Image Hotspots Tutorial
The Image hotspots content type allows you to place an overlay of hotspots on images and graphics. The user presses the hotspots to reveal an associated text.
In this tutorial you will learn:
- When to use Image hotspots
- How to create Image hotspots
Click the "Get started" button to explore all of the possible ways to use H5P!
Example
Here is the Image hotspots content we'll create in this tutorial:
When to use Image hotspots
Image hotspots can be useful for creating infographics fast and simple. Use any image and enrich it with points of interest and in-depth information about the details depicted. The user is activated by interacting with the image.
Step 1: Topic
We'll use an image found on Wikimedia Commons of various berries as the background image for our Image hotspots.
There are three berry types in the image, so we'll add four hotspots:
- Strawberries
- Blueberries
- Blackberries
- Raspberries
Step 2: Creating Image hotspots
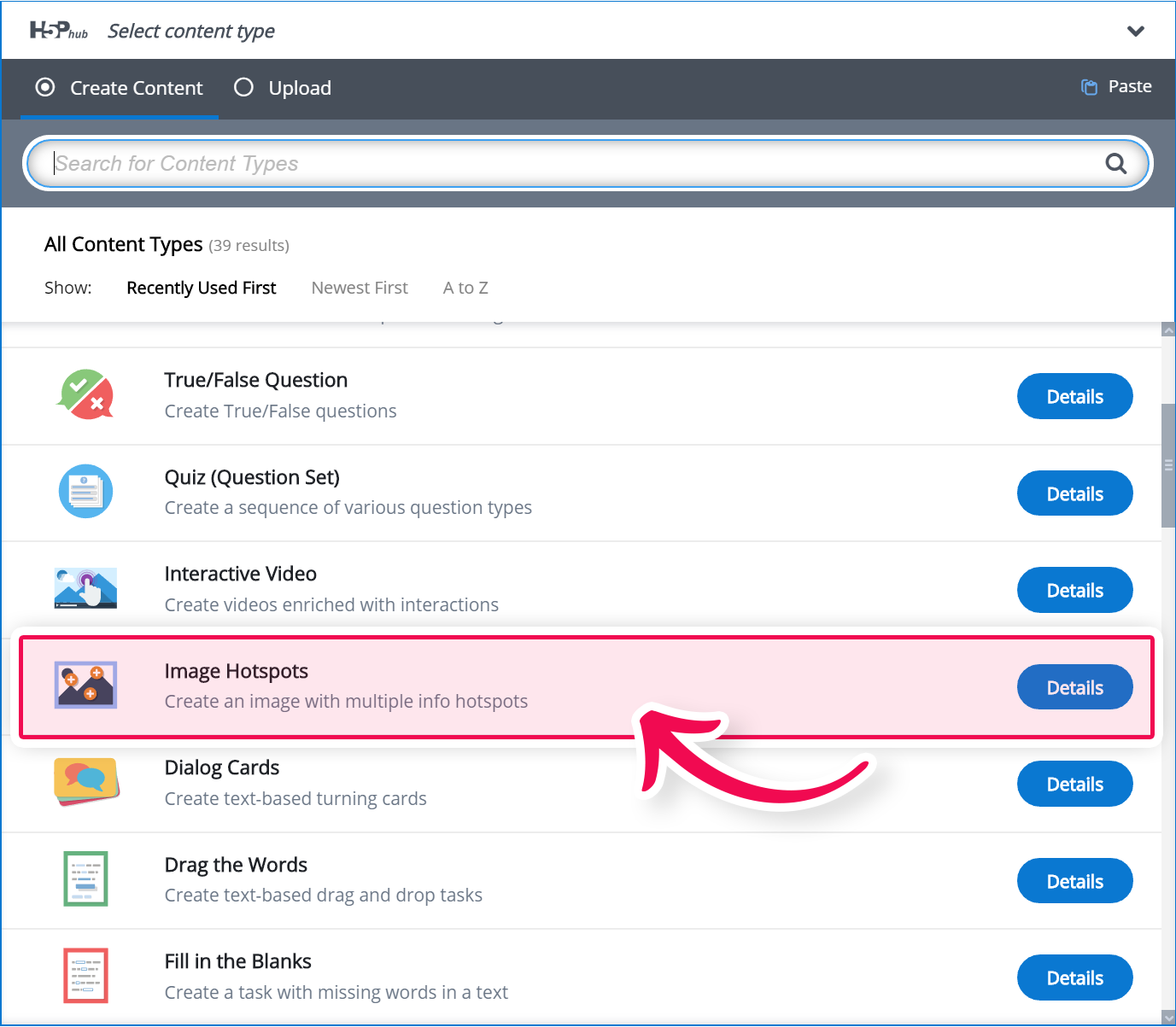
Select the New content option and choose Image Hotspots from the list of Content types:

Step 3: Image hotspots editor
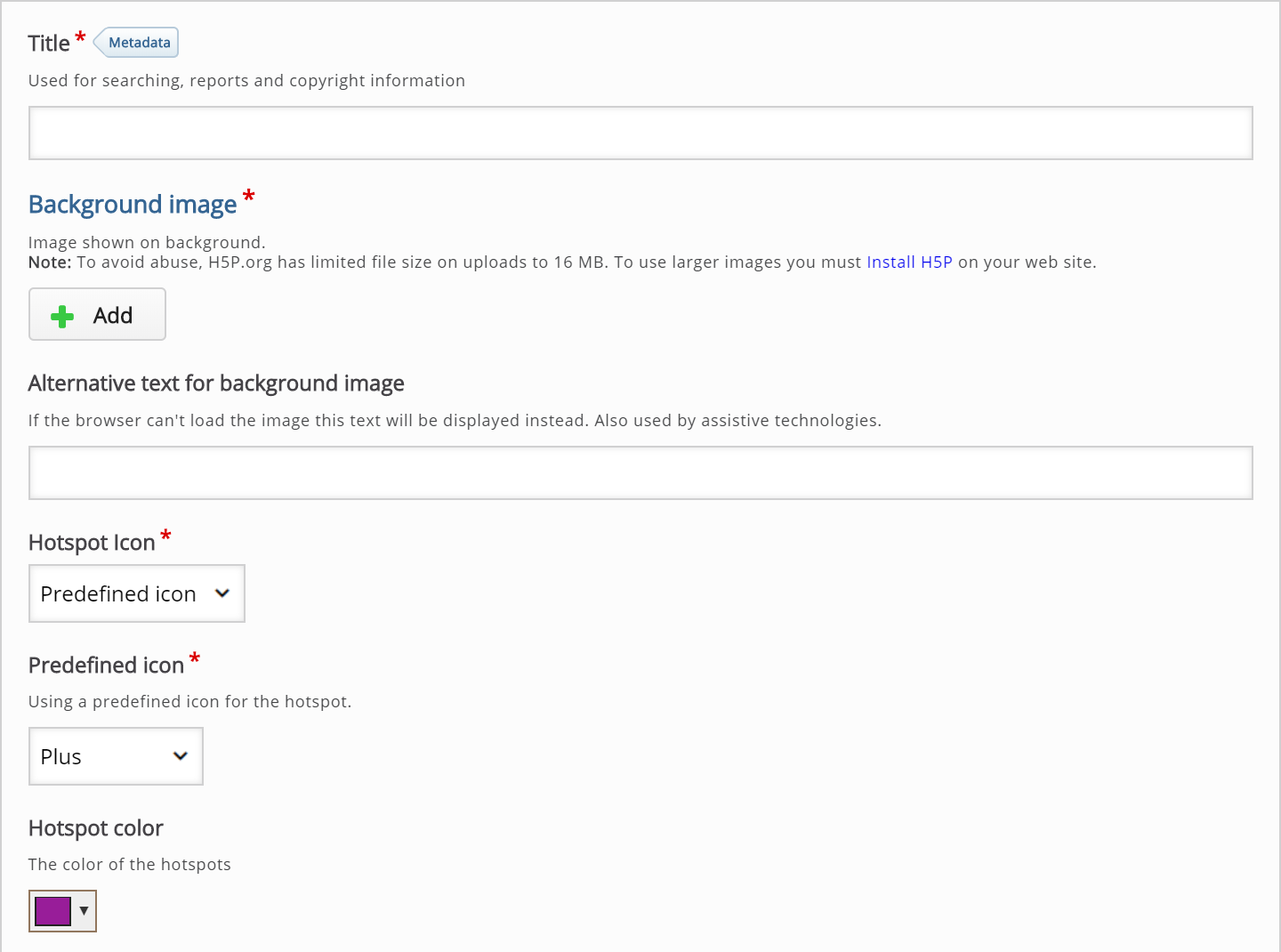
The Image hotspots editor should now appear. The top part of the editor looks like this:

Step 4: Background image
Have two things in mind when selecting a background image:
- The image will be scaled (proportionally) to fit the max-width of the container in which it is placed.
