Interactive Video Tutorial
The Interactive video content type allows you to add interactions on top of video clips. Interactions such as images, elaborating text, links and quizzes pop up while the learner watches the video.
In this tutorial you will learn:
- When to use Interactive videos
- How to create an Interactive video
Click the "Get started" button to explore all of the possible ways to use H5P!
Video tutorial
The below video shows how Interactive Video may be used and how to use it:
Textual tutorial - Example
Here's the Interactive video we'll create in this tutorial:
When to use Interactive videos
Interactive videos are perfect when you already have a video clip that you want to enrich with interactive elements.
You can facilitate differentiated learning by adding in-depth information such as pictures, tables, text and links that the learner can interact with during video playback.
Include puzzles for the learners to solve at any given time in the video by adding Multichoice questions, Fill in the blanks, Drag and drop questions and Summaries.
Step 1: Topic
We'll use a very short video of redcurrants as a basis for this tutorial.
redcurrant bush from Phil Fried on Vimeo.
The video above is licensed with the Creative Commons Attribution ShareAlike license. (Video in MP4 format and WebM format(Click the links and right-click on the videos on the new page, then choose "save video as".)
Step 2: Video files
A video clip is the cornerstone of any Interactive video.
The .mp4 video format will work in most browsers. However, you should provide an alternative video in webm format just to be sure.
Opera browsers, for instance, does not support the .mp4 format at all. You can check which browsers support the .mp4 video format here.
In order to convert the mp4 video to a WebM format, you can use an open-source converter such as Miro.
Step 3: Creating an Interactive Video
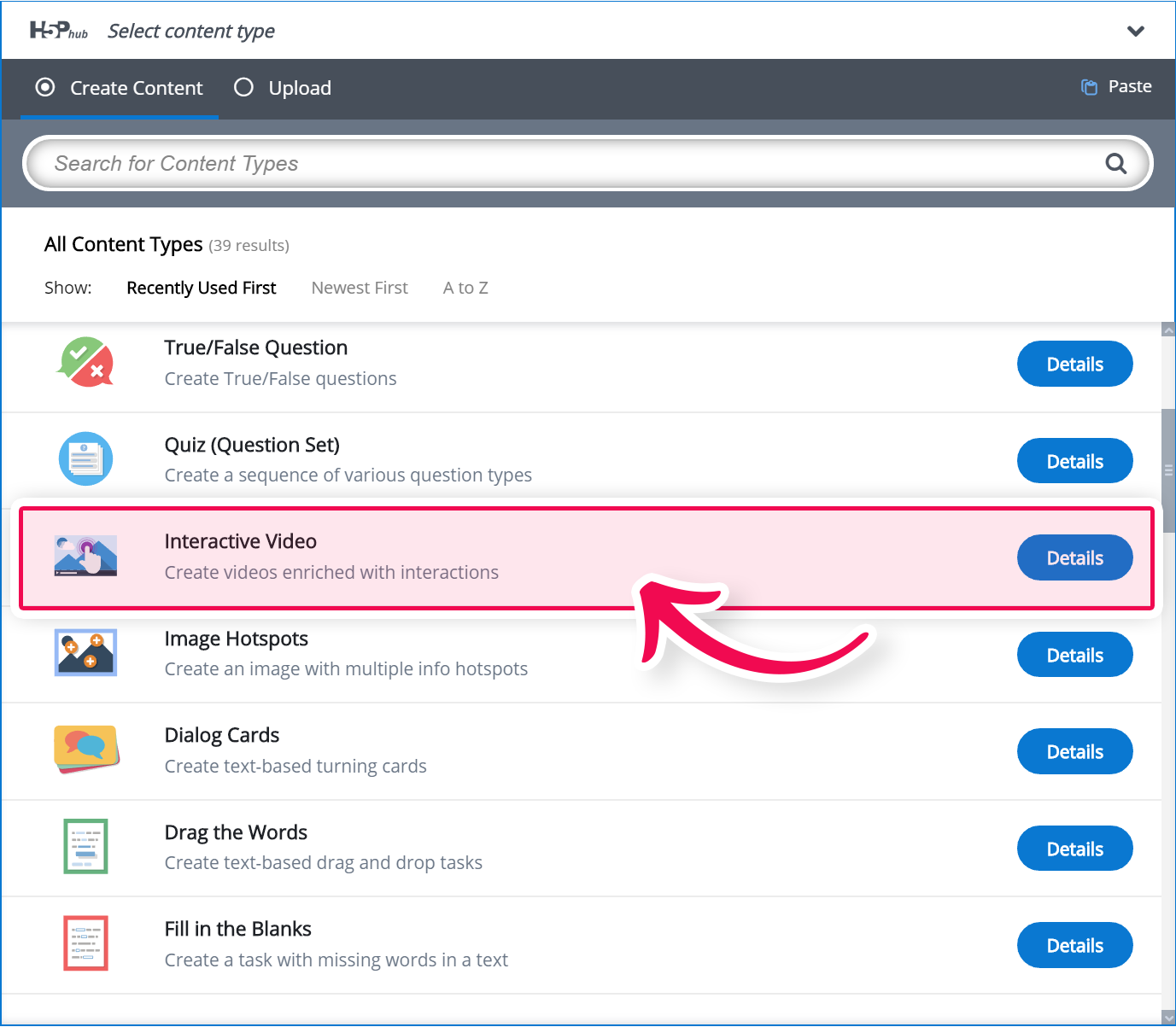
Select the New content option and choose Interactive video from the list of Content types:

