Interactive Video Tutorial
The Interactive video content type allows you to add interactions on top of video clips. Interactions such as images, elaborating text, links and quizzes pop up while the learner watches the video.
In this tutorial you will learn:
- When to use Interactive videos
- How to create an Interactive video
Click the "Get started" button to explore all of the possible ways to use H5P!
Video tutorial
The below video shows how Interactive Video may be used and how to use it:
Textual tutorial - Example
Here's the Interactive video we'll create in this tutorial:
When to use Interactive videos
Interactive videos are perfect when you already have a video clip that you want to enrich with interactive elements.
You can facilitate differentiated learning by adding in-depth information such as pictures, tables, text and links that the learner can interact with during video playback.
Include puzzles for the learners to solve at any given time in the video by adding Multichoice questions, Fill in the blanks, Drag and drop questions and Summaries.
Step 1: Topic
We'll use a very short video of redcurrants as a basis for this tutorial.
redcurrant bush from Phil Fried on Vimeo.
The video above is licensed with the Creative Commons Attribution ShareAlike license. (Video in MP4 format and WebM format(Click the links and right-click on the videos on the new page, then choose "save video as".)
Step 2: Video files
A video clip is the cornerstone of any Interactive video.
The .mp4 video format will work in most browsers. However, you should provide an alternative video in webm format just to be sure.
Opera browsers, for instance, does not support the .mp4 format at all. You can check which browsers support the .mp4 video format here.
In order to convert the mp4 video to a WebM format, you can use an open-source converter such as Miro.
Step 3: Creating an Interactive Video
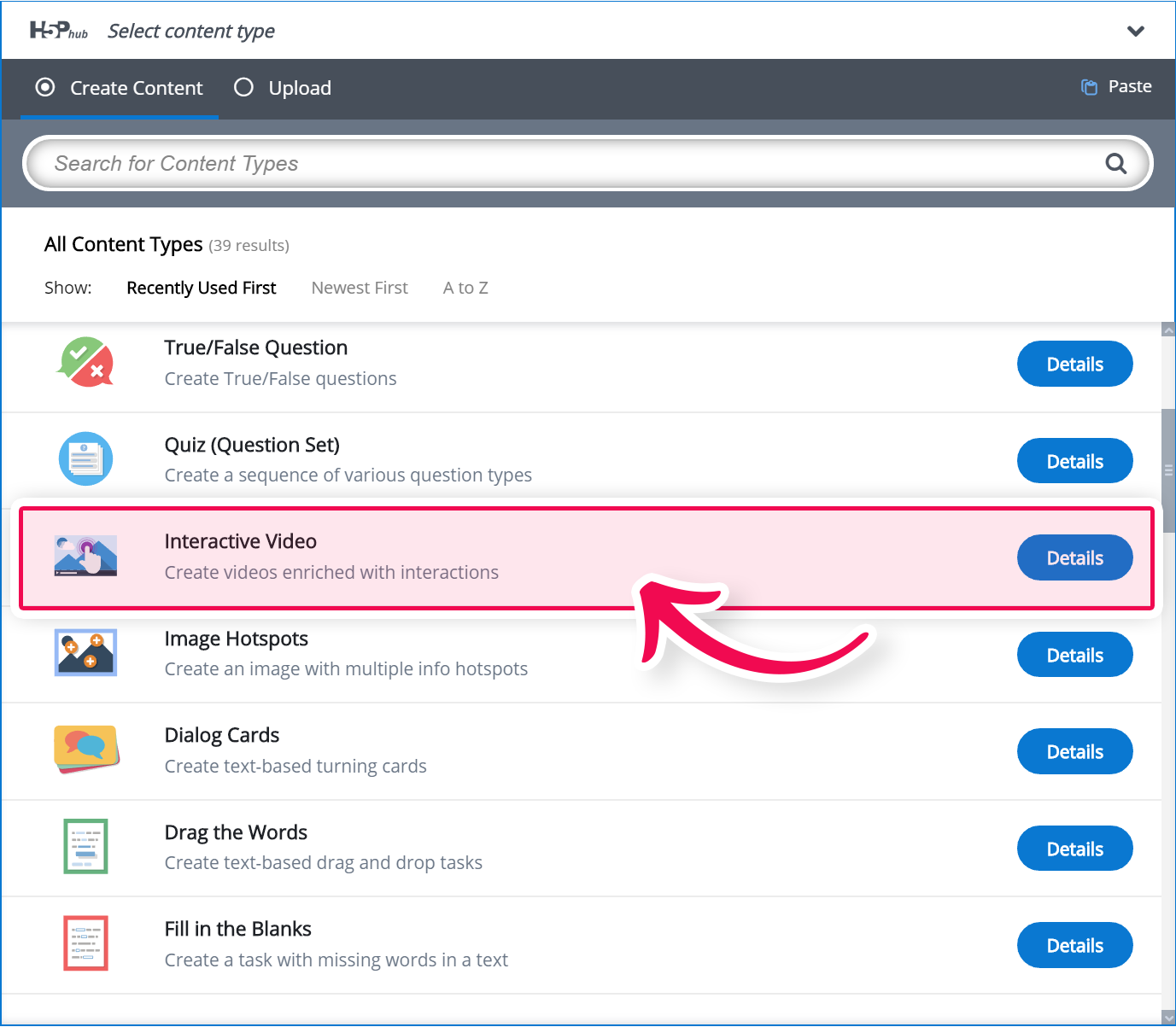
Select the New content option and choose Interactive video from the list of Content types:

Step 4: Interactive video editor
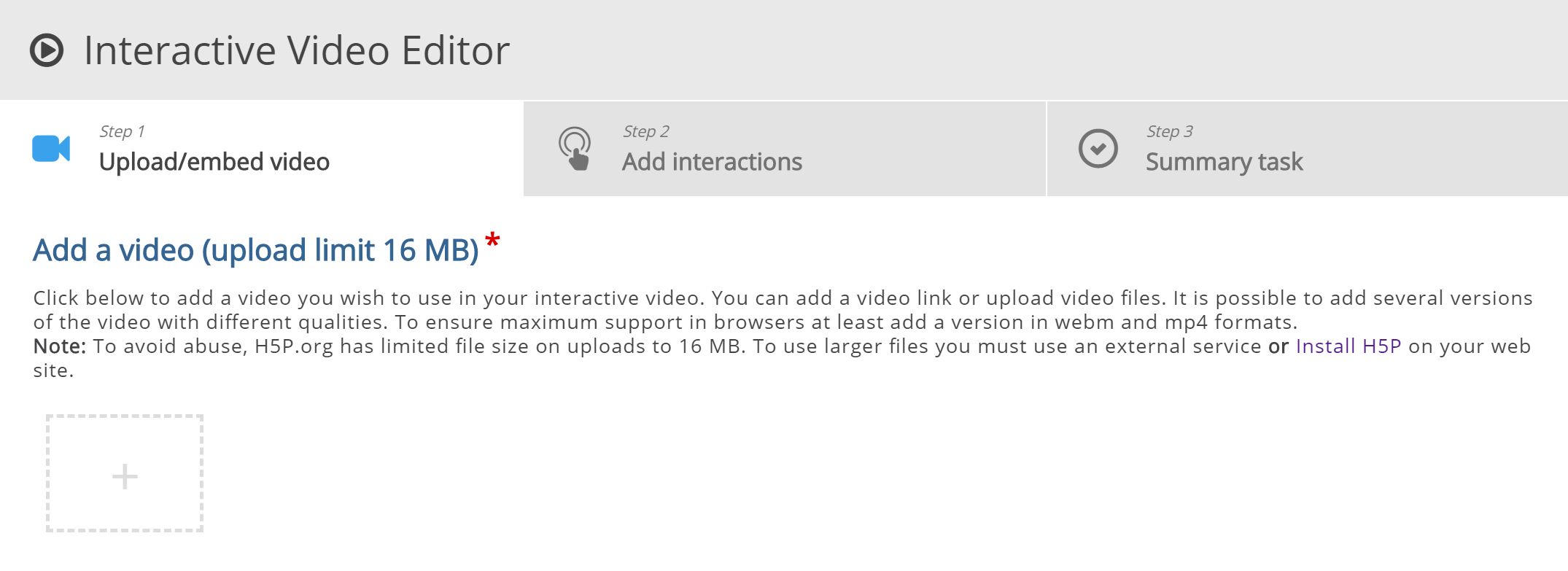
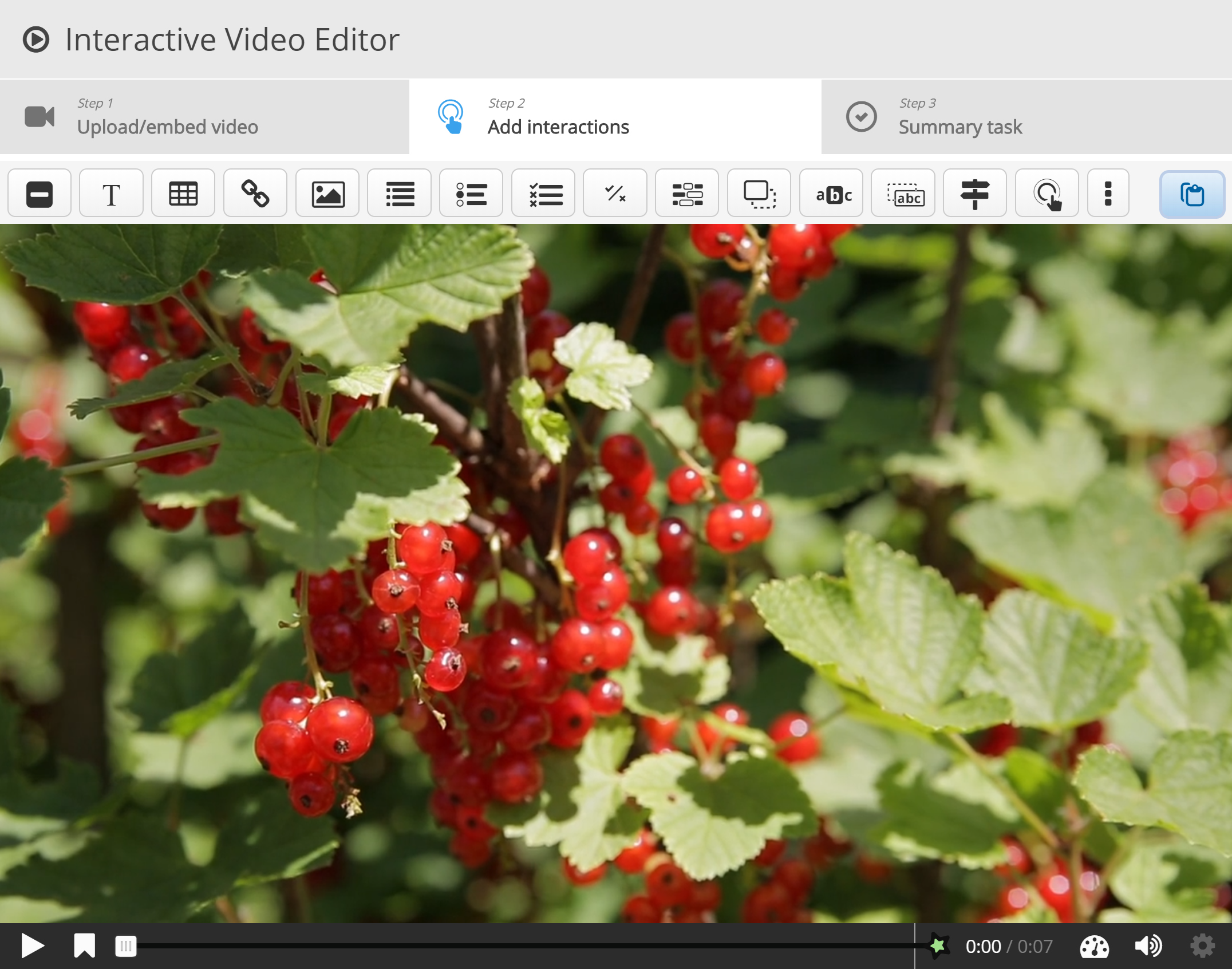
The Interactive video editor should now appear. The top part of the editor looks like this:

In this tutorial, we'll focus on creating the interactive elements in the video. Therefore, we'll focus on the top part of the editor, above the Common fields header.
The Interactive video content type consists of three tabs: Upload video, Add interactions and Summary task. These three steps represent a natural workflow for creating an Interactive video. By default, the Upload video tab is displayed when you create a new Interactive video, and this is what you always want to start off with.
Step 5: Upload video
Here's where we add the video clips that our Interactive video is based on.
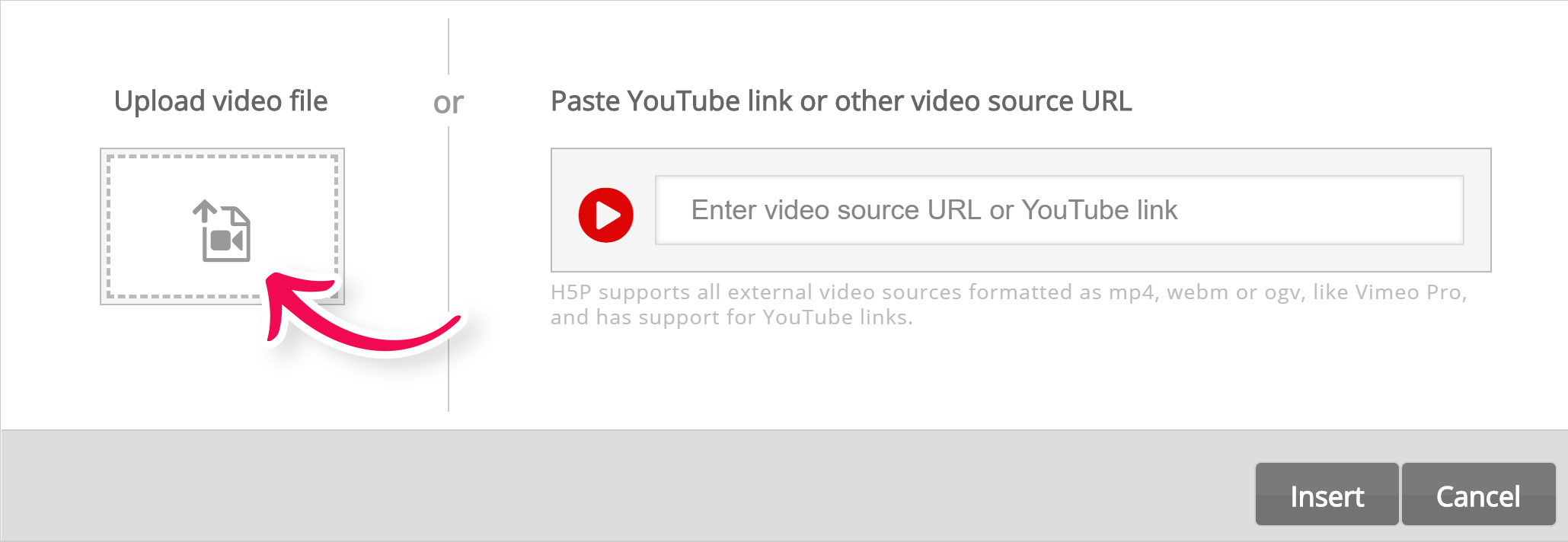
Press the "+" button and then press the "Upload video file" button:

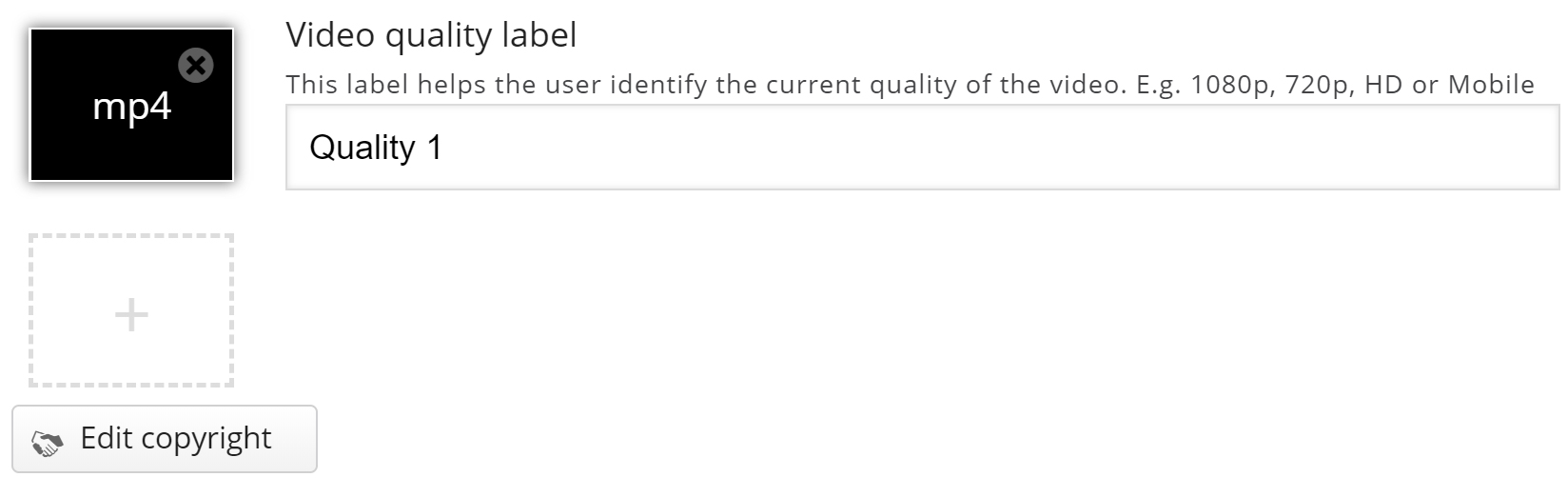
Browse to where you downloaded the mp4 video file from step 1 and upload the video. A square black icon with mp4 written in it will appear:

Press the plus button again to add an alternative video format to ensure support in all browsers. Locate and upload the video clip in WebM format, that you converted from mp4 in step 2:

Add relevant labels for both quality levels. Now, edit the copyright information by pressing the Edit copyright button below the black video clip icons:
![]()
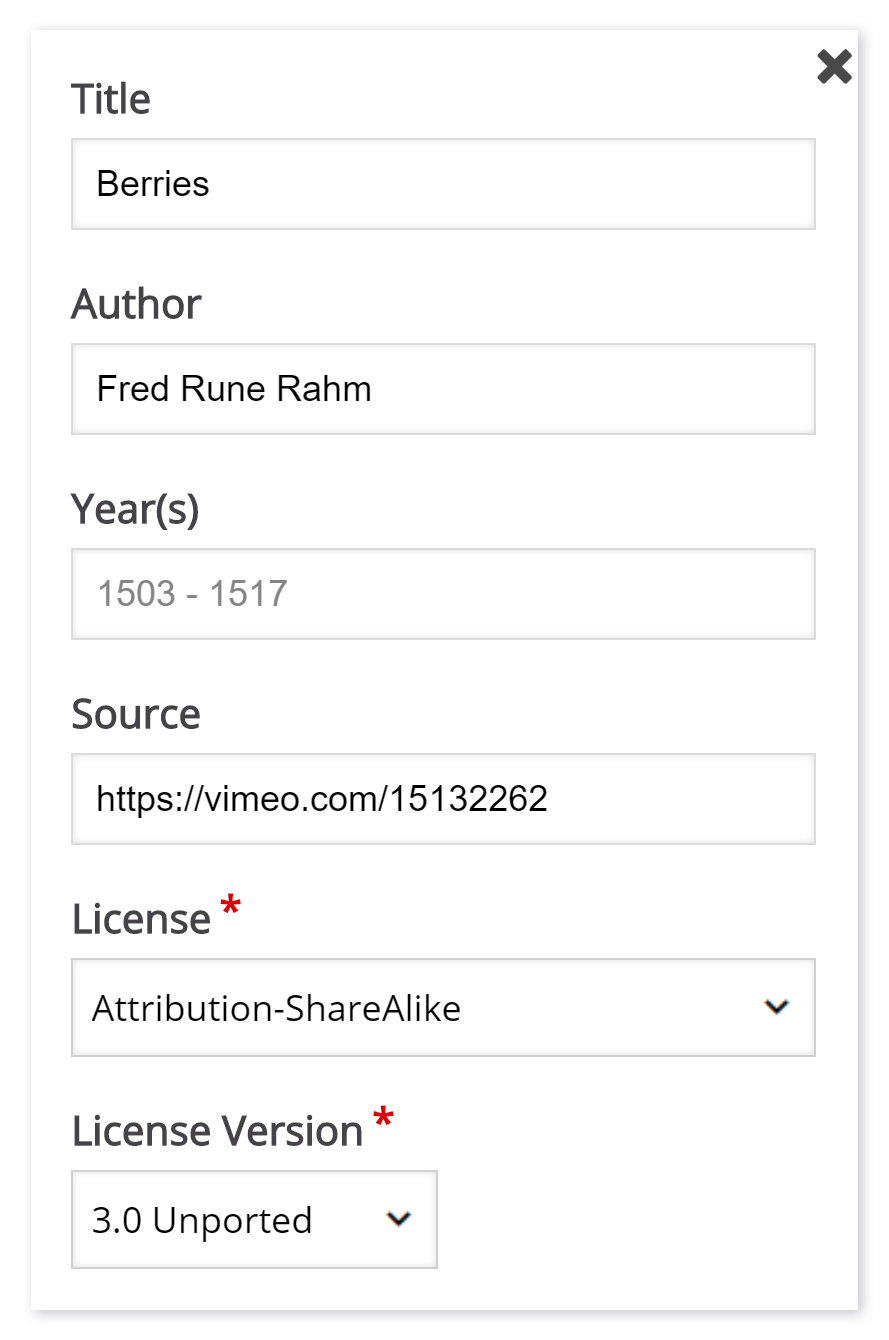
Since we are using a Creative Commons licensed video clip, we add the information below in the Edit copyright dialog.
Title: -> Berries
Author: Fred Rune Rahm
Source: https://vimeo.com/15132262
License: Attribution-ShareAlike
License Version: 3.0 Unported