- It is possible to view the Image hotspots in fullscreen.
Therefore, choose an image with a suitable resolution.
We'll use the full resolution image found here.
Remember to add any license or copyright information associated with the background image you use.
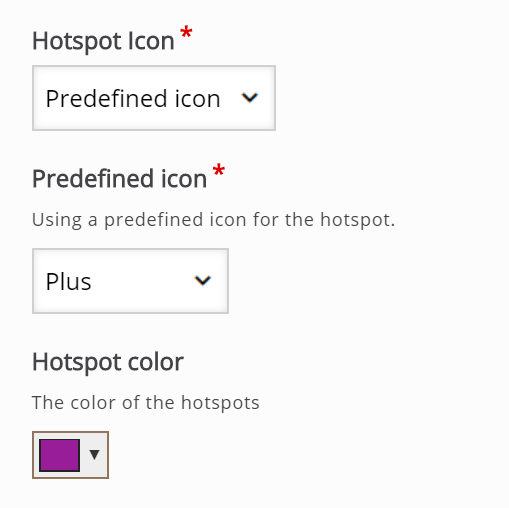
Step 5: Icons and Color
Next, there are Hotspot icon and Hotspot color option:

You can choose from the list of Predefined icons or upload your custom icon:![]()
Hotspot color is the background color for the hotspots. You can set a background color for any predefined icon. The color is specified in a hexadecimal format. You can use this color picker to find the six-digit hex code for the color of your choice.
We'll use black, which has the hex code 000000 and will produce this final result:

Step 6: Creating a hotspot
Each hotspot has the following attributes:
- Header
- Hotspot position
- Popup content
You can add as many hotspots as you like, as long as there is enough space to fit them all into your image.
The Header is the title of the hotspot and it will be revealed when the user presses the hotspot button.
Click anywhere on the image where you want to set a hotspot. The green circle will appear to indicate the position of a new hotspot. The hotspot can be repositioned by clicking again on a different place on the image.
Popup content can be either:
- Text
- Video or
- Image
Popup is used to describe the selected hotspot. The hotspot can be described by using a text, a video or an image. You can add as much text as you like. Scrollbars will appear if the amount of text cannot be viewed within the image.
We'll use Strawberries as the Header for our first hotspot, and the following Text:
Strawberries are the only fruit with their seeds on the outside and are said to be immunity-boosting.
Step 7: Finishing up
Press the Add hotspot button to add the three other hotspots in a similar manner as above.
Save the node to view your finished Image Hotspots.
You should now have the same result as the example on top of the page.
Feel free to leave any comments or suggestions on how to improve this tutorial.
Comments
andiwatt
Fri, 11/30/2018 - 17:10
Permalink
Images as popup
In the discription is says you can add text, video and an IMAGES. In the video tutorial you can see a drop down with the image option.
Why is this version without this option? Has there been an update?
Thank you in advance.
andiwatt
Fri, 11/30/2018 - 17:35
Permalink
images
The images function doesnt seem to work in wordpress. Is there a way to fix this?
Thank you in advance
andiwatt
Sat, 12/01/2018 - 22:25
Permalink
image
It seemed to be a bug? I downloaded an old file you posted (somewhere I can't find it back), uploaded it and it works now!
BV52
Mon, 12/03/2018 - 02:48
Permalink
Hi andiwatt,There is a
Hi andiwatt,
There is a possibility that when you downloaded the libraries for the image hotspot it did not include all the files (not your fault). So downloading the sample content from H5P.org brings all the necesarry files with it.
-BV52
andiwatt
Mon, 12/03/2018 - 09:45
Permalink
images
Hey BV52,
Thank you so much for your reply :)
Really appreciate the work you guys provide.
I did download the files directly from the tutorial page but it still didn't work.
I sifted through the old forum posts and found somebody with the same problem. Somebody of the h5p crew posted a h5p file which had the image function within. It worked fine.
So it work now :) Only problem I have now is that the hotspots on the mobile phone are too big and overcrowed eachother. Bigger than on a computer screen...
andiwatt
Sat, 12/01/2018 - 22:31
Permalink
Mobile
Hey thank you for this great plugin. I have a question about the hot spot markers. They look great on a big screen, but are a little too big on a mobile phone. Is there a way to get them smaller or is it a take it or leave it situation? Thank you in advance!