Step 4: Interactive video editor
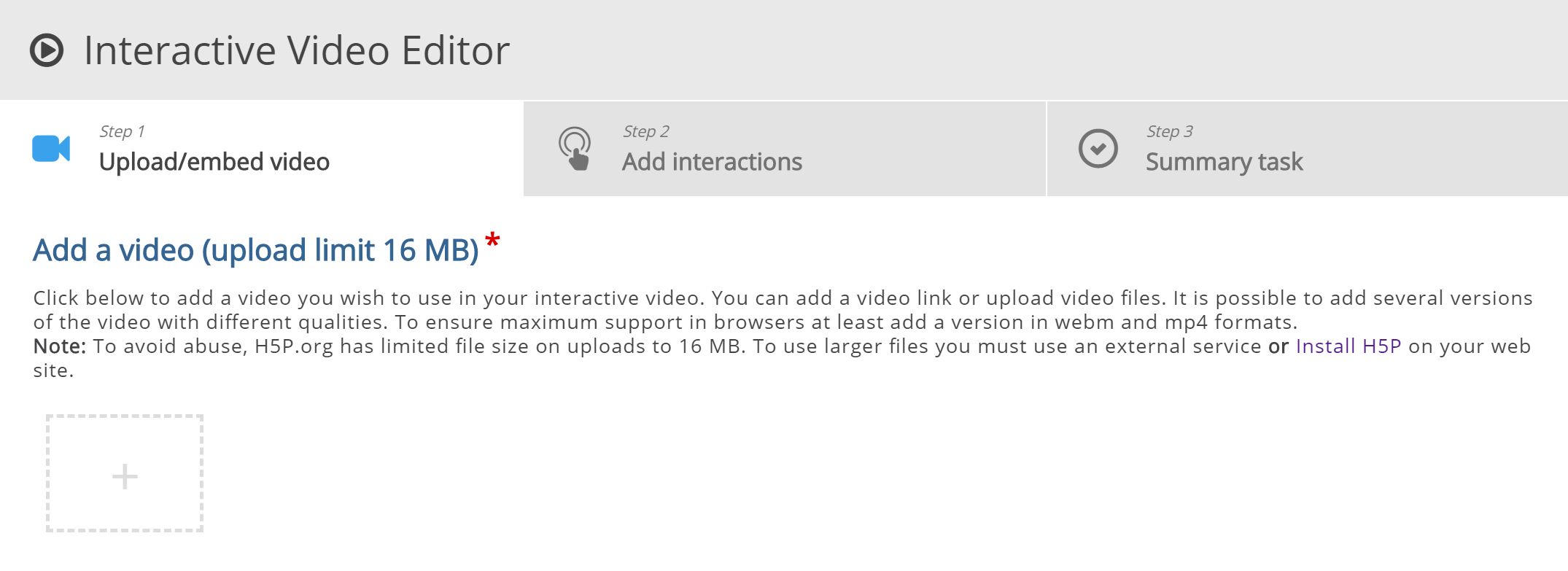
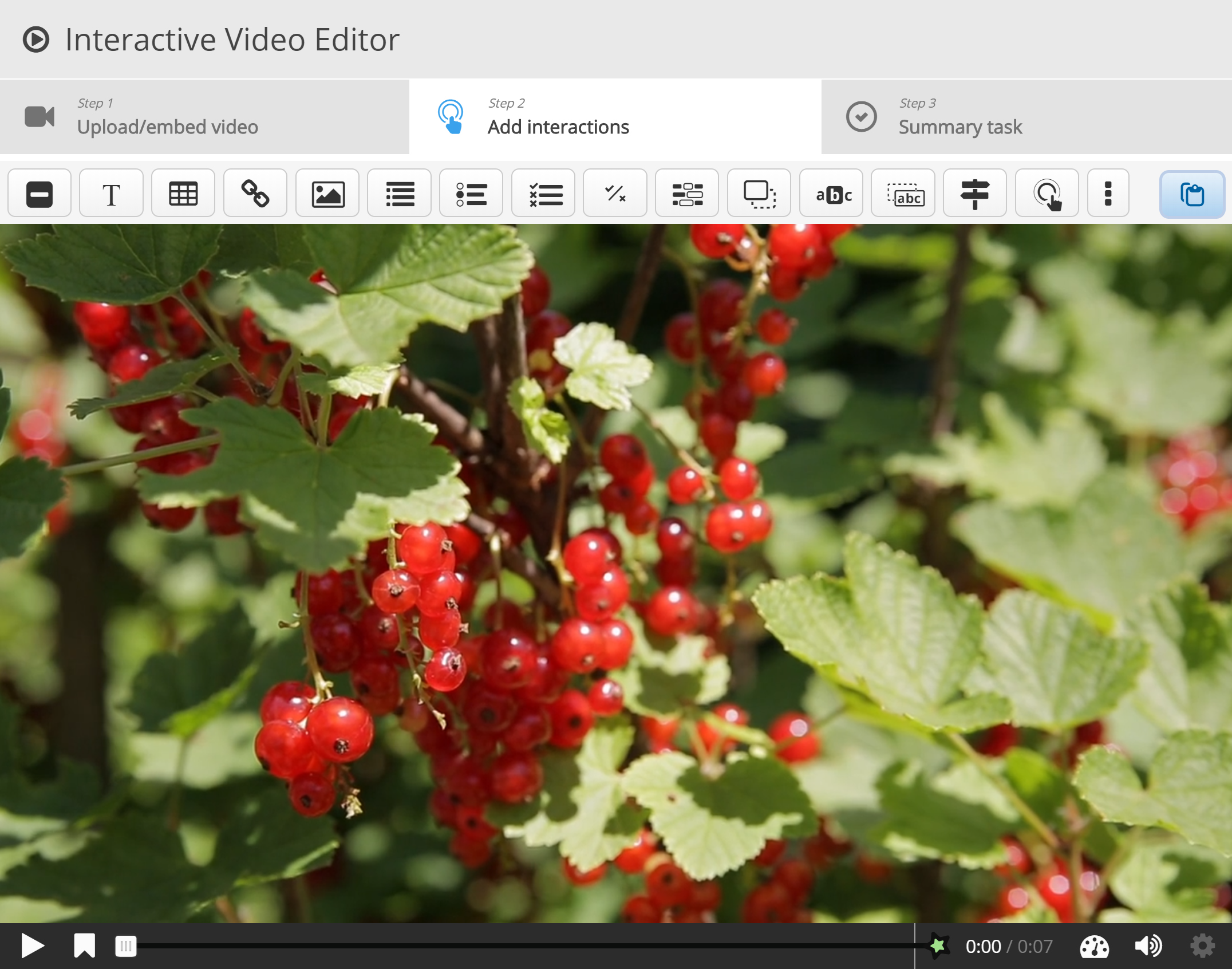
The Interactive video editor should now appear. The top part of the editor looks like this:

In this tutorial, we'll focus on creating the interactive elements in the video. Therefore, we'll focus on the top part of the editor, above the Common fields header.
The Interactive video content type consists of three tabs: Upload video, Add interactions and Summary task. These three steps represent a natural workflow for creating an Interactive video. By default, the Upload video tab is displayed when you create a new Interactive video, and this is what you always want to start off with.
Step 5: Upload video
Here's where we add the video clips that our Interactive video is based on.
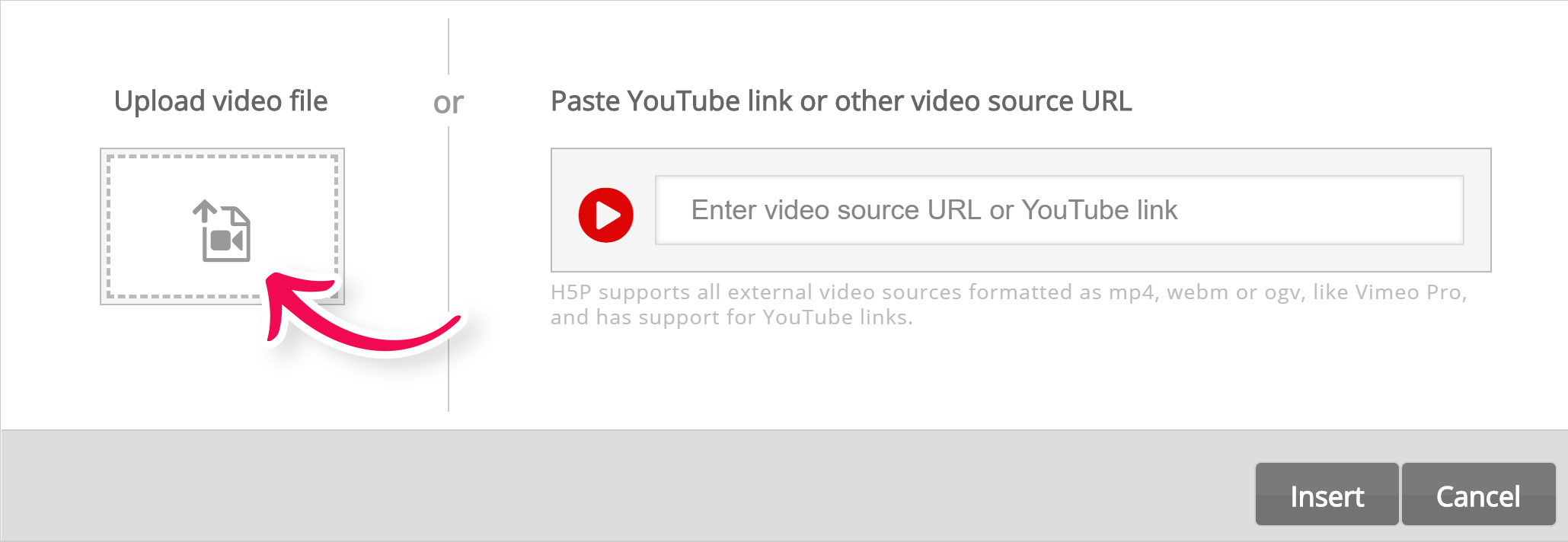
Press the "+" button and then press the "Upload video file" button:

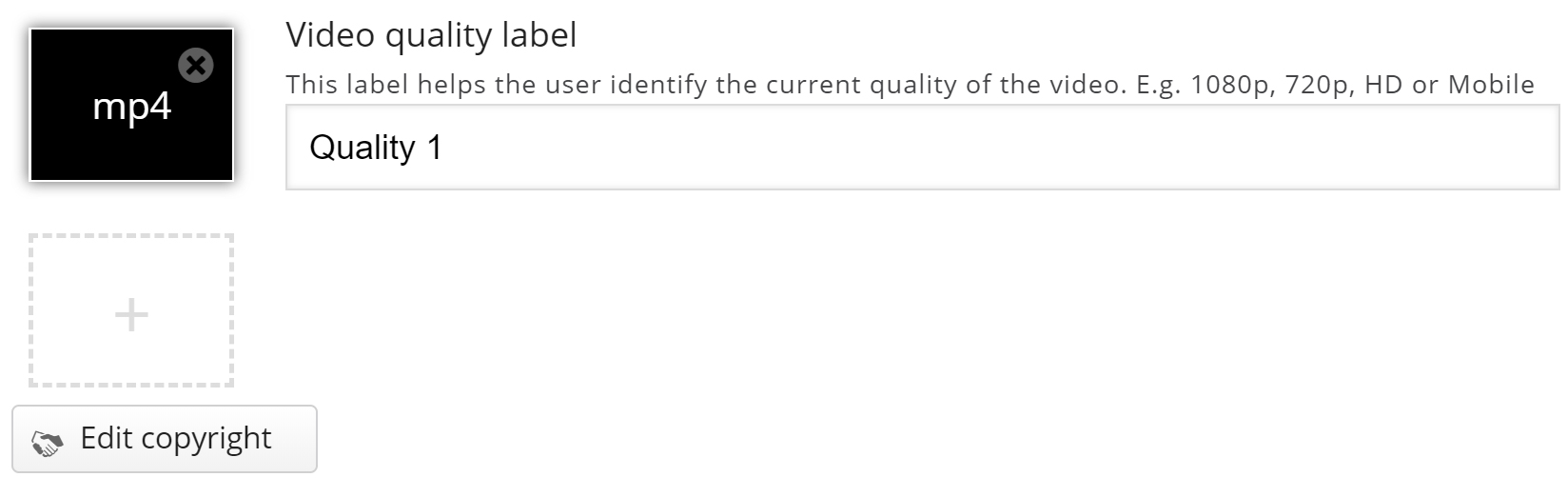
Browse to where you downloaded the mp4 video file from step 1 and upload the video. A square black icon with mp4 written in it will appear:

Press the plus button again to add an alternative video format to ensure support in all browsers. Locate and upload the video clip in WebM format, that you converted from mp4 in step 2:

Add relevant labels for both quality levels. Now, edit the copyright information by pressing the Edit copyright button below the black video clip icons:
![]()
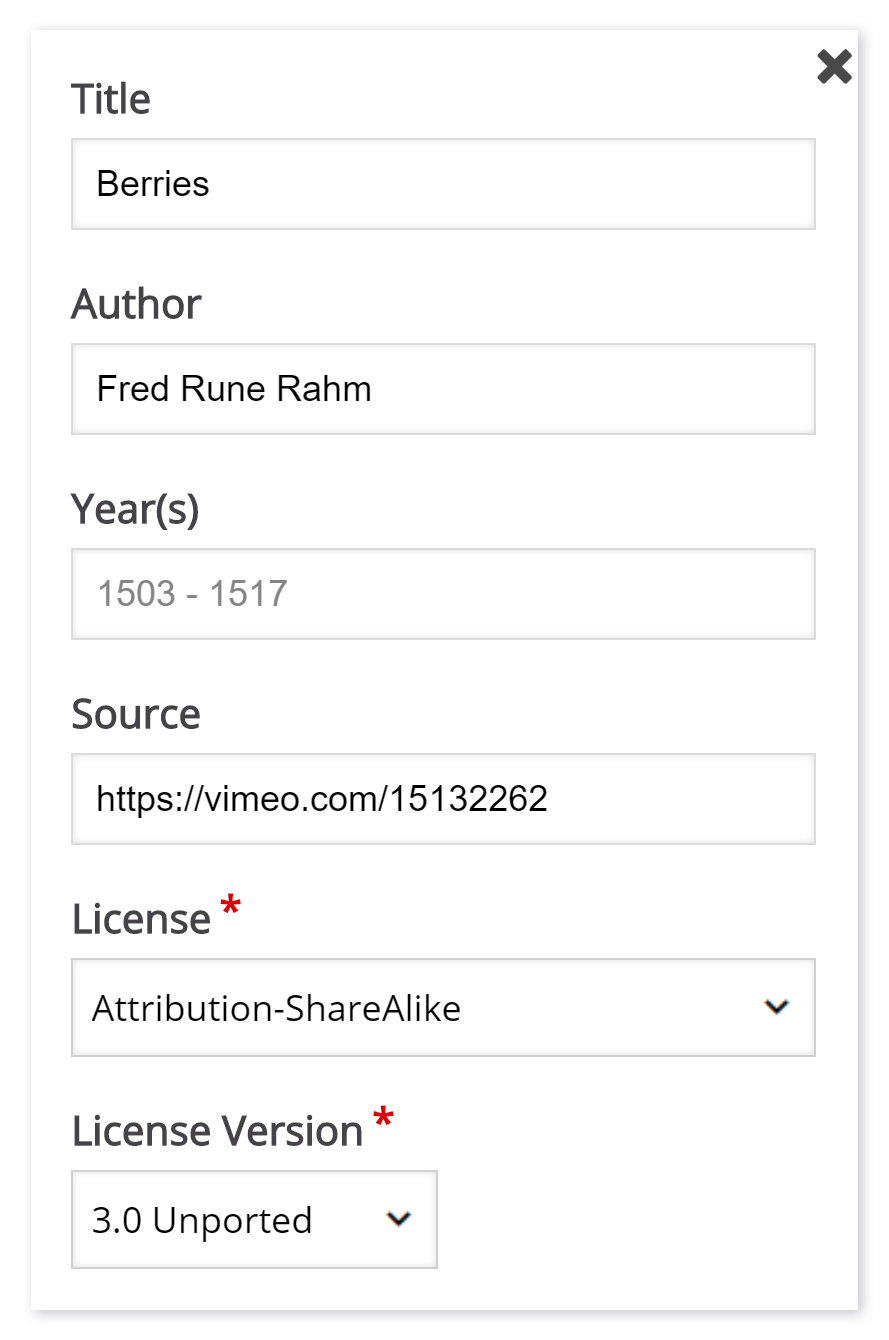
Since we are using a Creative Commons licensed video clip, we add the information below in the Edit copyright dialog.
Title: -> Berries
Author: Fred Rune Rahm
Source: https://vimeo.com/15132262
License: Attribution-ShareAlike
License Version: 3.0 Unported

