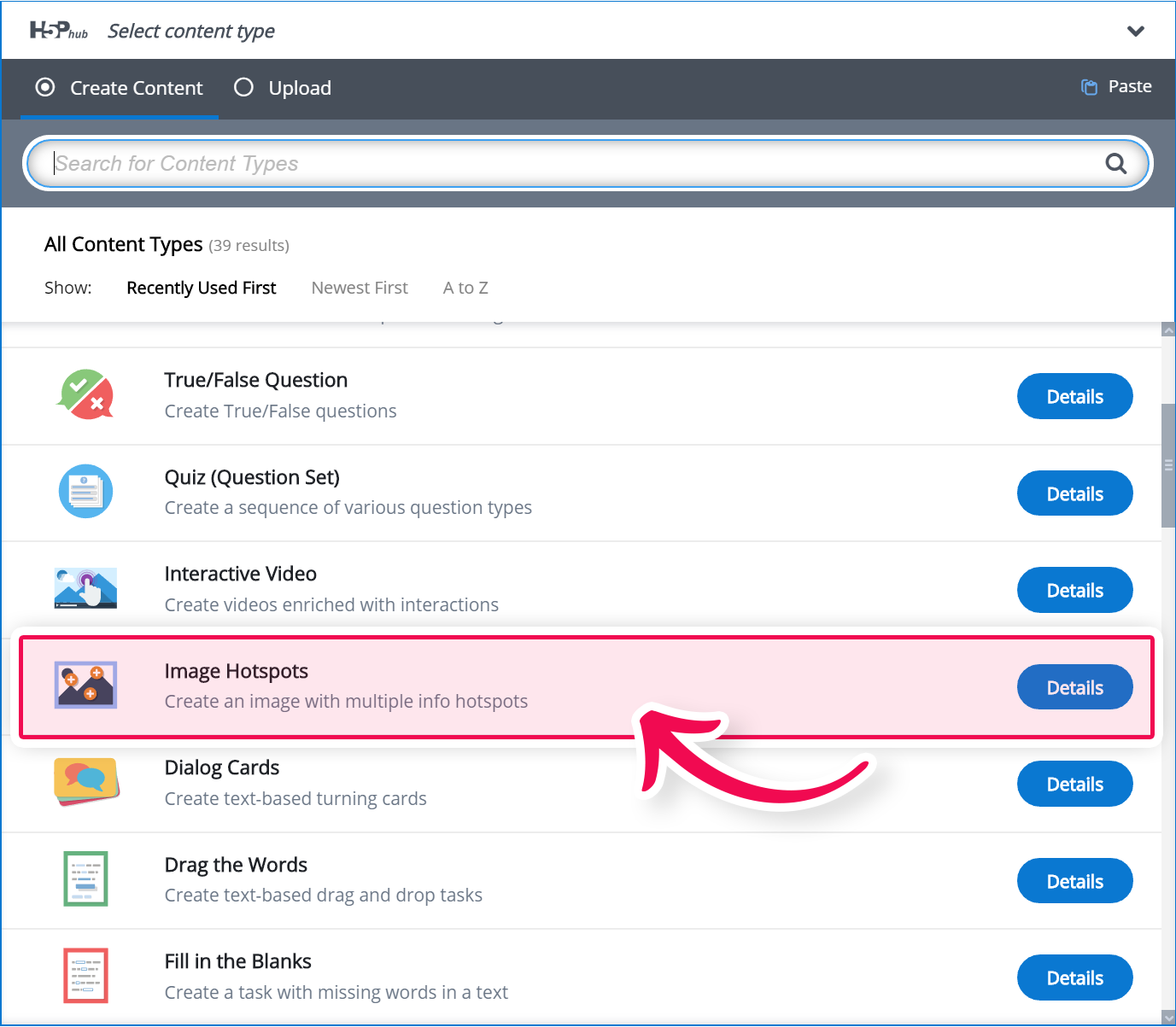
Select the New content option and choose Image Hotspots from the list of Content types:

Step 3: Image hotspots editor
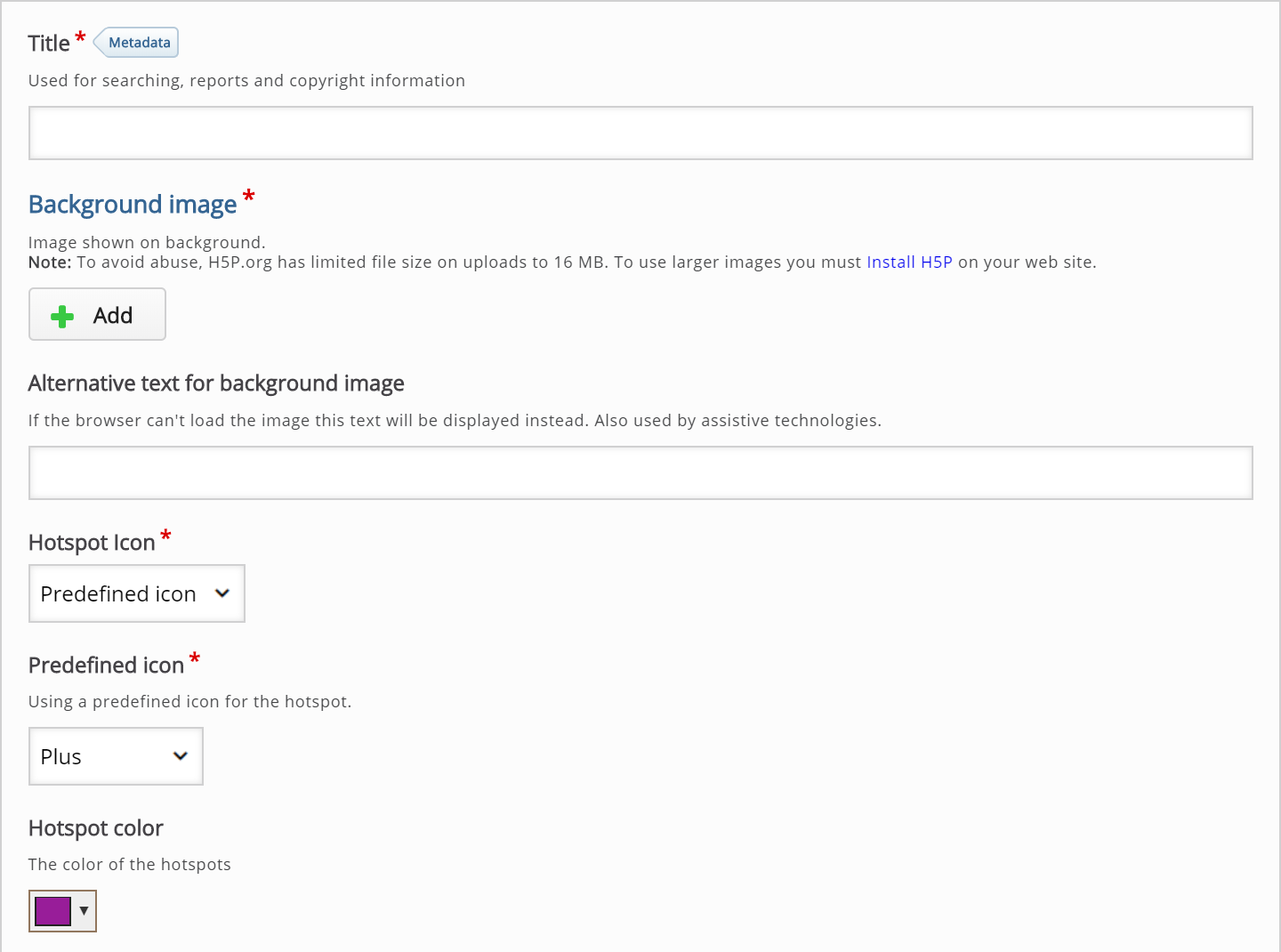
The Image hotspots editor should now appear. The top part of the editor looks like this:

Step 4: Background image
Have two things in mind when selecting a background image:
- The image will be scaled (proportionally) to fit the max-width of the container in which it is placed.
- It is possible to view the Image hotspots in fullscreen.
Therefore, choose an image with a suitable resolution.
We'll use the full resolution image found here.
Remember to add any license or copyright information associated with the background image you use.