BV52
Mon, 12/03/2018 - 03:00
Permalink
Hi andiwatt,It is not really
Hi andiwatt,
It is not really a take it or leave situation :-). Since H5P is open source there are several things that you can do to make changes to the content. I this case you can
use a PHP hook, to add your own CSS-file to the content type. Please visit the Visual Changes page for more details. You can also post a request in the Feature Request forum.
-BV52
andiwatt
Mon, 12/03/2018 - 09:48
Permalink
mobile
Oh...Im just a humble visual web designer. I know a thing or 2 about coding but this is too complicated....
I'll go to the request form :P
Symbolic
Tue, 12/04/2018 - 13:26
Permalink
Awesome addon, i love it as it adds alot to moodle
However i'm having a little bit of issues with placing the Hotspots. The Hotspot position image (when adding hotspots) is too small, which means i can't place the button accurate enough. This leads to it being all over the place. Is there away around this? what am i doing wrong?
BV52
Wed, 12/05/2018 - 09:09
Permalink
Hi Symbolic,You are correct
Hi Symbolic,
You are correct with your observation that the image maybe a bit small specially if precision is necesarry for the activity. I suggest to post a request in the Feature Request forum to have a larger image while editing.
-BV52
Pasupathi Ganesan
Tue, 02/12/2019 - 11:35
Permalink
Text format with more options
Is it possible to add more format options to text type in Popup content Items? Including image upload option. Something similar to CK editor?
My requirement is on clicking hotspot, multiple contents are getting showed (Title, Description, one CTA, Main image, and a closeup image). I want to arrange these contents in a different manner whereas its all listing one by one now.
Please let me know how should I achieve this.
BV52
Wed, 02/13/2019 - 04:00
Permalink
Hi Pasupathi,There are 2 ways
Hi Pasupathi,
There are 2 ways to make these changes.
1. Make the changes yourself or if you know someone who has developer experience. You can look into these documentations for more details in making changes to the contents.
2. Create a feature request, in order for your feature request to attract as much interest as possible make sure it follows the below guidelines:
It is clear from every perspective how the feature will work. We recommend describing the feature with one or more user stories, for instance “As an author I want it to be possible to pick between different effects for the check answer animation so that the learners will see a variety of effects and also I can adapt the effects to my target audience(I’ll be using pink unicorns which works really well for both my target audience which are 4 year old girls and venture capitalists)”
If the feature can be illustrated with images or videos it always helps
Make it clear what content types this is relevant for, and or if this is a new content type
Make sure you post the feature in the Feature Request forum.
-BV52
Cynthia Lau
Mon, 06/24/2019 - 03:10
Permalink
Hi. I have just started using
Hi. I have just started using H5P and used it to create an interactive infographic using the Image Hotspot. I noticed that there is a lot of text after the H5P object especially on the mobile device. Is there any way I can get rid of the extra space. Is there any way we can work around this.? My graphic was originally 800 x 2000px but got increased to 1091 px and 2070 px upon embedding
BV52
Mon, 06/24/2019 - 05:57
Permalink
Hi Cynthia,The easiest way is
Hi Cynthia,
The easiest way is to use a PHP hook, to add your own CSS-file to the content type. Please visit the Visual Changes page for more details.
-BV52
sandewhira
Tue, 09/03/2019 - 10:16
Permalink
can not change color of hotspot
I can not change the color of the hotspot. It stays white. Any idea what the cause might be?
BV52
Tue, 09/03/2019 - 19:18
Permalink
Hi sandewhira,Would you mind
Hi sandewhira,
Would you mind checking if you hav any errors in the browser console?
-BV52
sandewhira
Thu, 09/12/2019 - 17:26
Permalink
hotspot color
Thanks BV52 for reacting. I dont see any errors. The color is set on blue, but when I view the hotspot it is white.
BV52
Fri, 09/13/2019 - 18:43
Permalink
Hi sandewhira,Would you mind
Hi sandewhira,
Would you mind posting a separate thread here and please provide the information that is requested.
-BV52
[email protected]
Mon, 09/23/2019 - 14:54
Permalink
Images
When adding an image on the hotspot its 100% in width according to the surrounding div, so no matter how small the image is its always as wide as the container. It makes some ugly images sometimes.
Will there be an option to set the image size?
BV52
Fri, 09/27/2019 - 04:37
Permalink
Hi,There are no planned
Hi,
There are no planned changes from the core team but it is worth creating a Feature Request.
-BV52
PinkLime
Sun, 10/27/2019 - 13:42
Permalink
Custom CSS in h5pmods plugin not working on hotspots
Hello
I'm using h5p as a wordpress plugin.
