Question Set Tutorial
The question set allows eLearning designers to create a sequence of various quiz types, including Multichoice questions, Fill in the blanks, and Drag and drop. The question set supports customized text feedback as well as video feedback to the learner.
In this tutorial you will learn:
- When to use Question sets
- How to create a Question set
Click the "Get started" button to explore all of the possible ways to use H5P!
Example
Here's the Question set we'll create in this tutorial:
When to use Question sets
Question sets are useful when you want to create a sequence of problems, as opposed to multiple individual problems, for the learner to solve.
Use Questions sets to assess the learners' ability to reproduce key concepts of a compound learning material. Question sets can, for instance, be used as end-of-chapter tests or as a final course exam. You may use multiple quiz types, including Multichoice, Fill in the blanks, and Drag and Drop questions, to offer variation in your Questions sets.
Question sets can only be used stand-alone.
Step 1: Topic
In this tutorial, we'll use the example content from the Multichoice question, Drag and drop question and Fill in the blanks tutorials. As usual, berries are our overall topic :)
Step 2: Creating a Question set
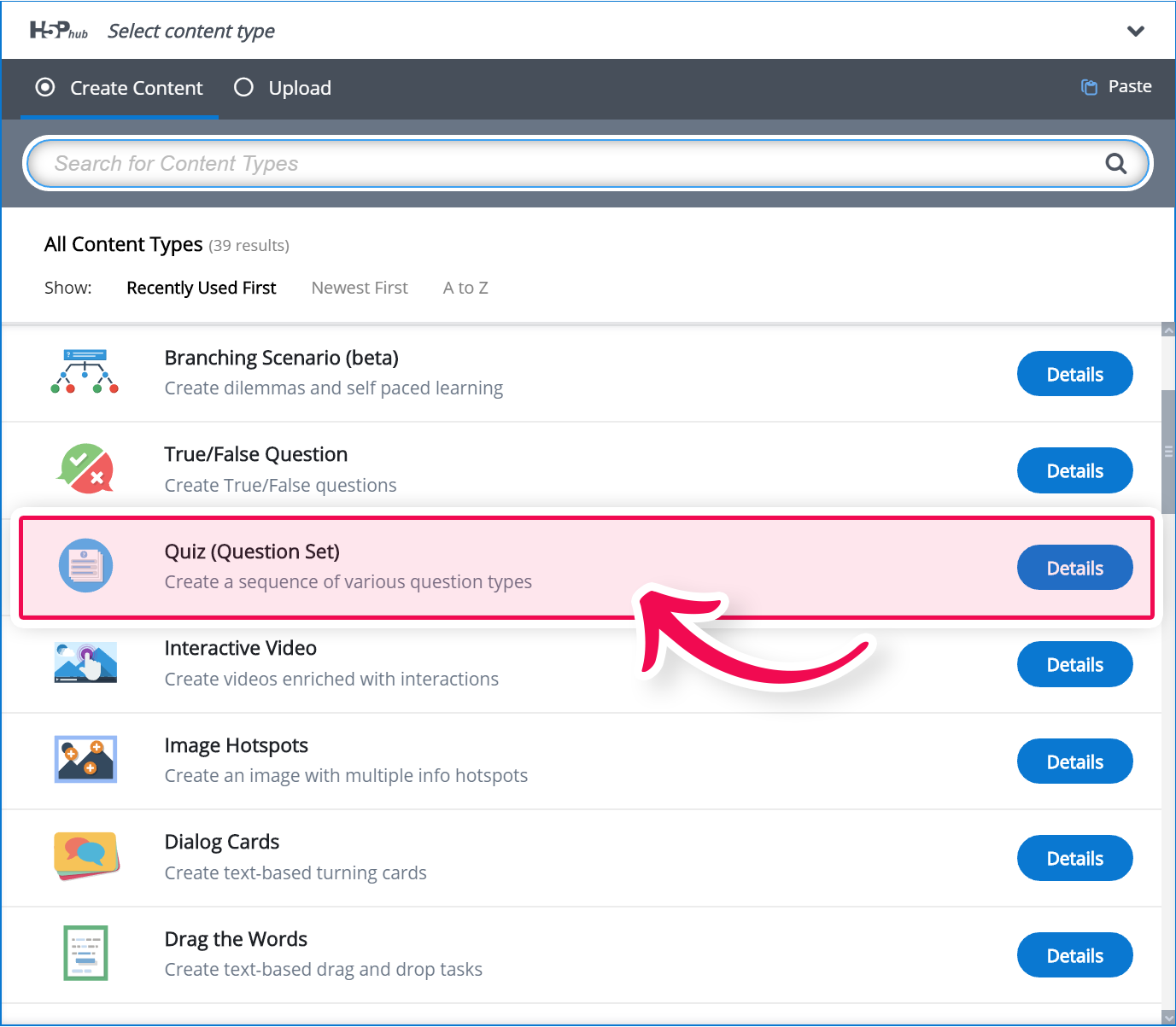
Select the New content option and choose Quiz (Question Set) from the list of Content types:

Step 3: Question set editor
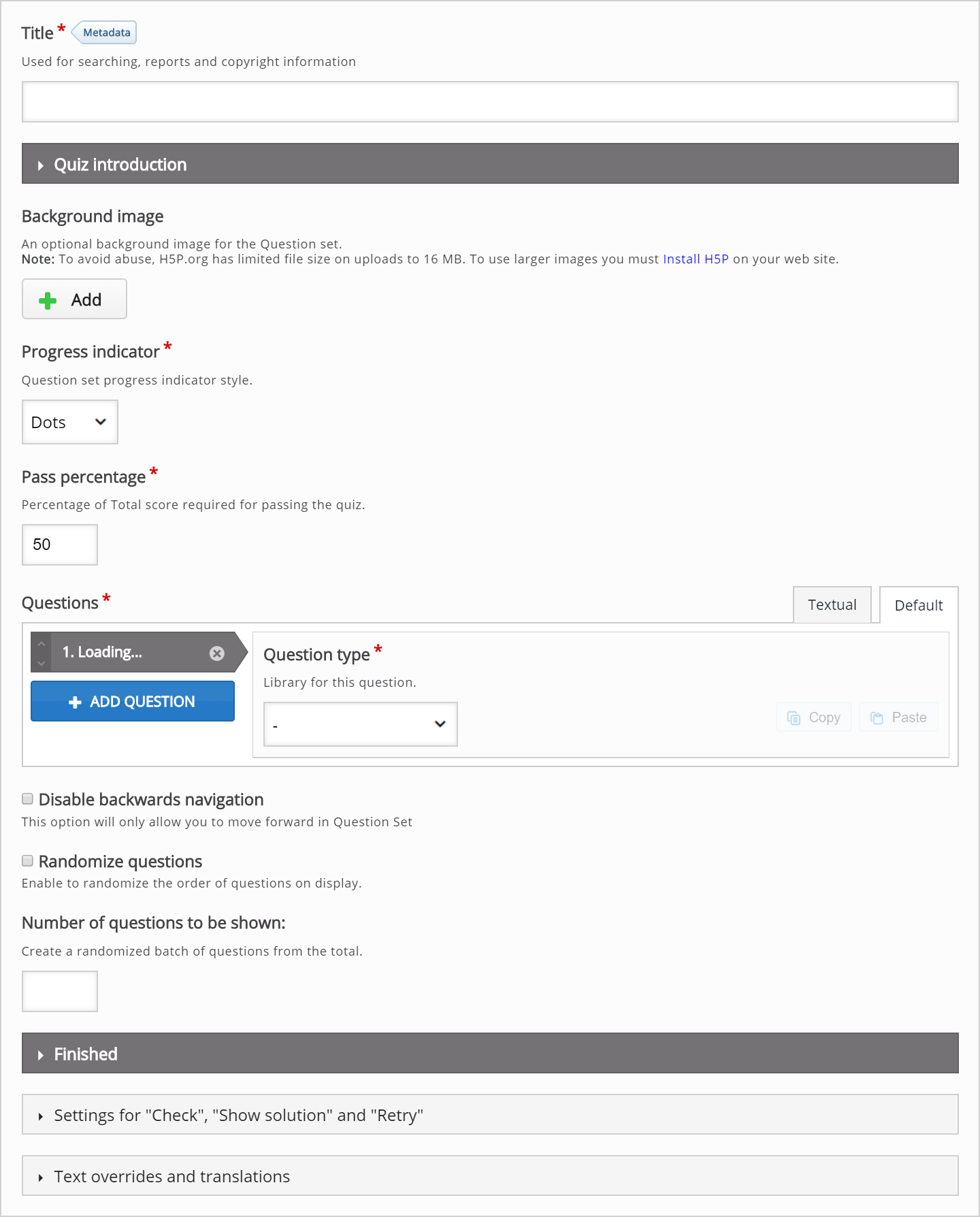
The Question set editor should now appear. The editor looks like this:

In this tutorial, we'll focus on creating the Question set content. This happens in the top part of the editor, so we won't bother with the Common fields and the lower parts of the editor.
The top part of the Question set editor consists of:
- general settings at the top including Background image, Progress indicator, and Pass percentage
- a Questions sections in the middle, where we add the various quiz tasks
- customizable text fields at the bottom, including Quiz introduction and Quiz finished: Your result:
Step 4: Background image
You can add a Background image that is displayed behind the various quiz tasks included in your Question set.
In this tutorial, we'll use the background below:

This picture is a modified version of a Public Domain picture found on Wikimedia Commons.