Now that we've added our video files and copyright information, we're ready to add interactions.
Step 6: Add interactions
Press the Add interactions tab in the top of the editor. The video clip we added in the previous step is previewed:

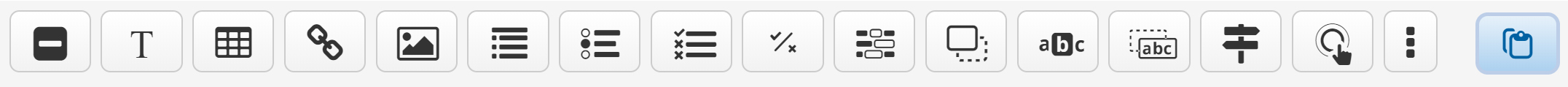
We use the toolbar above the video clip to add interactions:

There are three different types of interactions:
- Quiz interaction (Question), presented as a blue button
- Simple interactions (Text, Image, Table), presented as a purple button and
- Adaptivity (Go To) interaction
In this tutorial, we'll add a Text and an Image interaction.
Step 7: Text interaction
We'll add a short text about Redcurrants which the learner can choose to read.
First, add a Text interaction by pressing the Text  button on the toolbar, then drag it on top of the video and drop it in the middle of the video. A dialog will appear when you drop the interaction.
button on the toolbar, then drag it on top of the video and drop it in the middle of the video. A dialog will appear when you drop the interaction.
We want the text interaction to be visible in the first three seconds of the video. Type in 0:00 as start time and 0:03 as end time in the Display time field. In this case, we don't want the video to stop automatically when the interaction appears, so we'll leave the Pause checkbox unchecked.
The Label is a text that will be displayed next to the interaction icon as a short description of what the learner can expect to find in the interaction. Type Redcurrants in the label field.
In the Text field, we'll add the actual in-depth information text about Redcurrants paraphrased from Wiktionary:
Redcurrants are the bright red translucent edible berries of the Ribes rubrum shrub, which is native to western Europe.
Press Done. You will now see that an icon with the label Redcurrants has been added to the video:

A white dot has also been added to the timeline below the video, to indicate that interaction is available at this point in the video:

Play the video to make sure the interaction is visible at the correct time.
Double-press on interaction icons to edit interactive elements.
Step 8: Image interaction
We'll add two image interactions showing other types of currants which the learner can view by pressing on the image icons.
Below are links to the images found on Wikimedia Commons that we'll use:
You can add an Image interaction in the same way we added the text interaction. Press the Image  button, drag it onto the video and drop it where we want it to be placed.
button, drag it onto the video and drop it where we want it to be placed.
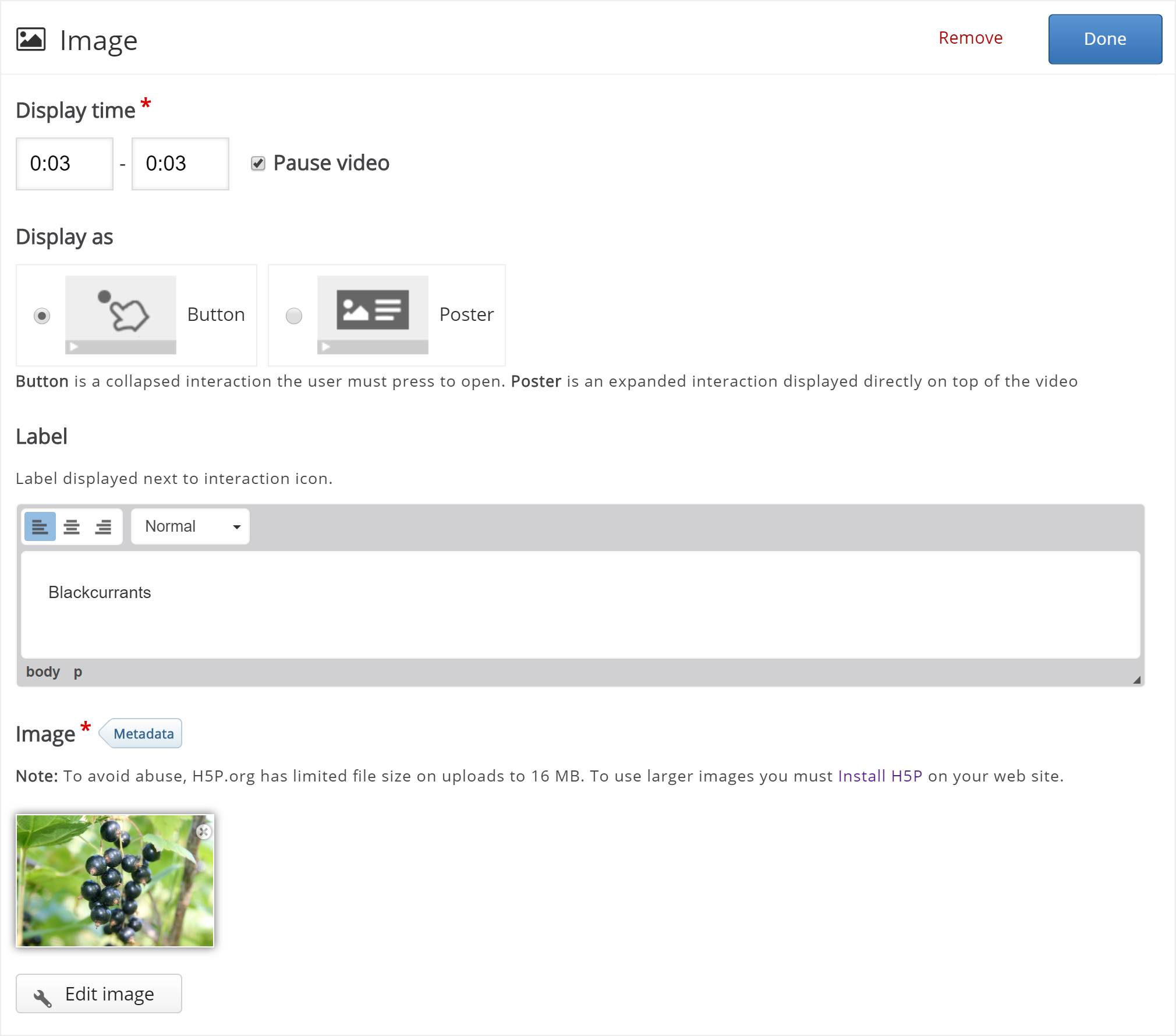
In the first Image interaction, we add the blackcurrant picture. In the Display time field, insert 0:03 - 0:03. This time we'll check the Pause checkbox so that the video pauses when the interaction appears. Add the Label Blackcurrants. Also, use Blackcurrants for the Alternative text and Hover text fields. Press Done.