I have the same issue as andiwatt did back at the beginning 2018. The hotspots I'm using are too big for Mobile view. I've followed the instructions that are outlined in the visual changes page; ie: create a plugin to override h5p css styles with my own styles. I'm just not having any luck.
When I use the inspector tool in chrome I can correctly identify the element that needs changing & I apply that change on the browser to reduce the size of the hotspots however, when I place the css in custom-h5p.css file nothing happens. When I use the inspector tool in chrome to see my custom css it's not there at all. Any ideas where I might be going wrong?
Any help would be much appreciated.
Thanks in Advance
stavrakits
Sun, 11/10/2019 - 21:55
Permalink
Audio hotspot
Hi, can I add an audio file as a hotpost? If not, is there a plan to add this feature? Thanks!
BV52
Mon, 11/11/2019 - 19:07
Permalink
Hi stavrakits,I'm afraid this
Hi stavrakits,
I'm afraid this is not possible and there are no plans from the core team to add it. The good thing about H5P is that it is open source so you or anyone in the community can make the changes.
-BV
stavrakits
Mon, 11/11/2019 - 20:23
Permalink
Thanks
Thanks a lot for the reply!
svillaroman
Tue, 11/19/2019 - 03:19
Permalink
Correction on this document
There is a repetition, see definition of image hotspot. "to place to place "
BV52
Tue, 11/19/2019 - 17:37
Permalink
Hi svillaroman,Thank you for
Hi svillaroman,
Thank you for pointing this out, I've reported this to the core team so that they can edit it.
-BV
VandanaKeshri
Tue, 11/19/2019 - 09:19
Permalink
Image hotspot every area with different background color
I am trying to give default colors for every area with different background-color in image map area. Example, if area is available, I want that area in default green color, if area is leased, then the area in default red color, similarty if the area is in process then the area in default yellow color. Please try to provide the solution using area attributes like, id or class using javascript.
VandanaKeshri
Thu, 11/21/2019 - 07:19
Permalink
No response
Dear BV52,
Will you please update me with the solution, if you have. That will be helpful for me.
Thanks in advance
Vandana
BV52
Thu, 11/21/2019 - 18:13
Permalink
Hi Vandana,I'm afraid my
Hi Vandana,
I'm afraid my coding skills are novice at best. But I can give you a tip where you can get a better chance of having your question answered. Post the same question in forums instead of the documentation page.
-BV
VandanaKeshri
Sun, 11/24/2019 - 06:34
Permalink
Ok Thank You for your reply!
Ok Thank You for your reply!
Luis@dolfo
Thu, 01/23/2020 - 21:34
Permalink
I have a questions
We implement h5p hotspot in a moodle Site but, I can not change the size of image, I can not find how to change the size, can someone help me to change inside of moodle.
BV52
Fri, 01/24/2020 - 17:15
Permalink
Hi Luis, The easiest way is
Hi Luis,
The easiest way is to use a PHP hook, to add your own CSS-file to the content type. Please visit the Visual Changes page for more details.
-BV
01javiergomez
Fri, 05/08/2020 - 19:25
Permalink
Access to image hotspots content
Hi,
I want to know how can i access to the image hotspots. I have recently installed H5P for Moodle and I can ´t see this type of contents.
Thanks
Javier
BV52
Mon, 05/11/2020 - 15:01
Permalink
Hi Javier,If you are not
Hi Javier,
If you are not seeing it on the list you can instead download the sample content in this page and upload it in Moodle.
-BV
Sill POntes
Fri, 09/18/2020 - 03:20
Permalink
hotspots
Olá,
Gostaria de saber sobre dois assuntos:
1 Os ícones utilizados para na imagem não redimensionam no celular, ficam enormes , como faço para deixar eles responsivos?
2 Eu coloquei um vídeo e pelo que entendi o vídeo deveria se adequar dentro da imagem para não precisar usar a barra de rolagem.
Dav999
Thu, 10/08/2020 - 08:47
Permalink
Can't access image hotspot from menu
Hi guys,
i would like to access the image hotspots from the main search bar, in order to create content and use it in my own LMS (other than the ones which are listed).
I used to be able to do do last year, but i tried to reconnect right now and this is not anymore possible.
Do i need to subsribe somewhere (let's be clearer, pay something) to have full acces to features?
What i did last year:
Is that still possible?
Thanks in advance.