Step 5: Progress indicator
You can choose between a textual indicator and dots. We'll use Textual in this tutorial:

Step 6: Pass Percentage
Here you define the percentage of points the learner will need to achieve in order to pass the Question set. More about score points later in this tutorial. We'll set this to 80 for now:

Step 7: Questions
Here, we'll add the actual questions that the Question set consists of. In this tutorial, we'll add three quiz questions:
- A Multichoice question
- A Drag and drop question
- A Fill in the blanks
When the Question set editor is launched, only one undefined question type is displayed below the Questions header:

Step 8: Add Multichoice question
In the Question type dropdown, select a Multichoice question. This will load the Multichoice question editor:

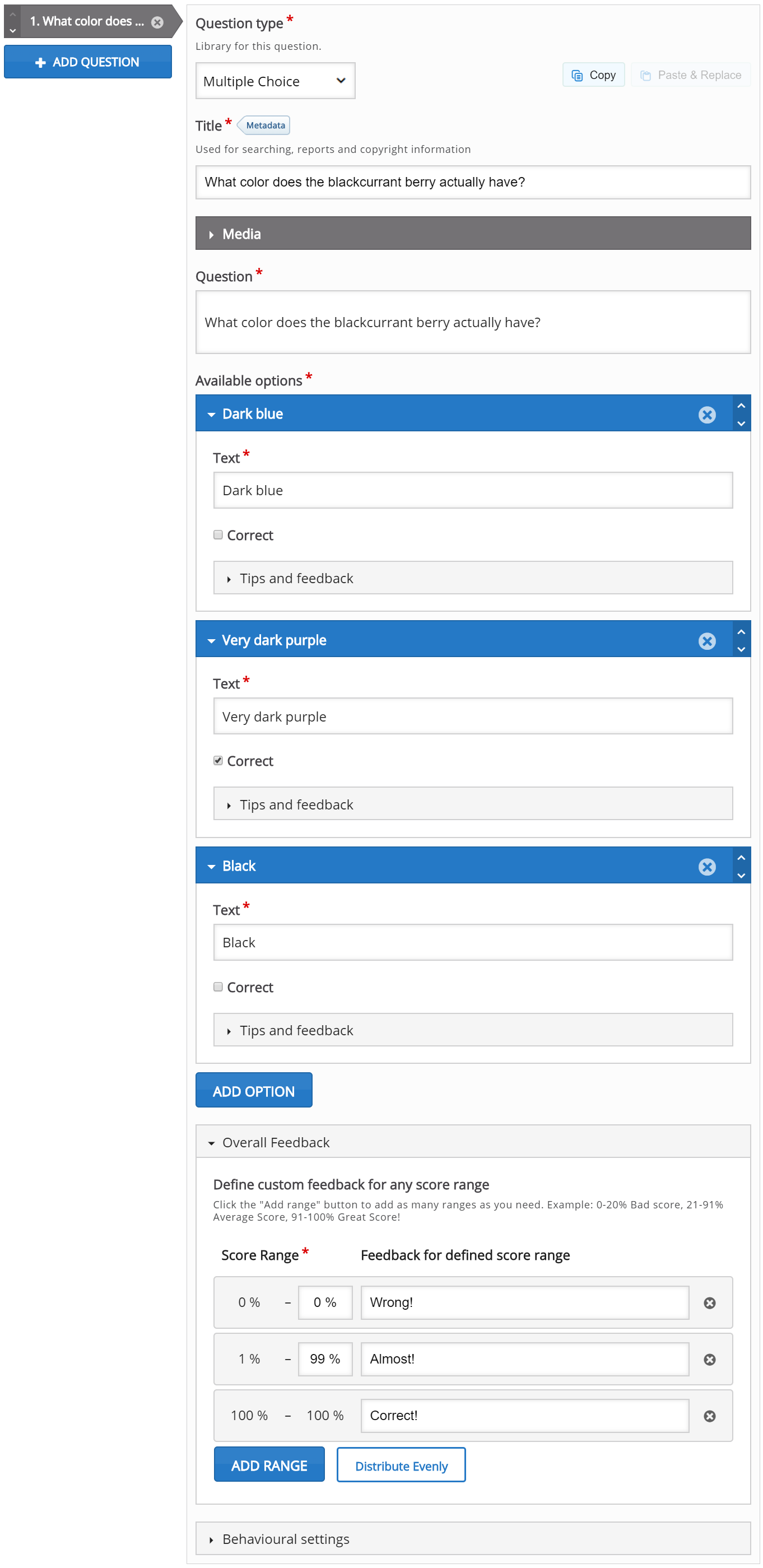
We will add the exact same content as in the Multichoice question tutorial. Read it if you're curious about how to create a Multichoice question.
You should by now have something like this:

Step 9: Add Drag and drop question
Press the Add question button to add another question to the Question set.