Remember to add appropriate license information when using multimedia you don't own the rights to.
Finally, add the image of the whitecurrants and use the same settings as for the blackcurrant Image interaction shown above. Press Done when you have added the whitecurrant image interaction. You can move the interactions around by using drag and drop. Place them so you have something like this:

You can also add Multichoice questions, Fill in the blanks, Drag and drop questions and Summaries in Interactive videos. You add and place them in the same way as the Text and Image interactions. Please read the individual tutorials for these content types to learn more about creating them.
Step 9: Summary
At the end of an Interactive video, you can add a Summary. The Summary is intended to make the learner reflect on the learning content presented in the video.
We'll add two statement groups in the Summary. For a detailed description of how to create Summaries, you can read this tutorial.
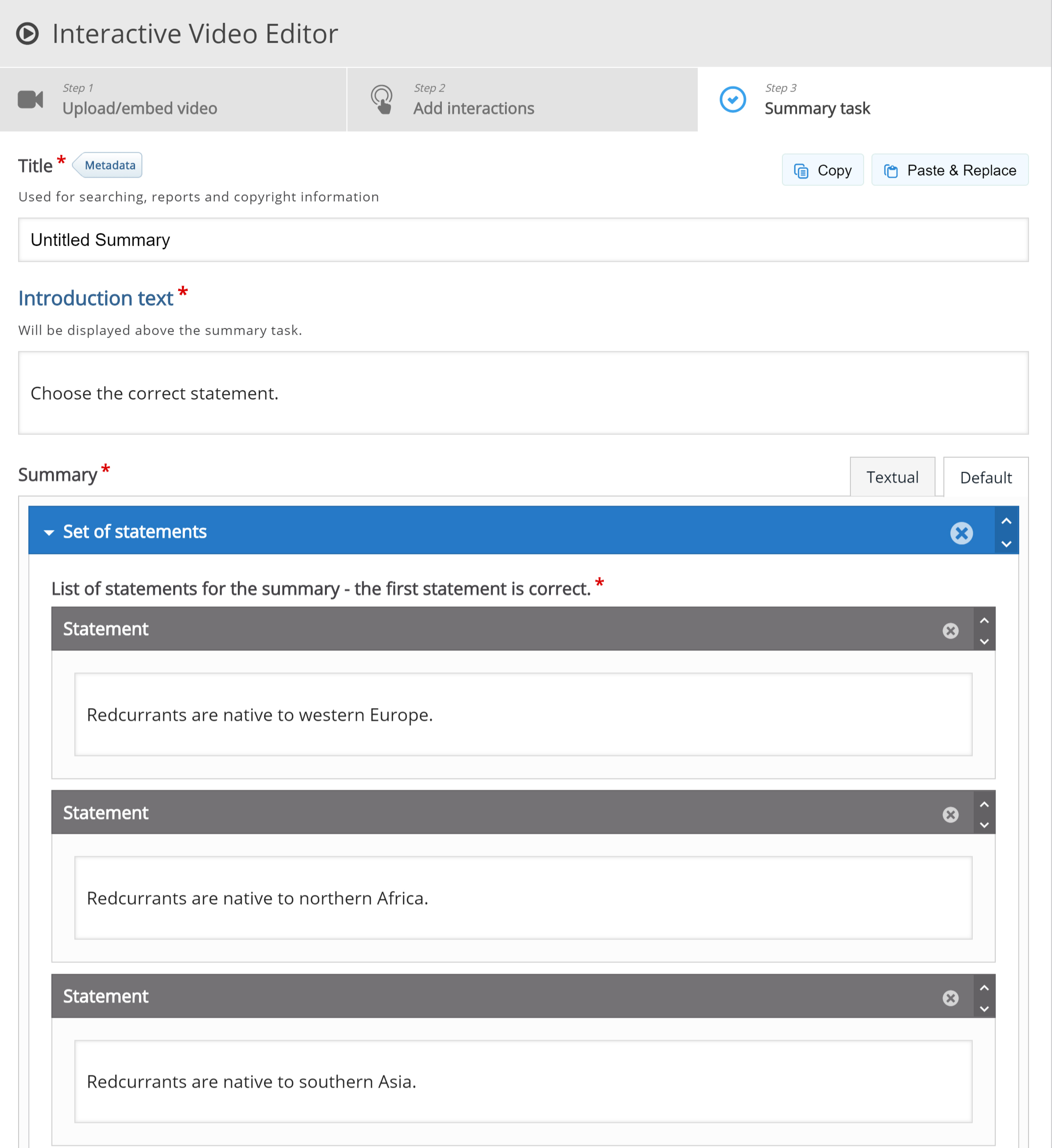
In the first Statements group, add the following statements:
Redcurrants are native to western Europe.
Redcurrants are native to northern Africa.
Redcurrants are native to southern Asia.
The first statement is the correct one. You should now have something like this:

To create another Statements group, press the Add statements button. In the second Statements group, add the following statements:
Other currants include Blackcurrants and Whitecurrants.
Other currants include Bluecurrants and Yellowcurrants.
Other currants include Greencurrants and Orangecurrants.
The first statement is the correct one here as well.
Step 10: Bookmarks
Although the example video we're using here is very short, we'll add a few bookmarks. Bookmarks are used to indicate a new topic, an important interaction, or an event within the video.
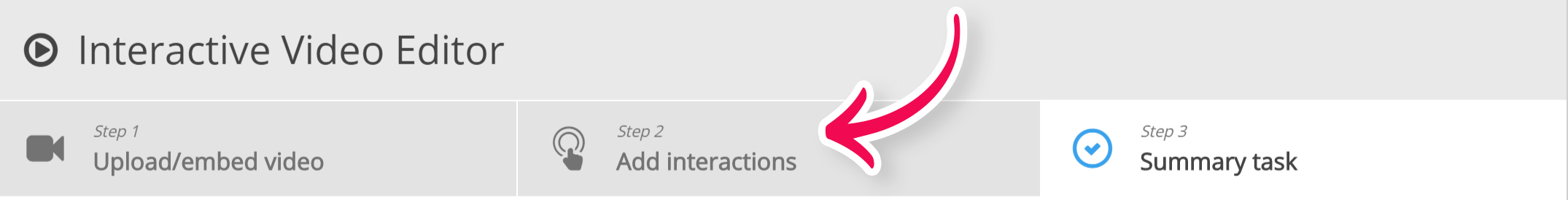
Head back to the Add interactions step by pressing this tab at the top of the editor.

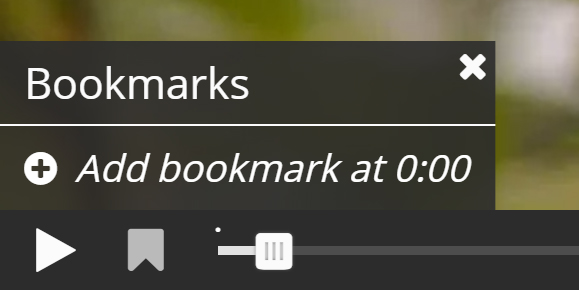
Bookmarks are displayed in the bookmarks menu, which is opened by pressing the Bookmark button next to the Play button:
![]()
You add a bookmark by moving the play-head to a desired point in the video and pressing the Bookmark button.
We'll add a bookmark where each interaction appears in the video.
Move the play-head to 0:00 and press the Bookmark button.
From the menu, press Add bookmark:

Add the label Redcurrants to the bookmark and press Enter on the keyboard.
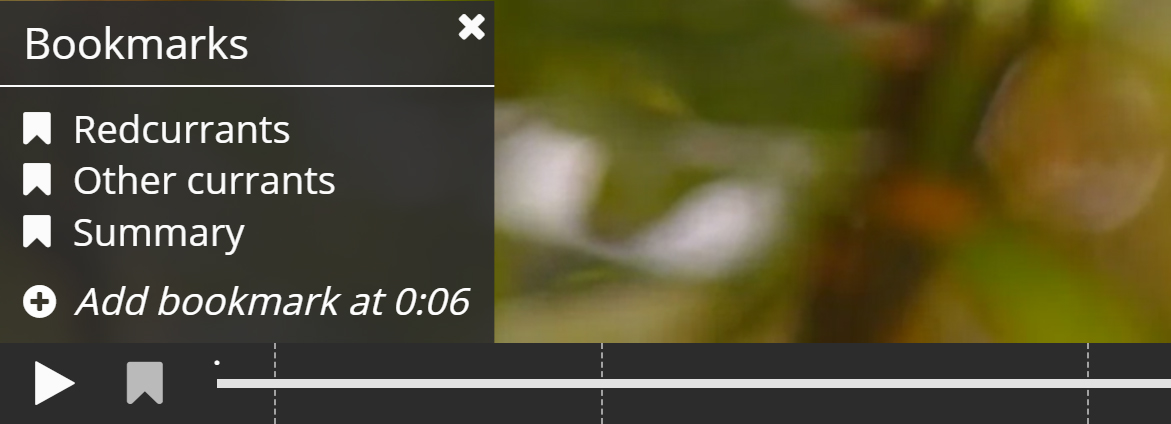
Move the play-head to 0:03, add a bookmark and label it Other currants. Finally, move the play-head to 0:04 and add a bookmark labeled Summary.
Each bookmark is indicated with a vertical grey line on the seek-bar. Learners can jump directly to a chapter by pressing the bookmarks in the bookmarks menu.
You should now have something like this:

You can edit a bookmark label by moving the playhead so that the bookmark you want to edit is displayed, place the cursor in the bookmark text and edit the text directly. You delete a bookmark by pressing the
button to the right of the bookmark label.
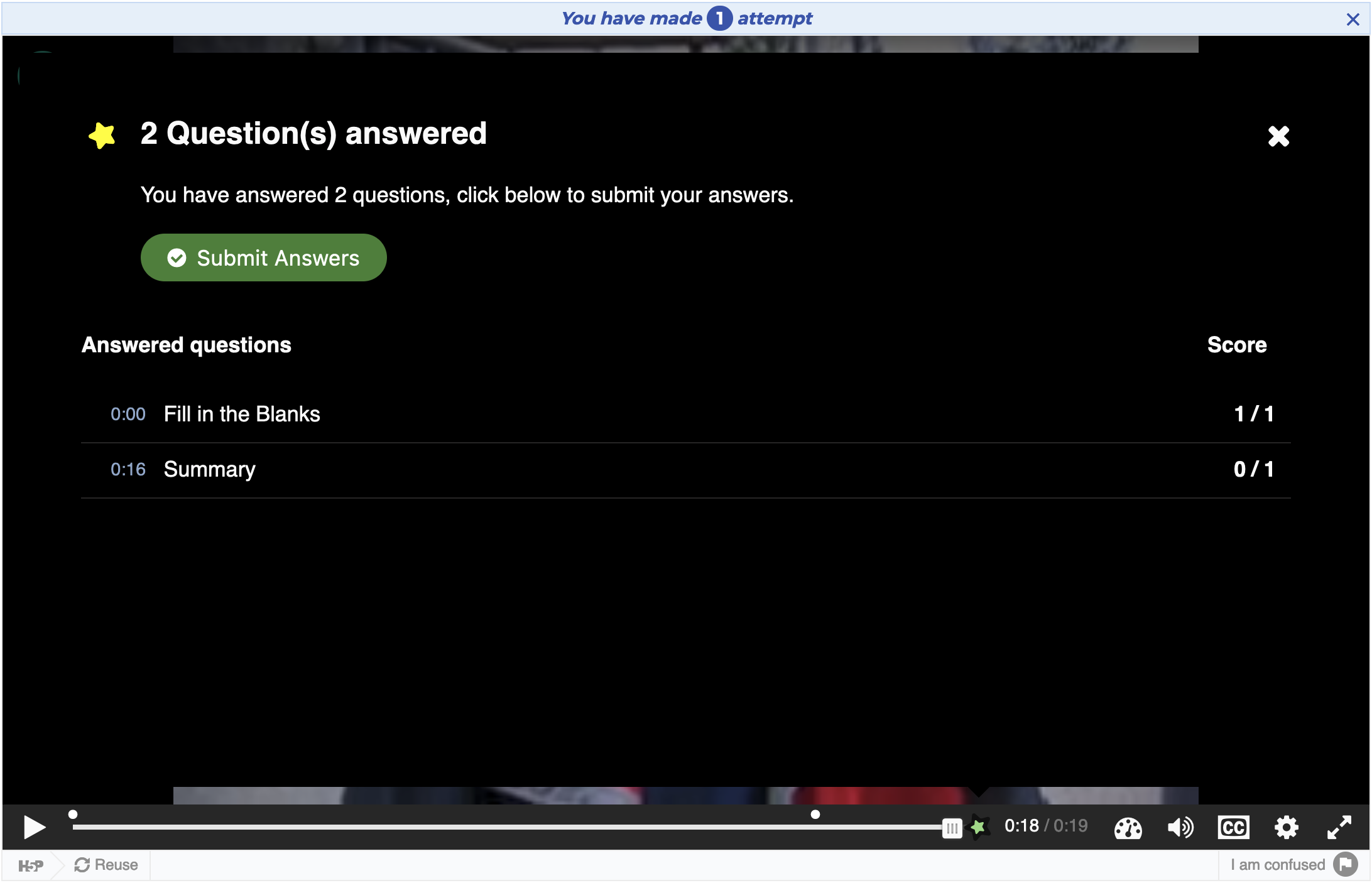
Step 11: End Screen
Interactive video with questions embedded will have an end screen appended. The end screen includes a summary of all the questions answered, along with the score achieved for each question.The user may navigate back to unanswered questions, answer them, and the end screen is updated accordingly.

The end screen will be opened automatically at the end of the video. It may also be accessed at any time during the video by clicking the star icon located to the right of the video progress bar.

Once the user completes one of the embedded questions, they may submit their answers. If the submission is successful, a report is generated for the user and a notification is displayed on the end screen.