Step 5: Icons and Color
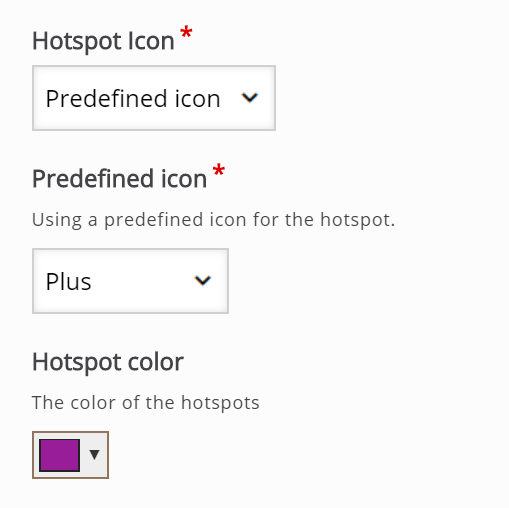
Next, there are Hotspot icon and Hotspot color option:

You can choose from the list of Predefined icons or upload your custom icon:![]()
Hotspot color is the background color for the hotspots. You can set a background color for any predefined icon. The color is specified in a hexadecimal format. You can use this color picker to find the six-digit hex code for the color of your choice.
We'll use black, which has the hex code 000000 and will produce this final result:

Step 6: Creating a hotspot
Each hotspot has the following attributes:
- Header
- Hotspot position
- Popup content
You can add as many hotspots as you like, as long as there is enough space to fit them all into your image.
The Header is the title of the hotspot and it will be revealed when the user presses the hotspot button.
Click anywhere on the image where you want to set a hotspot. The green circle will appear to indicate the position of a new hotspot. The hotspot can be repositioned by clicking again on a different place on the image.
Popup content can be either:
- Text
- Video or
- Image
Popup is used to describe the selected hotspot. The hotspot can be described by using a text, a video or an image. You can add as much text as you like. Scrollbars will appear if the amount of text cannot be viewed within the image.
We'll use Strawberries as the Header for our first hotspot, and the following Text:
Strawberries are the only fruit with their seeds on the outside and are said to be immunity-boosting.
Step 7: Finishing up
Press the Add hotspot button to add the three other hotspots in a similar manner as above.
Save the node to view your finished Image Hotspots.
You should now have the same result as the example on top of the page.
Feel free to leave any comments or suggestions on how to improve this tutorial.
Comments
rnovino
Thu, 04/30/2015 - 04:26
Permalink
error
I am having an error http://prntscr.com/6zrr2g on the latest build ,
my server is using nginx wordpress php-fpm
falcon
Tue, 05/05/2015 - 18:45
Permalink
Link to related forum post:
Link to related forum post:
http://h5p.org/node/2476
shitanshu
Tue, 07/07/2015 - 16:22
Permalink
Can I arrange radio buttons on an image?
Can I arrange checkboxes on an image and collect the list of selected checkboxes as input.
Someone please reply!
Thank you so much in advance.
falcon
Tue, 07/07/2015 - 17:39
Permalink
Not possible with the current
cesardru
Wed, 12/16/2015 - 09:41
Permalink
Is it possible to label the hotspots?
I want to put a number or a text instead of the circled "+" sign in each of the hotspots, a different text or number for each of the hotspots. Is it possible? I don't find how to do it in the UI? Can be done programmaticaly? Maybe with some hook or alteration to the code?
falcon
Tue, 12/22/2015 - 10:57
Permalink
It is not possible to do this
k.kwasniewski
Mon, 04/25/2016 - 13:34
Permalink
How I can add Vimeo or YouTube?
I was trying to paste embeded code into text area and didn't work. There is another way?
Thank you in advanced
Krzysztof
falcon
Mon, 04/25/2016 - 19:25
Permalink
Yes, if you add a video you
Lynda Lopez
Fri, 04/29/2016 - 19:06
Permalink
platform and interactive images or videos
I see in your tutorial that you refer to Drupal and to Wordpress. Are those the only platforms that allow this interactivity? I am trying to use them in a Weebly website I am creating. Will that work?
falcon
Tue, 05/03/2016 - 09:58
Permalink
You may create the content in
dcolanduno
Wed, 11/16/2016 - 15:32
Permalink
Can I make the hotspot invisible?