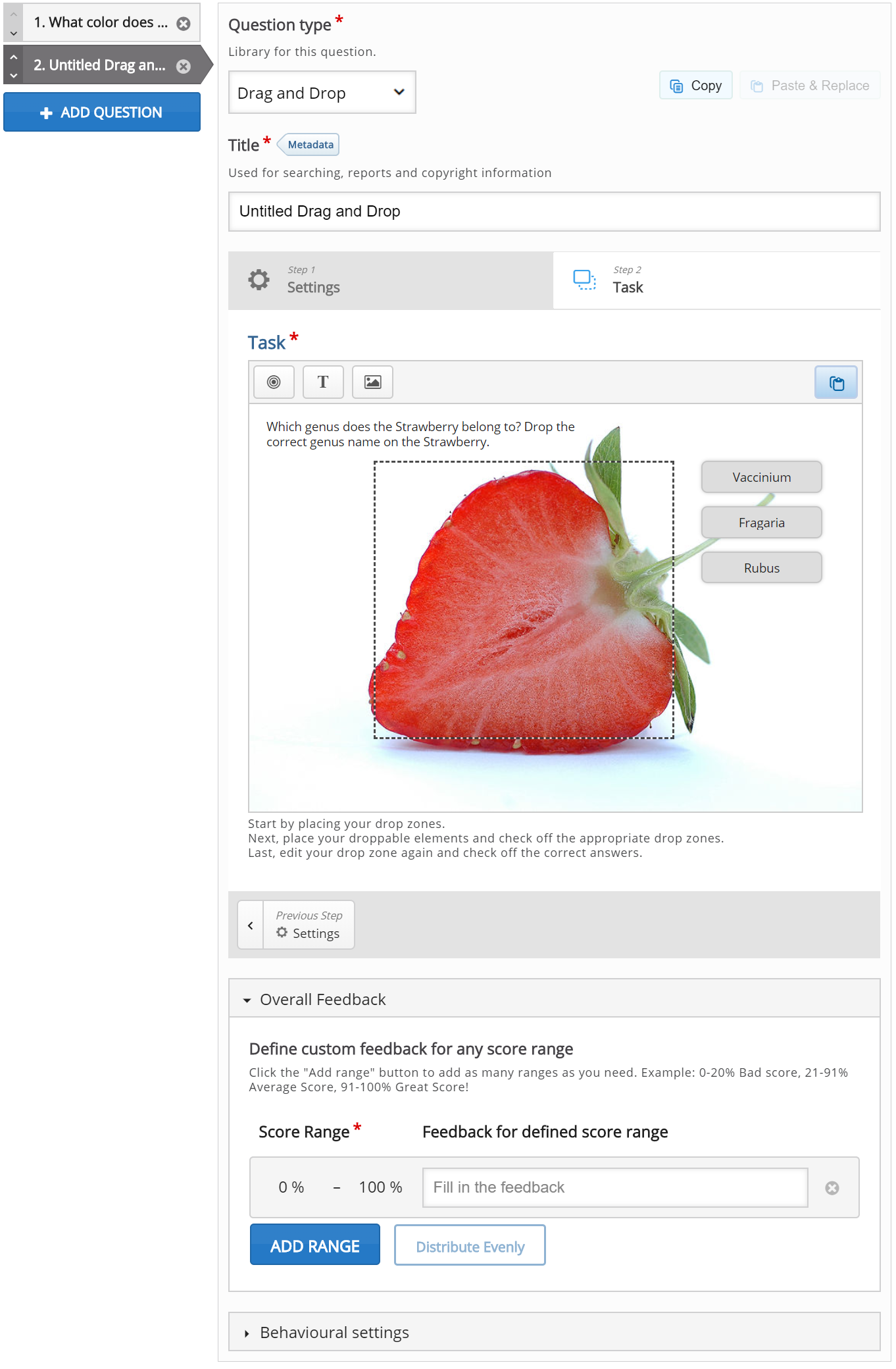
This time, we'll choose Drag and drop question from the dropdown menu. The Drag and drop question editor will now appear.
Add the exact same content as in the Drag and drop question tutorial. Read it if you're curious about how to create a Drag and drop question.
After adding content to the Drag and drop question you should have something like this:

Step 10: Add Fill in the blanks question
Press the Add question button to add another question to the Question set.
As our final question for this question set, we'll choose the question type Fill in the blanks from the dropdown menu. The Fill in the blanks editor will now appear.
Now we'll add the exact same content as in the Fill in the blanks tutorial. Read it if you're curious about how to create Fill in the blanks.