Now that we've added our video files and copyright information, we're ready to add interactions.
Step 6: Add interactions
Press the Add interactions tab in the top of the editor. The video clip we added in the previous step is previewed:

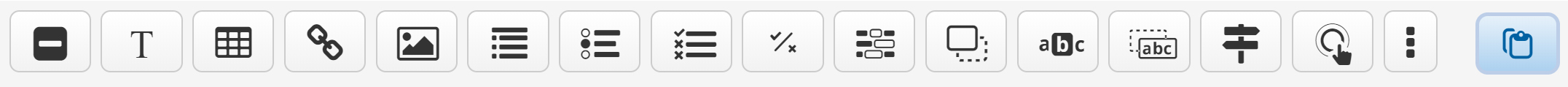
We use the toolbar above the video clip to add interactions:

There are three different types of interactions:
- Quiz interaction (Question), presented as a blue button
- Simple interactions (Text, Image, Table), presented as a purple button and
- Adaptivity (Go To) interaction
In this tutorial, we'll add a Text and an Image interaction.
Step 7: Text interaction
We'll add a short text about Redcurrants which the learner can choose to read.
First, add a Text interaction by pressing the Text  button on the toolbar, then drag it on top of the video and drop it in the middle of the video. A dialog will appear when you drop the interaction.
button on the toolbar, then drag it on top of the video and drop it in the middle of the video. A dialog will appear when you drop the interaction.
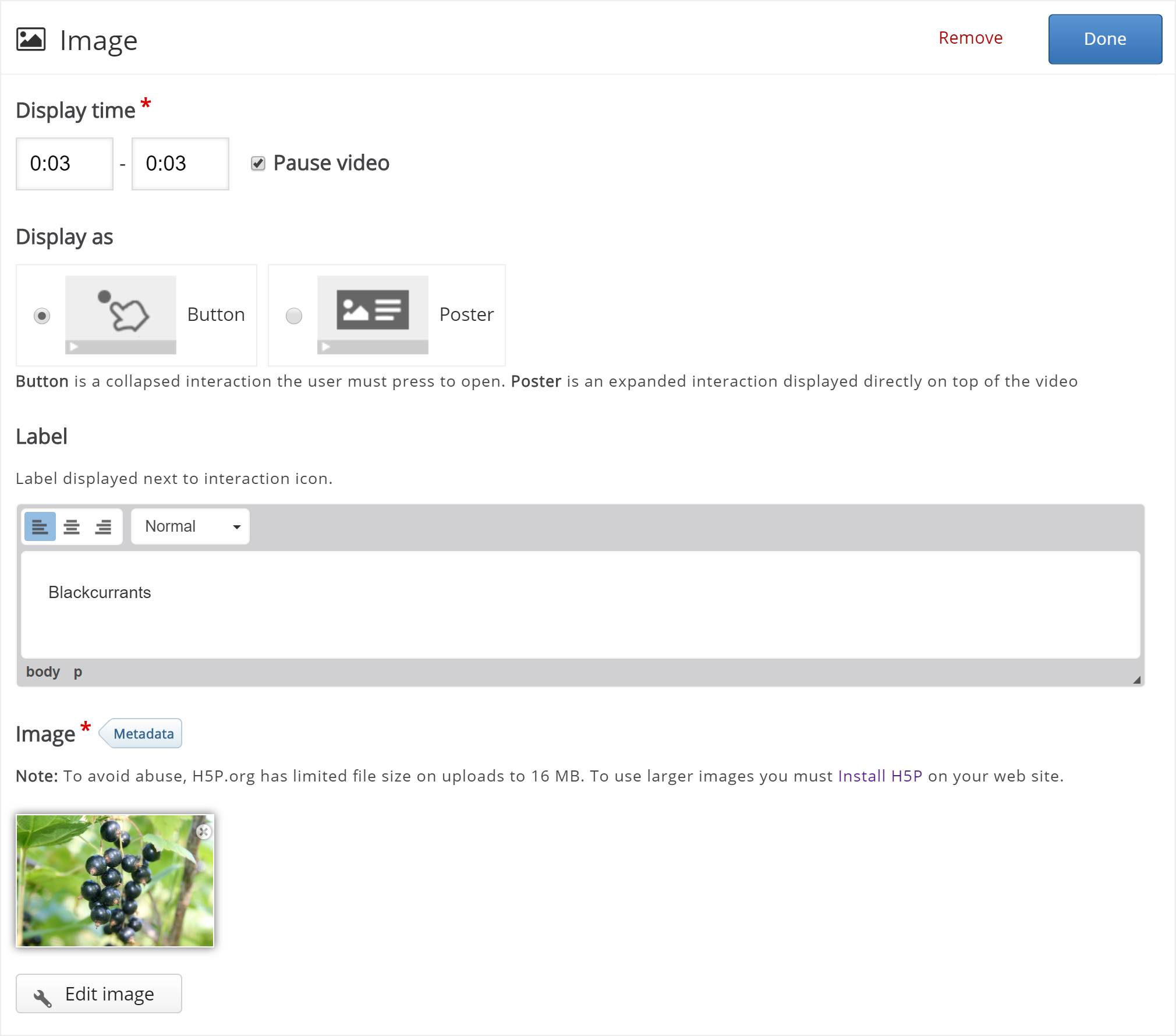
We want the text interaction to be visible in the first three seconds of the video. Type in 0:00 as start time and 0:03 as end time in the Display time field. In this case, we don't want the video to stop automatically when the interaction appears, so we'll leave the Pause checkbox unchecked.
The Label is a text that will be displayed next to the interaction icon as a short description of what the learner can expect to find in the interaction. Type Redcurrants in the label field.
In the Text field, we'll add the actual in-depth information text about Redcurrants paraphrased from Wiktionary:
Redcurrants are the bright red translucent edible berries of the Ribes rubrum shrub, which is native to western Europe.
Press Done. You will now see that an icon with the label Redcurrants has been added to the video:

A white dot has also been added to the timeline below the video, to indicate that interaction is available at this point in the video:

Play the video to make sure the interaction is visible at the correct time.
Double-press on interaction icons to edit interactive elements.
Step 8: Image interaction
We'll add two image interactions showing other types of currants which the learner can view by pressing on the image icons.
Below are links to the images found on Wikimedia Commons that we'll use:
You can add an Image interaction in the same way we added the text interaction. Press the Image  button, drag it onto the video and drop it where we want it to be placed.
button, drag it onto the video and drop it where we want it to be placed.
In the first Image interaction, we add the blackcurrant picture. In the Display time field, insert 0:03 - 0:03. This time we'll check the Pause checkbox so that the video pauses when the interaction appears. Add the Label Blackcurrants. Also, use Blackcurrants for the Alternative text and Hover text fields. Press Done.