I want to make the hotspots invisible, (no graphic), is that possible?
Also, how can I 'fine tune' the locations of the hotspots?
tim
Fri, 11/18/2016 - 08:09
Permalink
Invisible hotspot
Hi, it's not possibel right now to make the hotspot invisible or to fine tune their location.
Would you mind explaning how you would like to use Image Hotspots?
dcolanduno
Sun, 11/20/2016 - 21:51
Permalink
Invisible Hotspot
Well, I just wanted to have hostpots over an image, and since the image already has indicators on it, I wanted to just make a hotspot over the areas of the image without having any graphic obstructing the already noted spots to hover over.
Maybe I could just make a transparent indicator graphic, like an invisible GIF, for H5P to use?
tim
Mon, 11/21/2016 - 08:22
Permalink
Yes, I think this is a good
Yes, I think this is a good idea. It will need some development work to be done with the existing code.
Perhaps you could make a post under the forum topic 'Feature Requests' with a detailed description of how you would like it to work? Maybe a developer from the community will see it and pick it up.
njmorin
Thu, 08/13/2020 - 12:46
Permalink
Invisible hotspots
I want to create interactive videos with questions based on invisible hot spots. One of my courses is developing drawing skills in 2D and 3D CAD. Students have to learn where menu options are located in the software. I'd like to have an interactive video tutorial with an integrated assessment. So I'd demonstrate a drawing technique such as drawing an ellipse in a video tutorial. At the end of the video tutorial of a concept, I'd have a question pop up that would ask the student which menu item they would select to draw the ellipse. The student would then click on the correct menu button on the paused video for a positive score or anywhere else for a fail score. It would be very good to also have a cascading question format where correct answers would demonstrate pull-down menus (pdm's) with further menu choices for commands that are contained within pdm's. I've found a question format similar to this in one of your H5P modules but it doesn't seem to let me create multiple questions in a video along the timeline and track the responses. I'd be willing to help fund development for this for anyone who can create it.
BV52
Thu, 08/13/2020 - 19:09
Permalink
Hi njmorin,For better
Hi njmorin,
For better traction it is best to post this in the Feature Request forum. You can also contact one of the service providers for H5P.
-BV
HeatherT
Tue, 11/22/2016 - 21:18
Permalink
Embedding into 'Course Presentation'
Apologies if this question has been asked before but can this tool be embedded/used with the 'course presentation' content type. Would like an image hotspot to appear within a course presentation I'm doing? Many thanks....
tim
Wed, 11/23/2016 - 09:19
Permalink
Unfortunately, it's not
Unfortunately, it's not possible to add an Image Hotspot to a Course Presentation. The closest thing I can suggest is placing them both in a Column.
manfredsteger
Thu, 11/16/2017 - 11:14
Permalink
Feature Request
+ 1
h5p user
Tue, 12/06/2016 - 23:41
Permalink
Line spacing problem on fullscreen
Cannot tell you how useful this Image Hotspots tool is! However, when you go fullscreen, there is an issue with line spacing and the text squashes together so that it is illegible. This happens on Chrome, Firefox and IE.
Here's a screenshot of what the berries image on this page looks like on fullscreen:
tim
Wed, 12/07/2016 - 11:08
Permalink
Line Spacing Problem
Thanks for catching this bug! I've created a task to get it solved soon:
https://h5ptechnology.atlassian.net/browse/HFP-328
h5p user
Thu, 12/08/2016 - 21:40
Permalink
That's great. Thanks so much
That's great. Thanks so much for your super speedy reply!
I checked out the ticket and it said the problem is solved- but I can still see the same problem
tim
Thu, 12/08/2016 - 23:06
Permalink
The problem has been solved
The problem has been solved and will be part of the next release :)
Thomas.Dahl
Tue, 01/24/2017 - 08:15
Permalink
Tips and Tricks
I am a bit of a Newbie and am learning the power of Wordpress a little more every day. Just came across h5p and it looks really cool.
Does anyone have any tips about how best to use the "Image Hotspot" tool? Such as recommended image sizes and proportions.. Is there a list of implemented live examples I can look at to get inspired?
Thanks!