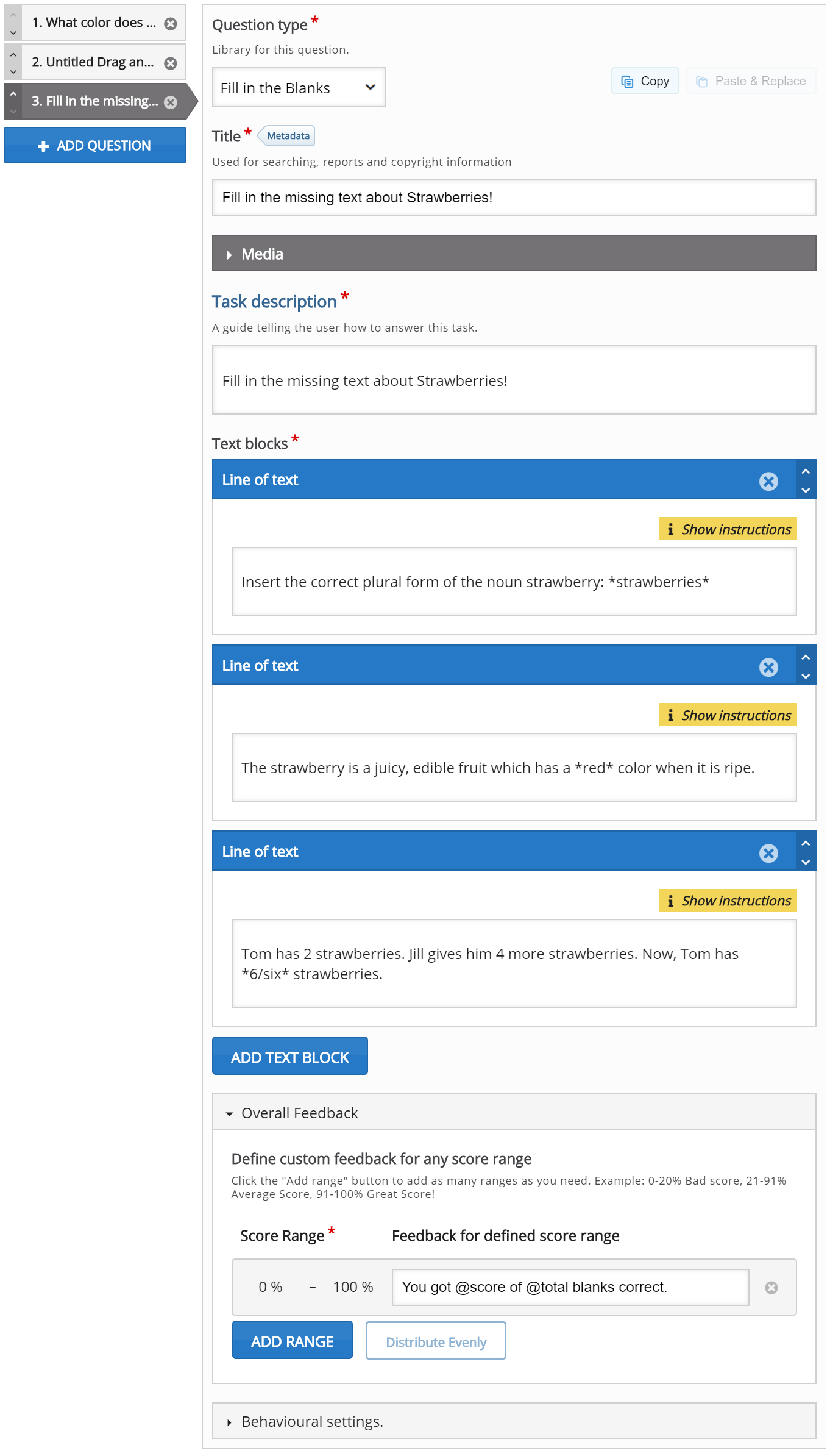
After adding content to the Fill in the blanks question type, you should have something like this:

Step 11: Quiz introduction
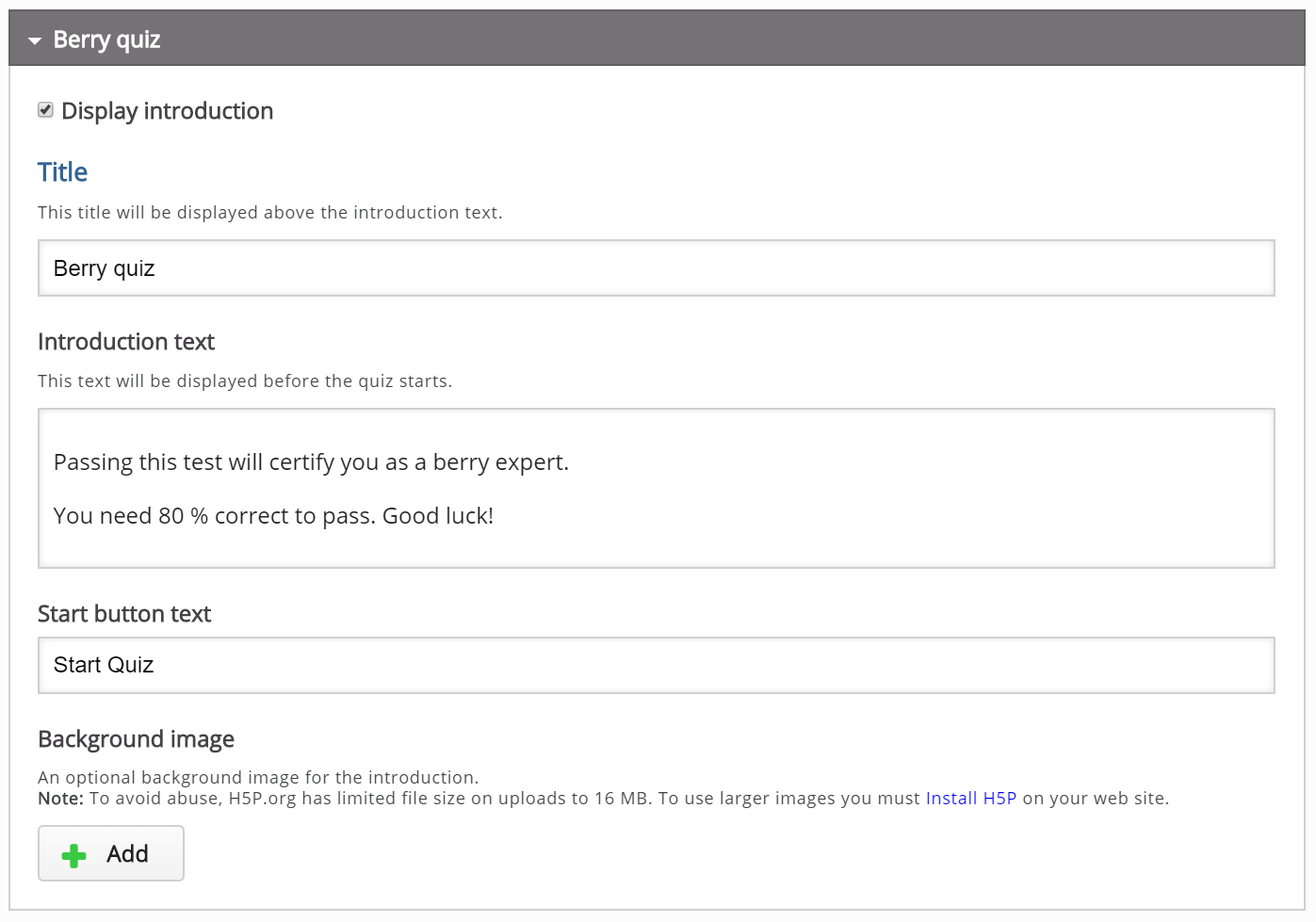
By checking the Display introduction checkbox, the learner is shown an Introduction text and must press a Start quiz button to start solving the Question set.
Check the Display introduction checkbox. Then, add the following text in the Title field: Berry quiz
In the Introduction text insert this text:
Passing this test will certify you as a berry expert.
You need 80 % correct to pass. Good luck!
Leave the Start button text as it is, or change it to your own liking.
You should now have something like this:

Step 12: Quiz finished: Your result
Under the Quiz finished: Your result: header you have options related to how the quiz results are shown to the learner at the end of the Question set.
You will also find several text fields where you can customize or adapt the text being used to your own liking.
Make sure that the Display results checkbox is checked, as we want the learners to evaluate their own performance:

At the bottom of this field, you can also choose to Display video before quiz results. Here you can upload a video clip which is shown to the learner after completing the Question set, but before the results are displayed. You may choose to display one video clip if the learner passes the Question set, and another video clip if the learner fails. However, we'll skip adding video feedback in this tutorial, as this is entirely optional.
Step 13: Finishing up
Save the node/article to view your finished Question set.
You should now have the same result as the example on top of this page.
Feel free to leave any comments or suggestions on how to improve this tutorial.
Comments
febster
Sun, 08/03/2014 - 13:37
Permalink
Audio
Any plans to add audio to questions in multiple choice etc...?
H5P Group
Tue, 08/05/2014 - 12:05
Permalink
No plans at the moment. We