Remember to add appropriate license information when using multimedia you don't own the rights to.
Finally, add the image of the whitecurrants and use the same settings as for the blackcurrant Image interaction shown above. Press Done when you have added the whitecurrant image interaction. You can move the interactions around by using drag and drop. Place them so you have something like this:

You can also add Multichoice questions, Fill in the blanks, Drag and drop questions and Summaries in Interactive videos. You add and place them in the same way as the Text and Image interactions. Please read the individual tutorials for these content types to learn more about creating them.
Step 9: Summary
At the end of an Interactive video, you can add a Summary. The Summary is intended to make the learner reflect on the learning content presented in the video.
We'll add two statement groups in the Summary. For a detailed description of how to create Summaries, you can read this tutorial.
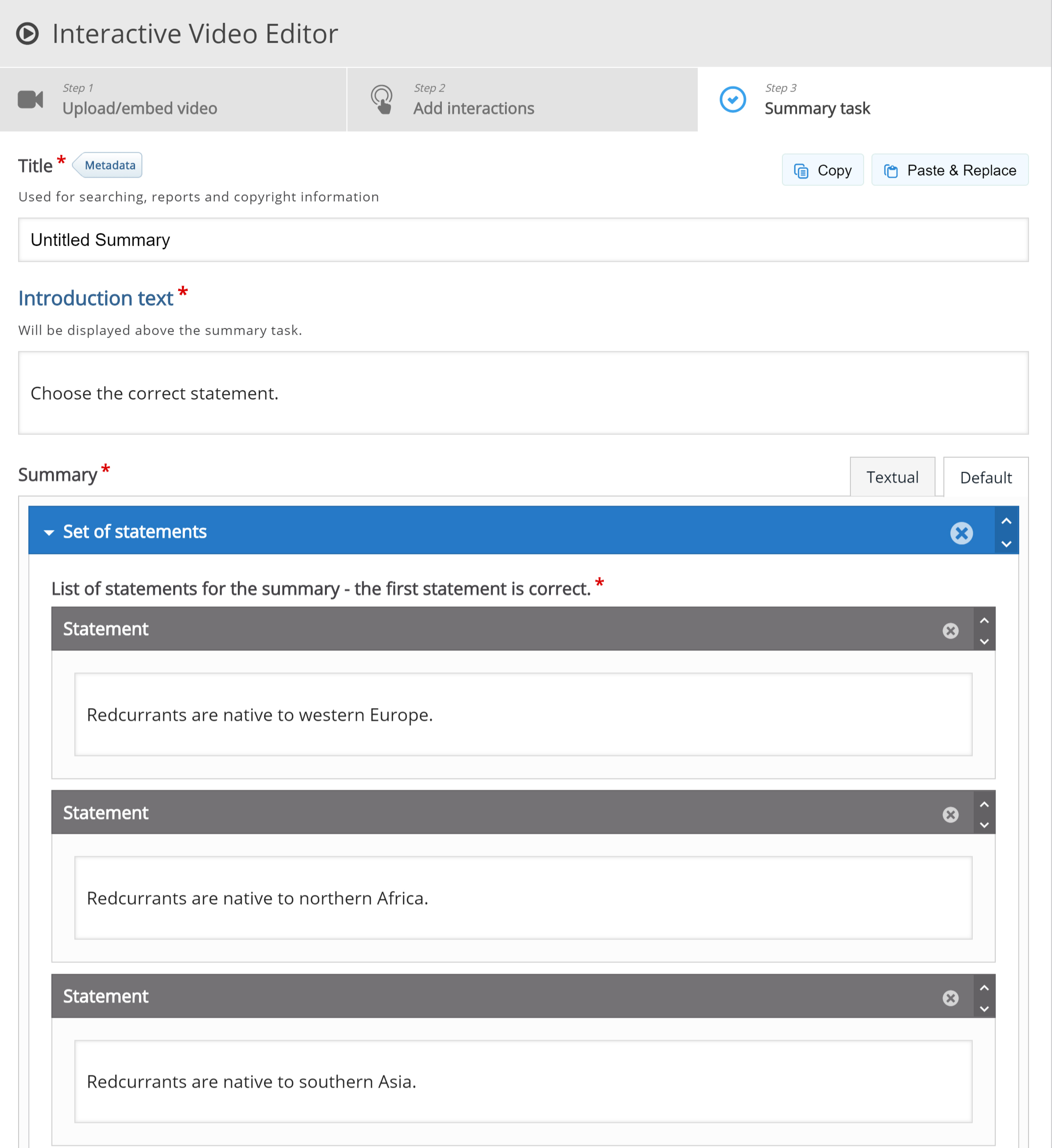
In the first Statements group, add the following statements:
Redcurrants are native to western Europe.
Redcurrants are native to northern Africa.
Redcurrants are native to southern Asia.
The first statement is the correct one. You should now have something like this:

To create another Statements group, press the Add statements button. In the second Statements group, add the following statements:
Other currants include Blackcurrants and Whitecurrants.
Other currants include Bluecurrants and Yellowcurrants.
Other currants include Greencurrants and Orangecurrants.
The first statement is the correct one here as well.
Step 10: Bookmarks
Although the example video we're using here is very short, we'll add a few bookmarks. Bookmarks are used to indicate a new topic, an important interaction, or an event within the video.
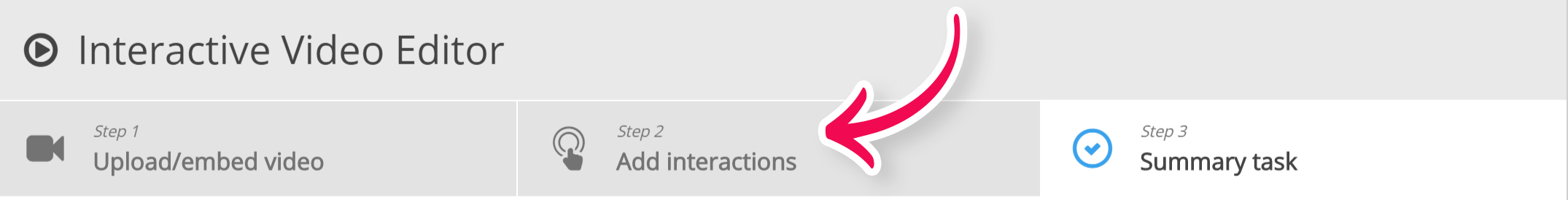
Head back to the Add interactions step by pressing this tab at the top of the editor.