David
BV52
Thu, 10/08/2020 - 19:11
Permalink
Hi David,To provide a best
Hi David,
To provide a best possible experience for new users and to ensure that people use H5P.org only for trying out H5P (we've had more traffic than our server can handle lately, ref also the warnings when you create content, embed content and view the content) we are experimenting with which content types should be available here.
Check the getting started page for information on how you can use all the content types and use H5P for real. We unfortunately are not able to provide free hosting, only free software :) Hopefully you'll consider supporting the H5P Core Team by using H5P.com.
-BV
Dav999
Thu, 10/08/2020 - 20:17
Permalink
No problem at all, is it
No problem at all, is it possible to install H5P on a dedicated virtual computer or do i need to install it with the use of a moodle (or any other LMS supported by H5P), to limit the load of the server.
And yes i will start to think to help on the matter of free hosting :).
Good luck for the next dev.
BV52
Thu, 10/08/2020 - 20:38
Permalink
Hi David,You can actually
Hi David,
You can actually setup something similar to what I use. WAMP+Moodle/Wordpress/Drupal+H5P plugin. I have this since I don't need my test contents to be published online.
-BV
Dav999
Fri, 10/09/2020 - 07:09
Permalink
Great, thanks for the info,
Great, thanks for the info, and what's about the updates once it's installed on my wamp server?
Is that done automatically or do i need to do something manually?
Cheers
BV52
Fri, 10/09/2020 - 20:03
Permalink
Hi David,For the updates you
Hi David,
For the updates you will see this in the H5P HUB if there are updates for specific content types and if the plugin has a new update it should show in the list of plugins (location depends on the platform that you will use). Also to answer the question, updating is easy through the HUB with a click a button :-)
-BV
nmarchelletta
Tue, 03/30/2021 - 20:21
Permalink
Interactive Book
Am I able to add image hotspots into an interactive book? It is not giving me the option.
BV52
Wed, 03/31/2021 - 18:53
Permalink
Hi nmarchelletta,Image
Hi nmarchelletta,
Image Hotspots should be availble in Interactive Book. Where are you creating your contents?
-BV
ealemanf
Wed, 04/14/2021 - 01:38
Permalink
Can't see image hotspots in the interactive book
Hi!
The option to embed image hotspots is not available in interactive book. One of the interactive book samples begins with an image hotspot (the one with the strawberry). Am I missing something?
BV52
Wed, 04/14/2021 - 18:16
Permalink
Hi ealemanf,Same question as
Hi ealemanf,
Same question as above where are you creating your contents? Can you create stand alone image hotspots?
-BV
Marika Caronti
Wed, 04/14/2021 - 15:52
Permalink
Hello, I have installed the
Hello, I have installed the plug in. I have created a 360 tour and it works perfectly. I tried to create an image with hotspot, but after creating and saving nothing appears to me. The system tells me it has created it but if I click it it opens nothing. Do you know what the problem could be? Thanks
BV52
Wed, 04/14/2021 - 19:05
Permalink
Hi Marika,Would you mind
Hi Marika,
Would you mind reposting this in the forums and please provide as much information that is requested in that forum.
-BV
Christan
Mon, 02/21/2022 - 12:38
Permalink
Background image size
Is there a way to reduce the background image size?
I know that it is scaled to max width, but that is too big for the purpose I am using it for.
JACKOLOGO
Thu, 03/24/2022 - 08:40
Permalink
More than one type of hotspots on one image?
Hi, thank you for a very interesting tool here.
Quick question: Is it somehow possible to have two different kinds of hotspots on the same image? i.e: both exclamation marks and question marks. Would be very useful in several situations.
Best regards
Johan
BV52
Thu, 03/24/2022 - 17:33
Permalink
Hi Johan,I'm afraid this is
Hi Johan,
I'm afraid this is not possible with the current features of H5P. The good thing about H5P is that it is open sourced so you or anyone in the community can make the changes or hire a developer to do so. You can also post this as a feature request. In order for your feature request to attract as much interest as possible make sure it follows the below guidelines:
It is clear from every perspective how the feature will work. We recommend describing the feature with one or more user stories, for instance “As an author, I want it to be possible to pick between different effects for the check answer animation so that the learner will see a variety of effects and also I can adapt the effects to my target audience(I’ll be using pink unicorns which works really well for both my target audience which are 4 year old girls and venture capitalists)”
If the feature can be illustrated with images or videos
it always helps
Make it clear what content types this is relevant for, and or if this is a new content type
Make sure you post the feature in the Feature Request forum.
-BV
Pages