No plans at the moment. We could do it for a customer, or accept a patch from the community.
febster
Wed, 06/03/2015 - 09:49
Permalink
Audio in multiple question types
Hey there...
Still thinking about playing audio in multiple choice questions...I have a language learning site, so this would be extremely helpful and useful to my students to have this on hand at the end of one of my course presentions...Not just practice the written form but hear the spoken form, too. What would the cost roughly be involved to get this going?
falcon
Wed, 06/03/2015 - 13:14
Permalink
You are aware that you may
You are aware that you may combine multiple choice questions and audio on course presentation slides right?
For quotes please use the contact form.
febster
Wed, 06/17/2015 - 11:40
Permalink
Hey there!
Yes, I know see what you mean. Basically I create an audio file which is seperate to the question, but positioned near the multiple choice question in the course the course presentation...Sorry took so long to get back...was busy with other things and just got around to thinking about what you meant. Cheers for the tip!
falcon
Wed, 06/17/2015 - 14:52
Permalink
Great! Also you can add
nageshtaverekere
Sun, 09/09/2018 - 15:40
Permalink
using h5p off line
in my place there no internet fecility that means in school , but we do lot quizzes for students how can i use this flat form without internet
BV52
Mon, 09/10/2018 - 09:04
Permalink
Hi nageshtaverekere,This is
Hi nageshtaverekere,
This is possible but only to some degree. You will need to download and install one of the 3 supported frameworks and for it to work you also have to install MAMP/WAMP depending on your system. Lastly you will need to download each content type before you can create and use them only. The good thing is that you can download the content types with several dependencies (I.e. Course Presentation,Column, Quiz (Question Set). This way you do not need to download the content types that are already part of these activities.