Step 12: Finishing up
Save the node/article to view your finished Interactive video.
You should now have the same result as the example referred to on top of the page.
We have only scratched the surface of what's possible with Interactive videos in this tutorial. If you have any questions or think something is missing from the tutorial, feel free to leave comments and suggestions.
Comments
Jtest81
Tue, 02/05/2019 - 20:43
Permalink
Jumping
Hi, I would like to know if it is possible to define the lenght of a Crossroad. For example, the student takes the crossroad 1 in the video. The part that they should watch is 1:30. After that, they should have the manu again where to chose the crossroad again. Thank you for your great work!
Jtest81
Tue, 02/05/2019 - 20:43
Permalink
Jumping
Hi, I would like to know if it is possible to define the lenght of a Crossroad. For example, the student takes the crossroad 1 in the video. The part that they should watch is 1:30. After that, they should have the manu again where to chose the crossroad again. Thank you for your great work!
BV52
Wed, 02/06/2019 - 06:48
Permalink
Hi Jtest81,I'm afraid this is
Hi Jtest81,
I'm afraid this is not possible but how does this differ from adding another crossroad once the user reaches form you example above the 1:30 mark?
-BV52
Jtest81
Thu, 02/07/2019 - 16:22
Permalink
Thak you, this is a good Idea
Thak you, this is a good Idea! Perfect, and it works :)
pacogarciap
Wed, 03/13/2019 - 17:41
Permalink
Can play bottom hide?
How can I hide the play bottom?
Thanks
BV52
Thu, 03/14/2019 - 02:44
Permalink
Hi pacogarciap,I'm afraid
Hi pacogarciap,
I'm afraid this is not possible not unless you make changes to the code. You can also post a feature request.
In order for your feature request to attract as much interest as possible make sure it follows the below guidelines:
It is clear from every perspective how the feature will work. We recommend describing the feature with one or more user stories, for instance “As an author I want it to be possible to pick between different effects for the check answer animation so that the learners will see a variety of effects and also I can adapt the effects to my target audience(I’ll be using pink unicorns which works really well for both my target audience which are 4 year old girls and venture capitalists)”
If the feature can be illustrated with images or videos it always helps
Make it clear what content types this is relevant for, and or if this is a new content type
Make sure you post the feature in the Feature Request forum.
-BV52
NAtterberry
Mon, 03/18/2019 - 18:36
Permalink
Wanting to rewind while student is answering question
I am allowing students the ability to rewind in my h5p interactive video. I would like them to be able to rewind the video while they are answering questions. For example, the question displays, they don't know the answer they can click on rewind to review the content of the video for the answer. Presently, I click on the rewind button but I am prompted that I must answer the question correctly before I can continue.
BV52
Fri, 03/22/2019 - 01:43
Permalink
Hi NAtterberry,If I'm not
Hi NAtterberry,
If I'm not mistaken you have enabled the setting under "adaptivity" to "Require full score...". If so this needs to be disabled spo that the questions do not "lock" the video.
-BV52
8Anne8
Thu, 03/28/2019 - 16:23
Permalink
Playback Rate
Can you remove the playback rate on the video? I can't seem to find that option.
Thx
BV52
Fri, 03/29/2019 - 08:58
Permalink
Hi Anne,I'm afraid this is
Hi Anne,
I'm afraid this is not possible not unless features are added to Interactive Video. You can however post a feature request. In order for your feature request to attract as much interest as possible make sure it follows the below guidelines:
It is clear from every perspective how the feature will work. We recommend describing the feature with one or more user stories, for instance “As an author I want it to be possible to pick between different effects for the check answer animation so that the learners will see a variety of effects and also I can adapt the effects to my target audience(I’ll be using pink unicorns which works really well for both my target audience which are 4 year old girls and venture capitalists)”
If the feature can be illustrated with images or videos it always helps
Make it clear what content types this is relevant for, and or if this is a new content type
Make sure you post the feature in the Feature Request forum.
-BV52
sudeepmanandhar
Tue, 04/09/2019 - 14:48
Permalink
can i just use a fragment of video linked from youtube
Can i just use a fragment of video linked from youtube rather than use the whole video? i saw option of starts at but there is no end at i can find.
BV52
Wed, 04/10/2019 - 04:04
Permalink
Hi sudeepmanandhar,I'm afraid
Hi sudeepmanandhar,
I'm afraid this is not possible with the current features of H5P.
-BV52
elearning.forpsicom
Thu, 05/23/2019 - 17:00
Permalink
upload interactive videos on Moodle
I'm using the plugin on moodle. I wish I could choose the video to upload via the Moodle file picker that allows me to choose between the resources already loaded on the server. However, the system only allows me to upload a new video from the computer. is there a way to solve?
BV52
Fri, 05/24/2019 - 06:02
Permalink
Hi elearning.forpsicom,I'm
Hi elearning.forpsicom,
I'm not really sure but it could be possible to use the URL for the videos.
-BV52
sk053u
Fri, 05/31/2019 - 23:03
Permalink
Video format not supported: Wordpress- H5P: Interactive Video
sabined
Mon, 06/03/2019 - 10:57
Permalink
Hello !I'm using Moodle 3.6.3
Hello !
I'm using Moodle 3.6.3 with the 1.18 version of H5P.
I used an interactive video. But as my video file was too heavy, I upload it on a website of mine (in the same servor as my Moodle), and use this video source URL in H5P. I even add a code line for Cross-origin resource sharing (CORS) on this site.
But whatever I do, in the step 1 H5P it seems to work, but in the Step 2 the message "video not supported" appear. Here a screenshot.
Can someone help me ?
(Sorry for my poor English)
BV52
Tue, 06/04/2019 - 04:56
Permalink
Hi Sabine,Can you please
Hi Sabine,
Can you please check if you have any errors in the browser console.
-BV52
rdixit7867
Thu, 06/06/2019 - 13:15
Permalink
H5P(1.18) Interactive Video content creation issue in Moodle3.7
Hi, I have installed this new H5P Release 1.18 plugin on moodle3.7, but I am not able to create Interactive Video content. It shows "Loading, please wait.." only.
How to resolve this?
Thanks & Rgds
BV52
Fri, 06/07/2019 - 04:47
Permalink
Please check if you
Hi,
Please check if you have any errors in the browser console.
-BV52
rdixit7867
Fri, 06/07/2019 - 08:04
Permalink
Hi, thanks for the reply.
Hi, thanks for the reply.
I have received this error in the browser please check. The screenshot is attached.
https://drive.google.com/file/d/1LMCSpE8dRyRSsYpD_FAdbqR1atIfGldY/view?u...
ERROR:
h5peditor.js?ver=2019052100:124 Error while loading script Event
(anonymous) @ h5peditor.js?ver=2019052100:124
h5peditor.js?ver=2019052100:124 Error while loading script Event
(anonymous) @ h5peditor.js?ver=2019052100:124
h5peditor.js?ver=2019052100:124 Error while loading script Event
(anonymous) @ h5peditor.js?ver=2019052100:124
joubel-slider.css:1 Failed to load resource: the server responded with a status of 508 ()
thanks & Rgds
rdixit7867
Wed, 08/07/2019 - 14:21
Permalink
it was the resource limit
it was the resource limit which causes this, so I changed and upgrade my hosting plan.
Thanks
BV52
Wed, 08/07/2019 - 19:14
Permalink
Hi rdixit7867,I'm gald it is
Hi rdixit7867,
I'm gald it is working now and thank you for getting back to us.
Should you require further assistance or have additional questions feel free to post in the forums.
-BV52
Webtechie
Fri, 06/07/2019 - 10:36
Permalink
Interactive video player
Is it possible to replace the default video player of "Interactive video" wtth videojs player? Currently am using this "Interactive video" in Moodle LMS. Also i would like to know about the DRM integration with "Interactive video"?