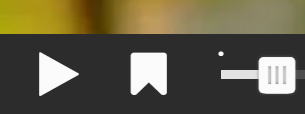
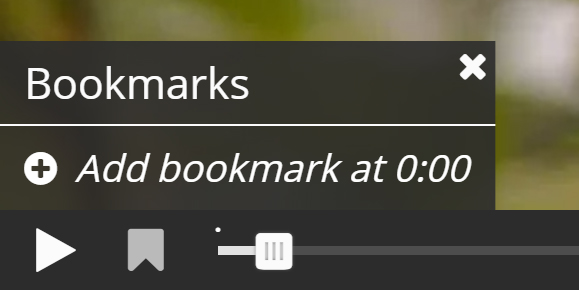
Bookmarks are displayed in the bookmarks menu, which is opened by pressing the Bookmark button next to the Play button:
![]()
You add a bookmark by moving the play-head to a desired point in the video and pressing the Bookmark button.
We'll add a bookmark where each interaction appears in the video.
Move the play-head to 0:00 and press the Bookmark button.
From the menu, press Add bookmark:

Add the label Redcurrants to the bookmark and press Enter on the keyboard.
Move the play-head to 0:03, add a bookmark and label it Other currants. Finally, move the play-head to 0:04 and add a bookmark labeled Summary.
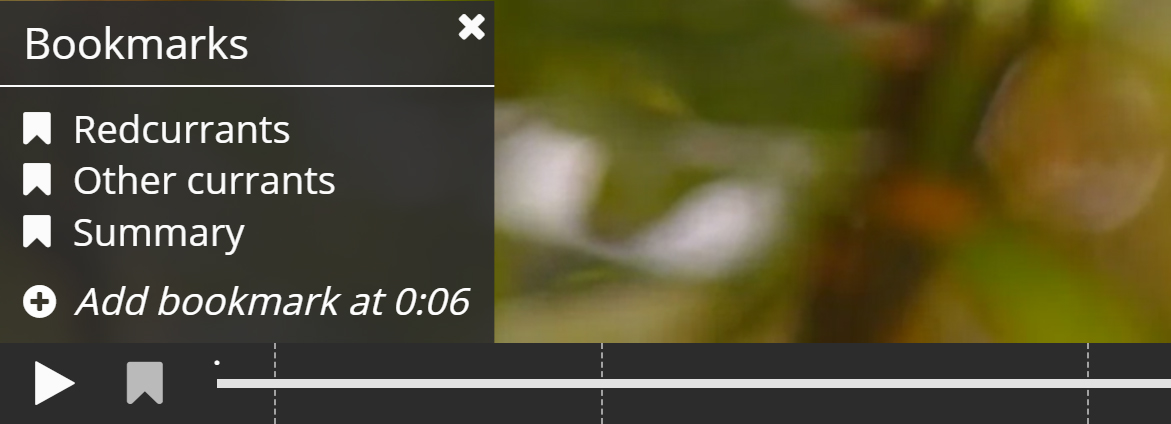
Each bookmark is indicated with a vertical grey line on the seek-bar. Learners can jump directly to a chapter by pressing the bookmarks in the bookmarks menu.
You should now have something like this:

You can edit a bookmark label by moving the playhead so that the bookmark you want to edit is displayed, place the cursor in the bookmark text and edit the text directly. You delete a bookmark by pressing the
button to the right of the bookmark label.
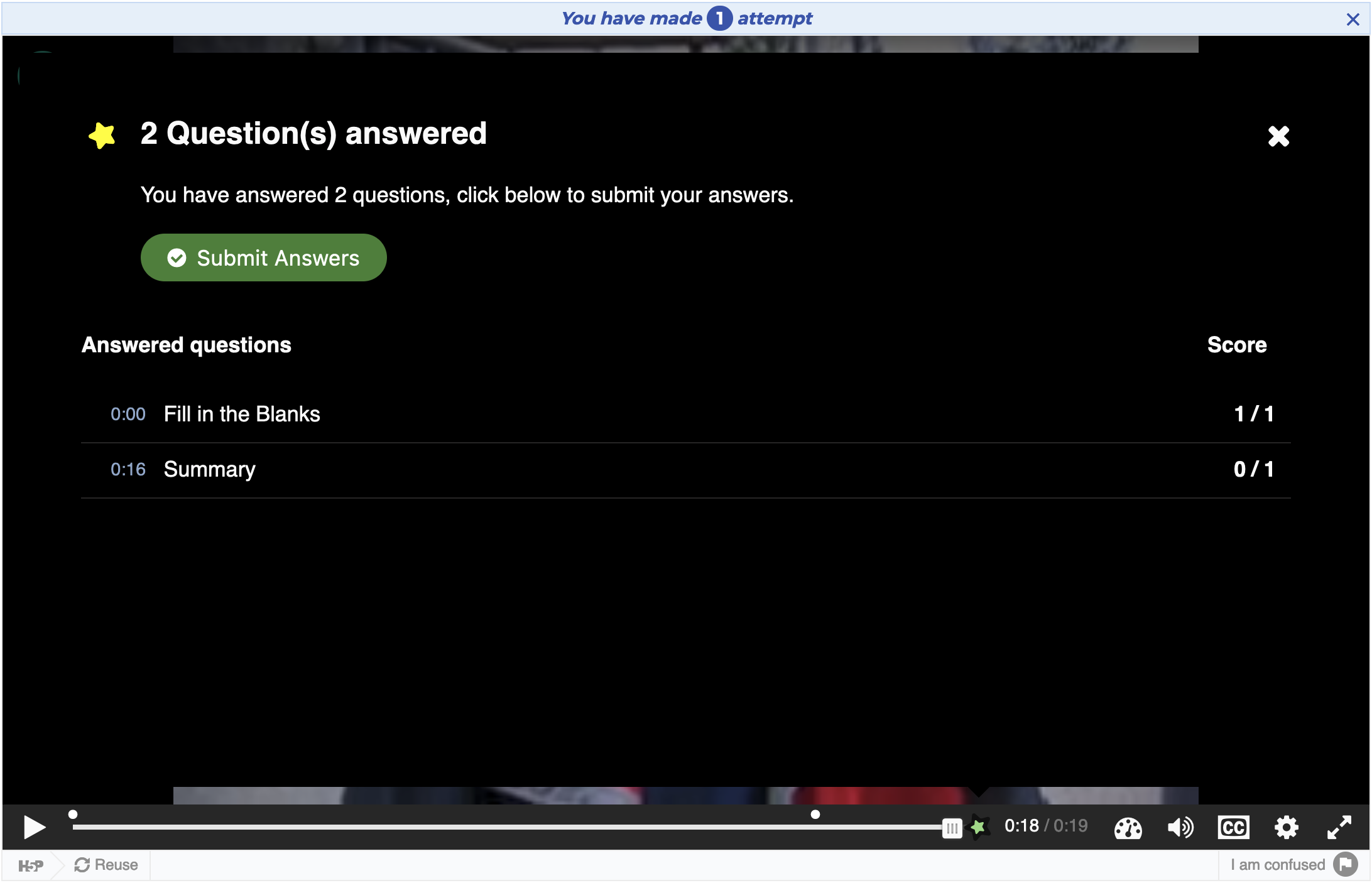
Step 11: End Screen
Interactive video with questions embedded will have an end screen appended. The end screen includes a summary of all the questions answered, along with the score achieved for each question.The user may navigate back to unanswered questions, answer them, and the end screen is updated accordingly.