-BV52
Tampamamba
Thu, 12/11/2014 - 15:11
Permalink
Wordpress create of question set
Although you provide information about how to set up the question set editor in Joomla and Drupal, you do not indicate how to get the editor set up in Wordpress. I have manage to download the example, and view it, but not the editor. How do I do that?
falcon
Fri, 12/12/2014 - 16:13
Permalink
Thanks for reporting! We've
Thanks for reporting! We've updated the tutorial text. You go into the dashboard and you'll find a H5P Content menu there.
D7user
Thu, 04/23/2015 - 19:24
Permalink
Multi-choice w/no correct answer
Thanks for this great module and all the work! I may have a unique request. Is it possible to 'not' have a correct answer? I am thinking along the lines of a personality test result. By ansering all the questions you recieve different points for each answer. At the end of the quiz you have a total number of points. The total number of points all relate to some object.
Example: The test name is: What fruit are you?
Answer: 1-10 = Watermelon, 11-15 = Raspberry, 16-20 = Orange.
This is in a Drupal 7.36 instillation.
Any help would be appreciated. Thank you in advance.
D7user
Thu, 04/23/2015 - 19:26
Permalink
clarification-
Answer: 1-10points = Watermelon etc
falcon
Thu, 04/23/2015 - 20:16
Permalink
Thank you for your feedback.
D7user
Thu, 04/23/2015 - 22:57
Permalink
reply-
thank you for the reply. do you have any guidance on creating new content types. I could not find any tutorials or documrntation on this. happy to share w/community once created.
falcon
Mon, 04/27/2015 - 10:37
Permalink
Yeah, I think the best place
Yeah, I think the best place to start is the greeting card tutorial. It's hard to find your way around in the current documentation and we're working on improving it at the moment.
bubblebob
Sun, 10/04/2015 - 21:16
Permalink
Copy Questions
Is it possible to copy/clone the dragdrop questions in the question set? Otherwise i have to create each questions manually and it costs a lot of time...Thanks.
falcon
Sun, 10/04/2015 - 21:39
Permalink
Not yet. It is possible to
minkirax
Mon, 10/26/2015 - 21:10
Permalink
Check Button
This has been really useful for me.
Thank you guys!
Just wondering if there is a way to remove the Check button in Multiple Choice Question (at the bottom).
falcon
Tue, 10/27/2015 - 19:28
Permalink
Thank you for your feedback :
Thank you for your feedback :)
It isn't possible to remove it yet, but it will come.
jliman
Wed, 11/18/2015 - 00:26
Permalink
Typo
There are some typo on this page:
1. The word 'indivdiual' should be 'individual'?
2. The word "Question sets can only by used stand-alone. ", should be "Question sets can only be used stand-alone."?
falcon
Wed, 11/18/2015 - 10:06
Permalink
Thanks a lot for pointing
purushottam
Tue, 05/03/2016 - 10:06
Permalink
how can i see student score in percentage?
how can i see student score in percentage?
falcon
Tue, 05/03/2016 - 10:40
Permalink
I don't think it is displayed
dipankarb
Fri, 08/05/2016 - 08:00
Permalink
Show Solution Automatically for WordPress plugin?
I want to know is there any setting present at backend side, where user will select answer from frontend, autometically show "Correct Answer" either answered was correct or not, without click "Check" Button.
thomasmars
Fri, 08/05/2016 - 09:04
Permalink
Hi,
There is an option for "Fill in the Blanks" and "Drag the Words" to enable "instant feedback", which I believe is what you're describing. This is enabled by the author of the H5P. There is no common setting for all H5Ps that can enable this. If you are a developer you can send a pull request if you decide to implement it. Otherwise you can suggest it as a feature request.
- Thomas
Noki_9
Wed, 09/28/2016 - 22:47
Permalink
Using Find the Hotspot question in Question set
Hi,
Is there a way to use "Find the hotspot" questions in a question set ? Thank you and very nice job.
thomasmars
Thu, 09/29/2016 - 09:24
Permalink
Hi,
This is not possible at the moment.
If someone were to implement and test it I'm sure a pull request would be accepted.
zrelova705
Tue, 03/07/2017 - 20:15
Permalink
диалоговый тренажер с ветвящимся сюжетом???
Привет... каким образом можно создать ЦОР в формате диалогового тренажера с ветвящимся сюжетом, развитие которого зависит от ответов обучающихся?
tim
Wed, 03/08/2017 - 09:25
Permalink
Hi, would you be able to post
Hi, would you be able to post in English next time, it doesn't have to be grammatically perfect but it would be good to keep the forums in a common language :)
From what I understand, you're asking about branching within question set? It's not possible right now but it would be a great feature to have in the future.
[email protected]
Wed, 03/29/2017 - 11:21
Permalink
I can't find question set on the h5p web page
Hi,
I am trying to combine multiple multiple choices for a Moodle course, and I want to make a template on the here on web page because I can't duplicate the H5P content in Moodle. But I can't find the question set activity in the drop down menu. Does anybody know, what the problem might be?