Thomas
tim
Tue, 01/24/2017 - 13:16
Permalink
Hi Thomas, unfortunately
Hi Thomas,
unfortunately there aren't any showcases for image hotspot.. Maybe posting in the 'Content Creation' forum would elicit a response from the rest of the community :)
Thomas.Dahl
Thu, 01/26/2017 - 10:08
Permalink
Settings
The Image HotSpot is really easy to use, but there are very few parameters or guidelines how to use it, and the results are great. My biggest issue is the required image sizes. I have tried modifying images but still I get instances where images are trunkated by the background image or text will not format correctly. It would be great to have some more details.
Thank you. I will go to the forum and dig around!
tim
Thu, 01/26/2017 - 09:29
Permalink
I agree the hotspot sizes are
I agree the hotspot sizes are far too big for many cases. The code is open source and extensible so if you have access to a developer they could contribute a fix :)
Thomas.Dahl
Thu, 01/26/2017 - 10:11
Permalink
Settings
I do not have a developer and have to rely on the plug in "as is".. I would not know how to start messing with it.
Do you know if anyone is working on it? Will there be any updated and fixes?
If not, I have no choice but to pay for a commercial solution which are really expensive and will need yearly payments to update. We are only a small non-profit charity and I am trying to keep costs down as they essentially come out of my own limited pocket.
Any thoughts how I should move forward would be great. I am prepare to contribute.
tim
Mon, 01/30/2017 - 08:50
Permalink
Hi Thomas,if you post a
Hi Thomas,
if you post a feature in the feature requests forum:
https://h5p.org/forum/16
there is a chance that a developer from the community will pick it up. Maybe even adding that you are willing to contribute to the development would make it more attractive.
Commercial solutions are often prohibitively expensive (especially for non-profits) and that's the reason why H5P was created in the first place. I encourage you to find a developer who is willing and able to do this and once the feature is added you'll (and the rest of the world) will have access to it for free, forever.
Thomas.Dahl
Mon, 01/30/2017 - 09:41
Permalink
I have posted there as you suggest
I do not know anyone who could pick this up and work on it. Who was the original programmer? I suspect they would be the best as they know the way it was written. I only want to get the image scalling to work properly at first and some way to adjust parameters (font size etc.) at this stage. Of course, it would be very cool to add more features, but at first the current revision needs to be made more user friendly andless prone to errors... How do I contact the contributor?
tim
Mon, 01/30/2017 - 14:04
Permalink
Hi Thomas, feel free to
Hi Thomas, feel free to contact the company I work for: Joubel. We are the developers behind H5P and are open to consultation for the adding of features.
Thomas.Dahl
Mon, 01/30/2017 - 10:54
Permalink
Update
Hi Tim,
Firts of all, thank you for spending your time and energy to produce H5P.
I am not in a position to pay a lot of money to develop the HotSpot plug-in further, but I would be prepared to contribute. Initially I am just looking to get it to work fully in its current form.
What happens now?
BTW: Your link to joubel gives a 404...
tim
Mon, 01/30/2017 - 14:06
Permalink
Sorry, the link should work
Sorry, the link should work now.
You can just let us know which improvements you'll like to see and we can give you a quote.
Thomas.Dahl
Mon, 01/30/2017 - 14:56
Permalink
Please quote
Please have a look at: http://shangilia.net/shangilia-kenia/
1. The hover text does not work..
2. The pop-ip images are too large. There should be some way to adjust this..
3. I have added text that does not show up next to or under the images
4. The background image will notshow full width whatever size I make it
I am using Divi...
Thanks!
tim
Mon, 01/30/2017 - 14:57
Permalink
Hi Thomas, just to get it in
Hi Thomas, just to get it in our system could you make a formal request by emailing [email protected]
Thanks!
Tim
Mannick
Thu, 01/26/2017 - 09:15
Permalink
Hi,Is there a way to resize
Hi,
Is there a way to resize the hotspots? Like, on a world map, they are way to big, one hotpost covers both Switzerland and Italy. I cheated making a map of Europe and then a world map with the other continents but if there was another way...
Thanks!
garryhedgerow
Thu, 10/12/2017 - 17:01
Permalink
working on the graphic instead of the thumbnail
Hi
Is there a way to place a hotspot on a larger size version of the graphic than the thumbnail or am I missing something>?