The end screen will be opened automatically at the end of the video. It may also be accessed at any time during the video by clicking the star icon located to the right of the video progress bar.

Once the user completes one of the embedded questions, they may submit their answers. If the submission is successful, a report is generated for the user and a notification is displayed on the end screen.

Step 12: Finishing up
Save the node/article to view your finished Interactive video.
You should now have the same result as the example referred to on top of the page.
We have only scratched the surface of what's possible with Interactive videos in this tutorial. If you have any questions or think something is missing from the tutorial, feel free to leave comments and suggestions.
Comments
ssaxe
Sat, 04/29/2017 - 00:04
Permalink
Interactive Video - Interactions - Cusotm Question Icon
Using H5P whening adding a muiple choice question to an interactive vidoe, it there a way to a) customize the size of the icon (the image referred to as the "button" when editing a question), and b) customize (change) the image of the actual icon? I was helping this could be done "easily" (i.e., without having to do script editing) but I will take any advise and/or answrer. Thanks.
icc
Tue, 05/02/2017 - 10:12
Permalink
a) Currently, this can only
a) Currently, this can only be done through CSS. More info on how to achieve this is available on the Visual Changes (CSS overrides) page.
b) Must also be done through CSS :-)
Lila
Tue, 05/02/2017 - 13:07
Permalink
Wrong answering
Hi there,
I am really sorry if I double the following question but I couldn´t find anything helpful so far.. How can I enable the function that a wrong answer of e.g. a multiple-choice-question leads to the beginning of the video? In the example video of `making a smoothie` I have to watch the intro again if I give the wrong answer but how to do this is not shown in this tutorial here. ;)
Thank you for your trouble! Lila
tomaj
Tue, 05/02/2017 - 16:14
Permalink
Adaptivity
On the bottom of the Multiple Choice there are settings for Adaptivity. There you can fill out Action on wrong which will jump to any place in the video you want.
- Tom
Lila
Wed, 05/10/2017 - 13:44
Permalink
Bad translation
Hi Tom,
thank you for your support! I found out how to use the adaptivity-settings. But on my opinion the German translations of the settings are bad and confusing..
Best regards, Lila
thomasmars
Thu, 05/11/2017 - 09:48
Permalink
Hi Lila,We are always in need
Hi Lila,
We are always in need of native speakers for translating content. You can read more about how you can contribute to the translations at https://h5p.org/contributing.
suey
Thu, 05/11/2017 - 04:33
Permalink
Vimeo Video Format Issue
Hi - So I am using an interactive video on my staging site. Looks good and works well with H5P:
https://000gt26.rcomhost.com/wordpress/fm_capabilities/
However, the site is slow. I am doing whatever I can to lighten it, so I would like to use a VimeoPro URL link instead of the MP4 and WBM videos I uploaded. But I get a message in the backend: "Found no video players that supports the given video format."
Any idea what the problem is?
icc
Thu, 05/11/2017 - 10:10
Permalink
Are you sure that the URL you
Are you sure that the URL you're using ends in '.mp4' or '.webm' ?
suey
Thu, 05/11/2017 - 23:52
Permalink
It ends in .com! Its a URL
Its ends in .com! Its a URL for an uploaded Vimeo video. ; )
But the file that was uploaded to Vimeo was an MP4, yes.
icc
Fri, 05/12/2017 - 09:36
Permalink
You can't play a web page,
You can't play a web page, the video source URL used must end in '.mp4' or '.webm'.
suey
Sat, 05/13/2017 - 06:21
Permalink
Then, why do you have 'Paste
Then, why do you have 'Paste YouTube link or other video source URL' in the upload/embed video section?
CDRBill
Mon, 08/07/2017 - 16:30
Permalink
Same Issue
I posted my own question/comment before I saw this, but I noticed the same issue with one of my video's located at http://players.brightcove.net/2235435113001/default_default/index.html?v.... If I link to a Youtube video URL that does not end with .mp4, everything works fine.
palabrer
Tue, 05/23/2017 - 18:30
Permalink
Can't insert the video on my page
Hi! I am having troubles displaying the interactive video on my site. I have created other types of H5P contents and all of them work fine, but everytime I insert an interactive video (I tried with two different videos), I just see a blank space. Any clue why?
Thanks!
Ines
tomaj
Wed, 05/24/2017 - 09:29
Permalink
More info
Which browser are you using? If you press F12, and choose Console, can you copy and pase any error messages you see there here?
- Tom
hcaprette
Fri, 06/02/2017 - 18:36
Permalink
Missing Save button
I've tried creating an interactive video 3 times now, using a Youtube URL, but I never get a Save button on the create interactive video screen. I'm running WordPress 4.7.5 on Bluehost. I've installed and updated H5P in my plugins. I'm using Firefox 48.0.2 to try to create the content. Is this a known issue? Is there a fix? Thank you.
tomaj
Tue, 06/06/2017 - 09:41
Permalink
Missing button
Can you create any type of H5P Content?
Do you se the "Create" button on the upper top right? Try to click it.
- Tom
hcaprette
Tue, 06/06/2017 - 15:25
Permalink
Thank you!
Thank you, Tom, for the reply. I found the Create button! I was expecting the final button to be below the form fields for creating the interactive video. It's just a design quirk with the WP layout.
ContentHub
Tue, 06/06/2017 - 05:07
Permalink
Set video endpoint
I'm wondering if you have suggestions for setting an endpoint for a video (Youtube), much like setting the start point in the behavioural settings. I do not want to disable user video navigation but I don't want the user to go beyond a certain point in a video.
tim
Tue, 06/06/2017 - 10:33
Permalink
That seems like a good idea
That seems like a good idea for a feature request. Feel free to make one in the feature request forum:
https://h5p.org/forum/16
AimeeT
Tue, 08/01/2017 - 05:29
Permalink
Add Documents
Hi! I'm making a video about group work and wanted to include templates for things like agendas and minutes. Is there a way to incorporate documents into the interactive video?
BV52
Tue, 08/01/2017 - 15:10
Permalink
Interactive Video
Hi AimeeT,
Currently this isn't possible. The closest I can think of would be to add "Text" as an interaction. I suggest that you head over to the feature request forum.
-BV52
AimeeT
Tue, 08/01/2017 - 22:06
Permalink
Thanks for letting me know. I
Thanks for letting me know. I'll definitely do that!
CDRBill
Mon, 08/07/2017 - 16:09
Permalink
Support for video services
We use Brightcove for our video services for faculty. I have a video located at http://players.brightcove.net/2235435113001/default_default/index.html?v..., but when I try to use it, H5P tells me it is unrecognizable. Is Brightcove supported?
BV52
Mon, 08/07/2017 - 16:57
Permalink
Hi CDRBill,Currently H5P only
Hi CDRBill,
Currently H5P only support webm and MP4 formats. If I'm not mistaken your video is an mpeg.
-BV52
CDRBill
Tue, 08/08/2017 - 22:21
Permalink
Thanks for the response. I
Thanks for the response. I will check on this. I was assuming it was mp4 as that tis the format that I uploaded to Brightcove. I also uploaded this same mp4 file to Microsoft's new Stream service and get the same issue as I did with the Brightcove link.
BV52
Wed, 08/09/2017 - 06:22