Best,
Sune
thomasmars
Thu, 03/30/2017 - 09:58
Permalink
Hi Sune,The first thing you
Hi Sune,
The first thing you should check is if Question Set is installed on your server. Go to the H5P Libraries page in the plugin settings and try to locate it in the libraries list. If it is not there you must download it from H5P.org, The update all content types guide is a good place to start.
If it is in the list check if it is restricted and whether you have access to the content type. If the library exists in the library list and you have access to creating it, then I suggest looking in the browser console log and the server error log for any errors when trying to find the library through the drop-down.
Best regards,
Thomas
[email protected]
Thu, 03/30/2017 - 10:07
Permalink
Hi Thomas,Thanks. I have no
Hi Thomas,
Thanks. I have no problem with the question set on our moodle server. The problem is, that when I try to create a question set activity in the editor here on https://h5p.org/node/add/h5p-content, the activity isn't listed among the activities in the drop down menu. I want to create the activity here on h5p.org because moodle will not let me duplicate activities from h5p and I have a course that I need to be able to copy. In stead of having to recreate the h5p activities I want to create them here, so that I can upload them to new copies of the course thus saving my self a decent amount of work time.
Best,
Sune
[email protected]
Thu, 03/30/2017 - 10:40
Permalink
Hi again,Ok now I discovered
Hi again,
Ok now I discovered the download function for the activity, which means that I can easily copy h5p content created on our own server. Sorry, I am new to h5p.
Best,
Sune
tim
Fri, 03/31/2017 - 08:30
Permalink
Hi Sune, do you need help
Hi Sune, do you need help with anything else?
- Tim
[email protected]
Fri, 03/31/2017 - 09:10
Permalink
Hi Tim,Thanks. Great to know
Hi Tim,
Thanks. Great to know that there is a helpfull community around H5P. Right now I'm good, but I might need help in the future. H5P is quite intuitive and easy to work with though, so most of the time I am able to figure out things by myself.
- Sune
elegram
Tue, 04/04/2017 - 03:25
Permalink
You did not pass this time, translation
hl! I just cant find the box to translate into spanish: You did not pass this time, Have another try!, show solution and retry at theend of this quiz... where do i find them?
thanks!!!
tim
Tue, 04/04/2017 - 09:57
Permalink
Hi, there isn't a way to
Hi, there isn't a way to translate that right now without modifying the code:
https://github.com/h5p/h5p-question-set/tree/master/language
Those are some examples of different language translations for question set. Read more about contributing translations here:
https://h5p.org/node/935
xkungfu
Mon, 04/17/2017 - 10:11
Permalink
how to disable or hide check button?
icc
Tue, 04/18/2017 - 09:00
Permalink
If you hide it, how would you
If you hide it, how would you know if you answered correctly?
Currently, the only way of doing this is through adding a custom CSS rule that hides the button. See the Visual Changes (CSS overrides) page for details on how this can be done.
xkungfu
Tue, 04/18/2017 - 15:03
Permalink
at the end .there is a button:"show solutions"
at the end .there is a button:"show solutions".
disable "check" button below every questions , and enable "show solution" button at the end.
tomaj
Wed, 04/19/2017 - 09:44
Permalink
How to reach the end
How would you be able to progress to the end, without the "Check"-button though? I don't think you can.
- Tom
xkungfu
Thu, 04/20/2017 - 12:50
Permalink
yes,I can. I did!
I click next button to next question after select the answer of current question.
tomaj
Fri, 04/21/2017 - 06:56
Permalink
Ok, cool! :)
Ok, cool! :)
SciFi
Wed, 10/18/2017 - 03:39
Permalink
No 'Check' button: HOW?
xkungfu, please, tell me how you were able to do without that annoying 'Check' button.
I have tried over 30 configurations, and it still pesters my quiz. I tried what you mention in the previous post of yours: = still there.
Another user, icc, mentioned there's a way to do it with Visual Changes to the CSS. Should I do that? My ultimate goal is for someone taking the question set to only get results at the end. Any help would be appreciated. Thx.
fnoks
Thu, 10/19/2017 - 16:11
Permalink
https://h5ptechnology
https://h5ptechnology.atlassian.net/browse/HFP-30
imep
Wed, 11/15/2017 - 08:14
Permalink
How to use
Hi fnoks, the task on the link seems to be concluded, how could I use the result? Will be there an update coming soon?
xkungfu
Thu, 04/20/2017 - 12:56
Permalink
I changed CSS of check button to display:none
but it is not best solution.
SciFi
Wed, 10/18/2017 - 03:45
Permalink
not best solution
Why is changing the CSS not the best solution? I would do anything to not have that stupid 'Check' button, and since I will not use it on any spot of my site, maybe it is not such a bad solution?
Thanks.
fnoks
Thu, 10/19/2017 - 16:11
Permalink
Someone is working on getting
Someone is working on getting the check button configurable in QuestionSet. You should pay attention to the following issue:
https://h5ptechnology.atlassian.net/browse/HFP-30
SciFi
Wed, 11/15/2017 - 21:35
Permalink
Chk Button
I truly appreciate this. I won't post my blog live until I get this set up the way I see it in my mind's eye.
Pages