daisy_7up
Fri, 07/19/2019 - 01:25
Permalink
Rewatch Interactive Video Sections
Hi! I have students rewatching sections when they get a question wrong. My problem is that when it rewinds the video, it shows the results from the previous question on the screen. Students have to click "Play Continue" button to get the previous results to disappear and to continue watching the section of the video I wanted them to watch. Is there a way to hide the previous question's results? Thanks.
BV52
Fri, 07/19/2019 - 17:51
Permalink
Hi daisy_7up,This is not
Hi daisy_7up,
This is not possible with the current features of Interactive Video. However you can post a feature request. In order for your feature request to attract as much interest as possible make sure it follows the below guidelines:
It is clear from every perspective how the feature will work. We recommend describing the feature with one or more user stories, for instance “As an author I want it to be possible to pick between different effects for the check answer animation so that the learner will see a variety of effects and also I can adapt the effects to my target audience(I’ll be using pink unicorns which works really well for both my target audience which are 4 year old girls and venture capitalists)”
If the feature can be illustrated with images or videos it always helps
Make it clear what content types this is relevant for, and or if this is a new content type
Make sure you post the feature in the Feature Request forum.
-BV52
daisy_7up
Fri, 07/19/2019 - 19:18
Permalink
Thanks!
Thank you! Good to know. I spent so much time yesterday trying to figure it out. Now I know it can't be done yet. Thanks! I will take your suggestion.
HACCP Mentor
Wed, 07/24/2019 - 03:45
Permalink
Change color of text icon
I would like to know how to change the colour of the Text Icon used in the Interactive Video element. I am currently using H5P with wordpress plugin on my website. I am also using Thrive Themes Rise which allows me to add custom CSS.
Due to my limited knowledge of CSS I am unable to find the CSS to change this.
The default icon is shown in this image:
https://snag.gy/7GtzTR.jpg
Ideally, I would like to change it to a transparent image that I can place over the top of a word or another icon or image that is already in my video.
Any help is appreciated.
Amanda
joseluperi
Thu, 07/25/2019 - 16:01
Permalink
Completion tracking in moodle only for correct answers
Hello, congratulations on your work...
I'd like to know if it is possible in moodle to activate the completion of an interactive video only if the student have answered correctly to the Quiz interactions. Thank you very much!!
BV52
Fri, 07/26/2019 - 18:19
Permalink
Hi joseluperi,I'm afraid this
Hi joseluperi,
I'm afraid this is not possible. The only options available would either be view/use the activity or get a grade.
-BV52
sebastjan
Wed, 08/07/2019 - 13:09
Permalink
color of text button
Hello,
idea is to pause video (vimeo hosted) on certain time (0:05) and overlay it with 3 text buttons:
1 button - opening simple text "This is wrong solution"
2 button - opening "Wrong" and going to another http page (different page in Moodle course)
3 button - opening "Congrats" and then continuing video (goto timecode 0:06)
Buttons 1 and 2 are blue.. why is button 3 green?
regards,
Sebastjan
BV52
Wed, 08/07/2019 - 19:04
Permalink
Hi Sebastjan,Would you mind
Hi Sebastjan,
Would you mind posting your question here. Please add some more details like:
1. Where are you creating your content?
2. Browser that you ae using
3. Screenshot of the issue
4. A sample URL or attached content
-BV52
sebastjan
Thu, 08/08/2019 - 09:11
Permalink
Hello,was my first post on
Hello,
was my first post on h5p forum - sorry for "misspost".
Did as you suggested - https://h5p.org/node/568608
thank you
s.
BV52
Thu, 08/08/2019 - 17:54
Permalink
Hi sebastjan,It's perfectly
Hi sebastjan,
It's perfectly fine to post here. The only reason I requested for you post post a separate one is that attachments are not allowed in this page. In your case we needed to see what you are seeing ;-)
-BV52
rdixit7867
Wed, 08/07/2019 - 14:16
Permalink
Dropbox link support for H5P
Hi,
can we use Dropbox links in Interactive videos?
and what are the other options except for Youtube because it shows other video suggestions?
rgds
Ruchi
BV52
Wed, 08/07/2019 - 19:13
Permalink
Hi Ruchi,I'm afraid not,
Hi Ruchi,
I'm afraid not, Dropbox provides a direct link to the video but does not have CORS eneabled in their site. Accessibility is very important for H5P, and in order to allow subtitles for external videos we're currently requiring that the servers they are hosted on has an Access-Control-Allow-Origin header set that allow H5P.com / H5P.org or whatever site you're using access to the video in a cross origin resource sharing manner. There are several other hosting sites out there that has this enabled.
-BV52
peppe
Tue, 09/17/2019 - 02:46
Permalink
Spherical image
Hi! can I use this function to create an interactive spherical 360 image?
Thanks...
BV52
Tue, 09/17/2019 - 19:00
Permalink
Hi peppe,Interactive Video
Hi peppe,
Interactive Video does not provide this feature but Virtual Tour (360) does :-)
-BV52
Rabbits Unchained
Tue, 09/17/2019 - 14:08
Permalink
Connect a bunch videos for interactive content
Hi there,
two questions:
I have a couple of different video clips I would like to connect interactively depending on how my visitor reacts (kisses from a rabbit > more kisses if he clicks further on). How can I manage this? I also have a black monitor when I play an uploaded video. Why is this?
Thanks for some advise!
Stella
BV52
Tue, 09/17/2019 - 18:58
Permalink
Hi Stella,For the first
Hi Stella,
For the first question you can use Branching Scenario to have a decision based experience. For the other issue I suggest that you post a separate question in the Bug Reports forum, please provide as much information in the suggested template.
-BV52
Anita I
Mon, 09/30/2019 - 18:40
Permalink
Interactive video
Whether the copy right is must to create interactive videos?
BV52
Mon, 09/30/2019 - 20:21
Permalink
Hi Anita I,It's not a
Hi Anita I,
It's not a requirement but it is always a good practice to place one.
-BV52
findclarence
Thu, 10/24/2019 - 09:48
Permalink
Feature request: Embedding Echo360 video
Hi,
May I request for videos in Echo360 system (https://echo360.org.au/) be a supported media in this interactive video tool? Thank you.
Regards,
Clarence
BV52
Thu, 10/24/2019 - 20:02
Permalink
Hi Clarence,In theory all
Hi Clarence,
In theory all video hosting service is supported by Interactive Video. All you need to do is to find the source URL of the video which usually ends with .mp4 or .wav.
-BV52
cdawes
Tue, 01/14/2020 - 18:07
Permalink
video sources
Can you provide a little more information about using video sources other than youtube? I'm not sure how we can use for instance a Vimeo video when the sharing URL looks like this: https://vimeo.com/182958001
How do we find the .mp4 or .wav information?
Thanks!
icc
Wed, 01/15/2020 - 16:44
Permalink
https://h5p.org/documentation
https://h5p.org/documentation/for-authors/vimeo-pro
BV52
Wed, 01/15/2020 - 16:49
Permalink
Hi cdawes,You need to have
Hi cdawes,
You need to have Vimeo Pro so that you can use it for H5P. You can head over to this documention for more details.
-BV
Skyeng
Wed, 11/13/2019 - 13:51
Permalink
Interactive video is now shown on page http://skysmart.me/well-d
Hello!
if I look at the page as a registered as WP admin i CAN see video
in other cases i dont see it
page http://skysmart.me/well-done/
chrome, safari, opera
Metalix
Tue, 11/19/2019 - 08:25
Permalink
total Question(s) answered
BV52
Tue, 11/19/2019 - 18:03
Permalink
Hi Metalix,By default there
Hi Metalix,
By default there is "Submit Screen" about 1 sec. before the video ends if you have at least one graded actvitiy inserted into the video. If you want to add more you can follow the steps below:
-BV
Metalix
Wed, 11/20/2019 - 06:07
Permalink
I add single choice question,
I add single choice question, but there is no star to the right of the slider ...
Pages