BV52
Fri, 10/13/2017 - 06:31
Permalink
Feature Request
Hi garryhedgerow,
None as of the moment. Please head over to the Feature Request Forum and post your suggestion.
-BV52
CoCuriosa
Thu, 12/14/2017 - 17:01
Permalink
invisible Hotspots
Hi there - is there by now a solution how to make Hotspots invisible? I saw that there was a conversation about this earlier but didn't see if something happened about it.
I would like to use it in the way, that the users have to search for the right spot in the picture (which is a search picture with many details) to find the right spot - so for that I would need the invisibility.
Bests, Corinna
BV52
Fri, 12/15/2017 - 07:48
Permalink
Hi Corina,Have you tried
Hi Corina,
Have you tried using Find Multiple Hotspots, the hotspots in this content is hidden.
-BV52
masoudvafaei
Mon, 02/19/2018 - 08:31
Permalink
multiple image in Image interaction
Hi everybody
Is there anyway to add "Image interaction" with multiple image in Interactive video and also show tham as slideshow in the interaction point ?
as I know we can have only one file in "image".
BV52
Mon, 02/19/2018 - 08:35
Permalink
Hi masoudvafaei,You are
Hi masoudvafaei,
You are correct you can only add one image but you can use the image content multiple times in a presentation.
-BV52
myriamrs
Wed, 05/23/2018 - 21:21
Permalink
Is it possible to embed an image hotspot in a html page?
Hi
I create the image hotspot using the Moodle plugin. I can´t find where do I can get the embed code so I can insert this resource in a html page. Thank you in advance.
BV52
Thu, 05/24/2018 - 02:31
Permalink
Hi myriamrs,When creating
Hi myriamrs,
When creating/editing the content you have to enable the "embed button" under "Display Settings". This will display the embed button at buttom of the content after saving it.
-BV52
myriamrs
Thu, 05/31/2018 - 16:51
Permalink
No embed button under Display settings
Thank you, but I can´t find any embed button in Display options of Moodle and I don´t have Display settings for H5P as you can see the attached image.
https://www.flickr.com/photos/myriamrs/41752615934/in/dateposted-public/
Then, I downloaded an example of image hotspot from your site, and upload in Moodle and when I tried to save it, I get an error message for h5p library.
https://www.flickr.com/photos/myriamrs/42424837932/in/dateposted-public/
Thank you in advance.
regards
Myriam
BV52
Fri, 06/01/2018 - 02:48
Permalink
Hi Myriam,For your first
Hi Myriam,
For your first question, if you are the administrator please go to site administration->Plugins->H5P settings and make changes to the display options.
For the second question, can yo please check if you have any browser console error (Ctrl+shift+J in Chrome) and PHP errors.
-BV52
myriamrs
Thu, 08/30/2018 - 22:48
Permalink
Is it possible to link to a Youtube video
Hi
Thank you, I resolved the issue of the display options, with the last update of H5P. Now, I can create and embed a hot spot image. In each hotspot, I see that I can have text, image or video but I am not able to just put a Youtube video UrL,I only see the option to upload a video file.
regards
Myriam
BV52
Fri, 08/31/2018 - 05:08
Permalink
Hi Myriam,This is quite odd.
Hi Myriam,
This is quite odd. Can you please try creating a test content here in H5P.org and add a video using a Youtube URL. Download the content and upload it to Moodle. Once done try creating another content in Moodle.
-BV52
[email protected]
Thu, 06/07/2018 - 10:06
Permalink
Hotspot alignment
Hi,
I'm trying to align hotspots on an image. Above it says "Insert 54 for the Horizontal position and 55 for the Vertical position on the Strawberries hotspot."
I cannot find a place to insert numerical positions. Everything is done with the cursor in the thumbnail image.
This leads to misalignment when I would like several hotspots to have the same position (y-axis). Was the referenced feature erased in the current version?
BV52
Fri, 06/08/2018 - 05:13
Permalink
Hi Oma,I'm sorry for the
Hi Oma,
I'm sorry for the confusion. I think you are correct and thank you for pointing that out we'll update the documentation.
-BV52
Pages