Permalink
Hi CDRBill,Once you are sure
Hi CDRBill,
Once you are sure that it is being handled as MP4 you can follow the instructions from Tomaj in this comment. Please note that I already tried doing this using the URL that you provided and it did not work. Which led me to believe that the file is not an MP4. Although I am not sure how Brightcove is handling the streaming this is a screenshot of the information I was able to pull from your video.
-BV52
dltorr2
Thu, 08/24/2017 - 17:49
Permalink
Can I change the video and keep the interactions?
I had to change the script from the original video I uploaded. This means the interactive video I made will no longer be up to date. Would it be possible to keep all the original interactions I included and just change the mp4?
BV52
Fri, 08/25/2017 - 06:47
Permalink
Hi dltorr2,I did some tests
Hi dltorr2,
I did some tests it worked for me. Although I would suggest that you back up the content just to be sure :-)
-BV52
shanewollersheim
Fri, 10/06/2017 - 21:40
Permalink
end interactive video
I would like to stop the video before it ends, is that possible? I can only find a possibility for the start-time....
BV52
Sat, 10/07/2017 - 05:52
Permalink
Hi shanewollersheim,This is
Hi shanewollersheim,
This is not possible as of the moment. There is a feature request for it and you can read more about it here.
-BV52
H5Pete
Tue, 12/05/2017 - 19:46
Permalink
Hyperlink in content to skip to a timestamp
Hi,
Is there a way to put a hyperlink in the text content outside of the interactive video module that would allow to skip to a certain timestamp?
Currently, the only way to do this is with embedded bookmarks.
However, I will have basically a transcript below the video and would like to allow the reader to click on a link to make the video jump to the time.
Another use case would be to have a table of contents or the bookmarks in a more accessible format.
Thank you
BV52
Wed, 12/06/2017 - 09:26
Permalink
Hi H5Pete,These are good
Hi H5Pete,
These are good suggestions. Please post these in the Feature Request forum for better visibility.
-BV52
H5Pete
Wed, 12/06/2017 - 22:50
Permalink
I created a new forum post
I created a new forum post but don't see it listed in the forum...
H5Pete
Wed, 12/06/2017 - 22:50
Permalink
I created a new forum post
I created a new forum post but don't see it listed in the forum...
BV52
Thu, 12/07/2017 - 06:41
Permalink
Hi H5Pete,I have published
Hi H5Pete,
I have published your post. Forum posts needs to be checked to make sure that no spams are posted.
-BV52
udaynanda1
Fri, 12/29/2017 - 08:47
Permalink
Crossroads, hotspot, mark the works and drag text instruction
Hi. Can someone help me with instructions or example of how to use the 4 elements above? I am a content author new to h5p..Thanks in advance!
BV52
Fri, 12/29/2017 - 14:45
Permalink
Hi udaynanda1,I created a
Hi udaynanda1,
I created a simple Interactive Video content with all the activities you mentioned above. You can access it here, feel free to download and upload it to your account. Below is the breakdown of how I used the activities.
1. Crossroads - I used it as a table of contents. It let's you create a clickable area in the video that will let you jump to a specific interval.
2. Hotspot - Hotpots are either used to let you go to a specific time in the video or you can also use a website. In this example I just used them to get back to where the specific ingredient was prepared.
3. Mark the words - A task where a user "marks" the correct words. (I did not create a new activity for this since there is already one for this specific example)
4. Drag text - Created a simple activity :-)
You can also read more about the contents here.
markusd1984
Wed, 01/17/2018 - 11:18
Permalink
drag & drop - (screen) task size issue
Anybody have experienced an issue with the drag & drop module inside the video not taking up the main part of the screen?
I posted here about it https://h5p.org/comment/17776#comment-17776
john.warren
Mon, 01/22/2018 - 17:55
Permalink
Copyright
Is anyone able to advise whether or not using a YouTube video for an interactive quiz and then embedding onto moodle would present a copyright issue?
If you know the answer, an explanation alongside the answer would help me massively.
Cheers
icc
Tue, 01/23/2018 - 09:24
Permalink
I don't believe it would. The
I don't believe it would. The uploader can disable the embed feature if they don't want other people embedding it on their site.
zvia
Sun, 02/11/2018 - 08:55
Permalink
Avoiding loops in "single choice" questions
Hi, I have used H5P to add a single choice question to the video, when the answer is wrong I want to go back in the video but then if the user does not answer correctly the video will always loop. Is there a way to add number of retries?I saw that here is a way to "opt out" but did not find how to use it.
Thanks
BV52
Mon, 02/12/2018 - 04:25
Permalink
Hi zvia,The option that you
Hi zvia,
The option that you're looking for is under Adaptivity -> Allow the user to opt out and continue.
-BV52
zvia
Sun, 02/11/2018 - 09:00
Permalink
Displaying the question when replaying a video
Hi,
I have a add a quetion to my H5P video. If the question is correctly answered, and the video is replayed when the user gets to teh question again it does not display the question again just comments that the answer was correct. I want one of two scenaios to happen, wither that nothing will be displayed or that the question will be displayed again, in any case I would like the score to remain from the first run of the video. Is ther a way to do that?
Thanks, Zvia
BV52
Mon, 02/12/2018 - 04:32
Permalink
Hi zvia,I'm afraid this is
Hi zvia,
I'm afraid this is not possible not unless you make changes to the code. You can also display it as a button to lessen the space it will occupy in the video.
-BV52
S.D.
Thu, 02/15/2018 - 14:27
Permalink
not saving the results of a quiz in interactive videos
Hi,
is it possible to NOT save the results of a user, who did the quizzes in an interactive video on moodle? so that the user can log in again and have no saved results of the quizzes in the video (should look like the user opened the interactive video on the moodle plattform for the first time).
BV52
Fri, 02/16/2018 - 11:49
Permalink
Hi S.D.Please see my answer
Hi S.D.
Please see my answer here.
-BV52
ahosmer
Tue, 03/13/2018 - 22:22
Permalink
Vimeo - Change in downloadable content
The example video in your tutorial is no longer downloadable.
Note from Vimeo: The availability of videos for download depends on the subscription tier of the video’s creator. Basic members cannot enable their videos to be downloaded; however, if the video belongs to a Plus, Pro, or Business member, they have the option to toggle on the download option.
My guess is that the user who uploaded the video no longer has service at the correct tier.
BV52
Wed, 03/14/2018 - 06:14
Permalink
Hi ahosmer,Afaik the video
Hi ahosmer,
Afaik the video that was used this in the content above is hosted in H5P.org not Vimeo.
-BV52
ahosmer
Wed, 03/14/2018 - 16:47
Permalink
Vimeo - Change in downloadable content
The tutorial instructions require that you download the original Vimeo video in order to accomplish the task in the Tutorial. You can no longer download that video in the tutorial.
BV52
Thu, 03/15/2018 - 07:03
Permalink
Hi ahosmer,Thank you for
Hi ahosmer,
Thank you for clarifying this. I have created a report for this and you can follow it here.
-BV52
Pages